1. 프로젝트 소개 🎉
기획 배경
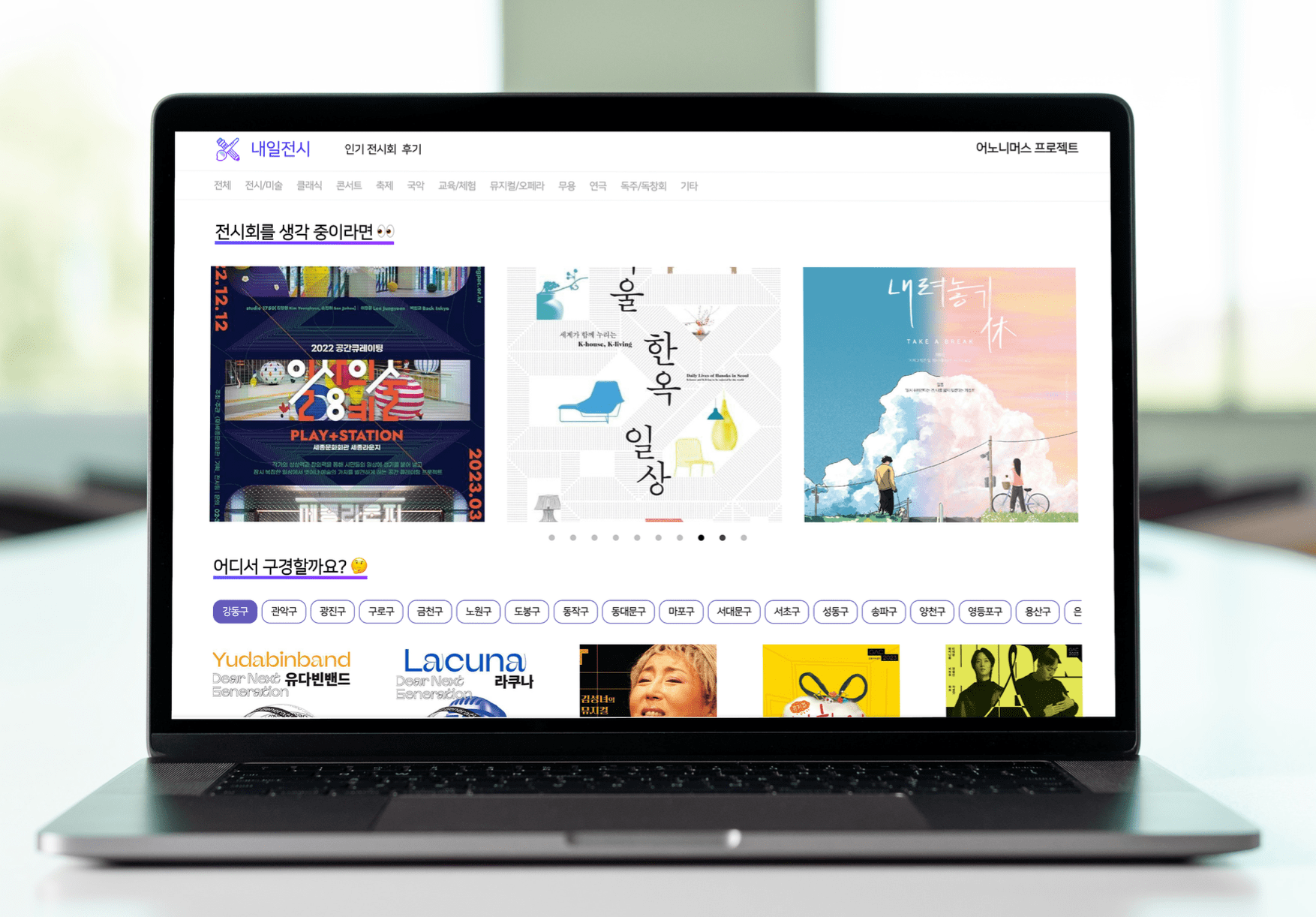
- 평소에 전시회를 좋아하는데 기존 전시회 사이트를 보면 디자인이 UI/UX적으로 불편한게 많아서 개선하고 싶었다.
요즘 20대 들도 연 4회 정도 가는 편이며 트렌드한 웹사이트를 만들고 싶었다. - 아직 한 번도 혼자서 개발 및 배포를 해보지 않아서, 이 프로젝트를 통해 좋은 경험을 쌓고 싶었다.
