10. 객체 리터럴
10.1 객체란?
자바스크립트는 객체 기반의 프로그래밍 언어이며, 자바스크립트를 구성하는 거의 모든 것은 객체다.
원시값을 제외한 나머지를 전부 객체라고 생각하면 된다. (함수, 배열, 정규 표현식 등)
원시 타입 (primitive type) : 단 하나의 값만 나타내는 변경 불가능한 값 (immutuable value)
객체 타입 (object / reference type)
다양한 타입의 값(원시값 또는 다른 객체)을 하나의 단위로 구성한 복합적인 자료구조. 변경 가능한 값 (mutable value)
객체는 0개 이상의
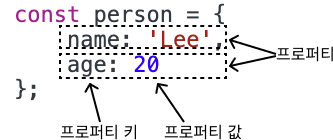
프로퍼티로 구성된 집합이며, 프로퍼티는key와value로 구성됨

자바스크립트에서 사용할 수 있는 모든 값은 프로퍼티 값이 될 수 있으며, 함수도 프로퍼티 값이 될 수 있음
프로퍼티 값이 함수일 경우에는 일반 함수와 구분하기 위해 메서드(method)라고 부름.
객체는 프로퍼티와 메서드를 모두 포함하여 상태와 동작을 하나의 단위로 구조화할 수 있어 유용함
프로퍼티 : 객체의 상태를 나타내는 값 (data)
메서드 : 프로퍼티(상태 데이터)를 참조하고 조작할 수 있는 동작 (behavior)
10.2 객체 리터럴에 의한 객체 생성
자바스크립트는 프로퍼토타입 기반 객체 지향 언어로서, 클래스 기반 객체지향 언어와 달리 다양한 객체 생성 방법을 지원함
- 객체 리터럴 (가장 일반적)
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스 (ES6)
객체 생성 방법 중에서 가장 일반적이고 간단한 방법은 객체 리터럴을 사용하는 방법
리터럴 : 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용하여 값을 생성하는 표기법
객체 리터럴은 중괄호 ( {...} ) 내에 0개 이상의 프로퍼티를 정의. 만약 중괄호 내에 프로퍼티를 정의하지 않으면 빈 객체가 생성됨
var person={
name:'Lee',
sayHello: function(){
console.log(`Hello! My name is ${this.name}.`);
}
};
console.log(typeof person); //object
console.log(person);// {name:"Lee", sayHello:f}객체 리터럴의 중괄호는 코드 블록을 의미하지 않고, 값으로 평가되는 표현식. 따라서 객체 리터럴의 중괄호 뒤에는 세미콜론을 붙임
10.3 프로퍼티
객체는 프로퍼티의 집합이며 프로퍼티는 키와 값으로 구성됨
- 프로퍼티 키 : 빈 문자열을 포함하는 모든 문자열 또는 심벌 값
- 프로퍼티 값 : 자바스크립트에서 사용할 수 있는 모든 값
프로퍼티 키는 프로퍼티 값에 접근할 수 있는 식별자 역할을 하나 반드시 식별자 네이밍을 따르지 않아도 됨.
근데 식별자 네이밍 규칙을 준수하는 이름인 경우 따옴표를 생략할 수 있지만, 식별자 네이밍 규칙을 따르지 않는 이름은 반드시 따옴표로 묶어줘야 함
가급적 식별자 네이밍 규칙을 준수하는 프로퍼티 키 사용을 권장
문자열 또는 문자열로 평가할 수 있는 표현식을 사용해 프로퍼티 키를 동적으로 생성할 수도 있는데, 이 경우에는 프로퍼티 키로 사용할 표현식을 대괄호로 묶어야 함
var obj = {};
var key = 'hello';
// ES5 : 프로퍼티 키 동적 생성
obj[Key] = 'world';
// ES6 : 계산된 프로퍼티 이름
// var obj = { [key]: 'world' };
console.log(obj); // { hello: 'world'}프로퍼티 키에 문자열이나 심벌 값 외의 값을 사용하면 암묵적 타입 변환을 통해 문자열로 변환.
