😎작성한 일기들을 배열로 리스트렌더링 하기

1. 일기 리스트 컴포넌트 만들기
더미 리스트를 이용해 데이터를 받고 데이터를 화면에 출력하도록 하도록 한다
//App.js
import logo from './logo.svg';
import './App.css';
import DiaryEditor from './DiaryEdito';
import DiaryList from './DiaryList';
//예시로 더미 리스트를 이용해 데이터를 받고 데이터를 화면에 출력하도록 하도록 한다.
const dummyList =[
{
id : 1,
// 모든 데이터는 고유한 데이터를 가지고 있다.
author : "제니스",
content : "하이 1",
emotion : 5,
create_date: new Date().getTime()
//이 일기가 언제 작성되었는지를 표시
// new키워드를 활용하여 시간 객체를 형성
// new Date()에서 생성자에 아무것도 넣지 않으면 '현재시간'을 기준으로 생성된다.
//getTime()은 현재시간을 받아서 밀리세컨즈로 나타내주는 함수이다.
},
{
id : 2,
author : "김당당",
content : "하이 2",
emotion : 4,
create_date: new Date().getTime()
},
{
id : 3,
author : "강추추",
content : "하이 3",
emotion : 1,
create_date: new Date().getTime()
}
]
function App() {
return (
<div className="App">
<DiaryEditor />
<DiaryList diaryList = {dummyList}/>
</div>
);
}
export default App;
🎃 일기 리스트 컴포넌트(DiaryList.js)
배열에 저장된 일기 리스트를 화면에 나타내는 컴포넌트
//DiaryList.js
const DiaryList = ({diaryList}) => {
//props로 들어온 diaryList는 App.js에 있는 dummyList의 배열의 데이터들이 들어온다.
console.log(diaryList);
// 콘솔창에 세개의 더미데이터 객체를 출력된다.
return <div className="DiaryList">
<h2>"일기 리스트"</h2>
{/* 일기를 몇개 받았는지 출력한다 */}
<h4>{diaryList.length}개의 일기가 있습니다. </h4>
{/* diaryList배열을 리스트로 렌더링 한다. */}
<div>
{/* 더미데이터 배열 diaryList를 map으로 순회하면서 각가의 값을 출력한다. */}
{diaryList.map((it)=>(
<div>
<div>작성자 : {it.author}</div>
<div>일기 : {it.content}</div>
<div>감정 : {it.emotion}</div>
<div>작성시간(ms) : {it.create_date}</div>
</div>
))}
</div>
</div>
}
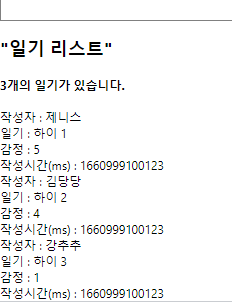
export default DiaryList;결과값

🎃 (응용)defaultProps - DiaryList컴포너트에 더미데이터를 prop으로 내려주지않았을 경우
//App.js
function App() {
return (
<div className="App">
<DiaryEditor />
<DiaryList diaryList = {undefined}/>
</div>
);
}✔ App컴포넌트에서 전달되지 않은 값을 DiaryList 컴포넌트에서 매개변수로 받아 사용하려고 했을때 undefined가 안나오는 방법
✔ defaultProps 기능을 이용하면 전달받지 못한 props의 기본값을 설정해서 에러를 방지할 수 있다.
//일기 리스트 컴포넌트
const DiaryList = ({diaryList}) => {
console.log(diaryList);
return <div className="DiaryList">
<h2>"일기 리스트"</h2>
<h4>{diaryList.length}개의 일기가 있습니다. </h4>
<div>
{diaryList.map((it)=>(
<div>
<div>작성자 : {it.author}</div>
<div>일기 : {it.content}</div>
<div>감정 : {it.emotion}</div>
<div>작성시간(ms) : {it.create_date}</div>
</div>
))}
</div>
</div>
}
DiaryList.defaultProps = {
diaryList : []
//diaryList prop을 기본값을 빈배열로 설정한다.
}
export default DiaryList;결과값

빈배열이 전달이 되어 0개의 일기가 있다고 표시된다.
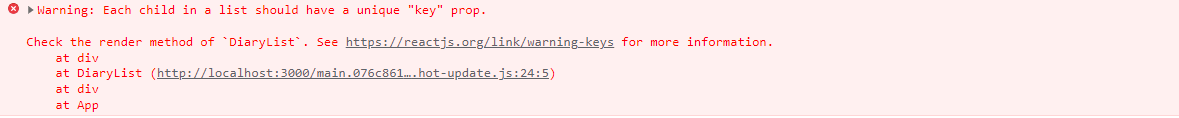
💥 에러 발생!!

