38. 브라우저 렌더링 과정
대부분의 프로그래밍 언어는 운영체제(Operating System; OS), 가상 머신(Virtual Machine; VM) 위에서 실행되지만, 웹 애플리케이션의 클라이언트 사이드 자바스크립트는 브라우저에서 HTML, CSS 와 함께 실행됨. 따라서 브라우저 환경을 고려할 때 더 효율적인 클라이언트 사이드 자바스크립트 프로그래밍이 가능함.
이를 위해 브라우저가 html, css, 자바스크립트로 작성된 텍스트 문서를 어떻게 파싱하여 브라우저에 렌더링하는지 알아야 함
파싱은 프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽어 들여 실행하기 위해 텍스트 문서의 문자열을 토큰으로 분해하고, 토큰에 문법적 의미와 구조를 반영하여 트리 구조의 자료구조인 파스 트리(parse tree/syntax tree) 를 생성하는 일련의 과정을 말함. 일반적으로 파싱이 완료된 이후에는 파스 트리를 기반으로 중간 언어인 바이트코드를 생성하고 실행.
렌더링은 html, css, 자바스크립트로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것을 말함
브라우저의 렌더링 과정
- 브라우저는 html, css, 자바스크립트, 이미지, 폰트 파일 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받음
- 브라우저의 렌더링 엔진은 서버로부터 응답된 html와 css를 파싱하여 DOM과 CSSOM을 생성하고 이들을 결합하여 렌더 트리를 생성
- 브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 AST(Abstract Syntax Tree)를 생성하고 바이트코드로 변환하여 실행. 이때 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있다. 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합됨
- 렌더 트리를 기반으로 html 요소의 레이아웃(위치와 크기)를 계산하고 브라우저 화면에 html 요소를 페인팅
38.1 요청과 응답
브라우저에 핵심 기능은 필요한 리소스(html, css, js, 이미지, 폰트 등의 정적 파일 또는 서버가 동적으로 생성한 데이터)를 서버에 요청(request)하고 서버로부터 응답(response)받아 브라우저에 시각적으로 렌더링라는 것. 즉 렌더링에 필요한 리소스는 모두 서버에 존재하므로 필요한 리소스를 서버에 요청하고 서버가 응답한 리소스를 파싱하여 렌더링.
서버에 요청을 전송하기 위해 브라우저는 주소창을 제공. 브라우저 주소창에 URL을 입력하고 엔터 키를 누르면 URL의 호스트 이름이 DNS를 통해 IP 주소로 변환되고 이 IP 주소를 갖는 서버에게 요청을 전송.
