1. 프로젝트 소개 🎉
기획 배경
- 레저 스포츠의 수요가 증가한다.
- 2022 국제해양레저박람회 개최지 제주, 국내에서 해양 레저 스포츠의 중심지로서 입지를 다지고 있지만
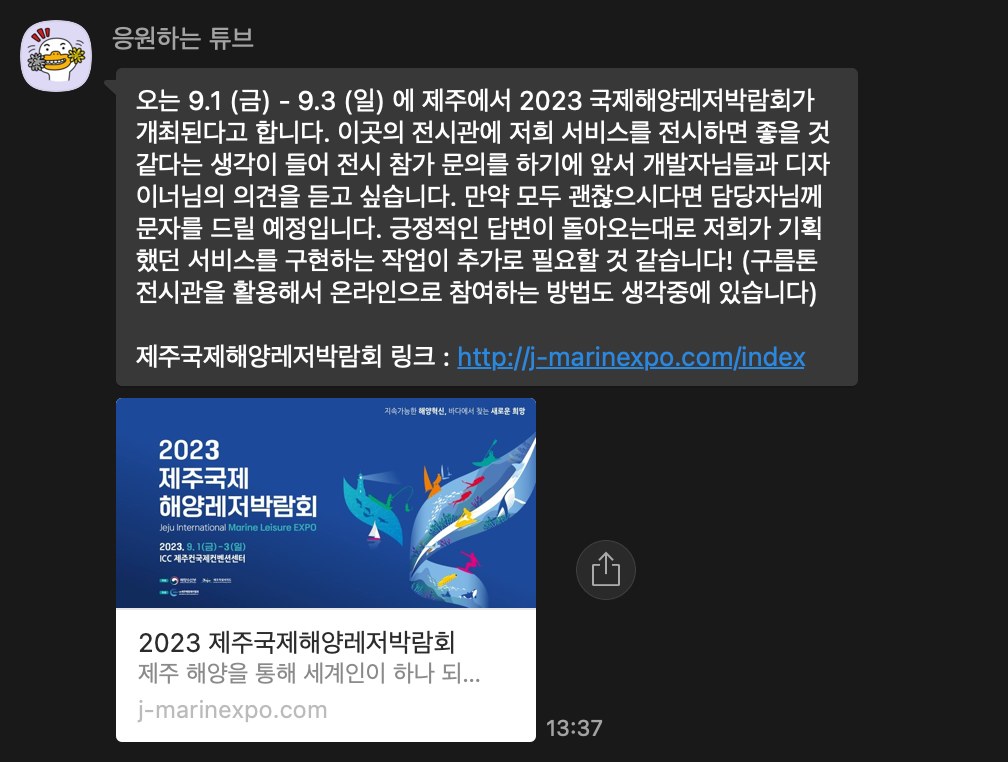
충분하지 않은 해양 레포츠 고객들을 위한 인프라와 서비스 - 구름톤 이후 2023 국제 해양레저 박람회 참가