이미 존재하는 프로퍼티 키를 중복 선언하면 나중에 선언한 프로퍼티가 먼저 선언한 프로퍼티를 덮어씀 (에러 발생 X)
10.4 메서드
프로퍼티 값이 함수일 경우 일반 함수와 구분하기 위해 메서드 (method) 라고 부름.
var circle = {
radius : 5, // <- 프로퍼티
// 원의 지름
getDiameter : function(){ // <-메서드
return 2 * this.radius; // this는 circle을 가리킨다.
}
};
console.log(circle.getDiameter()); // 10메서드 내부에서 사용한 this 키워드는 객체 자신 (circle 객체)를 가리키는 참조 변수 (22장 참조)
10.5 프로퍼티 접근
프로퍼티에 접근하는 방법
- 마침표 표기법 : 마침표 프로퍼티 접근 연산자 ( . ) 사용
- 대괄호 표기법 : 대괄호 프로퍼티 접근 연산자 ( [...] ) 사용
마침표 프로퍼티 접근 연산자 혹은 대괄호 프로퍼티 접근 연산자 좌측에는 객체로 평가되는 표현식 기술
마침표 프로퍼티 접근 연산자 혹은 대괄호 프로퍼티 접근 연산자 우측에는 프로퍼티 키 지정
var person = {
name: 'Lee'
};
// 마침표 표기법에 의한 프로퍼티 접근
console.log(person.name); // Lee
// 대괄호 표기법에 의한 프로퍼티 접근
console.log(person['name']);대괄호 표기법을 사용하는 경우 대괄호 프로퍼티 접근 연산자 내부에 지정하는 프로퍼티 키는 반드시 따옴표로 감싼 문자열이어야 함.
따옴표로 감싸지 않은 이름을 프로퍼티 키로 사용하면 자바스크립트 엔진이 식별자로 해석함
var person = {
name : 'Lee'
};
console.log(person[age]); // ReferenceError: name is not defined객체에 존재하지 않은 프로퍼티에 접근하면 undefined 반환
var person = {
name : 'Lee'
};
console.log(person.age); // undefined프로퍼티 키가 식별자 네이밍 규칙을 준수하지 않은 이름이 아니면 반드시 대괄호 표기법을 사용해야 함. (프로퍼티 키가 숫자로 이뤄진 문자열일 경우 따옴표 생략 가능)
10.6 프로퍼티 값 갱신
이미 존재하는 프로퍼티에 값을 할당하면 프로퍼티 값이 갱신됨
var person = {
name : 'Lee'
};
// person객체에 name 프로퍼티가 존재하므로 name 프로퍼티의 값이 갱신된다.
person.name = 'Kim';
console.log(person); // { name: "Kim" }10.7 프로퍼티 동적 생성
존재하지 않는 프로퍼티에 값을 할당하면 프로퍼티가 동적으로 생성되어 추가되고 프로퍼티 값이 할당됨
var person={
name : 'Lee'
};
// person 객체에는 age 프로퍼티가 존재하지 않는다.
// 따라서 person 객체에 age 프로퍼티가 동적으로 생성되고 값이 할당된다.
person.age = 20;
console.log(person); // { name: "Lee", age: 20}10.8 프로퍼티 삭제
delete 연산자는 객체의 프로퍼티를 삭제. 이때 delete 연산자의 피연산자는 프로퍼티 값에 접근할 수 있는 표현식이어야 함.
만약 존재하지 않는 프로퍼티를 삭제하면 에러 없이 무시한다.
var person= {
name : 'Lee'
};
// 프로퍼티 동적 생성
person.age = 20;
// person 객체에 age프로퍼티가 존재한다.
// 따라서 delete 연산자로 age 프로퍼티를 삭제할 수 있다.
delete person.age;
// person 객체에 address 프로퍼티가 존재하지 않는다.