- SEO 최적화와 Next.js 12 학습 차 스터디 겸 공공 API 경험을 쌓고자 진행하였다.
핵심기능
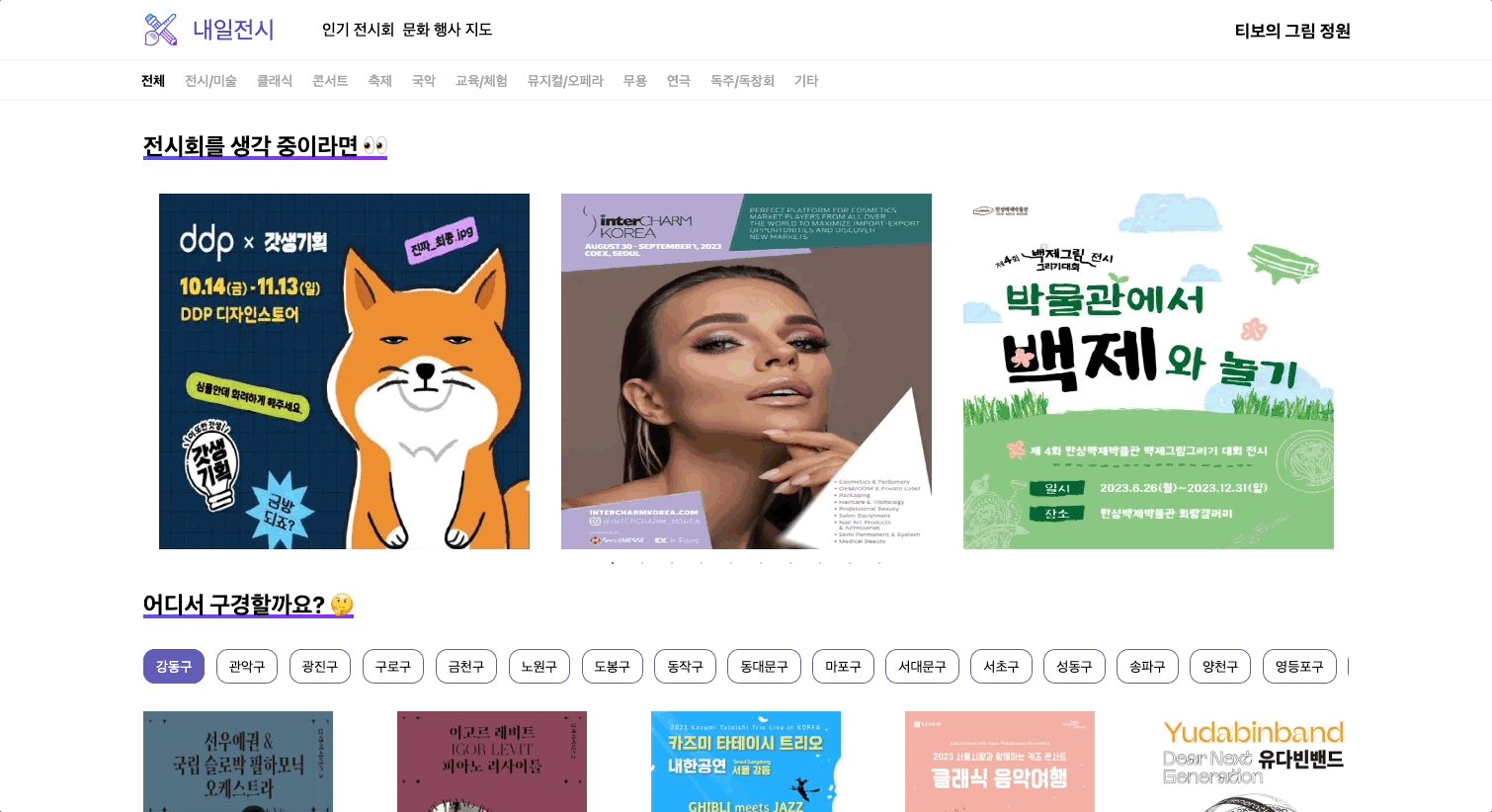
- 서울의 여러 구를 필터할수있는 기능
- 댓글기능
- 서울 전시회 정보를 한 눈에 볼 수 있는 기능
타켓 유저
서울 전시회를 찾는 20대부터 30대
팀원 소개🧑🏻💻
1인 개발 🥺
작업기간 📅
22.07.29 ~ 진행 중
기술 스택
- Front-end: JavaScript, TypeScript, React (Hook), Next.js 13 (app router), Tailwind CSS
- Back-end: Node.js, Express
3. 기술적인 도전과 고민
프론트
회사에서 배운 next를 더 깊게 공부하고 싶었고 전시회 사이트 특성상 SEO가 중요하다고 판단해서 채택하였다.
