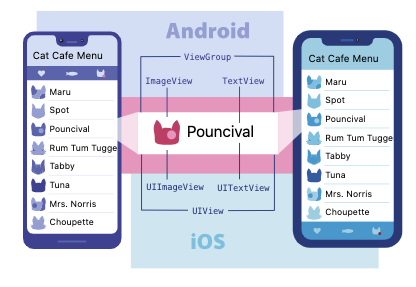
기존에 Android를 개발하기 위해선 Kotlin , Javafh 뷰를 작성하고 , IOS에서는 Swift , Objective-C를 사용해야 했지만 React native 기술 하나로 Android와 IOS 두개다 개발이 가능해 졌다. (아래의 그림처럼)

React native의 핵심 구성요소 (Core components)
- Core components 는 아래와 같이 이루어져 있다.

Web React Native
<div> <View> (스크롤 x) <ScrollView> (스크롤 o)
<p>,<span> <Text> (<Text>는 <View> 안에서만 사용가능하다)
<img> <Image/>
<input> <TextInput>
웹에서 사용했던 기준과 비슷하지만 , 팁을 알아보자면
🤑 Tip
- <div> 와 같은역할인 <ScrollView>, <View> 에서 <View> 는 스크롤이 불가능하다.
즉 Css에서 Fixed를 주지 않아도 고정이 된다는 뜻.
추후 react native를 사용해보면서 나머지 팁들도 추가 해봐야겠다.출처 : React native 공식홈페이지
