12. 함수
12.1 함수란?
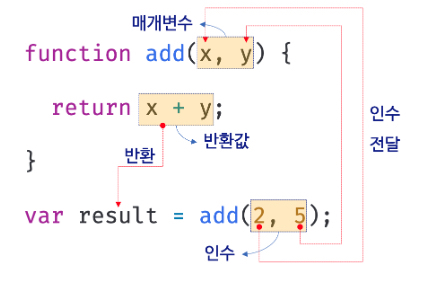
함수 : 일련의 과정을 문으로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것

매개변수 (parameter) : 함수 내부의 입력을 전달받는 변수
인수 (argument) : 입력
반환값 (return value) : 출력
함수 호출 : 인수를 매개변수를 통해 함수에 전달하면서 함수의 실행을 명시적으로 지시하는 것
함수는 함수 정의를 통해 생성하고, 함수 호출을 통해 실행
12.2 함수를 사용하는 이유
-
코드의 재사용
-
유지보수의 편의성을 높이고, 코드의 신뢰성을 높임
-
코드의 가독성 향상
12.3 함수 리터럴
함수는 객체 타입의 값이며, 객체를 객체 리터럴로 생성하는 것처럼 함수도 함수 리터럴로 생성할 수 있음.
// 변수 리터럴에 함수 리터럴을 할당
var f = function add(x, y){
return x + y;
}함수 리터럴의 구성 요소
| 구성 요소 | 설명 |
|---|---|
| 함수 이름 | - 함수 이름은 식별자로, 식별자 네이밍을 규칙을 준수해야 함 - 함수 이름은 함수 내부에서만 참조할 수 있는 식별자 - 함수 이름은 생략 가능. 이름 있는 함수를 기명함수 (named function), 이름이 없는 함수를 무기명/익명 함수 (anoxymous function)이라 함 |
| 매개변수 목록 | - 0개 이상의 매개변수를 소괄호로 감싸고 쉼표로 구분 - 각 매개변수에는 함수를 호출할 때 지정한 인수가 순서대로 할당 - 매개변수는 함수 내부에서 변수와 동일 취급. 식별자 네이밍 규칙을 준수해야 함 |
| 함수 몸체 | - 함수가 호출되었을 때 일괄적으로 실행될 문들을 하나의 실행 단위로 정의한 코드 블록 - 함수 몸체는 함수 호출에 의해 실행 |
함수 리터럴도 평가되어 값을 생성하며, 이 값은 객체임. 즉, 함수는 객체
일반 객체와 함수의 차이점 : 일반 객체는 호출할 수 없지만 함수는 호출할 수 있음. 일반 객체에는 없는 함수 객체만의 고유한 프로퍼티를 가짐
12. 4 함수 정의
함수 정의 : 함수를 호출하기 이전에 인수를 전달받을 매개변수와 실행할 문들, 그리고 반환할 값을 지정하는 것
함수 정의 방식 4가지
// 함수 선언문
function add(x, y){
return x + y;
}
// 함수 표현식
var add = function (x, y) {
return x + y;
}
// Function 생성자 함수
var add = new Function('x', 'y', 'return x + y');
// 화살표 함수(ES6)
var add = (x, y) => x + y;12.4.1 함수 선언문
함수 선언문 : 함수 리터럴과 동일한 형태이나, 함수 리터럴은 함수 이름을 생략할 수 있는 반면, 함수 선언문은 함수 이름을 생략할 수 없음
함수 선언문은 표현식이 아닌 문
function add(x, y) {
return x + y;
}함수 이름이 있는 함수 리터럴을 단독으로 사용하면 함수 선언문으로 해석하고,
함수 리터럴이 값으로 평가되어야 하는 문맥(변수에 할당, 피연산자로 사용)에서는 함수 리터럴 표현식으로 해석
// 기명 함수 리터럴을 단독으로 사용하면 함수 선언문으로 해석
// 함수 선언문에서는 함수 이름을 해석할 수 없다.
function foo() {console.log('foo');}
foo() // foo
// 함수 리터럴을 피연산자로 사용하면 함수 리터럴 표현식으로 해석
// 함수 리터럴에서는 함수 이름을 생략할 수 있다.
