1.Lifecycle의 순서
- constructor
- render
- componentDidMount
- (fetch 완료)
- (setState)
- render
- componentDidUpdate (5번에서 setState 되었기 때문에 컴포넌트 업데이트 발생)
- componentWillUnmount
2.Lifecycle의 중요성

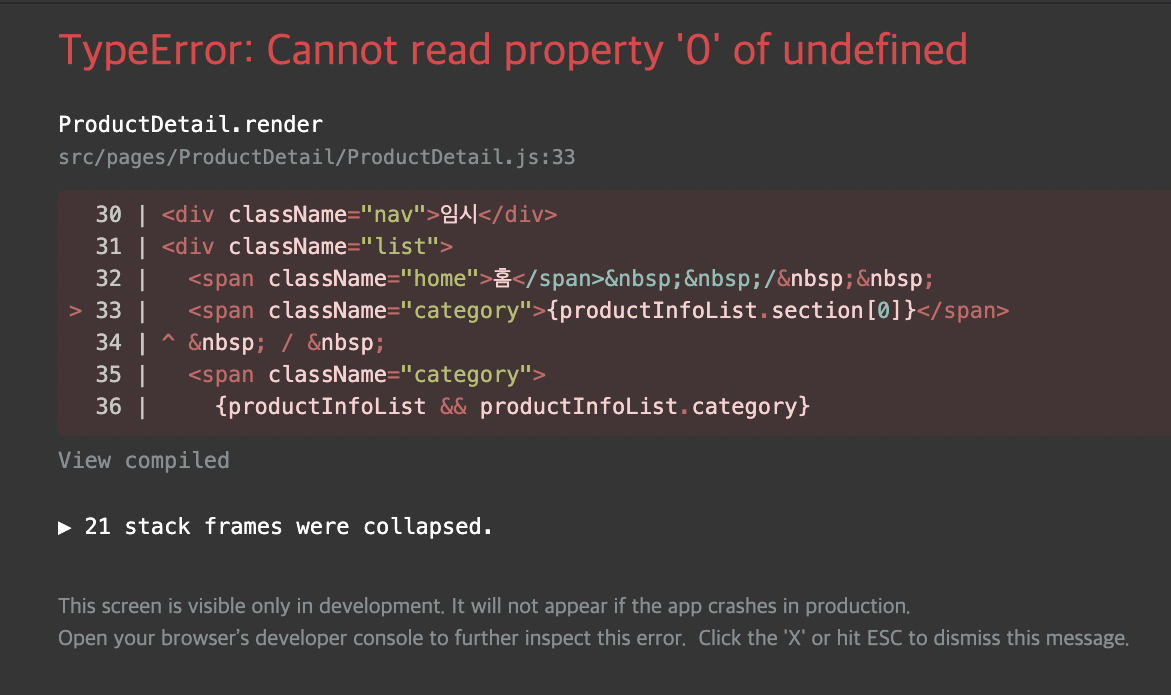
componentDidMount로 mock데이터를 불러오는 작업중인데 에러가 났다.
대표적인 Lifecycle 문제이다
class ProductDetail extends Component {
constructor(props) {
super(props);
this.state = {
productInfoList: [],
};
}
componentDidMount() {
fetch('/data/productData.json', {
method: 'GET',
})
.then(res => res.json())
.then(data => {
this.setState({
productInfoList: data.results,
});
});
}
render() {
const { productInfoList } = this.state;
return (
<>
<div className="productDetail">
<div className="nav">임시</div>
<div className="list">
<span className="home">홈</span>
<span className="category">
{productInfoList.section[0]}
</span>순서를 보자면 constructor 가 먼저 실행되고 render가 실행된다.
근데 productInfoList는 아직 setState가 실행되기전임으로 빈배열이다.
빈배열에서 section[0]라는 키값을 찾을수가 없어서 에러가 발생한것이다.
하지만 그냥 {productInfoList}를 사용했다면 처음에는 undefined가 나오고 에러 메시지는 뜨지 않았을것이다.
3. 🌈 해결법(조건부 렌더링)
그래서 조건부 렌더링을 사용했다.
class ProductDetail extends Component {
constructor(props) {
super(props);
this.state = {
productInfoList: [],
};
}
componentDidMount() {
fetch('/data/productData.json', {
method: 'GET',
})
.then(res => res.json())
.then(data => {
this.setState({
productInfoList: data.results,
});
});
}
render() {
const { productInfoList } = this.state;
return (
<img src={productInfoList.images && productInfoList.images[0].image_url}className="miniPhoto"><img src={productInfoList.images && productInfoList.images[0].image_url}className="miniPhoto">
productInfoList.images가 true 라면 productInfoList.images[0].image_url을 렌더하겠다. 이런 의미이다.
&&연산자 사용 시 주의해야할 점!
- 변수가 숫자 타입인 경우
0은false이다.- 변수가 문자열 타입인 경우 빈 문자열
“”도false이다.
참고자료
https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
