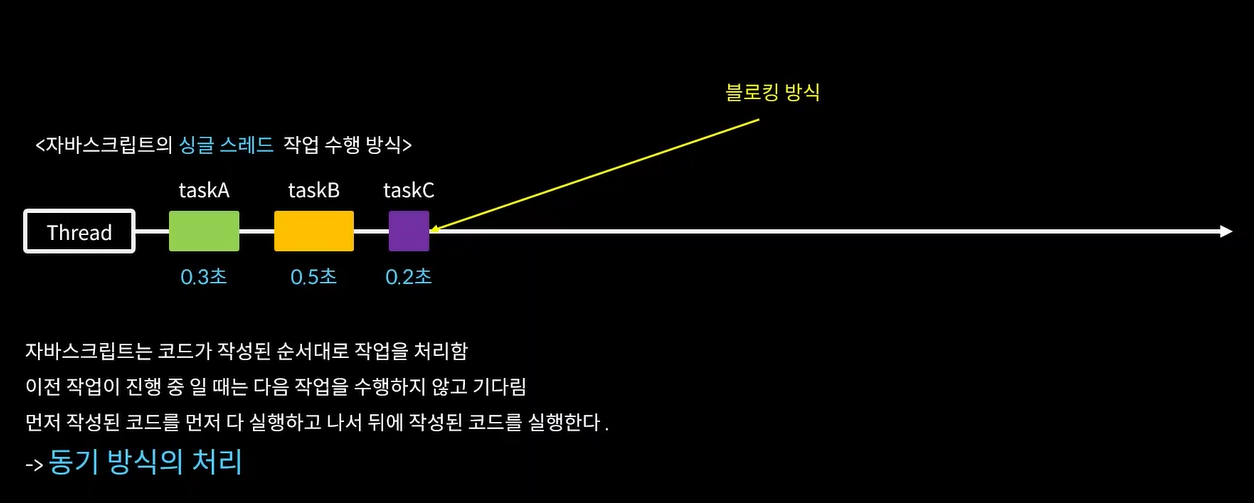
1. 동기처리 방식이란?

-> 블로킹 방식
: 하나의 작업을 할때 다른 작업을 할수 없는 것

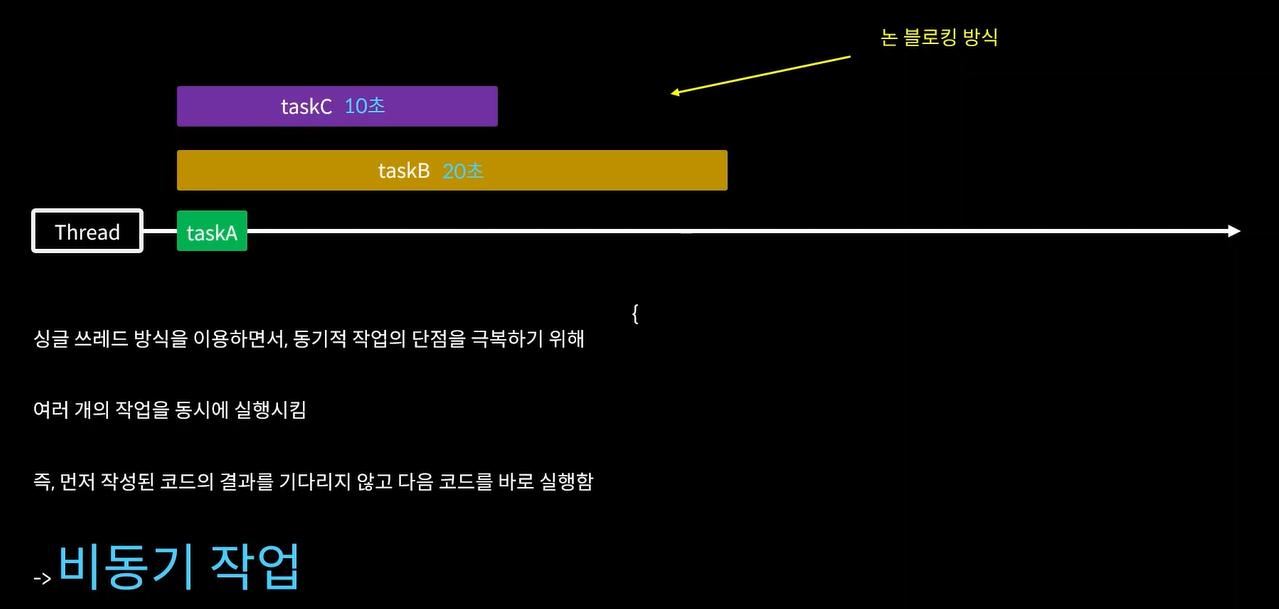
2. 비동기적 방식이란?