(function bar() {console.log('bar');});
bar(); // ReferenceError : bar is not defined함수 선언문으로 생성된 foo는 호출할 수 있으나, 함수 리터럴 표현식으로 생성된 bar는 호출할 수 없음
why? 함수 이름은 함수 몸체 내에서만 참조할 수 있는 식별자기 때문에.
그렇다면 함수 선언문으로 정의된 foo는 어떻게 호출되는 것일까? 답은 자바스크립트 엔진이 암묵적으로 함수 이름과 같은 식별자를 생성하기 때문
자바스크립트 엔진은 생성된 함수를 호출하기 위해 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고, 거기에 함수 객체를 할당함
즉, 함수는 함수 이름으로 호출되는 것이 아니라 함수 객체를 가리키는 식별자를 통해 호출되는 것
12.4.2 함수 표현식
자바스크립트의 함수는 일급 객체(값의 성질을 갖는 객체). 따라서 함수를 값처럼 자유롭게 사용할 수 있음.
이를 이용해 함수 리터럴로 생성한 함수 객체를 변수에 할당하는 것이 함수 표현식
var add = function(x, y) {
return x + y;
}함수 리터럴의 함수 이름은 생략 가능. 함수 표현식의 함수 리터럴은 함수 이름을 생략하는 것이 일반적.
생략하지 않아도 함수 이름은 함수 몸체 내부에서만 유효한 식별자이므로 함수 이름으로 함수를 호출할 수 없음
12.4.3 함수 생성 시점과 함수 호이스팅
함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출할 수 있지만, 함수 표현식으로 정의한 함수는 함수 표현식 이전에 호출할 수 없음
함수 선언문으로 함수를 정의하면 런타임 이전에 함수 객체가 먼저 생성되고, 함수와 동일한 이름으로 생성된 식별자에 생성된 함수 객체를 할당
이렇듯 런타임 이전에 함수 객체가 생성되어 있고, 함수 이름과 동일한 식별자에 할당까지 완료되는 것을 함수 호이스팅이라고 함.
변수 호이스팅과 다른 점은 var 키워드로 선언된 변수는 undefined로 평가되지만, 함수 선언문을 통해 암묵적으로 생성된 식별자는 함수 객체로 초기화
함수 표현식으로 함수를 정의하면 함수 호이스팅이 발생하는 것이 아니라 변수 호이스팅이 발생. 따라서 함수 표현식 이전에 함수를 참조하면 undefined 로 평가됨
함수 호이스팅은 함수가 선언되기도 전에 함수를 호출할 수 있으므로, 함수 선언문 대신 함수 표현식 사용을 권장
12.4.4 Function 생성자 함수
자바스크립트 빌트인 함수인 Function 생성자 함수에 매개변수 목록과 함수 몸체를 문자열로 전달하면서 new 연산자와 함께 호출하면 함수 객체를 생성해서 반환
var add = new Function('x', 'y', 'return x + y');Function 생성자 함수를 생성하는 방식은 일반적이지 않으며, 바람직하지도 않다.
Function 생성자 함수로 생성된 함수는 클로저를 생성하지 않는 등, 함수 선언문이나 함수 표현식으로 생성한 함수와 다르게 동작함
12.4.5 화살표 함수
ES6에서 도입된 화살표 함수는 function 키워드 대신 화살표 => 를 사용해 간략한 방법으로 함수를 선언할 수 있으며, 항상 익명 함수로 정의함
const add (x, y) => x + y;화살표 함수는 기존의 함수 선언문, 함수 표현식을 대체하기 위해 디자인된 것이 아니며, 표현뿐 아니라 내부 동작도 간략화되어있음
생성자 함수로 사용할 수 없고, 기존 함수와 this 바인딩 방식이 다르고, prototype 프로퍼티가 없고, arguments 객체를 생성하지 않음
12.5 함수 호출
함수는 함수를 가리키는 식별자와 함수 호출 연산자(한 쌍의 소괄호)로 호출.
함수를 호출하면 현재의 실행 흐름을 중단하고 호출된 함수로 실행 흐름을 옮긴다.