호스트명 : 네트워크에 연결된 장치(컴퓨터, 파일 서버, 케이블 모뎀 등)들에게 부여되는 고유한 이름. 특히 인터넷에서는 웓드 와이드 웹, 전자우편 등에서 호스트명을 흔히 사용하고 도메인 이름과 유사하지만 더 넓은 의미. 대부분 호스트명이라고 하면 인터넷 상에서의 호스트명을 가리키는 경우가 많음
DNS (Domain Name System) : 영문/한글로 되어있는 도메인 주소를 네트워크에서 찾아갈 수 있는 IP 주소로 변경해주는 것

예를 들어, 브라우저 주소 창에 https://poiemaweb.com 을 입력하고 엔터 키를 누르면 루트 요청(스킴과 호스트 만으로 구성된 URI에 의한 요청)이 poiemaweb.com 서버로 전송. 루트 요청에는 명확히 리소스를 요청하는 내용이 없지만, 일반적으로 서버는 루트 요청에 의해 index.html을 응답하도록 기본 설정되어 있음. 즉, https://poiemaweb.com 은 https://poiemaweb.com/index.html 과 같은 요청
만일 index.html이 아닌 다른 정적 파일을 서버에 요청하려면 브라우저 주소창에 https://poiemaweb.com/assets/data/data.json 과 같이 요청할 정적 파일의 경로와 파일 이름을 URI 호스트 뒤의 패스(path)에 기술하여 서버에 요청. 그러면 서버는 루트 폴더의 assets/data 폴더 내에 있는 정적 파일 data.json을 응답
브라우저 주소창을 통해 서버에게 정적 파일만을 요청하는 것은 아니고, 자바스크립트를 통해 동적으로 서버에 정적/동적 데이터를 요청할 수도 있음
브라우저가 서버에 요청한 내용과 서버가 응답한 내용을 개발자 도구의 Network 패널에서 확인 가능
index.html 뿐만 아니라 css, 자바스크립트, 이미지, 폰트 파일들이 응답된 것은 브라우저 렌더링 엔진이 html(index.html)을 파싱하는 도중에 외부 리소스를 로드하는 태그, css 파일을 로드하는 link 태그, 이미지 파일을 로드하는 img 태그, 자바스크립트를 로드하는 script 태그 등을 만나면 html 의 파싱을 일시 중단하고 해당 리소스 파일을 서버로 요청하기 때문
38.2 HTTP 1.1과 HTTP 2.0
HTTP (HyperText Transfer Protocol) : 웹에서 브라우저와 서버가 통신하기 위한 프로토콜(규약)
HTTP/1.1은 기봍적으로 커넥션당 하나의 요청과 응답만 처리. 즉 여러 개의 요청을 한 번에 전송할 수 없고 응답 또한 마찬가지. 따라서 HTML 문서 내에 포함된 여러 개의 리소스 요청, link 태그, img 태그, script 태그 등에 의한 리소스 요청이 개별적으로 전송되고 응답 또한 개별적으로 전송. 이처럼 HTTP/1.1은 리소스의 동시 전송이 불가능한 구조이므로 요청할 리소스의 개수에 비례하여 응답 시간도 증가하는 단점이 있음.
