1. 이미지 에셋 세팅(이미지 담는 법)
기본적으로 public파일에 assets파일 안에 이미지들이 들어가 있다.
function App() {
//이미지 담는 것 이렇게도 가능하다
const env =process.env;
env.PUBLIC_URL = env.PUBLIC_URL || "";
//env.PUBLIC_URL에 존재하면 env.PUBLIC_URL을 담고 아니면 그냥 비워둬라
return (
<BrowserRouter>
<div className="App">
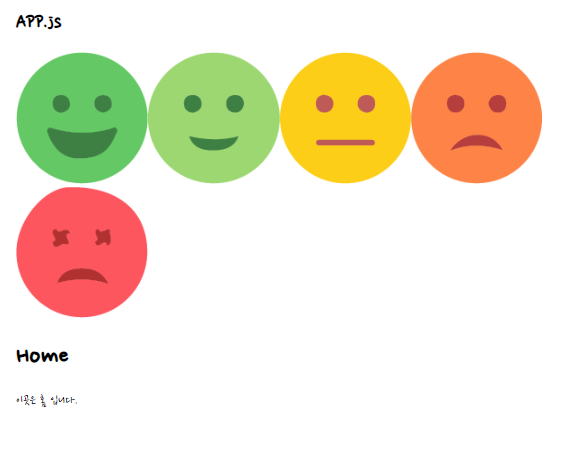
<h2>APP.js</h2>
{/* process.env.PUBLIC_URL -> public의 url을 바로 쓸수있는 코드 */}
<img src = {process.env.PUBLIC_URL + '/assets/emotion1.png'} />
<img src = {process.env.PUBLIC_URL + '/assets/emotion2.png'} />
<img src = {process.env.PUBLIC_URL + '/assets/emotion3.png'} />
<img src = {process.env.PUBLIC_URL + '/assets/emotion4.png'} />
<img src = {process.env.PUBLIC_URL + '/assets/emotion5.png'} />
<Routes>
<Route path='/' element={<Home />} />
<Route path='/new' element={<New />} />
<Route path='/edit' element={<Edit />} />
<Route path='/diary/:id' element={<Diary />} />
{/* Path Variable - useParams을 사용해주기 위해서는 ":"뒤에 id를
붙어주어 id값을 전달하겠다고 표현 */}
</Routes>
</div>
</BrowserRouter>
);
}
export default App;
2. 공통 컴포넌트 세팅
모든 페이지에 공통으로 사용되는 버튼, 헤더 컴포넌트 세팅

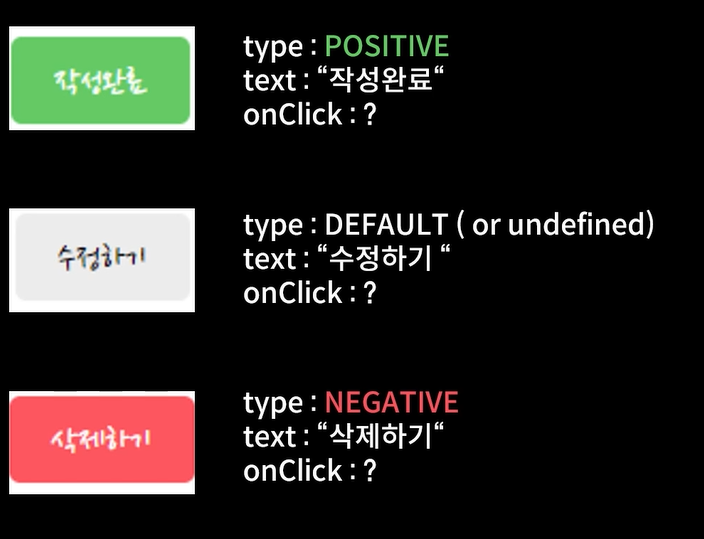
props로 받아야하는 것들(text, type, onclick)
MyButton 컴포넌트
//이거 사실 무슨 소리인지는 모르겠지만!
// 공통된 헤더를 만들때는 아주 중요할듯
const MyButton = ({text, type, onClick}) =>{
// 만약 type에 들어간 값이 'positive', 'negative'이면
// type으로 넣어주고 아니면 default 타입을 넣어준다 .
const btnType = ['positive', 'negative'].includes(type)? type : 'default';
return (
<button className={["MyButton", `MyButton_${btnType}`].join(" ")} onClick = {onClick}>
{text}
</button>
)
}
// type을 전달하지 않으면 default를 전달한걸로 한다.
MyButton.defaultProps = {
type : "default"
}
export default MyButton;App 컴포넌트
//component (공통된 에셋)
import MyButton from './component/MyButton';
function App() {
return (
<BrowserRouter>
<div className="App">
<h2>APP.js</h2>
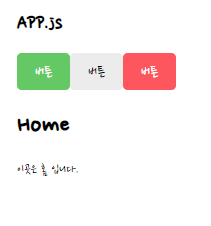
<MyButton
text = {"버튼"}
type = {"positive"}
onClick ={()=> alert("버튼클릭")}
/>
<MyButton
text = {"버튼"}
type = {"default"}
onClick ={()=> alert("버튼클릭")}
/>
<MyButton
text = {"버튼"}
type = {"negative"}
onClick ={()=> alert("버튼클릭")}
/>
<Routes>
<Route path='/' element={<Home />} />
<Route path='/new' element={<New />} />
<Route path='/edit' element={<Edit />} />
<Route path='/diary/:id' element={<Diary />} />
{/* Path Variable - useParams을 사용해주기 위해서는 ":"뒤에 id를
붙어주어 id값을 전달하겠다고 표현 */}
</Routes>
</div>
</BrowserRouter>
);
}
App.css
.MyButton {
cursor: pointer;
border: none;
border-radius: 5px;
padding-top: 10px;
padding-bottom: 10px;
padding-left: 20px;
padding-right: 20px;
font-size: 18px;
white-space: nowrap;
font-family: "Nanum Pen Script";
}
.MyButton_default {
background-color: #ececec;
color : black
}
.MyButton_positive {
background-color: #64c964;
color : white
}
.MyButton_negative {
background-color: #fd565f;
color: white;
}결과값