12.5.1 매개 변수와 인수
매개 변수는 함수를 정의할 때 선언하며, 함수 몸체 내부에서 변수와 동일하게 취급.
즉, 함수가 호출되면 함수 몸체 내에서 암묵적으로 매개 변수가 생성되고 일반 변수와 마찬가지로 undefined 로 초기화된 이후 인수가 순서대로 할당

매개변수의 스코프는 함수 내부이므로, 함수 외부에서는 참조할 수 없음
함수는 매개변수의 개수와 인수의 개수가 일치하는지 확인하지 않는다. 즉, 함수를 호출할 때 매개변수의 값이 일치하지 않아도 에러가 발생하지 않는다.
인수가 부족해서 인수가 할당되지 않은 매개 변수는 undefined 가 되고, 매개 변수보다 인수가 더 많은 경우 초과된 인수는 무시됨 (arguments 객체의 프로퍼티로 보관)
12.5.2 인수 확인
자바스크립트 함수는 매개변수와 인수의 개수가 일치하는지 확인하지 않고, 매개변수의 타입을 사전에 지정할 수 없기 때문에 적절한 인수가 전달되었는지 확인이 필요함
function add(x, y){
if(typeof x !== 'number' || typeof y !== 'number'){
// 매개변수를 통해 전달된 인수의 타입이 부적절한 경우 에러를 발생시키는 코드
throw new TypeError('인수는 모두 숫자 값이어야 합니다.')
}
return x + y;
}
console.log(add(2)); // TypeError : 인수는 모두 숫자 값이어야 합니다.
console.log(add('a','b')); // TypeError : 인수는 모두 숫자 값이어야 합니다.단축평가를 통해 인수에 기본값을 할당하거나, ES6에서 도입된 매개변수 기본값을 사용하면 인수가 전달되지 않은 경우에도 에러 방지
12.5.3 매개 변수의 최대 개수
이상적인 함수는 한 가지 일만 해야 하며 가급적 작게 만들어야 한다. 따라서 매개 변수는 최대 3개 이상을 넘지 않는 것을 권장
객체를 인수로 사용하는 경우 프로퍼티 키만 정확히 지정하면 매개변수의 순서를 신경쓰지 않아도 되고, 가독성도 좋아져 실수도 줄어들 수 있음
12.5.4 반환문
함수는 return 키워드와 표현식(반환값)으로 이뤄진 반환문을 사용해 실행 결과를 함수 외부로 반환(return)
function multifly(x, y){
return x * y; // 반환문
}
// 함수 호출은 표현식이며, 반환값으로 평가됨.
var result = multifly(3, 5);
console.log(result); // 15반환문의 역할
- 반환문은 함수의 실행을 중단하고 함수 몸체를 빠져나감
- 반환문은 return 키워드 뒤에 오는 표현식을 평가해 반환하며, 명시적으로 표현식이 지정되지 않은 경우(return이 생략된 경우에도) undefined 가 반환됨
12.6 참조에 의한 전달과 외부 상태의 변경
매개변수는 함수 몸체 내부에서 변수와 동일하게 취급되므로, 매개변수 또한 타입에 따라 값에 의한 전달, 참조에 의한 전달 방식을 그대로 따름
// 매개변수 primitive는 원시 값을 전달받고, 매개변수 obj는 객체를 전달받는다.
function changeVal(primitive, obj){
primitive += 100;
obj.name = 'kim'
}
// 외부 상태
var num = 100;
var person = { name : 'Lee' };
console.log(num); // 100
console.log(person); // { name : 'Lee' };
// 원시 값은 값 자체가 복사되어 전달되고 객체는 참조 값이 복사되어 전달됨.
changeVal(num, person);
// 원시 값은 원본이 훼손되지 않는다.
console.log(num); // 100
// 객체는 원본이 훼손된다.
console.log(person); // { name : 'Kim'}해결 방법 : 객체를 불변 객체로 만들어서 사용. 객체의 상태 변경이 필요한 경우에는 deep copy를 통해 새로운 객체를 생성하고 재할당을 통해 교체
12.7 다양한 함수의 형태
12.7.1 즉시 실행 함수
즉시 실행 함수 : 함수 정의와 동시에 즉시 호출되는 함수. 즉시 실행 함수는 단 한 번만 호출되며 다시 호출할 수 없음.
