
Class Component (클래스형)
클래스 컴포넌트와 함수형 컴포넌트의 동작은 같습니다.
하지만 클래스 컴포넌트는 함수형 보다 더 많은 기능을 제공해 주는 가장 큰 차이점이 있습니다.
클래스 컴포넌트 : state를 이용한 상태를 나타내거나 Lifecycle API에 메서드를 이용해 원하는 순서에 원하는 동작을 하도록 할수 있습니다.
Class Component의 기본형
그럼 클래스 컴포넌트의 기본형을 알아보자.
import React, { Component } from 'react';
class App extends Component {
state : {
name : '클래스형'
}
render() {
return <div>{this.state.name}</div>;
}
}
export default App;Class Component의 특징
- stateful 컴포넌트
- state값을 정의할수 있으며 ,lifecycle api를 사용할 수 있고, render함수의 return값에 따라 UI가 보여집니다.
※ render 함수는 꼭 있어야 함.- 로직과 상태를 컴포넌트 내에서 구현
- 상대적으로 복잡한 UI 로직을 가지고 있다.
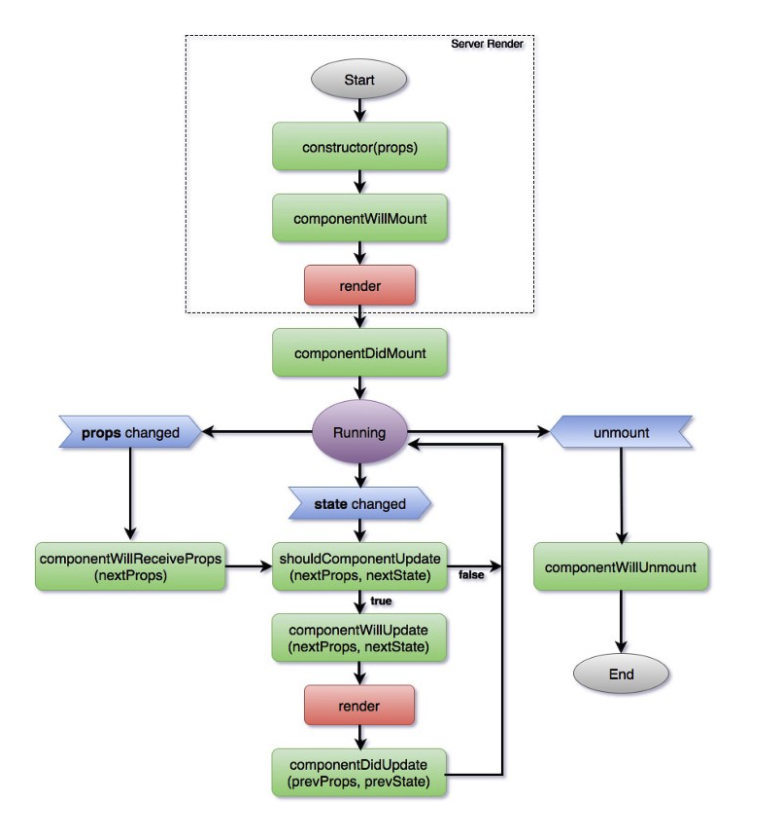
Lifecycle
클래스 컴포넌트의 lifecycle은 아래 그림을 참고해보면

사진출처 lifecycle
위와같이 componentWillMount() ,componentDidMount() 같은 lifecycle에 정의 된 메서드를 이용할 수 있습니다. 하지만 React 버전 16.8에 새로 추가된 Hook 으로 인해 함수형 컴포넌트도 격상하게 됩니다.
Functional Component (함수형)
함수형 컴포넌트는 state , lifecycle도 사용하지 못했기 때문에, Hook이 나오기 전까지 함수형 컴포넌트는 간단한 동작을 하는데 사용되었습니다.
Functional Component의 기본형
Functional Component의 기본형은 아래와 같습니다.
import React from 'react';
function App() {
const name = '함수형';
return <div>{name}</div>;
}
export default App;Functional Component의 특징
- stateless 컴포넌트
- state를 사용하지 않고 단순하게 props를 받아서 UI에 나타내 주기 때문에 stateless로 불림.
- 클래스 컴포넌트보다 선언하기가 편하고 , 메모리를 덜 사용한다는 장점이 있습니다.
- 과거에는 state와 lifecycle API를 사용하지 못했지만 , Hook이 도입되면서 이러한 문제가 해결 됨.
느낀점
Hook이 도입되면서 사용빈도수가 많이 늘어나고 있지만 , 오래된 리액트 코드를 보면 class형식으로 사용되어 있고 특히 기존코드에 대해 유지보수를 하기 위해선 class를 알고있어야 한다.
현재 현업에 나와있는곳도 일부러 class 와 functional 컴포넌트를 번갈아가면서 사용하고 있는만큼 두 가지 모두다 잘 알고 있어야 한다고 생각한다.