Next.js 12로 초기 작업을 완료하고 시간이 지나 Next.js 13이 정식으로 출시되면서마이그레이션을 진행하였다.
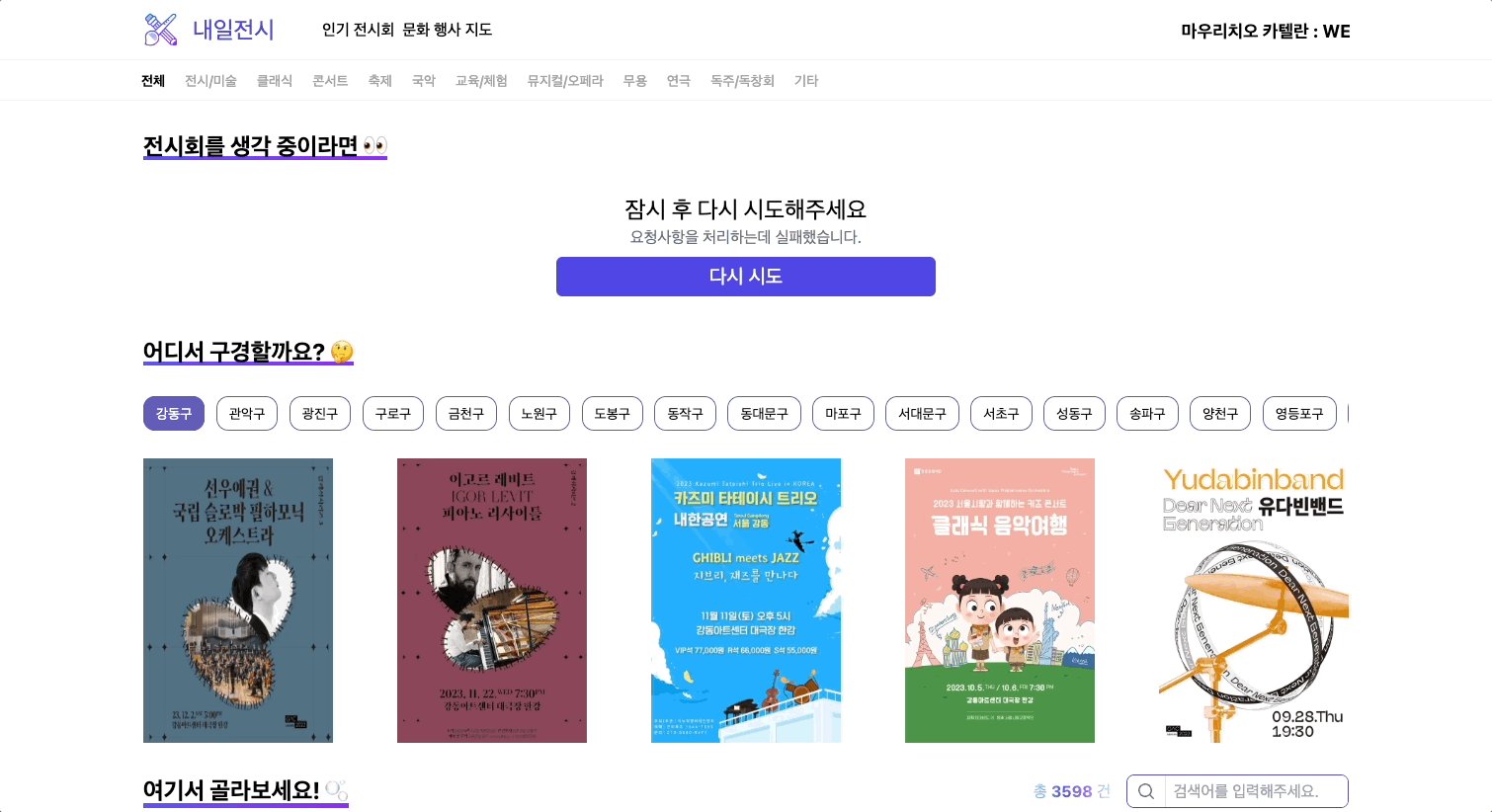
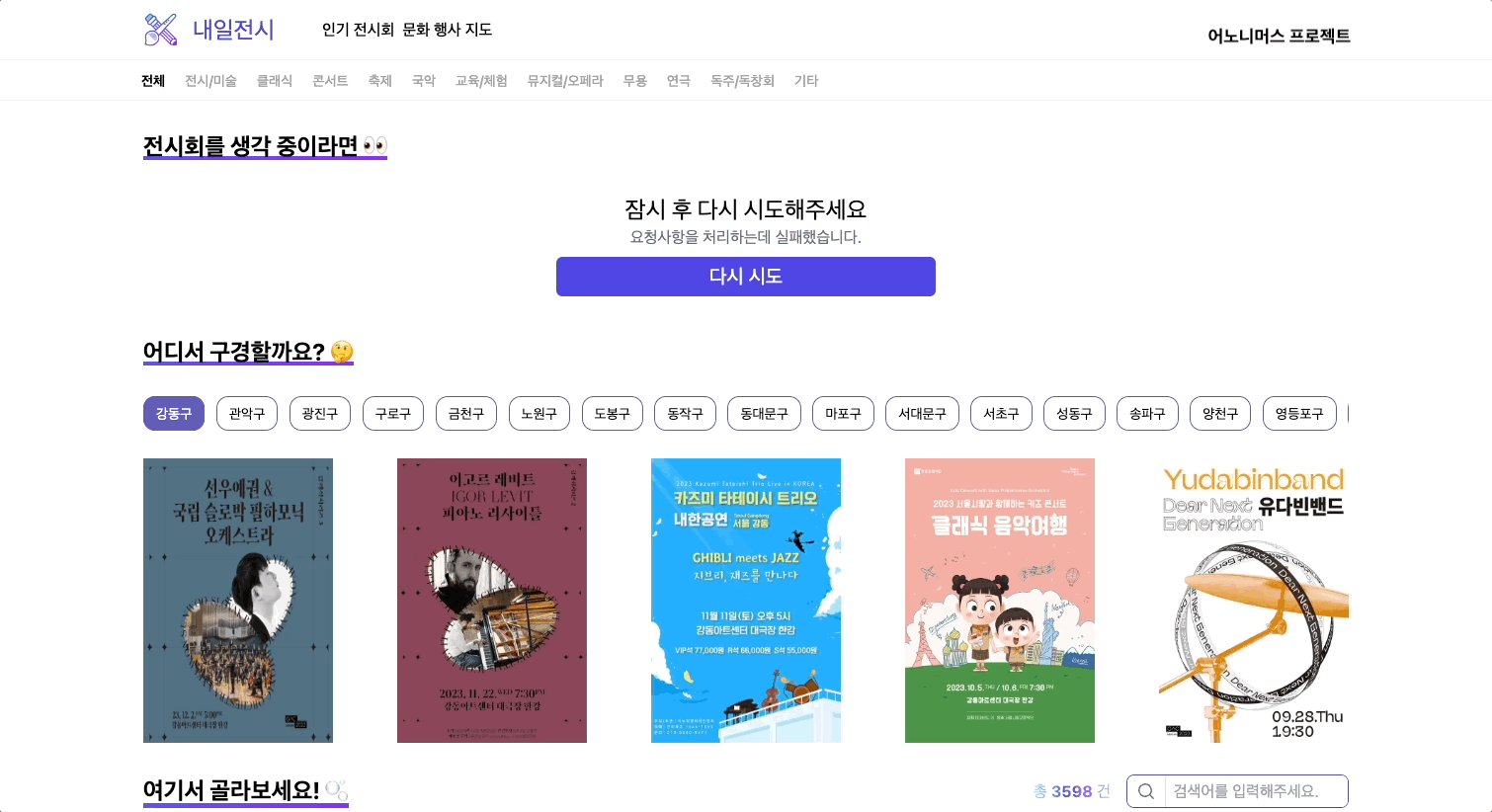
