31. RegExp
31.1 정규 표현식이란?
정규표현식(regular exprossion)은 일정한 패턴을 가진 문자열의 집합을 표현하기 위해 사용하는 형식 언어
정규표현식은 문자열을 대상으로 패턴 매칭 기능 제공. 패턴 매칭 기능은 특정 패턴과 일치하는 문자열을 검색하거나 추출 또는 치환할 수 있는 기능
정규표현식을 사용하면 반복문과 조건문 없이 패턴을 정의하고 테스트하는 것으로 간단히 체크할 수 있으나, 정규표현식은 주석이나 공백을 허용하지 않고 여러 가지 기호를 혼합하여 사용하기 때문에 가독성이 좋지 않음
const tel = '010-1234-5678';
const regExp = /^\d{3}-\d{4}-\d{4}$/;
regExp.test(tel); // -> true31.2 정규 표현식의 생성
정규표현식 객체(RegExp 객체)를 생성하기 위해서는 정규 표현식 리터럴과 RegExp 생성자 함수를 사용. 일반적인 방법은 정규 표현식 리터럴을 사용

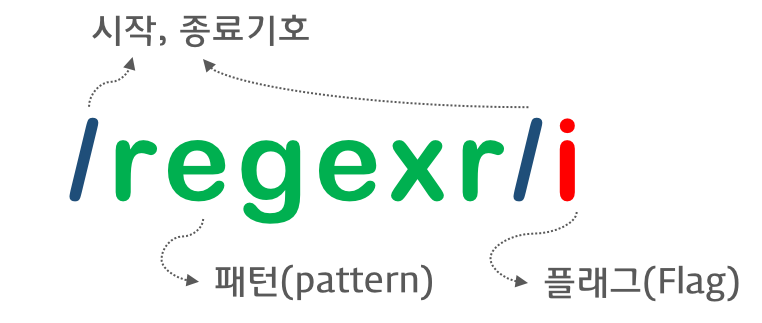
정규표현식 리터럴은 패턴과 플래그로 구성
const target = 'Is this all there is?';
// 패턴: is
// 플래그: i => 대소문자를 구별하지 않고 검색
const regexp = /is/i;
// test 메서드는 target 문자열에 대해 정규 표현식 regexp의 패턴을 검색하여 매칭 결과를 불리언 값으로 반환
regexp.test(target); // -> trueRegExp 생성자 함수를 사용하여 RegExp 객체를 생성할 수도 있음
new RegExp(pattern[, flags])
// pattern: 정규 표현식의 패턴
// flags: 정규 표현식의 플래그(g, i, m, u, y)const target = 'Is this all there is?';
const regexp = new RegExp(/is/i); // ES6
// const regexp = new RegExp(/is/, 'i');
// const regexp = new RegExp('is', 'i');
regexp.test(target); // -> true31.3 RegExp 메서드
31.3.1 RegExp.prototype.exec
exec 메서드는 인수로 전달받은 문자열에 대해 정규 표현식의 패턴을 검색하여 매칭 결과를 배열로 반환. 매칭 경과가 없는 경우 null 반환
exec 메서드는 문자열 내의 모든 패턴을 검색하는 g 플래그를 지정해도 첫 번째 매칭 결과만 반환
const target = 'Is this all there is?';
const regExp = /is/;
regExp.exec(target); // -> ['is', index: 5, input: 'Is this all there is?', groups: undefined]31.3.2 RegExp.prototype.test
test 메서드는 인수로 전달받은 문자열에 대해 정규 표현식의 패턴을 검색하여 매칭 결과를 불리언 값으로 반환
const target = 'Is this all there is?';
const regExp = /is/;
regExp.test(target); // -> true31.3.3 String.prototype.match
String 표준 빌트인 객체가 제공하는 match 메서드는 대상 문자열과 인수로 전달받은 정규 표현식과의 매칭 결과를 배열로 반환. 매칭 결과 없는 경우 null 반환
const target = 'Is this all there is?';
const regExp = /is/;
target.match(regExp); // -> ['is', index: 5, input: 'Is this all there is?', groups: undefined]exec 메서드는 문자열 내의 모든 패턴을 검색하는 g 플래그를 지정해도 첫 번째 매칭 결과만 반환하지만 String.prototype.match 메서드는 g 플래그가 지정되면 모든 매칭 결과를 배열로 반환