// 따라서 delete연 산자로 age 프로퍼티를 삭제할 수 없다. 이때 에러가 발생하지 않는다.
delete person.address;
console.log(person); // { name: "Lee"}10.9 ES6에서 추가된 객체 리터럴의 확장 기능
ES6에서는 더욱 간편하고 표현력 있는 객체 리터럴의 확장 기능을 제공함
10.9.1 프로퍼티 축약 표현
ES6에서는 프로퍼티 값으로 변수를 사용하는 경우 변수 이름과 프로퍼티 키가 동일한 이름일 때 프로퍼티 키 생략 가능. 프로퍼티 키는 변수 이름으로 자동 생성
// ES6
let x =1, y =2;
// 프로퍼티 축약표현
const obj = { x, y };
console.log(obj); // { x: 1, y: 2}10.9.2 계산된 프로퍼티 이름
문자열 또는 문자열로 타입 변환할 수 있는 값으로 평가되는 표현식을 사용해 프로퍼티 키를 동적으로 생성 가능.
단, 프로퍼티 키로 사용할 표현식을 대괄호 ( [...] ) 로 묶어야 한다. 이를 계산된 프로퍼티 이름 (computed property name) 이라고 함
// ES5에서는 계산된 프로퍼티 이름으로 프로퍼티 키를 동적 생성하려면 객체 리터럴 외부에서 대괄호 표기법을 사용해야 함
var prefix = 'prop'
var i = 0;
var obj = {};
// 계산된 프로퍼티 이름으로 프로퍼티 키 동적 생성
obj[prefix + '-' + ++i] = i;
obj[prefix + '-' + ++i] = i;
obj[prefix + '-' + ++i] = i;
console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}// ES6에서는 객체 리터럴 내부에서도 계산된 프로퍼티 이름으로 프로퍼티 키 동적 생성 가능
const prefix = 'prop';
let i = 0;
// 객체 리터럴 내부에서 계산된 프로퍼티 이름으로 프로퍼티 키를 동적 생성
const obj = {
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i
};
console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}10.9.3 메서드 축약 표현
ES5에서 메서드를 정의하려면 프로퍼티 값으로 함수를 할당
// ES5
var obj = {
name: 'Lee',
sayHi: function(){
console.log('Hi!' + this.name);
}
};
obj.sayHi(); // Hi! LeeES6에서는 메서드를 정의할 때 function 키워드를 생략한 축약 표현을 사용할 수 있음
// ES6
const obj = {
name: 'Lee',
// 메서드 축약 표현
sayHi(){
console.log('Hi!' + this.name)
}
};
obj.sayHi(); // Hi! LeeES6의 메서드 축약 표현으로 정의한 메서드는 프로퍼티에 할당한 함수와 다르게 동작함 (26.2 메서드 참조)
11. 원시 값과 객체의 비교
원시 타입과 객체 타입의 차이점
- 원시 타입의 값, 즉
원시 값은 변경 불가능한 값(immutable value) / 객체(참조) 타입의 값, 즉객체 값은 변경 가능한 값(mutable value) - 원시 값을 변수에 할당하면 변수(확보된 메모리 공간)에는 실제 값 저장 / 객체를 변수에 할당하면 변수(확보된 메모리 공간)에는 참조 값 저장
- 원시 값을 갖는 변수를 다른 변수에 할당하면 원본의 원시 값이 복사되어 전달(값에 의한 전달) / 객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달(참조에 의한 전달)
11.1 원시 값
11.1.1 변경 불가능한 값
원시 타입의 값(원시 값)은 변경 불가능한 값 (immutable value). 즉, 한번 생성된 원시 값은 읽기 전용값으로 변경할 수 없음
이는 원시 값이 할당된 변수가 변경 불가능하다는 뜻이 아니라, 원시 값 그 자체가 변경 불가능하다는 뜻. 변수는 재할당을 통해 변수 값을 변경 가능 (엄밀히 말하면 교체)
const 키워드를 사용해 선언한 변수는 변경이 불가능한 것이 아니라 재할당이 금지된 것
변수 값을 변경하기 위해 원시 값을 재할당하면 새로운 메모리 공간을 확보하고 재할당한 값을 저장한 후, 변수가 참조하던 메모리 공간의 주소를 변경
값의 이러한 특성을 불변성(immutability)이라고 함
11.1.2 문자열과 불변성
원시 값인 문자열은 다른 원시 값과 다른 독특한 특징이 있음. 문자열은 0개 이상의 문자로 이뤄진 집합을 말하며, 1개의 문자는 2바이트의 메모리 공간에 저장. 따라서 문자열은 몇 개의 문자로 이뤄졌느냐에 따라 필요한 메모리 공간의 크기가 결정됨. 숫자 값은 1도, 10000000도 동일한 8바이트가 필요함.