-> 논 블로킹 방식
: 하나의 박업을 할 떄 다른 작업을 할 수 있는 것
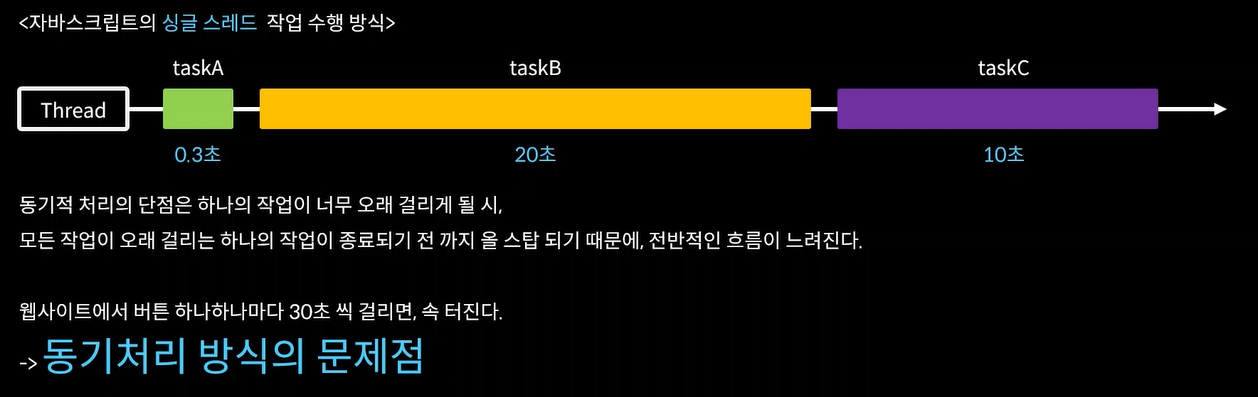
1. 동기적 방식
function taskA() {
console.log("A 작업 끝");
}
taskA();
console.log("코드 끝");
// "코드 끝"은 "A 작업 끝"이 나오기 전에 나오지 못한다.
// 먼저 taskA()가 먼저 실행되고 나서 console.log("코드 끝")가 실행될 수 있다.
2. 비동기 방식
예시 1
function taskA(){
setTimeout(()=> {
console.log("A TASK END");
}, 2000);
//setTimeout함수(js내장비동기함수)
// setTimeout(()=>{}, 디레이타임)
// setTimeout 함수에는 두개의 매개변수가 들어간다.
// 첫번째 매개변수는 '콜백함수'를 넣어준다.
//두번째 매개변수는 '딜레이 타임'으로 밀리세컨즈로 전달한다.
//2초는 2000로 표시해주면 된다.
}
taskA();
console.log("코드 끝"); // 이코드("코드 끝")부터 먼저 출력되고 나서
//taskA()함수(즉,"A TASK END")가 출력된다.
예시2
function taskA(a, b, cb) {
setTimeout(()=>{
const res = a + b;
// res -> 지역상수, 한정된 스코프 안에서만 존재
cb(res);
//res를 밖에서 사용하게 만들기 위해 콜백함수를 사용
},3000)
}
taskA(3,4,(res)=>{
console.log("A TASK RESULT :", res)
})
console.log("코드 끝")
지역상수 res가 스코프 밖에서 사용하게 만드는 흐름

예시3
function taskA(a, b, cb) {
setTimeout(()=>{
const res = a + b;
cb(res);
},3000)
}
function taskB(a,cb) {
setTimeout(()=>{
const res = a*2;
cb(res);
},1000)
}
taskA(3,4,(res)=>{
console.log("A TASK RESULT :", res)
}) // 3. 이 코드가 세번째로 출력
taskB(7, (res)=>{
console.log("B TASK RESULT :", res)
}) // 2. 이 코드가 두번째로 출력
console.log("코드 끝") // 1. 이코드가 첫번쨰로 출력