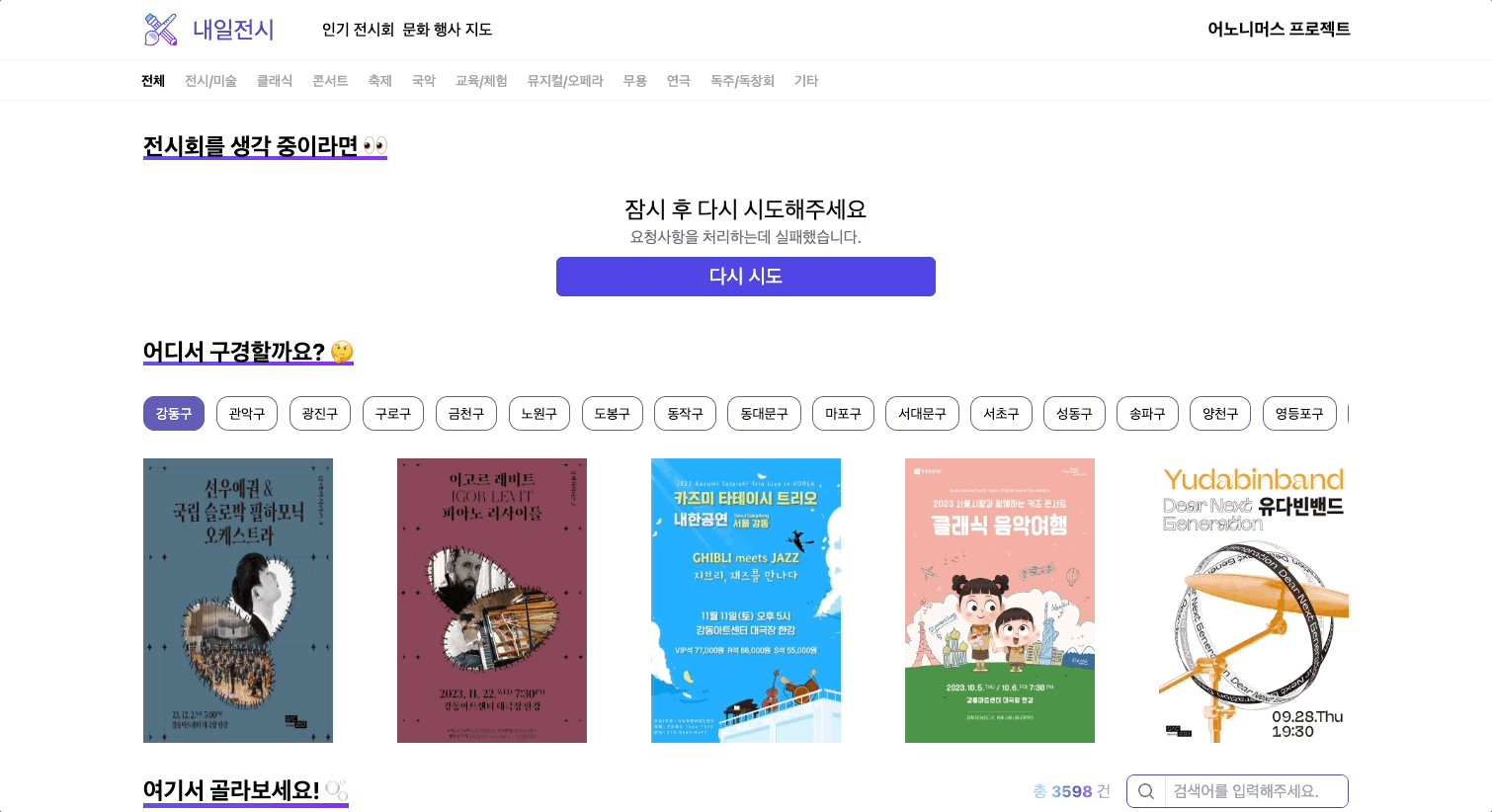
에러처리
에러 처리는 클라이언트 에러는 에러 바운더리로, 서버 에러는 pages/500.js로 처리하였다. 하지만 13으로 업그레이드하면서 500.js가 error.js로 변경되었고, 에러가 발생했을 때 대체 구성 요소가 렌더링되는 방식으로 변경되었다. 하지만 layout.js 및 template.js에서는 에러를 잡을 수 없어서 global-error.js를 도입하여 에러를 처리하도록 설계했다.