const target = 'Is this all there is?';
const regExp = /is/g;
target.match(regExp); // -> ["is", "is"]31.4 플래그
패턴과 함께 정규 표현식을 구성하는 플래그는 정규 표현식의 검색 방식을 설정하기 위해 사용. 플래그는 총 6개가 있음
| 플래그 | 의미 | 설명 |
|---|---|---|
| i | Ignore case | 대소문자를 구별하지 않고 패턴 검색 |
| g | Global | 대상 문자열 내에서 패턴과 일치하는 모든 문자열을 전역 검색함 |
| m | Multi line | 문자열의 행이 바뀌더라라도 패턴 검색을 계속함 |
플래그는 옵션이므로 선택적으로 사용할 수 있고, 순서와 상관없이 하나 이상의 플래그를 동시에 설정할 수도 있음. 어떠한 플래그를 사용하지 않은 경우 대소문자 구별해서 패턴 검색. 문자열에 패턴 검색 매칭 대상이 1개 이상 존재해도 첫 번째 매칭한 대상만 검색하고 종료
31.5 패턴
정규 표현식의 패턴은 문자열의 일정한 규칙을 표현하기 위해 사용하며, 정규 표현식의 플래그는 정규 표현식의 검색 방식을 설정하기 위해 사용
패턴은 / 로 열고 닫으며 문자열의 따옴표 생략. 따옴표를 포함하면 따옴표까지도 패턴에 포함되어 검색됨. 또한 패턴은 특별한 의미를 가지는 메타문자 또는 기호로 표현할 수 있음.
어떤 문자열 내에 패턴과 일치하는 문자열이 존재할 때 '정규 표현식과 매치한다'고 표현.
31.5.1 문자열 검색
정규 표현식의 패턴에 문자 또는 문자열을 지정하면 검색 대상 문자열에서 패턴으로 지정한 문자 또는 문자열 검색. RegExp 메서드를 사용하여 검색 대상 문자열과 정규 표현식의 매칭 결과를 구하면 검색 수행.
검색 대상 문자열과 플래그를 생략한 정규 표현식의 매칭 결과를 구하면 대소문자를 구별하여 정규 표현식과 매치한 첫 번째 결과만 반환
31.5.2 임의의 문자열 검색
. 은 임의의 문자 한 개를 의미. 문자 내용은 무엇이든 상관없음
const target = 'Is this all there is?';
// 임의의 3자리 문자열을 대소문자를 구별하여 전역 검색
const regExp = /.../g;
target.match(regExp); // -> ['Is ', 'thi', 's a', 'll ', 'the', 're ', 'is?']31.5.3 반복 검색
{m, n}은 앞선 패턴이 최소 m번, 최대 n번 반복되는 문자열을 의미. 콤마 뒤에 공백이 있으면 정상 동작하지 않음
const target = 'A AA B BB Aa Bb AAA';
// 'A'가 최소 1번, 최대 2번 반복되는 문자열을 전역 검색
const regExp = /A{1, 2}/g;
target.match(regExp); // -> ["A", "AA", "A", "AA", "A"]{n}은 앞선 패턴이 n번 반복되는 문자열을 의미. 즉 {n}은 {n, n}과 같음
const target = 'A AA B BB Aa Bb AAA';
// 'A'가 2번 반복되는 문자열을 전역 검색
const regExp = /A{2}/g;
target.match(regExp); // -> ["AA", "AA"]{n,}은 앞선 패턴이 최소 n번 이상 반복되는 문자열을 의미
const target = 'A AA B BB Aa Bb AAA';
// 'A'가 최소 2번 이상 반복되는 문자열을 전역 검색
const regExp = /A{2,}/g;
target.match(regExp); // -> ["AA", "AAA"]+는 앞선 패턴이 최소 한번 이상 반복되는 문자열을 의미. 즉 +는 {1,}과 같음.