자바스크립트의 문자열은 원시 타입이며, 변경이 불가능함.
var str = 'string';
// 문자열은 유사 배열이므로 배열과 유사하게 인덱스를 사용해 각 문자에 접근할 수 있다.
// 하지만 문자열은 원시 값이므로 변경할 수 없다. 이때 에러가 발생하지 않는다.
str[0] = 'S';
console.log(str); // string11.1.3 값에 의한 전달
값에 의한 전달 : 변수에 원시 값을 갖는 변수를 할당하면 할당받는 변수에는 할당되는 변수의 원시 값이 복사되어 전달
var score = 80;
// copy 변수에는 score 변수의 값 80이 복사되어 할당
var copy = score;
console.log(score, copy); // 80 80
console.log(score === copy); // truescore 변수와 copy 변수는 숫자 값 80을 갖는다는 점에서는 동일하지만, score 변수와 copy 변수의 값 80은 다른 메모리 공간에 저장된 별개의 값임
따라서, score 변수의 값을 변경해도 copy 변수의 값에는 어떠한 영향도 주지 않음

var score = 80;
// copy 변수에는 score 변수의 값 80이 복사되어 할당
var copy = score;
console.log(score, copy); // 80 80
console.log(score === copy); // true
// score 변수와 copy 변수의 값은 다른 메모리 공간에 저장된 별개의 값
// 따라서 score 변수의 값을 변경해도 copy 변수의 값에는 어떠한 영향도 주지 않음
score = 100;
console.log(score, copy); // 100 80
console.log(score === copy); // false엄격하게 표현하면 변수에는 값이 전달되는 것이 아니라 메모리 주소가 전달된다. 변수와 같은 식별자는 값이 아니라 메모리 주소를 기억하고 있기 때문
식별자로 값을 구별해서 식별한다는 것은 식별자가 기억하고 있는 메모리 주소를 통해 메모리 공간에 저장된 값에 접근할 수 있다는 것을 의미. 즉 식별자는 메모리 주소에 붙인 이름
var copy = score;위 예제의 경우 score 는 식별자 표현식으로서 숫자 값 80으로 평가됨. 이 때 두가지 평가 방식이 가능
- 새로운 80을 생성(복사)해서 메모리 주소를 전달하는 방식. 이 방식은 할당 시점에 두 변수가 기억하는 메모리 주소가 다름
- score의 변수값 80의 메모리 주소를 그대로 전달하는 방식. 이 방식은 할당 시점에 두 변수가 기억하는 메모리 주소가 같음
이처럼 값에 의한 전달도 사실은 값을 전달하는 것이 아니라 메모리 주소를 전달. 단, 전달된 메모리 주소를 통해 메모리 공간에 접근하면 값을 참조할 수 있음
