
🎬 시작하기전
Appstore >> Xcode 설치

- 용량이 약 7GB 정도 됐던걸로 기억하니 용량 정리 미리 해놓자
- 소요시간 20~30분
Expo 세팅
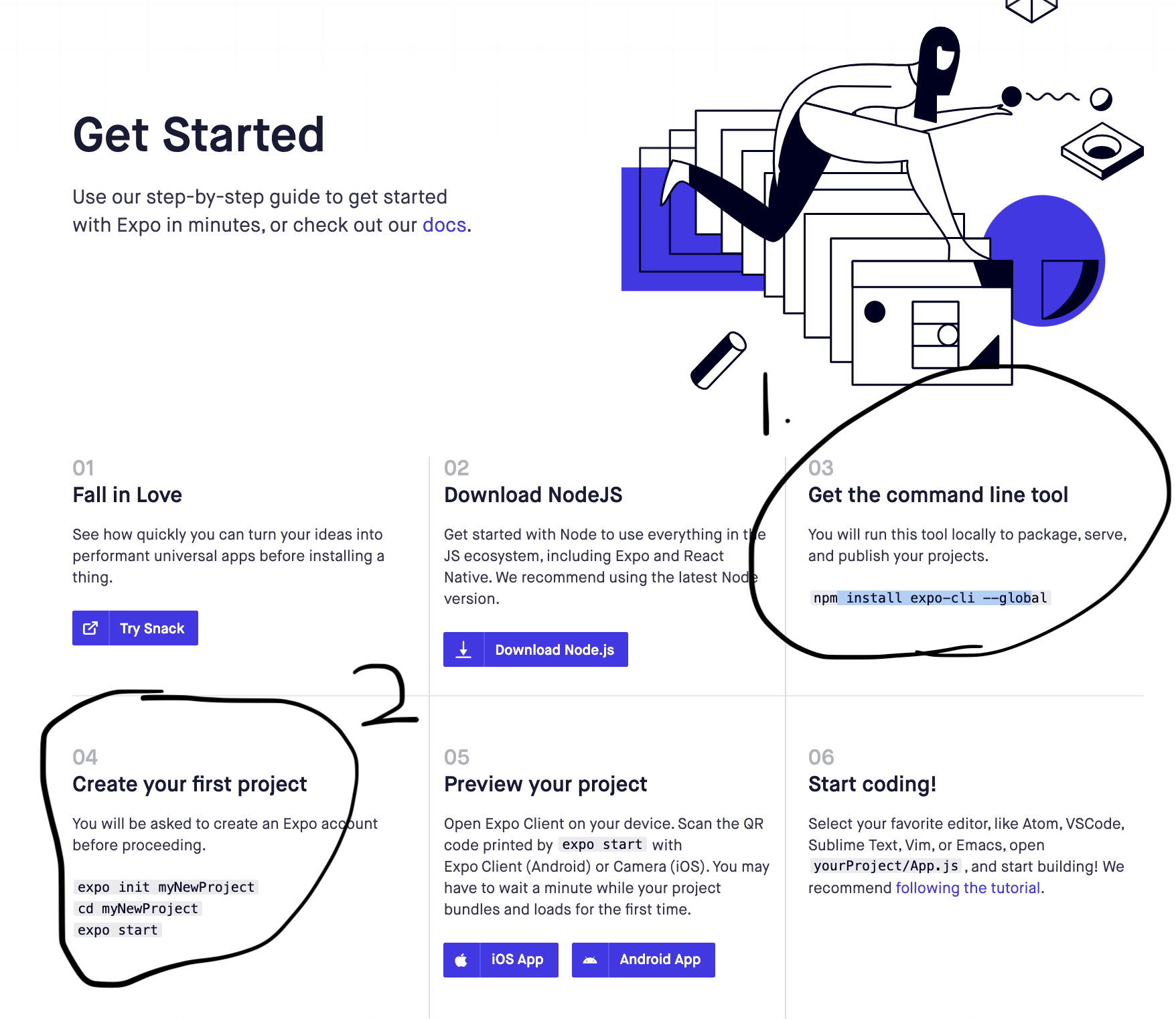
- 하기 사이트로 이동.