const target = 'A AA B BB Aa Bb AAA';
// 'A'가 최소 한 번 이상 반복되는 문자열을 전역 검색
const regExp = /A+/g;
target.match(regExp); // -> ["A", AA", "A", "AAA"]?는 앞선 패턴이 최대 한 번(0번 포함) 이상 반복되는 문자열을 의미. 즉 ?는 {0, 1}과 같음
const target = 'color colour';
// 'colo' 다음 'u'가 최대 한 번(0번 포함) 이상 반복되고 'r'이 이어지는 문자열 'color', 'colour'를 전역 검색
const regExp = /colou?r/g;
target.match(regExp); // -> ["color", "colour"]31.5.4 OR 검색
|은 or의 의미를 가짐.
const target = 'A AA B BB Aa Bb';
// 'A' 또는 'B'를 전역 검색
const regExp = /A|B/g;
target.match(regExp); // -> ["A", "A", "A", "B", "B", "B", "A", "B"]분해되지 않은 단어 레벨로 검색하기 위해서는 +와 함께 사용
const target = 'A AA B BB Aa Bb';
// 'A' 또는 'B'가 한 번 이상 반복되는 문자열을 전역 검색
const regExp = /A+|B+/g;
target.match(regExp); // -> ["A", "AA", "B", "BB", "A", "B"][ ]내의 문자는 or로 동작. 그 뒤에 +를 사용하면 앞선 패턴을 한 번 이상 반복
const target = 'A AA B BB Aa Bb';
// 'A' 또는 'B'가 한 번 이상 반복되는 문자열을 전역 검색
const regExp = /[AB]+/g;
target.match(regExp); // -> ["A", "AA", "B", "BB", "A", "B"]범위를 지정하려면 [ ]내에 -를 사용
const target = 'A AA BB ZZ Aa Bb';
// 'A' ~ 'Z'가 한 번 이상 반복되는 문자열을 전역 검색
const regExp = /[A-Z]+/g;
target.match(regExp); // -> ["A", "AA", "BB", "ZZ", "A", "B"]대소문자를 구별하지 않고 알파벳을 검색하는 방법은 다음과 같음
const target = 'A AA BB ZZ Aa Bb';
// 'A' ~ 'Z' 또는 'a' ~ 'z'가 한 번 이상 반복되는 문자열을 전역 검색
const regExp = /[A-Za-z]+/g;
target.match(regExp); // -> ['A', 'AA', 'BB', 'ZZ', 'Aa', 'Bb']숫자를 검색하는 방법은 다음과 같음
const target = 'A BB 12,345';
// '0' ~ '9'가 한 번 이상 반복되는 문자열을 전역 검색
const regExp = /[0-9]+/g;
target.match(regExp); // -> ['12', '345']쉼표를 패턴에 포함시키는 방법은 다음과 같음
const target = 'A BB 12,345';
// '0' ~ '9' 또는 ','가 한 번 이상 반복되는 문자열을 전역 검색
const regExp = /[0-9,]+/g;
target.match(regExp); // -> ['12,345']\d 는 숫자를 의미. 즉 \d는 [0-9]와 같음. \D는 반대로 숫자가 아닌 문자를 의미
const target = 'A BB 12,345';
// '0' ~ '9' 또는 ','가 한 번 이상 반복되는 문자열을 전역 검색
let regExp = /[\d,]+/g;
target.match(regExp); // -> ['12,345']
// 숫자가 아닌 문자 또는 ','가 한 번 이상 반복되는 문자열을 전역 검색
regExp = /[\D,]+/g;
target.match(regExp); // ['A BB ', ',']\w은 알파벳, 숫자, 언더스코어를 의미. 즉 \w는 [A-Za-z0-9_]와 같음. \W은 반대로 알파벳, 숫자, 언더스코어가 아닌 문자를 의미
const target = 'Aa Bb 12,345 _$%&';
// 알파벳, 숫자, 언더스코어, ','가 한 번 이상 반복되는 문자열을 전역 검색
let regExp = /[\w,]+/g;
target.match(regExp); // -> ['Aa', 'Bb', '12,345', '_']