HTTP/2는 커넥션당 여러 개의 요청과 응답, 즉 다중 요청/응답이 가능하여 여러 리소스의 동시 전송이 가능해 HTTP/1.1 에 비해 페이지 로드 속도가 약 50% 빠름
38.3 HTML 파싱과 DOM 생성
브라우저의 요청에 의해 서버가 응답한 html 문서는 문자열로 이루어진 순수한 텍스트. 이를 브라우저에 시각적인 픽셀로 렌더링하려면 html 문서를 브라우저가 이해할 수 있는 자료구조(객체) 로 변환하여 메모리에 저장해야함. 브라우저 렌더링 엔진은 응답받은 html 문서를 파싱하여 브라우저가 이해할 수 있는 자료구조인 DOM 생성

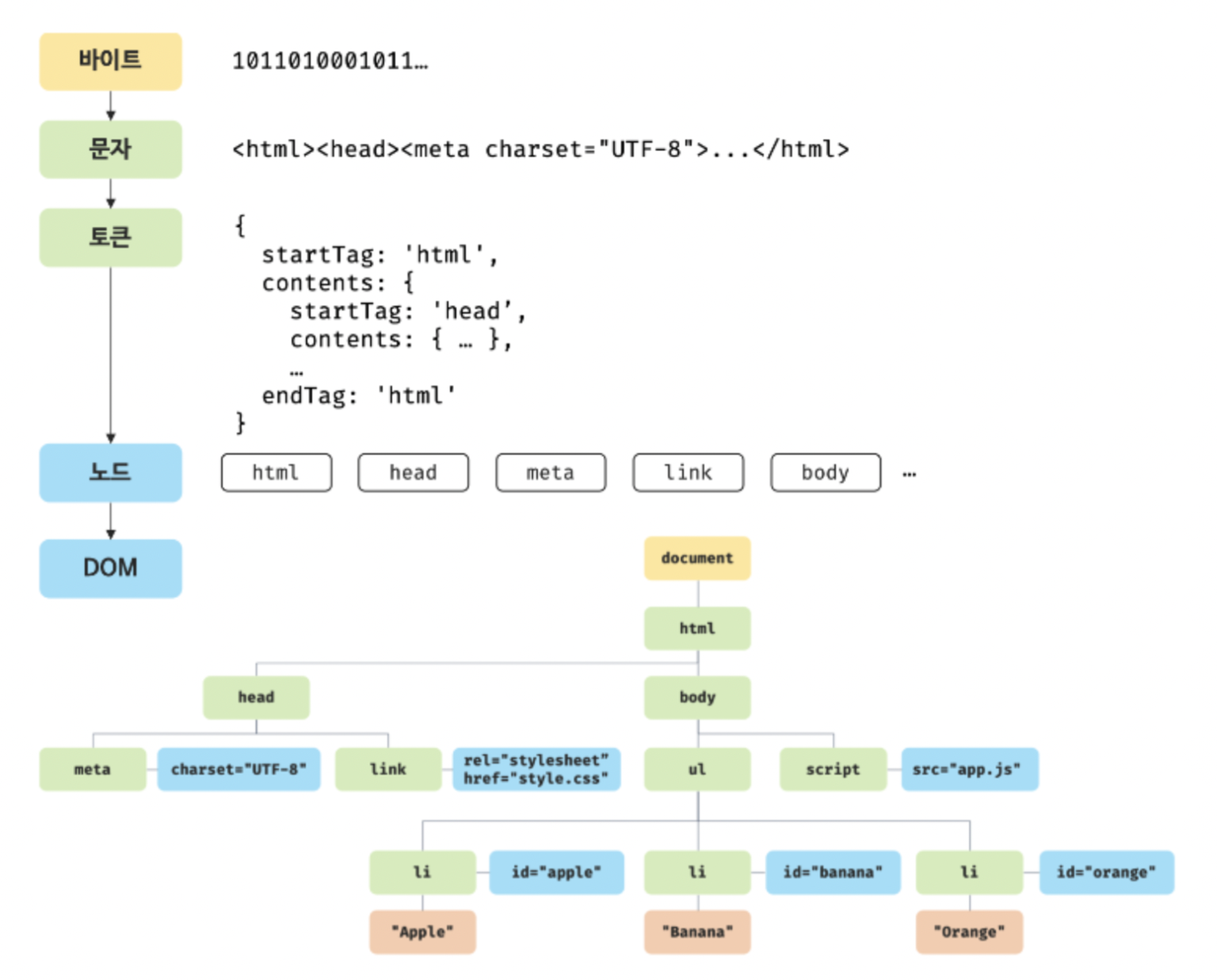
- 서버에 존재하던 html 파일이 브라우저 요청에 의해 응답. 이때 서버는 브라우저가 요청한 html 파일을 읽어 들여 메모리에 저장한 다음 메모리에 저장된 바이트(2진수) 를 인터넷을 경우하여 응답
- 브라우저는 서버가 응답한 html 문서를 바이즈(2진수) 형태로 응답받음. 응답된 바이트 형태의 html 문서는 meta 태그의 charset 어트리뷰트에 의해 지정된 인코딩 방식(예 : UTF-8)을 기준으로 문자열로 변환됨. 참고로 meta 태그의 charset 어트리뷰트에 선언된 인코딩 방식(예 : UTF-8) 은
content-type: text/html; charset=utf-8과 같이 응답 헤더에 담겨 응답되고, 브라우저는 이를 확인하고 문자열로 반환 - 문자열로 변환된 html 문서를 읽어 들여 문법적 의미를 갖는 코드의 최소 단위인 토큰들로 분해함
- 각 토큰들을 객체로 변환하여 노드(node)들을 생성. 토큰의 내용에 따라 문서 노드, 요소 노트, 어트리뷰트 노트, 텍스트 노드가 생성됨. 노드는 이후 DOM 을 구성하는 기본 요소가 됨
- html 문서는 html 요소들의 집합으로 이루어지며 html 요소는 중첩 관계를 갖는다. 즉 html 요소의 콘텐츠 영역(시작 태그와 종료 태그 사이)에는 텍스트뿐만 아니라 다른 html 요소도 포함될 수 있다. 이때 html 요소 간에는 중첩 관계에 의해 부자 관계가 형성됨. 이러한 html 요소 간의 부자 관계를 반영하여 모든 노드들을 트리 자료구조로 구성. 이 노드들로 구성된 트리 자료 구조를
DOM이라 부름
38.4 CSS 파싱과 CSSOM 생성
렌더링 엔진은 DOM을 생성해 나가다가 CSS를 로드하는 link 태그나 style 태그를 만나면 DOM 생성을 일시 중지. link 태그의 href 어트리뷰트에 지정된 CSS 파일을 서버에 요청하여 로드한 CSS 파일이나 style 태그 내의 CSS를 html과 동일한 파싱 과정(바이트 -> 문자 -> 토큰 -> 노드 -> CSSOM)을 거치며 해석하여 CSSOM 생성. CSS 파싱이 완료되면 HTML 파싱이 중단된 지점부터 다시 HTML 을 파싱하기 시작하여 DOM 생성 재개.
