React TIL
1.[JS]함수선언식&함수표현식&화살표함수

\-> 함수를 변수에 담아서 활용하는 것\-> 함수선언식으로 만들어진 함수는 함수 실행전에 코드의 최상단으로 끌어올려지는 것을 의미한다. \-> 함수선언식은 호이스팅이 가능하지만 함수표현식은 불가능하다. \-> 함수표현식을 간략하게 쓴 것\-> 함수표현식을 간략하게 쓴
2.[JS]조건문(if문, swich, 조건문응용)

위의 코드는 적을게 넘 많으니깐 아래 방식으로도 적을 수 있다.
3.[js]콜백함수

콜백함수\-> 함수의 매개변수에 함수를 넘기는 것
4.[JS]객체

1. 객체 생성 -> 객체 생성자 이용 -> 객체 리터럴 방식(중괄호 사용) 2. 객체 안에 새로운 객체 추가 & 수정 & 삭제 3. this 4. 특정 프로퍼티가 객체 안에 존재하는지 알아보는 것
5.[JS]배열

1. 배열 생성
6.[JS]반복문 & 배열의 내장함수

1. 반복문 대체 2. 배열의 내장함수 1) forEach 2) map 3) includes 배열 안에 그 요소가 있는지 알려주는 내장함수이다. 4)indexOf 배열 안에 그 요소가 존재하면 몇번째 index에 존재하는 알려주는 내장함수 5)findInde
7.[JS]Truthy & falsy

undefinednull0\-0NaNfalse''""위에 명시된 값들을 제외한 모든 값들은 true이다.'0' (0을 포함하는 문자열)'false' (false를 포함하는 문자열)\[] (빈 배열){} (빈 객체)function () {} (빈 함수)
8.[JS]삼항연산자

\-> 중첩 삼항연산자를 사용하는것보다는 if문을 사용하는 것이 좋다.
9.[JS]단락회로 평가

단락회로 평가 왼쪽에서 오른쪽으로 연산하게 되는 논리연산자의 순서를 이용하는 문법
10.[JS]비 구조화 할당

1. 배열의 비구조화 할당 배열의 기본변수 비 구조화 할당을 사용했을 경우 위의 코드를 더 단순하게 적어본다면? 만약 변수를 할당받지 못한다면?? 응용 - 스왑 비구조 할당을 사용하면? 2. 객체의 비구조화 할당 비구조할당을 이용하면 여기서 키값의 변수명
11.[JS]spreed 연산자

배열과 객체를 한줄로 펼치는 방법중복된 프로퍼티를 spread연산자를 이용하여 간추릴수 있다.배열의 원소를 순서대로 펼칠 수 있다.중간에 다른 요소를 유연하게 추가할 수 있다.
12.[JS]동기 & 비동기

-> 블로킹 방식 : 하나의 작업을 할때 다른 작업을 할수 없는 것 -> 논 블로킹 방식 : 하나의 박업을 할 떄 다른 작업을 할 수 있는 것 1. 동기적 방식 2. 비동기 방식 예시 1 예시2 지역상수 res가 스코프 밖에서 사용하게 만드는 흐름 ![
13.[JS]promise

콜백지옥 > 연속되는 비동기 함수를 처리할때, 비동기 처리의 결과 값을 사용하기 위해서 코드가 깊어지는 현상 Promise > 자바스크립트의 비동기를 도와주는 객체 비동기 처리의 결과값을 핸들링 하는 코드를 비동기 함수로부터 분리할 수있다. Promise객체를 사용하
14.[JS]async&await - 직관적인 비동기 처리 코드 작성하기

✔ async 키워드는 함수에 붙여 Promise를 반환하는 기능을 가진다. (promise를 더 쉽게 이용할 수 있게 만드는 키워드이다.)✔ async를 함수 앞에 붙여주면, 자동적으로 함수는 Promise를 리턴하게 되는 함수가 되어 비동기 처리 함수가 된다.✔ a
15.[JS]API & fetch

🎃API API 호출 > ✔ client가 server에 데이터를 요청(Request)하고 server가 client에게 요청 데이터를 전달(Response)하는 과정 ✔ api는 프로그램과 프로그램을 연결할 수 있는 방법 ✔ 즉,api를 호출한다는 것은 다른 프
16.[Node.js]node.js란

Node.js란? > ✔ Node.js를 이용하면 브라우저 없이 자바스크립트는 컴퓨터에서 실행 할 수 있다. > ✔ 자바스크립트 실행환경이다. ✔ 자바스크립트가 브라우저의 영역이 아닌 독립적인 실행이 가능해짐에 따라 자바스크립트로 웹서버, 미디어 서버 등 PC프로그램
17.[Node.js]Node.js패키지 생성 및 외부 패키지 사용하기

