😎 일기 리스트에 있는 일기 데이터를 삭제해보자~
App컴포넌트
import logo from './logo.svg';
import { useRef, useState} from 'react';
import './App.css';
import DiaryEditor from './DiaryEditor';
import DiaryList from './DiaryList';
function App() {
const [data, setData]= useState([]);
const dataId = useRef(0)
//App 컴포넌트에서 일기배열(data)에 새로운 일기를 추가하는 함수
const onCreate =(author,content, emotion)=> {
const create_date = new Date().getTime()
const newItem = {
author,
content,
emotion,
create_date,
id : dataId.current
}
dataId.current +=1
setData([newItem, ...data])
};
//삭제하기 버튼을 눌렀을 시 그 일기를 삭제하는 함수
const onRemove = (targetId) => {
//특정 id(targetId)를 가진 데이터를 삭제하도록 구현
//버튼을 눌렀을때 onDelete함수가 호출되어야 하니깐 버튼이 있는 컴포넌트인 DiaryItem에 전달해줘야 한다.
//삭제하려는 targetId의 배열요소를 제외한 새로운 배열을 만들어서 setData함수에 전달해서 data배열을 바꿔주면 된다.
const newDiaryList = data.filter((it)=>it.id !==targetId);
setData(newDiaryList); //삭제 완료!
}
return (
<div className="App">
<DiaryEditor onCreate = {onCreate}/>
<DiaryList onRemove={onRemove} diaryList ={data}/>
{/* DiaryList는 DiaryItem의 부모요소이기에 DiaryList에 onRemove를 먼저 prop으로 전달해주고
DiaryList컴포넌트가 DiaryItem컴포넌트에 전달하도록 만들어준다. */}
</div>
);
}
export default App;
DiaryList컴포넌트
//일기 리스트 컴포넌트
import DiaryItem from "./DiaryItem";
const DiaryList = ({onRemove, diaryList}) => {
return <div className="DiaryList">
<h2>일기 리스트</h2>
<h4>{diaryList.length}개의 일기가 있습니다. </h4>
<div>
{diaryList.map((it)=>(
<DiaryItem onRemove= {onRemove} key={it.id} {...it}/>
//최종적으로 onRemove는 DiaryItem에 prop로 전달되어야 한다.
))}
</div>
</div>
}
export default DiaryList;DiaryItem컴포넌트
const DiaryItem =({author, content, create_date, emotion,id, onRemove}) => {
return <div className="DiaryItem">
<div className="info">
<span>
작성자 : {author} | 감정점수 : {emotion}
</span>
<br />
<span className="date">{new Date(create_date).toLocaleDateString()}</span>
</div>
<div className="content">{content}</div>
{/* 삭제버튼 추가 */}
<button onClick={()=>{
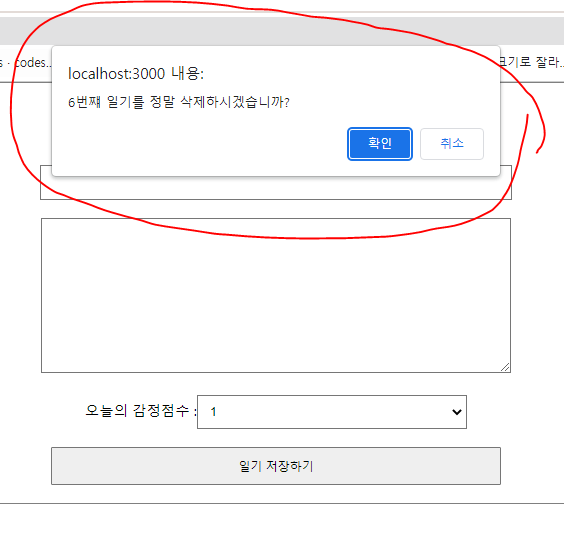
if(window.confirm(`${id}번쨰 일기를 정말 삭제하시겠습니까?`)){
onRemove(id)
}
}}>삭제하기</button>
</div>
}
export default DiaryItem;🎃 (참고)window.confirm란?
Window.confirm() 메서드는 확인과 취소 두 버튼을 가지며 메시지를 지정할 수 있는 모달 대화 상자를 띄웁니다.