CSSOM은 CSS의 상속을 반영하여 생성됨.
38.5 렌더 트리 생성
렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 각각 DOM, CCSOM 생성. DOM과 CSSOM은 렌더링을 위해 렌더 트리로 결합됨
렌더 트리는 렌더링을 위한 트리 구조의 자료구조로, 브라우저 화면에 렌더링되지 않는 노드(meta 태그, script 태그 등)와 css에 의해 비표시(display:none) 되는 노드들은 포함되지 않음. 즉, 렌더 트리는 브라우저 화면에 렌더링되는 노드만으로 구성됨
이후 완성된 렌더 트리는 각 HTML 요소의 레이아웃(위치와 크기)을 계산하는데 사용되며 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력됨
브라우저의 렌더링 과정은 다음과 같은 경우 반복해서 레이아웃 계산과 페인팅이 재차 실현될 수 있음
- 자바스크립트에 의한 노드 추가 또는 삭제
- 브라우저 창의 리사이징에 의한 뷰포트 크기 변경
- html 요소의 레이아웃에 변경을 발생시키는 width/height, margin, padding, border, display, position, top/right/bottom/left 등의 스타일 변경
레이아웃 게산과 페인팅을 다시 실행하는 리렌더링은 성능에 악영향을 주는 작업이므로 가급적 리렌더링이 빈번하게 발생하지 않도록 주의할 필요가 있음
38.6 자바스크립트 파싱과 실행
html 문서를 파싱한 결과물로서 생성된 DOM은 html 문서의 구조와 정보뿐 아니라 html 요소와 스타일 등을 변경할 수 있는 프로그래밍 인터페이스로서 DOM API 제공
즉, 자바스크립트 코드에서 DOM API를 사용하면 이미 생성된 DOM을 동적으로 조작할 수 있음
렌더링 엔진은 DOM을 생성해 나가다 script를 만나면 DOM 생성을 일시 중단하고, script 태그의 src 어트리뷰트에 정의된 자바스크립트 파일을 서버에 요청하여 로드한 자바스크립트 파일이나 script 태그 내의 자바스크립트 코드를 파싱하기 위해 자바스크립트 엔진에 제어권을 넘김. 이후 자바스크립트 파싱과 실행이 종료되면 렌더링 엔진으로 다시 제어권을 넘겨 html 파싱이 중단된 지점부터 다시 html 파싱을 시작하여 DOM 생성을 재개
자바스크립트 파싱과 실행은 브라우저의 렌더링 엔진이 아니라 자바스크립트 엔진이 처리함. 자바스크립트 엔진은 자바스크립트 코드를 파싱하여 CPU가 이해할 수 있는 저수준 언어로 변환하고 실행하는 역할. 모든 자바스크립트 엔진은 ECMAScript 사양을 준수.