중요한 것은 변수에 원시 값을 갖는 변수를 할당하면 변수 할당 시점이든, 두 변수 중 어느 하나의 변수에 값을 재할당하는 시점이든 결국 두 변수의 원시 값은 서로 다른 메모리 공간에 저장된 별개의 값이 되어 어느 한쪽에서 재할당을 통해 값을 변경하더라도 서로 간섭할 수 없음
11.2 객체
객체는 프로퍼티의 개수가 정해져 있지 않으며, 동적으로 추가 삭제가 가능. 프로퍼티 값에도 제약이 없음
따라서 객체는 원시값과 같이 확보해야 할 메모리 공간의 크기를 사전에 정해 둘 수 없음
자바스크립트 객체는 프로퍼티 키를 인덱스로 사용하는
해시 테이블이라고 생각할 수 있음.대부분의 자바스크립트 엔진은 해시 테이블과 유사하지만 높은 성능을 위해 일반적인 해시 테이블보다 나은 방법으로 객체를 구현
V8 자바스크립트 엔진에서는 프로퍼티에 접근하기 위해 동적 탐색 대신
히든 클래스라는 방식을 사용해 C++ 객체의 프로퍼티에 접근하는 정도의 성능을 보장
11.2.1 변경 가능한 값
객체(참조) 타입의 값, 즉 객체는 변경 가능한 값 (mutable value)
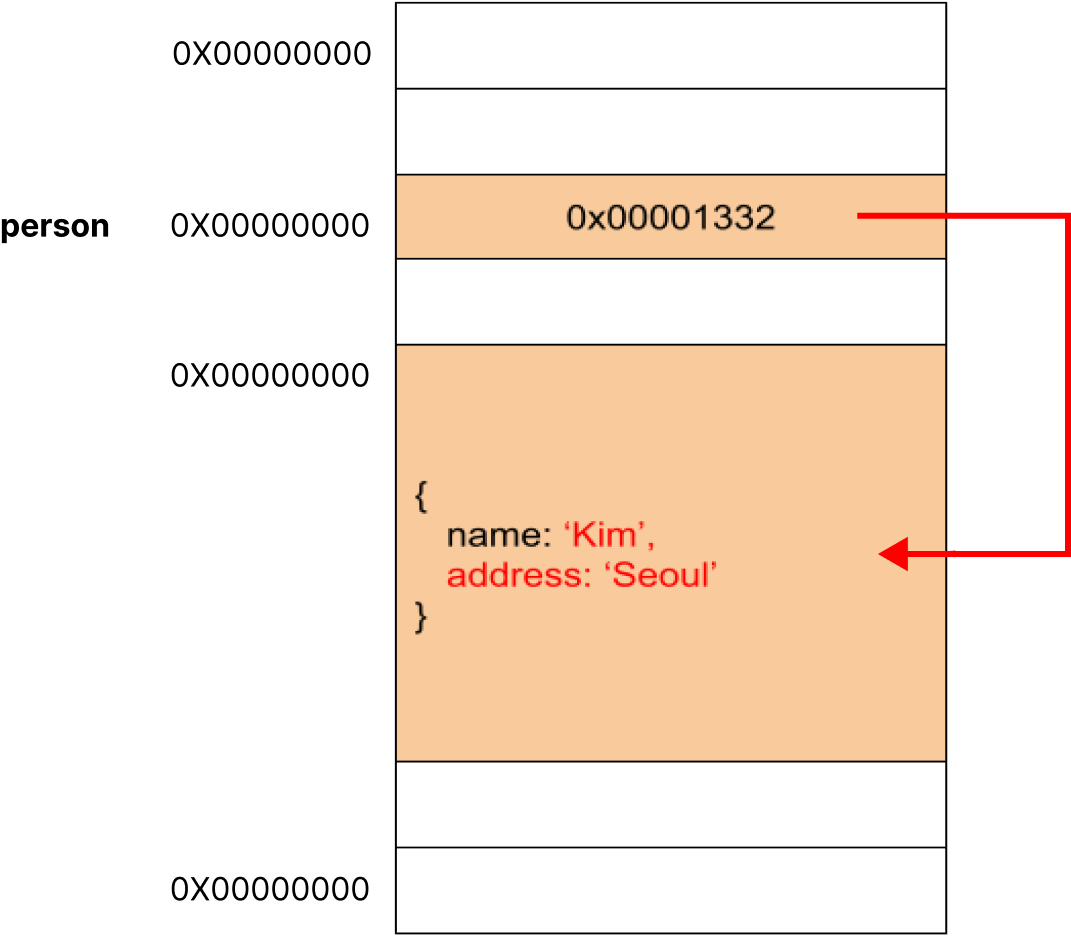
객체를 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 참조 값 (reference value)에 접근할 수 있음. 참조값은 생성된 객체가 저장된 메모리 공간의 주소
원시 값을 할당한 변수를 참조하면 메모리에 저장되어 있는 원시 값에 접근하지만, 객체를 할당한 변수를 참조하면 메모리에 저장되어 있는 참조 값을 통해 실제 객체에 접근
객체는 변경 가능한 값으로 프로퍼티를 동적으로 추가할 수도 있고, 프로퍼티 값을 갱신할 수도 있으먀, 프로퍼티 자체를 삭제할 수도 있음
// 프로퍼티 값 갱신
person.name = 'Kim';
// 프로퍼티 동적 생성
person.address = 'Seoul';
console.log(person); // { name: "Kim", address: "Seoul"}객체는 변경 가능한 값이므로 메모리에 저장된 객체를 직접 수정할 수 있음. 이 때 객체를 할당한 변수에 재할당을 하지 않았으므로 **객체를 할당한 변수의 참조 값은 변경되지 않음

객체는 크기가 매우 클 수도 있고, 원시 값처럼 크기가 일정하지도 않으며, 프로퍼티 값이 객체일 수도 있어서 복사해서 생성하는 비용이 많이 듦
따라서 메모리를 효율적으로 사용하기 위해, 객체를 복사해 생성하는 비용을 절약하여 성능을 향상시키기 위해 객체는 변경 가능한 값으로 설계되어 있음
객체는 이러한 구조적 단점에 따른 부작용이 있는데, 원시 값과는 다르게 여러 개의 식별자가 하나의 객체를 공유할 수 있다는 점이다.