// 알파벳, 숫자, 언더스코어가 아닌 문자 또는 ','가 한 번 이상 반복되는 문자열을 전역 검색
regExp = /[\W,]+/g;
target.match(regExp); // -> [' ', ' ', ',', ' ', '$%&']31.5.5 NOT 검색
[...]내의 ^은 not의 의미를 가짐. 예를 들어 [^0-9]는 숫자를 제외한 문자를 의미
const target = 'AA BB 12 Aa Bb';
const regExp = /[^0-9]+/g;
target.match(regExp); // -> ["AA BB Aa Bb"]31.5.6 시작 위치로 검색
[...] 밖의 ^은 문자열의 시작을 의미
const target = 'httts://poiemaweb.com';
// 'https'로 시작하는지 검사
const regExp = /^https/;
regExp.test(target); // -> true31.5.7 마지막 위치로 검색
$은 문자열의 마지막을 의미
const target = 'httts://poiemaweb.com';
// 'com'으로 끝나는지 검사
const regExp = /com$/;
regExp.test(target); // -> true31.6 자주 사용하는 정규 표현식
31.6.1 특정 단어로 시작하는지 검사
const url = 'https://example.com';
// 'http://' 또는 'https://' 로 시작하는지 검사
/^https?:\/\//.test(url); // -> true
/^(http|https):\/\//.test(url); // -> true31.6.2 특정 단어로 끝나는지 검사
const fileName = 'index.html';
// 'html'로 끝나는지 검사
/html$/.test(fileName); // -> true31.6.3 숫자로만 이루어진 문자열인지 검사
const target = '12345';
// 숫자로만 이루어진 문자열인지 검사
/^\d+&/.test(target); // -> true31.6.4 하나 이상의 공백으로 시작하는지 검사
\s 는 여러 가지 공백 문자(스페이스, 탭 등)을 의미. 즉 \s 는 [\t\r\n\v\f]와 같은 의미
const target = ' Hi!';
// 하나 이상의 공백으로 시작하는지 검사
/^[\s]+/.test(target; // -> true31.6.5 아이디로 사용 가능한지 검사
const id = 'abc123';
// 알파벳 대소문자 또는 숫자로 시작하고 끝나며 4~10자리인지 검사
/^[A-Za-z0-9]{4,10}$/.test(id); // -> true31.6.6 메일 주소 형식에 맞는지 검사
const email = 'ungmo2@gmail.com';
/^[0-9a-zA-Z](-_\.)?[0-9a-zA-Z])*@[0-9a-zA-Z](-_\.)?[0-9a-zA-Z]*\.[a-zA-Z]{2,3}$/.test(email); // -> true참고) 인터넷 메시지 형식 규약인 RFC 5322 에 맞는 패턴 매칭
(?:[a-z0-9!#$%&'*+/=?^_`{|}~-]+(?:\.[a-z0-9!#$%&'*+/=?^_`{|}~-]+)*|"(?:[\x01-\x08\x0b\x0c\x0e-\x1f\x21\x23-\x5b\x5d-\x7f]|\\[\x01-\x09\x0b\x0c\x0e-\x7f])*")@(?:(?:[a-z0-9](?:[a-z0-9-]*[a-z0-9])?\.)+[a-z0-9](?:[a-z0-9-]*[a-z0-9])?|\[(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?|[a-z0-9-]*[a-z0-9]:(?:[\x01-\x08\x0b\x0c\x0e-\x1f\x21-\x5a\x53-\x7f]|\\[\x01-\x09\x0b\x0c\x0e-\x7f])+)\])31.6.7 핸드폰 번호 형식에 맞는지 검사
const cellphone = '010-1234-5678';
/^\d{3}-\d{3,4}-\d{4}$/.test(cellphone); // -> true31.6.8 특수문자 포함 여부 검사
const target = 'abc#123';
([^A-Za-z0-9]/gi).test(target); // -> true특수문자를 제거할 때는 String.prototype.replace 메서드 사용
target.replace(/[^A-Za-z0-9]/gi, ''); // -> abc123