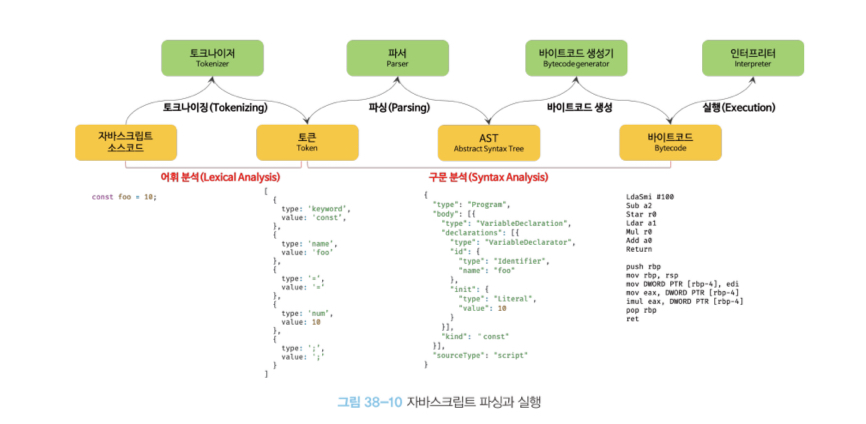
렌더링 엔진이 html과 css를 파싱하여 DOM과 CSSOM을 생성하듯이 자바스크립트 엔진은 자바스크립트를 해석하여 AST(Abstract Syntax Tree; 추상적 구문 트리)를 생성. 그리고 AST를 기반으로 인터프리터가 실행할 수 있는 중간 코드인 바이트코드를 생성하여 실행함

토크나이징 tokenizing
단순한 문자열인 자바스크립트 소스코드를 어휘분석(lexical analysis)하여 문법적 의미를 갖는 최소 단위인 토큰들로 분해. 이 과정을 렉싱이라고 부르기도 하지만 토크나이징과 미묘한 차이가 있음
파싱 parsing
토큰들의 집합을 구문 분석(syntactic analysis)하여 AST(추상적 구문 트리)를 생성. AST는 토큰에 문법적 의미와 구조를 반영한 트리 구조의 자료구조. AST는 인터프리터나 컴파일러만이 사용하는 것은 아님. AST를 사용하면 TypeScript, Babel, Prettier 같은 트랜스파일러(transpiler)를 구현할 수도 있음. 참고(https://astexplorer.net)