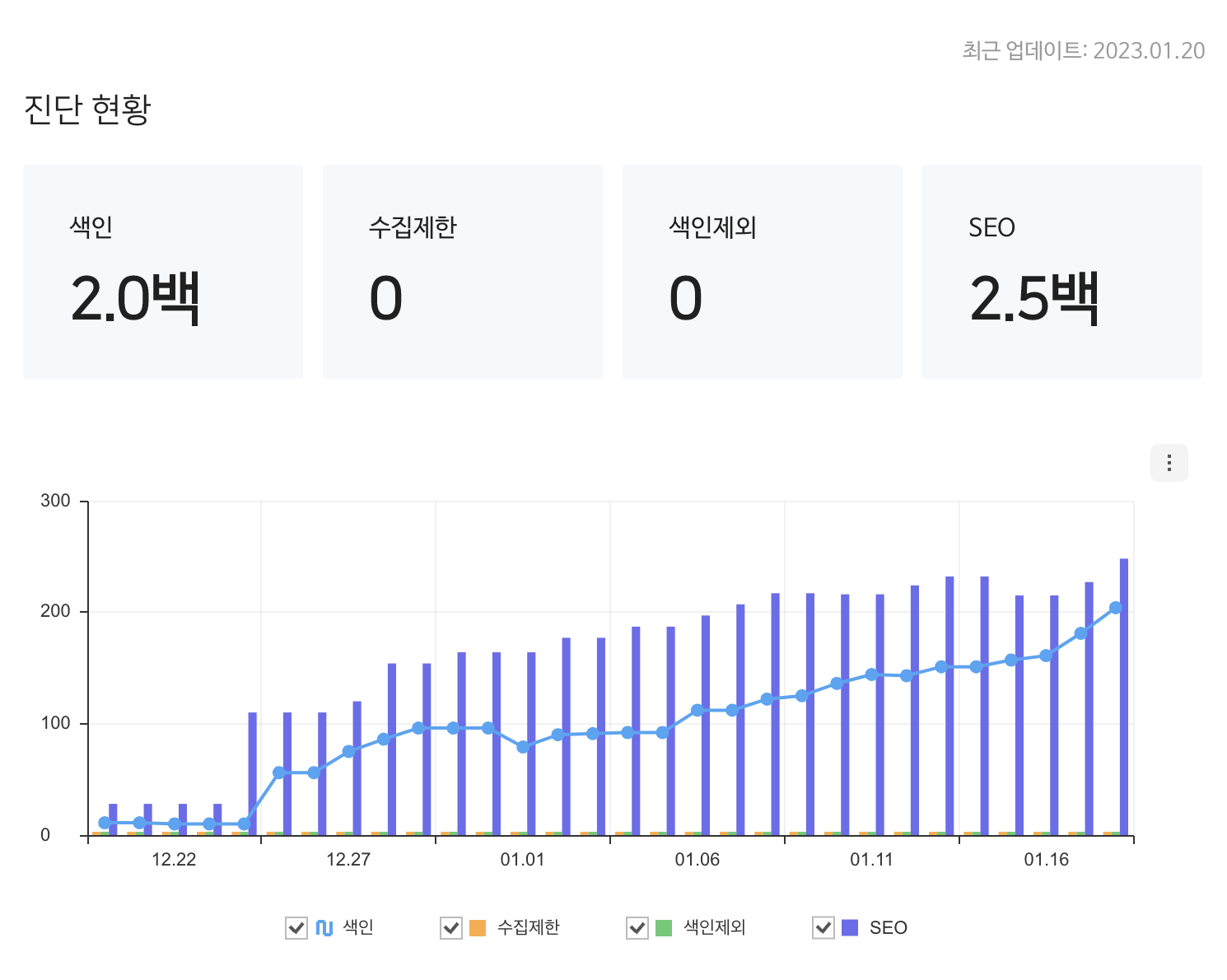
SEO 최적화
구글과 네이버에서 상위에 나타나기 위해 다음과 같은 작업을 진행하였다.
-
onClick-> a tag
페이지네이션 라이브러리를 사용했었는데, 개발자 도구를 통해 a태그가 없는것을 확인하였고 onClick으로 처리되는 것으로 판단해서
a태그를 쓰는 다른 라이브러리를 찾아봤는데 없어서 그냥 내가 만들어서 적용했다. -
사이트맵 적용
사이트맵 등록을 통해 포털 사이트에서 해당 홈페이지 정보를 더 잘 읽을 수 있도록 했다.