즉시 실행 함수는 익명 함수를 사용하는 것이 일반적이며, 기명 즉시 실행 함수는 사용할 수는 있으나 재호출 불가
// 익명 즉시 실행 함수
(function (){
var a = 3;
var b = 5;
return a * b;
}());
// 기명 즉시 실행 함수
(function foo(){
var a = 3;
var b = 5;
return a * b;
}());
foo(); // ReferenceError : foo is not defined즉시 실행 함수는 반드시 그룹 연산자 (...) 로 감싸야 하며, 그렇지 않을 경우 SyntaxError 발생
즉시 실행 함수도 일반 함수처럼 값을 반환할 수 있고, 인수를 전달할 수도 있다.
12.7.2 재귀함수
재귀함수 (recursive function) : 자기 자신을 호출, 즉 재귀 호출을 수행하는 함수
재귀 함수는 반복되는 처리를 위해 사용함
function countdown(n){
if(n < 0) return;
console.log(n);
countdown(n-1);
}
countdown(10); // 10 9 8 ... 0함수 이름은 함수 몸체 내부에서만 유효하고, 따라서 함수 내부에서는 함수 이름을 이용해 자기 자신을 호출할 수 있음
함수 표현식으로 정의한 함수 내부에서는 함수 이름은 물론 함수를 가리키는 식별자로도 자기 자신을 재귀 호출할 수 있음
재귀 함수는 자신을 무한 재귀 호출하기 때문에 반드시 재귀 호출을 멈출 수 있는 탈출 조건을 만들어야 한다.
대부분의 재귀함수는 반복문으로 구현 가능하므로, 재귀함수는 반복문을 사용하는 것보다 재귀함수를 이용하는 것이 직관적으로 이해하기 쉬울 때만 한정적으로 사용하는 것이 바람직
12.7.3 중첩함수
중첩함수 : 함수 내부에 정의된 함수
외부함수 : 중첩함수를 포함하는 함수
function outer(){
var x = 1;
// 중첩함수
function inner(){
var y = 2;
console.log(x + y); // 3
}
inner();
}
outer();12.7.4 콜백함수
콜백함수 : 함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수
고차함수 : 매개 변수를 통해 함수의 외부에서 콜백 함수를 전달받은 함수
콜백함수는 고차함수에 의해 호출되며, 이 때 고차함수는 필요에 따라 콜백 함수에 인수를 전달할 수 있음
콜백함수가 고차함수 내부에만 호출된다면 콜백함수를 익명 함수 리터럴로 정의하면서 곧바로 고차함수에 전달하는 것이 일반적
// 익명 함수 리터럴을 콜백함수로 고차함수에 전달
// 익명 함수 리터럴은 고차함수를 호출할 때마다 평가되어 함수 객체를 생성
repeat(5, function(i){
if(i % 2) console.log(i);
}); // 1 3콜백함수를 다른 곳에서 호출할 필요가 있거나, 콜백함수를 전달받는 함수가 자주 호출된다면,
함수 외부에서 콜백함수를 정의하고 함수 참조를 고차함수에 전달하는 편이 효율적
// logOdds 함수는 단 한 번만 생성
var logOdds = function(i){
if(i % 2) console.log(i);
};
// 고차 함수에 함수 참조를 전달
reapeat(5, logOdds); // 1 3콜백함수는 함수형 프로그래밍 패러다임뿐만 아니라 비동기 처리(이벤트 처리, Ajax 통신, 타이머 함수 등) 에 활용되는 중요한 패턴
비동기 처리뿐 아니라 배열 고차 함수(map, filter 등) 에서도 사용됨
12.7.5 순수 함수와 비순수 함수
순수함수 : 어떤 외부 상태에도 의존하지 않으며 외부 상태를 변경하지도 않는 함수
비순수 함수 : 외부 상태에 의존하거나 외부 상태를 변경하는 함수
함수가 외부 상태를 변경하면 상태 변화를 추적하기 어려워지기 때문에, 함수 외부 상태의 변경을 지양하는 순수 함수를 사용하는 것이 좋음