11.2.2 참조에 의한 전달
var person = {
name: 'Lee'
};
// 참조 값을 복사(얕은 복사)
var copy = person;객체를 가리키는 변수(원본, person)을 다른 변수(사본, copy)에 할당하면 원본의 참조 값이 복사되어 전달되는데, 이를 참조에 의한 전달이라고 함

원본 person을 사본 copy에 할당하면 원본 person의 참조 값을 복사하여 copy에 저장. 이 때 원본 person과 사본 copy는 저장된 메모리 주소는 다르지만 동일한 참조값을 가짐
즉, 원본과 사본 모두 동일한 객체를 가리킴. 이것이 두 개의 식별자가 하나의 객체를 공유한다는 것을 의미.
어느 한쪽에서 객체를 변경(객체의 프로퍼티 값을 변경하거나 프로퍼티를 추가, 삭제) 하면 서로 영향을 받음
var person = {
name: 'Lee'
};
// 참조 값을 복사(얕은 복사). copy와 person은 동일한 참조 값을 갖는다.
var copy = person;
// copy와 person은 동일한 객체를 참조한다.
console.log(copy === person); // true
// copy를 통해 객체를 변경
copy.name = 'Kim';
// person을 통해 객체를 변경
person.address = 'Seoul';
// copy와 person은 동일한 객체를 가리킨다.
// 따라서 어느 한쪽에서 객체를 변경하면 서로 영향을 주고 받는다.
console.log(person); // {name: "Kim", address: "Seoul"}
console.log(copy); // {name: "Kim", address: "Seoul"}[추가] 얕은 복사와 깊은 복사
객체를 프로퍼티 값으로 갖는 객체의 경우 얕은 복사는 한 단계까지만 복사하는 것을 말하고, 깊은 복사는 객체에 중첩되어 있는 객체까지 모두 복사하는 것을 뜻함
얕은 복사와 깊은 복사로 생성된 객체는 모두 원본과는 다른 객체이다. 즉, 원본과 복사본은 참조 값이 다른 별개의 객체이다.
얕은 복사는 객체에 중첩되어 있는 객체의 경우 참조 값을 복사하고, 깊은 복사는 객체에 중첩되어 있는 객체까지 모두 복사해서 원시값처럼 완전한 복사본을 만듦
깊은 복사는 복사본 객체가 원본 객체와의 참조를 완전히 끊어버린 객체
const obj = {
num: 1,
item: {
str: "hello",
},
};
// 얕은 복사
const shallowCopy1 = { ...obj };
const shallowCopy2 = Object.assign({}, obj);
console.log(obj === shallowCopy1); // false
console.log(obj.item === shallowCopy2.item); // true
// 깊은 복사
// lodash 라이브러리 사용
import clonedeep from "lodash/clonedeep";
const deepCopy1 = clonedeep(obj);
// JSON parse/stringify 사용
const deepCopy2 = JSON.parse(JSON.stringify(obj));
console.log(obj. === deepCopy1) // false
console.log(obj.item === deepCopy1.item) // false
console.log(obj. === deepCopy2) // false
console.log(obj.item === deepCopy2.item) // false