바이트코드 생성과 실행
파싱의 결과물로서 생성된 AST는 인터프리터가 실행할 수 있는 중간 코드인 바이트코드로 변환되고 인터프리터에 의해 실행됨.
38.7 리플로우와 리페인트
자바스크립트 코드에서 DOM이나 CSSOM 을 변경하는 DOM API 가 사용된 경우 DOM 이나 CSSOM 이 변경됨. 이때 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합되고 변경된 렌더 트리를 기반으로 레이아웃과 페인트 과정을 거쳐 화면에 다시 렌더링하는데 이를 리플로우(reflow), 리페인트(repaint)라고 함
리플로우는 레이아웃 계산을 다시 하는 것을 말하며, 노드 추가/삭제, 요소의 크기/위치 변경, 윈도우 리사이징 등 레이아웃에 영향을 주는 변경이 발생한 경우에 한하여 실행됨.
리페인트는 재결합된 렌더 트리를 기반으로 다시 페인트를 하는 것을 말함.
따라서 리플로우와 리페인트가 반드시 순차적으로 실행되는 것은 아니며, 레이아웃에 영향이 없는 변경은 리플로우 없이 리페인트만 실행됨
38.8 자바스크립트 파싱에 의한 HTML 파싱 중단
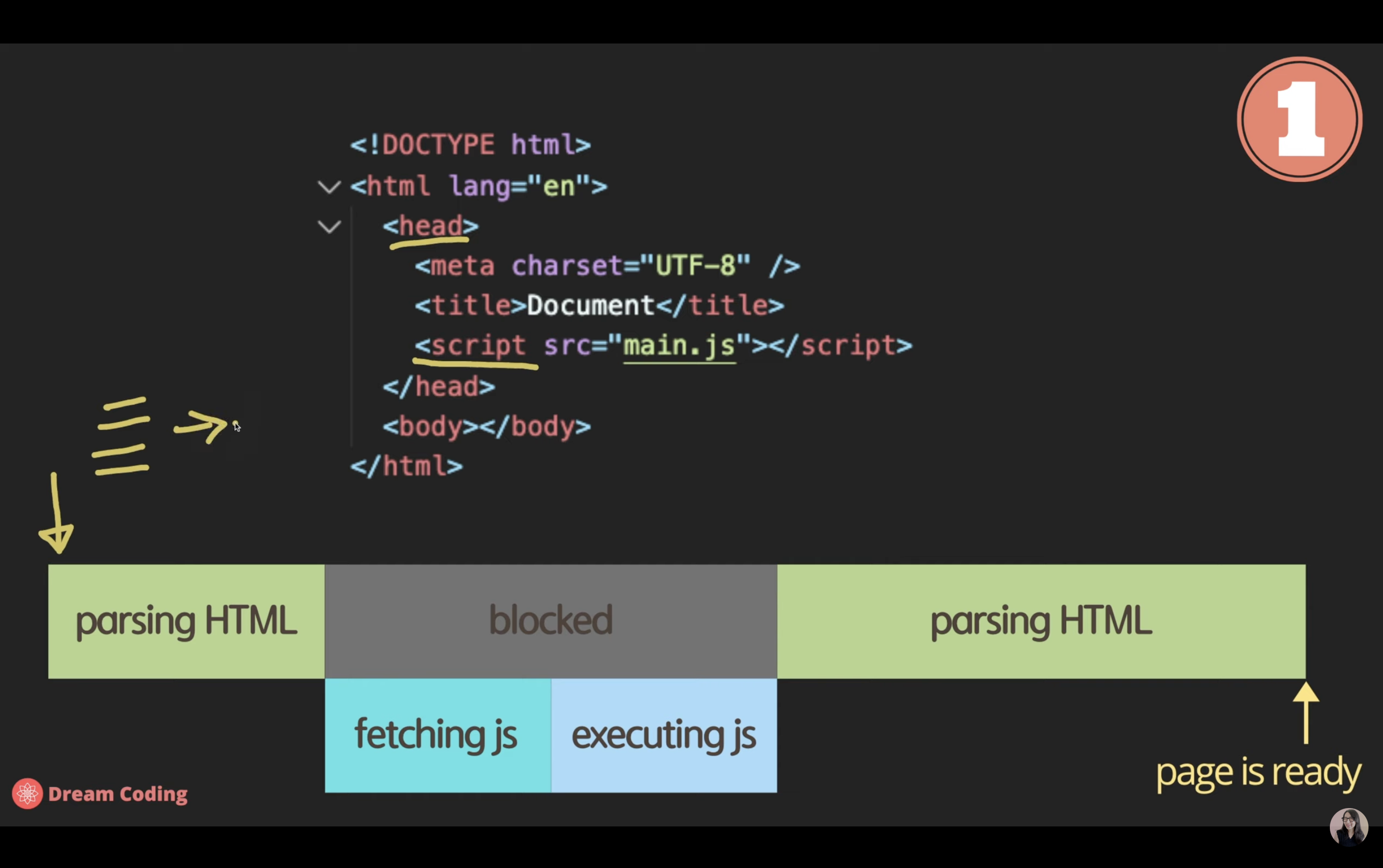
브라우저는 동기적으로 위에서 아래 방향으로 순차적으로 HTML, CSS, 자바스크립트를 파싱하고 실행. 따라서 script 태그의 위치에 따라 html 파싱이 블로킹되어 DOM 생성이 지연될 수 있으며, script 태그의 위치는 중요한 의미를 가짐

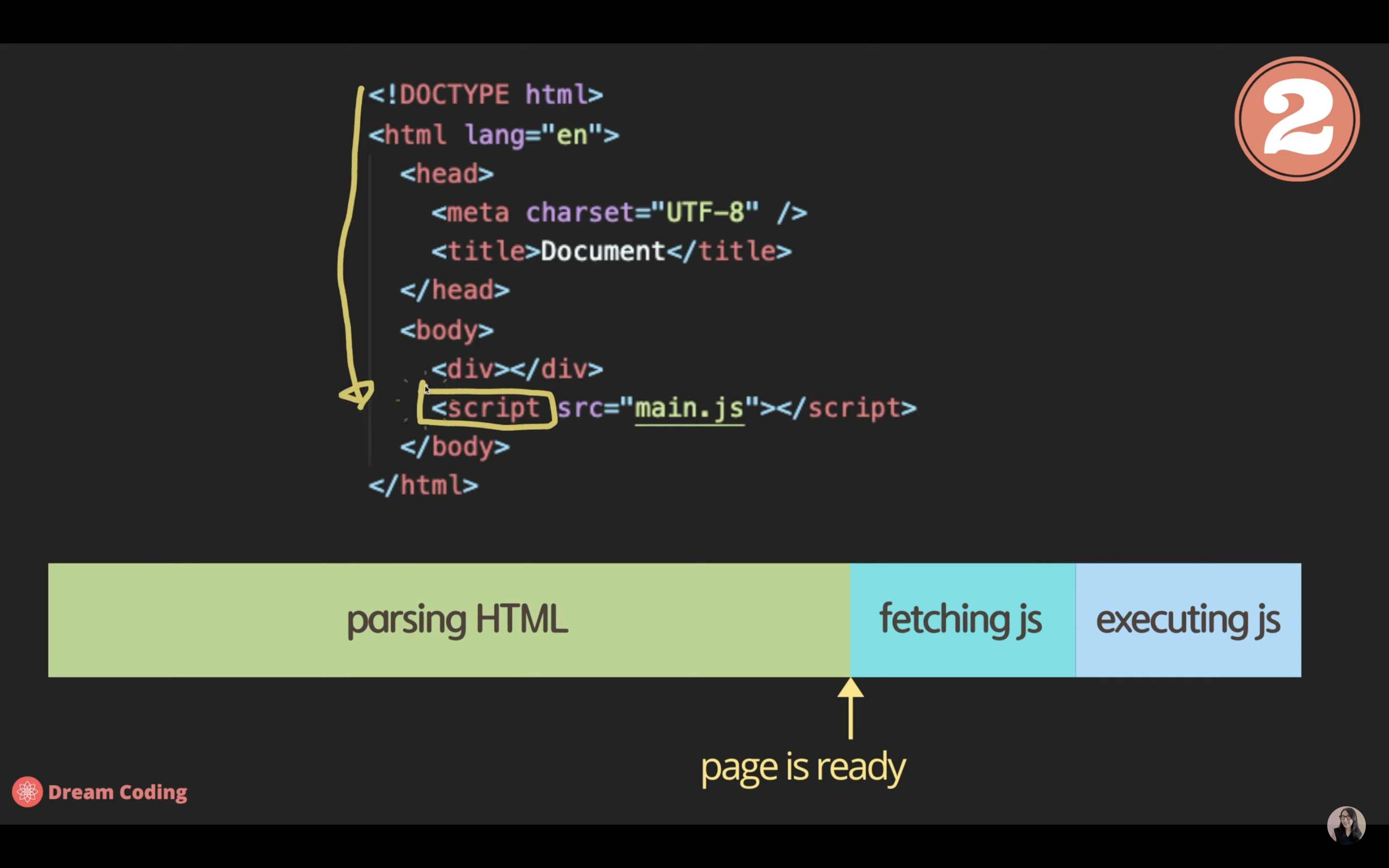
script 태그 내의 자바스크립트 코드에서 DOM이나 CSSOM 을 변경하는 DOM API 를 사용하는 경우 DOM, CSSOM이 이미 생성되어 있어야함. 따라서 body 요소 가장 아래에 자바스크립트를 위치시키는 것이 좋음. DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작하면 에러가 발생할 수 있고, 자바스크립트 로딩/파싱/실행으로 인해 html 요소들의 렌더링에 지장받는 일이 발생하지도 않아 페이지 로딩 시간도 단축됨.