작업폴더 터미널 >> npm install expo-cli --global , yarn global add expo-cli
- expo init 작업폴더명
- cd 작업폴더
- expo start

init으로 폴더를 생성해주고

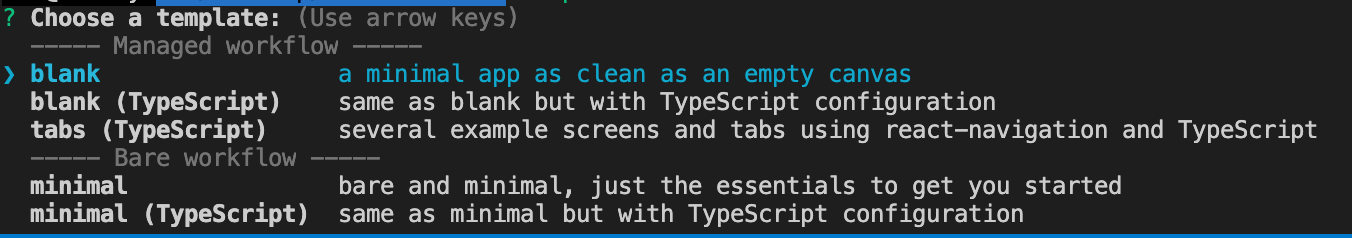
- 가장 기본적인 옵션으로 시작하자 (파란 글씨 선택)
- expo start
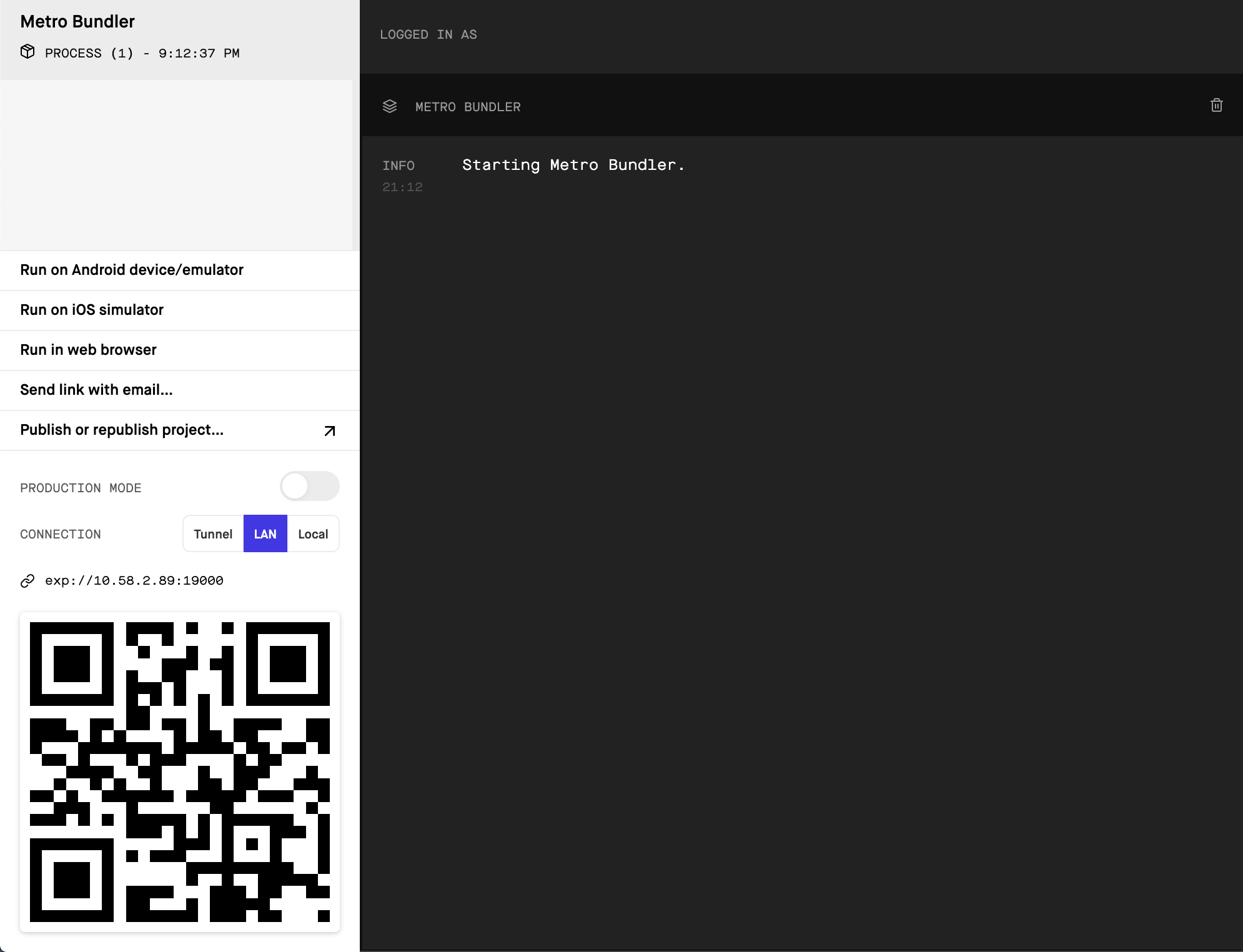
- 아래 그림처럼 Bundler 창이 뜨면 성공 !