이제 이거 만들어보자

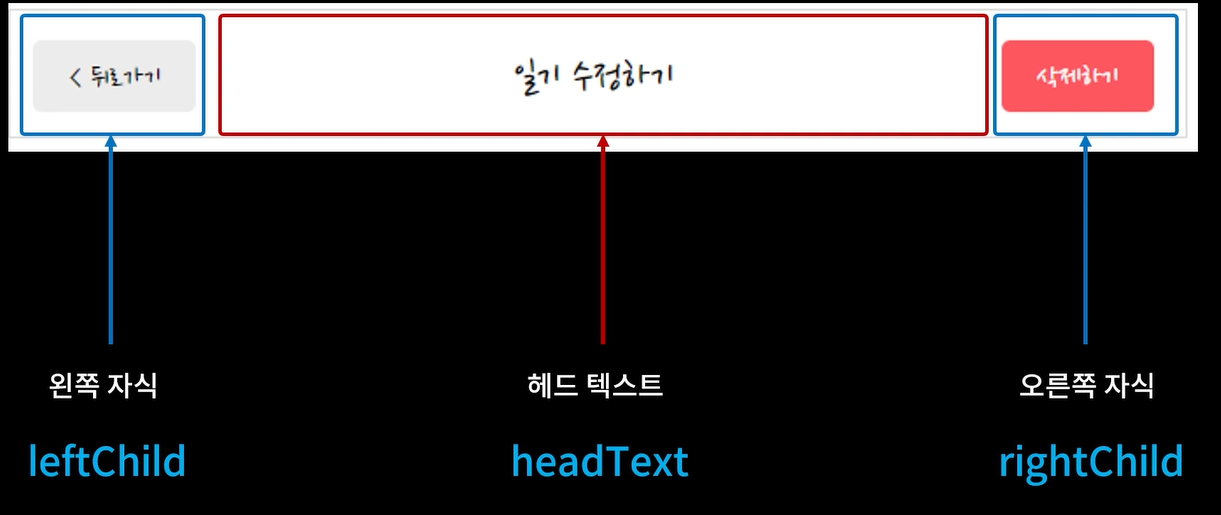
props로 받아야하는 것들(leftChild, headText, rightChild)
MyButton컴포넌트
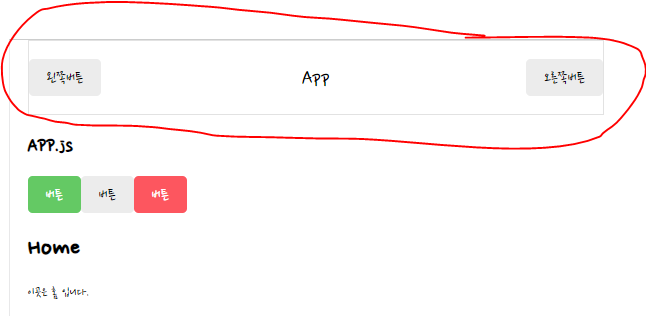
const MyHeader = ({headText, leftChild, rightChild}) => {
return <header>
<div className="head_btn_left">{leftChild}</div>
<div className="head_text">{headText}</div>
<div className="head_btn_right">{rightChild}</div>
</header>
}
export default MyHeader;App컴포넌트
.
.
.
<div className="App">
{/* 헤더 버튼들 */}
<MyHeader
headText={"App"}
leftChild = {
<MyButton text={"왼쪽버튼"} onClick={() => alert("왼쪽클릭")} />
}
rightChild = {
<MyButton text={"오른쪽버튼"} onClick={() => alert("오른쪽클릭")} />
}
/>
<h2>APP.js</h2>
.
.
.*App.css
/* HEADER */
header {
padding-top: 20px;
padding-bottom: 20px;
/* 헤더를 가로 정렬하는 것 */
display: flex;
align-items: center;
border: 1px solid #e2e2e2;
}
header>div{
/* 헤더의 바로 아래인 div */
display: flex;
}
header .head_text{
width: 50%;
font-size: 25px;
justify-content: center;
}
header .head_btn_left {
width : 25%;
justify-content: start;
}
header .head_btn_right{
width : 25%;
justify-content: end;
}
header button {
font-family: "Nanum Pen Script";
}결과값