✔ Node.js의 패키지 관리 도구✔ 다른 사람들을 만들어놓은 모듈들을 받을 수 있도록 도와주는 도구다른사람들이 만들어놓은 모듈(로그인 모듈(패키지), 전화인증 모듈(패키지) 등)✔ package.json이라는 파일은 우리가 만들 패키지의 정보를 기록하는 환경설정 파
18.[React]react의 필요성

컴포넌트화 방식
19.[React] 리액트 파일 생성 & 컴포넌트 만들기

react를 사용하려면 아래의 Webpack, Babel등의 추가적인 라이브러리가 필요하다. React.jsNode기반의 Javascript UI 라이브러리Webpack다수의 js파일을 하나의 파일로 합쳐주는 모듈 번들 라이브러리BabelJSX 등의 쉽고 직관적인 js
20.[React] css & JSX

외부 style로 css 적용 내부 style로 css 적용 App()함수 내에 style의 정보를 가지고 있는 객체를 생성해 { }를 이용해 객체의 점표기법을 이용해 스타일의 값을 변경할 수 있다. style={style.App} style={style.h2} s
21.[React] State 상태

✔ 계속해서 변화하는 특정 상태✔ 상태에 따라 각각 다른 동작을 함✔ 컴포넌트에서 계속 값이 바뀔 동적인 데이터 const state 저장변수, state 갱신 함수 = useState(상태초기값) state 저장변수 : useState를 호출하면 배열을 반환하는데 배
22.[React] Props

counter컴포넌트에서 count의 초기값을 0이 아닌 App컴포넌트가 전달하는 값으로 쓰게 하고 싶을 때
23.[React] 사용자 입력 처리하기

내가 만들어야 하는 것작성자 창 state 동작과 일기본문 창 state 동작이 중복되니깐 정리하자✔ 만약 이렇게 순서를 바꿔서 쓰게 된다면 author 값에 (author : e.target.value)을 넣어줬어도 코드 순서에 따라 다음에 오는 ...state에
24.[React] react에서 DOM조작하기 - useRef

✔ 일기 저장 버튼을 클릭했을 때, 작성자와 일기가 정상적으로 입력되었는지 확인하고 아니라면 focus하기✔ 정해진 길이보다 적게 작성하면 focus하고 정상적으로 입력이 되었으면 "저장성공" 창이 나오도록 설정✔ DOM요소를 선택 조작을 도와주는 기능을 가지고 있다.
25.[React] React에서 배열(리스트) 사용하기 - 리스트 렌더링(조회)

더미 리스트를 이용해 데이터를 받고 데이터를 화면에 출력하도록 하도록 한다🎃 일기 리스트 컴포넌트(DiaryList.js)배열에 저장된 일기 리스트를 화면에 나타내는 컴포넌트결과값✔ App컴포넌트에서 전달되지 않은 값을 DiaryList 컴포넌트에서 매개변수로 받아
26.[React]React에서 배열 사용하기 - 데이터 추가

상태 끌어올리기는 자식 컴포넌트에서 어떤 부모 컴포넌트로 데이터를 이동해서, 거기서 사용하거나 또는 다른 자식 컴포넌트로 데이터를 전달하는 것✔ 데이터는 위에서 아래로밖에 전달하지 못한다는 규칙이 있다.(단방향 데이터 흐름 : React는 단반향으로만 데이터가 흐른다.
27.[React] React에서 배열 사용하기 - 데이터 삭제

Window.confirm() 메서드는 확인과 취소 두 버튼을 가지며 메시지를 지정할 수 있는 모달 대화 상자를 띄웁니다.
28.[React]React배열 사용하기 - 데이터 수정

😎 일기 본문을 수정할 수 있게 구현해보자! DiaryItem 컴포넌트 수정중일때 수정 중이 아닐때 (문제!) 위의 사진처럼 수정하고 수정취소 버튼을 누르고 다시 수정하기 버튼을 눌렀을 떄의 값이 위의 사진과 같다. 🎃 수정하고 수정취소 버튼을 누르고
29.[React] React Lifecycle제어하기 - useEffect

React가 탄생하고 변화하고 죽는 순간에 작업을 수행시킬 수 있는 것 함수형 컴포넌트가 use키워드를 앞에 붙여서 클래스형 컴포넌트의 기능을 함수처럼 불러와서 사용할 수 있도록 해주는 기능이다. Ex) useState, useEffect, useRdf✔ useEff
30.[React]React에서 API 호출하기

🎃 목표 > ### > 컨포넌트가 mount(등장)하는 시점에 API를 호출하고 해당 API의 결과값을 일기 데이터의 초기값으로 자동으로 설정하도록 하는 기능을 그현
31.[React]최적화 - useMemo()