핸드폰모양이 안뜬다면 아래와 같이 해결해봅시다.
1. 터미널에서 i 입력 . (IOS버전으로 실행)
또는

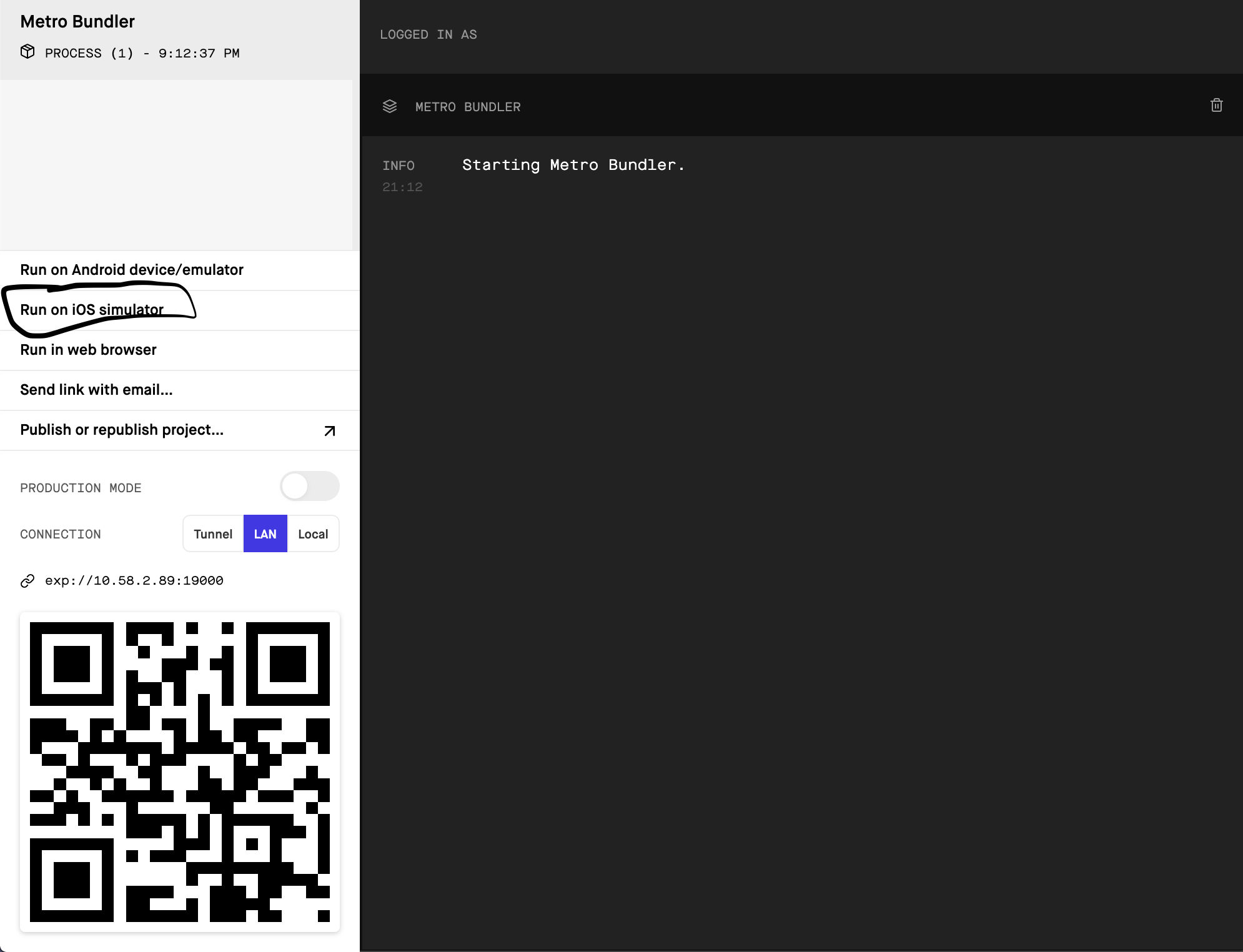
Bundler 창 >> Run on IOS simulator 실행
Expo의 장점은 React-Native 보다 빠르게 동작한다는 장점이 있지만 , 대부분 '교육용'에 사용한다고 한다.
참고 : 위코드 세션