리스트 렌더링을 했는데 리스트의 각각의 요소들은 반드시 고유한 key prop을 받아야한다는 뜻
//일기 리스트 컴포넌트
const DiaryList = ({diaryList}) => {
console.log(diaryList);
return <div className="DiaryList">
<h2>"일기 리스트"</h2>
<h4>{diaryList.length}개의 일기가 있습니다. </h4>
<div>
{diaryList.map((it)=>(
<div key ={it.id}>
{/* key prop 만들어 줌*/}
<div>작성자 : {it.author}</div>
<div>일기 : {it.content}</div>
<div>감정 : {it.emotion}</div>
<div>작성시간(ms) : {it.create_date}</div>
</div>
))}
</div>
</div>
}
export default DiaryList;에러 해결!
2. 리스트 컴포넌트 수정
✔ DiaryList에 들어온 배열의 데이터를 이용해 화면에 나타낼 수 있으나, 추가, 변경될 수 이는 데이터를 따로 처리하는 기능을 가진 새로운 컴포넌트로 만들어 관리한다.
✔ DiaryItem.js로 새로운 컴포넌트 생성 및 DiaryList컴포넌트에 추가
//DiaryList.js
//일기 리스트 컴포넌트
import DiaryItem from "./DiaryItem";
const DiaryList = ({diaryList}) => {
console.log(diaryList);
return <div className="DiaryList">
<h2>"일기 리스트"</h2>
<h4>{diaryList.length}개의 일기가 있습니다. </h4>
<div>
{diaryList.map((it)=>(
<DiaryItem key={it.id} {...it}/>
//일기 하나에 있는 모든 데이터를 '스프레드 연산자{...it}'를 통해 전달한다.
))}
</div>
</div>
}
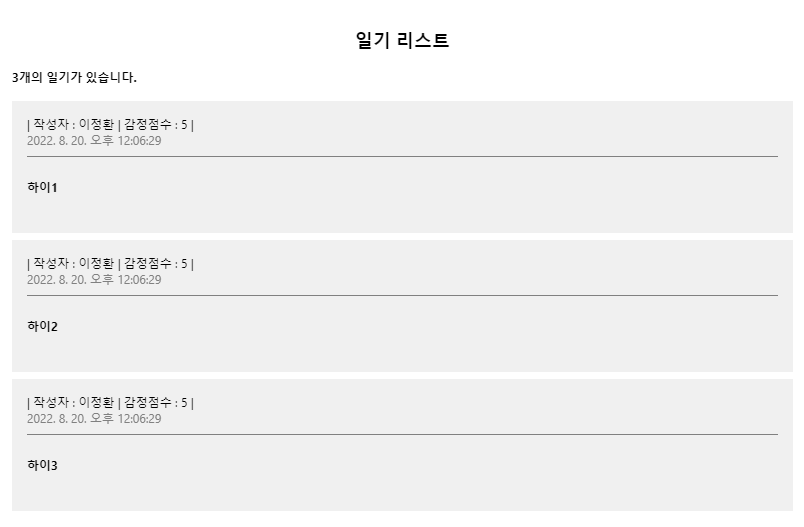
export default DiaryList;일기 하나에 있는 모든 데이터를 '스프레드 연산자{...it}'를 통해 전달한다.
//DiaryItem.js
const DiaryItem =({author, content, create_date, emotion,id}) => {
return <div className="DiaryItem">
<div className="info">
<span>
작성자 : {author} | 감정점수 : {emotion}
</span>
<br />
<span className="date">{new Date(create_date).toLocaleDateString()}</span>
</div>
<div className="content">{content}</div>
</div>
}
export default DiaryItem;✔ {author, content, emotion, created_date, id}
각 요소 객체의 프로퍼티들의 key값을 이용해 각 요소들을 생성해 브라우저에 나타나게 한다.
✔ new Date(created_date).toLocaleDateString()
dummyList에 저장된 시간의 값은 Millisecond값을 가지고 있다.
이 값을 알아볼 수 있게 변환하는데 new Date()에 ()안에 밀리세컨즈값을 넣고, toLocalDateString()을 이용해 저장한 날짜와 시간을 알아볼 수 있게 계산이 된다.