구름톤 프로젝트가 마무리되자마자, 기획자분께서 제주해양레저박람회 참가 아이디어를 제시하셨고, 팀원들은 이 아이디어를 구체화하고 추가적인 디자인과 기능을 개발하기로 결정했다!
핵심기능
- 나의 다이빙을 기록한다.
- 기록한 내용물을 공유한다.
타켓 유저
제주를 찾는 다이버들!
팀원 소개🧑🏻💻
기획 : 양지혁
Front-end : 최파란별, 조성환
Back-end : 김재혁
디자이너 : 유지민
작업기간 📅
23.06 ~ 23.09
기술 스택
- Front-end : JavaScript, TypeScript, React (Hook), Recoil, Next.js 13 (app router), Tailwind CSS,
- Back-end : Java
각자 역할 👥
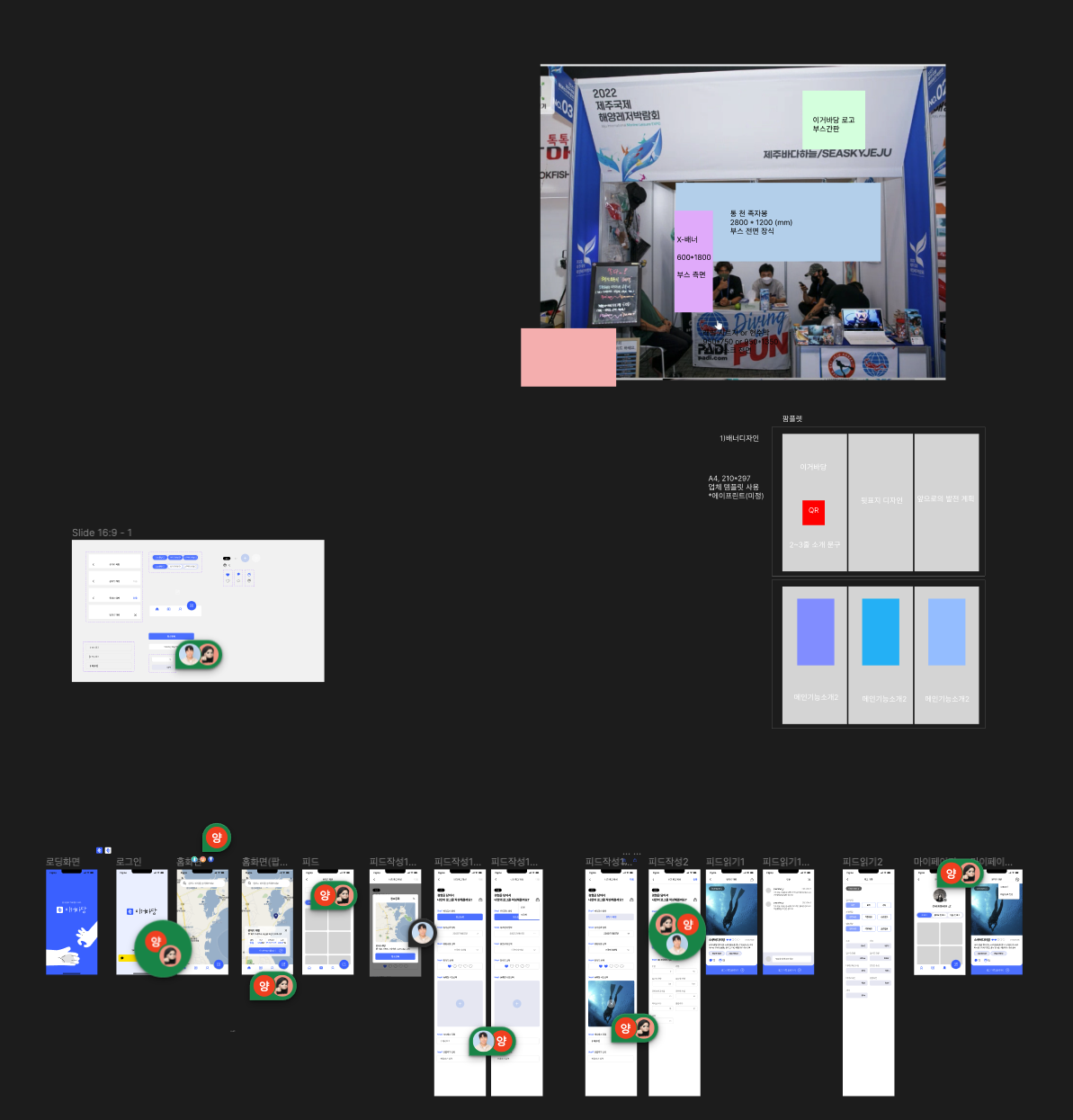
Front-end
조성환 : 피드 디테일 페이지,마이메이지, 피드작성페이지
최파란별 : 스플래시 페이지, 로그인페이지, 홈화면(지도 페이지), 피드 페이지
서비스 링크 : https://hondidive.site
2. 규칙
매주 화요일마다 구글클래스로 회의를 진행하였고, 궁금한 점이나 요청사항은 카톡 단체방을 통해 소통했다.
또한, 회의록을 노션 또는 카톡에 요약하여 기록하여 회의 참석이 어려운 경우에도 정보를 공유할 수 있도록 했다.

과거의 구름톤 프로젝트에서는 시간 부족과 오프라인 작업으로 문서화가 소홀했지만, 이번 기회에 문서화를 철저히 정리하였다.

3. 기술적인 도전과 고민
이전 구름톤 프로젝트에서 로그 작성 페이지, 로그 페이지, 로딩 페이지 등의 작업을 수행했고, 이번 프로젝트에서는 비슷한 작업보다 새로운 기능을 개발하고 싶었고 카카오 로그인과 카카오맵을 통한 포인트 표시를 담당하였다. 또한, 학습 목적으로 Next.js 13로 초기 세팅을 수행하였다.
카카오 로그인은 이전 그로스톤 경험을 활용하여 비교적 무난하게 진행되었으나, 카카오맵이 조금 어려웠다. 2가지를 공유해보도록 하겠다.
1. 카카오맵 최적화
- 첫 번째 어려움은 포인트가 적을 때는 상관 없지만 포인트가 100개 이상이 되면 사용자가 보지않은 맵에도 좌표를 띄우고 성능도 느려질 것 같아서 API에 조건을 걸어야 했고, 고민 끝에 가로 길이는 고정 사이즈이므로 문제없었고 기기의 세로 길이를 가져와서 세로 길이를 기준으로 m로 환산 후 백엔드로 전달해서 해결하였다. 아래 처럼 중심 좌표 및 기기 세로사이즈* 해당 줌 레벨의 맞는 m를 곱해서 전달하였다.

- 두 번째 어려움은 첫 번째로 조건을 만든 API를 카카오맵을 이동할 때마다 아래 처럼 과도하게 호출하는 것이 문제였다.(호출할때 콘솔을 찍어봤다.)

많은 생각을 하다가 드래그를 시작할때, 끝날 때, 지도의 줌 레벨이 변하는 상황에서만 API를 호출하도록 구현하였다.
4. 성과