최적화 1 - 연산 결과 재사용✔ 이미 계산 해본 연산결과를 기억해 두었다가 동일한 계산을 시키면 다시 연산하지 않고 기억해 두었던 데이터를 반환 시키게 하는 방법✔ 연산 과정을 최적화한다먼저 Memoization을 사용하지 않은 상황에서 일기의 감정점수의 통계치를 구
32.[React] 최적화 - 컴포넌트 재사용(React.memo)

✔ setCount(10)이 실행이 되면서 App컴포넌트의 count의 state가 변화되면서 리렌더링되면서 prop인 두개의 countView컴포넌트와 TextView컴포넌트도 리렌더링 된다.✔ 부모 컴포넌트가 리렌더링되면 자식 컴포넌트도 저절로 리렌더링 된다.✔ T
33.[React]복잡한 상태관리 로직 분리하기- useReducer

컴포넌트에서 상태변화 로직을 분리<상태 객체> : 현재 state라고 할 수 있다.<dispatch 함수> : 상태를 변화시키는 액션을 발생시키는 함수(상태변화를 일으킴)<reducer 함수> : <dispatch 함수>가 일으킨 상태변화를 처리해
34.[React] PAGE ROUTING

웹서버가 요청에 명시되어있는 경로에 따라 알맞은 페이지를 선택하고 그 페이지를 반환해서 사용자가 그 페이지에 접속하는 그 과정데이터의 경로를 실시간으로 지정해주는 역할을 하는 무언가 경로를 정해주는 행위 자체와 그런 과정들을 다 포함하여 일컫는 말✔ 여러개의 페이지를
35.[react]react router

react router설치 App.jsRoute 컴포넌트는 실질적으로 url경로와 컴포넌트를 랩핑시켜주는 컴포넌트이다. 경로가 '/'일떄 요소는 home 컴포넌트이다. ./component/RouteTestREACT에서 CSR기반의 페이지 라우팅을 할 수 있게 해주
36.[react] 이미지 에셋 세팅 & 공통 컴포넌트 세팅

기본적으로 public파일에 assets파일 안에 이미지들이 들어가 있다. 모든 페이지에 공통으로 사용되는 버튼, 헤더 컴포넌트 세팅props로 받아야하는 것들(text, type, onclick) MyButton 컴포넌트App 컴포넌트 App.css결과값이제 이거 만
37.[Redux]리덕스란?

리액트 상태 관리 라이브러리입니다. 리덕스를 사용하면 컴포넌트의 상태 업데이트 관련 로직을 다른 파일로 분리시켜서 더욱 효율적으로 관리할 수 있습니다.상태에 어떠한 변화가 필요하면 액션이란 것이 발생합니다. 하나의 객체로 표현되고 액션 객체는 type 필드를 반드시 가
38.[Redux]리덕스를 사용하여 리액트 애플리케이션 상태 관리하기

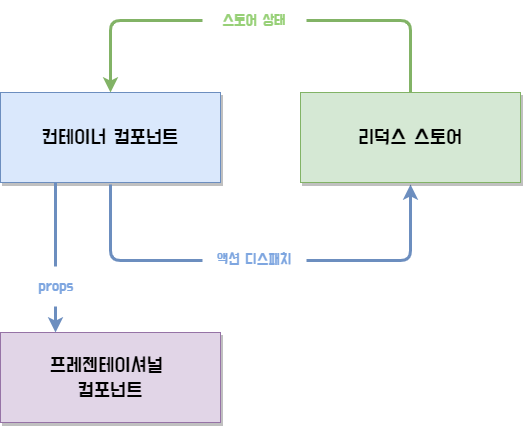
리액트 프로넥트에서 리덕스를 사용할 때 가장 많이 사용하는 패턴은 프레젠테이셔널 컴포넌트와 컨테이너 컴포넌트를 분리하는 것이다.프레젠테이셔널 컴포넌트 : 주로 상태 관리가 이루어지지 않고, 그저 props를 받아와서 화면에 ui를 보여주기만 하는 컴포넌트컨테이너 컴포넌
39.[Redux] redux-actions 라이브러리

액션 생섬 함수, 리듀서를 작성할때 redux-actions라이브러리를 사용하여 보다 편하게 사용할 수 있습니다.redux-actions를 사용하면 액션 생성 함수를 더 짧은 코드로 작성할 수 있습니다. createAction을 사용하면 매번 객체를 직접 만들어 줄 필
40.[Redux]react-redux Hooks

리덕스 스토어와 연동된 컨테이너 컴포넌트를 만들 때 connect 함수를 사용하는 대신 react-redux에서 제공하는 Hooks를 사용할 수 있습니다.useSelector Hook을 사용하면 connect 함수를 사용하지 않고도 리덕스의 상태를 조회할 수 있습니다.