적용한 방법은 next-sitemap이라는 라이브러리를 통해서 적용할 수 도 있고 외부 사이트에서 만들어주는 방법도 있는데 두 가지 방법을 모두 시도해본 결과 차이가 없어 외부 사이트를 이용해서 사이트맵을 생성했다. -
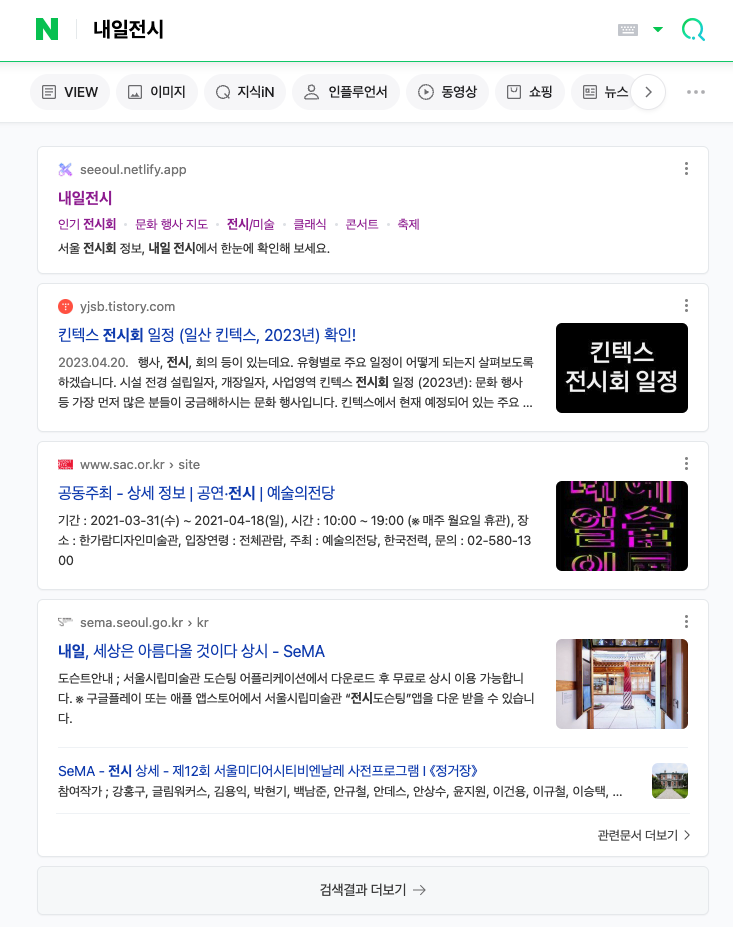
구조화된 데이터 추가
이 방법은 처음에는 몰랐는데 회사에서도 SEO작업을 하면서 알게되었고 내일전시에 적용해보았다.
김치찌개 만들기를 검색하면 검색 결과에 눈에 띄게 나오는게 바로 구조화된 데이터이다.
만드는 방법은 네이버나 구글 공식문서를 참고했다.

나는 이미지 중심으로 작성하였으며, 이 정보는 Google에서 검색한 결과에서 페이지의 이미지 탭에서 표시됐다.
-
시멘틱 태그 사용, img alt 사용, meta 태그 잘 작성하기, title 페이지 별로 다르게 설정하기
이러한 방법들을 모두 적용하여 SEO를 최적화하였다.


백
공공 API를 활용한 백엔드 개발은 처음에 상상하지 못했지만, 필터 기능과 하루에 정해진 트래픽을 갖고 있어 파이어베이스 대신 Node.js를 사용하여 백엔드를 개발하기로 결정했고 처음부터 아무것도 모르고 시작했지만 커뮤니티, 회사 백엔드 동료한테 질문도 하며 구현했다.
공공API
https://data.seoul.go.kr/dataList/OA-15486/S/1/datasetView.do 여기서 데이터를 가져왔고 문제는 매일 데이터가 갱신이 되어서
어떻게 내 사이트에도 반영시킬수 있을까 고민을 하다가 cron이란걸 알게 되서 매일 12시에 api콜을 해서 모든 문화행사 데이터를 갱신 시켰다.
API 요청
- getCulturalEvents 전시회 이름으로 검색 할수있다.
- getCulturalEventByTitle 전시회 이름으로 검색 할수있다.
- getRandomCulturalEvent 랜덤 전시회 리스트를 받아온다.
- getTotalCulturalEvent 모든 전시회 리스트를 받아온다.
- getInstagramPopularFeed보류