38.9 script 태그의 async/defer 어트리뷰트
자바스크립트 파싱에 의한 DOM 생성이 중단되는 문제를 근본적으로 해결하기 위해 HTML5부터 script 태그에 async/defer 어트리튜브가 추가됨
async/defer 어트리뷰트는 src 어트리뷰트를 통해 외부 자바스크립트 파일을 로드하는 경우에만 사용할 수 있음 (src 어트리뷰트가 없는 인라인 자바스크립트에서는 사용 불가)
async/defer 어트리뷰트를 사용하면 html 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행되나, 자바스크립트 실행 시점에 차이가 있음
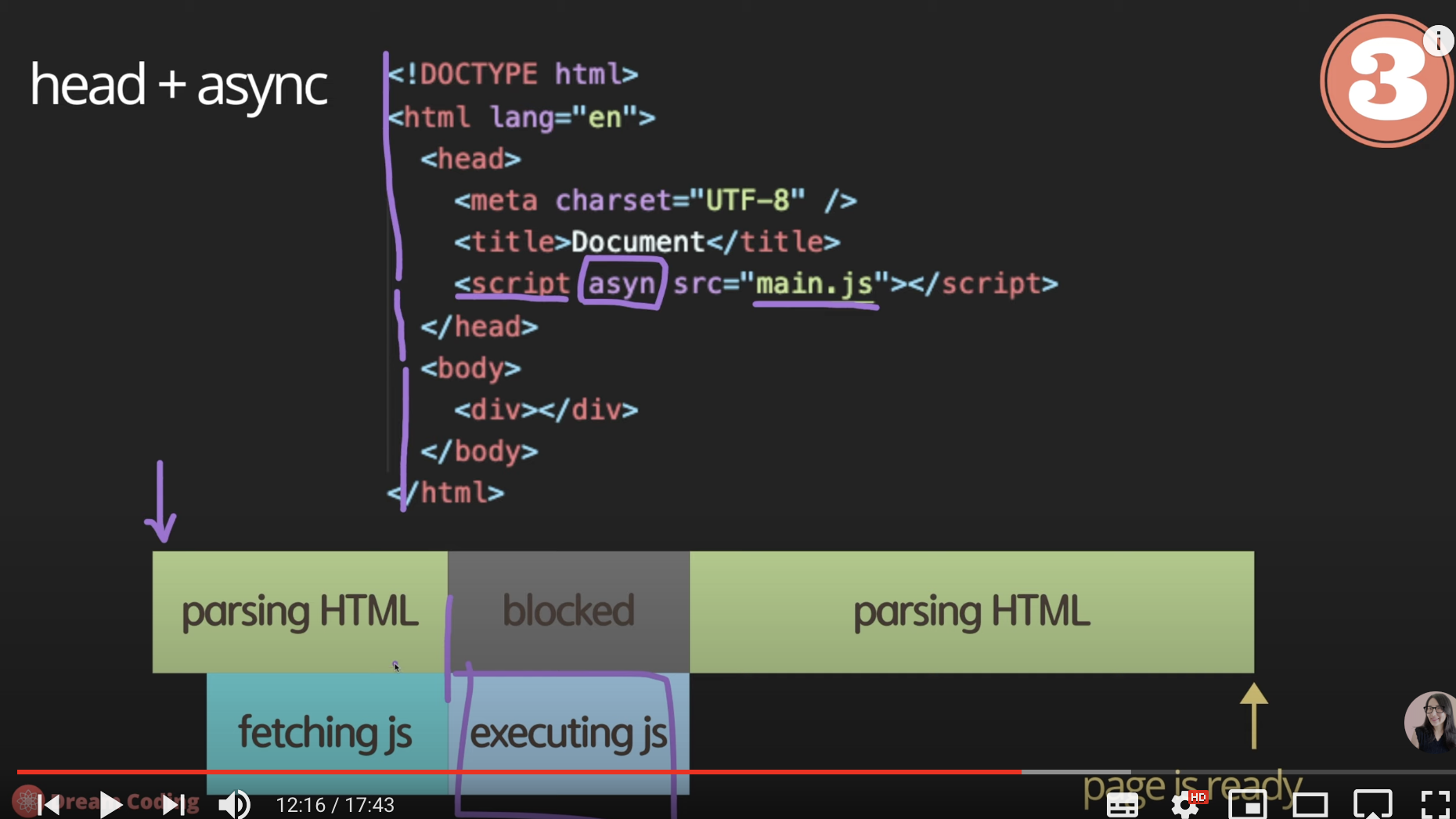
async 어트리뷰트
html 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행. 단 자바스크립트 파싱과 실행은 자바스크립트 파일의 로드가 완료된 직후 진행되며, 이때 html 파싱이 중단됨
여러 개의 script 태그에 async 어트리뷰트를 지정하면 script 태그의 순서와는 상관없이 로드가 완료된 자바스크립트부터 먼저 실행되므로 순서가 보장되지는 않음. 순서 보장이 필요한 script 태그에는 async 어트리뷰트를 지정하면 안됨

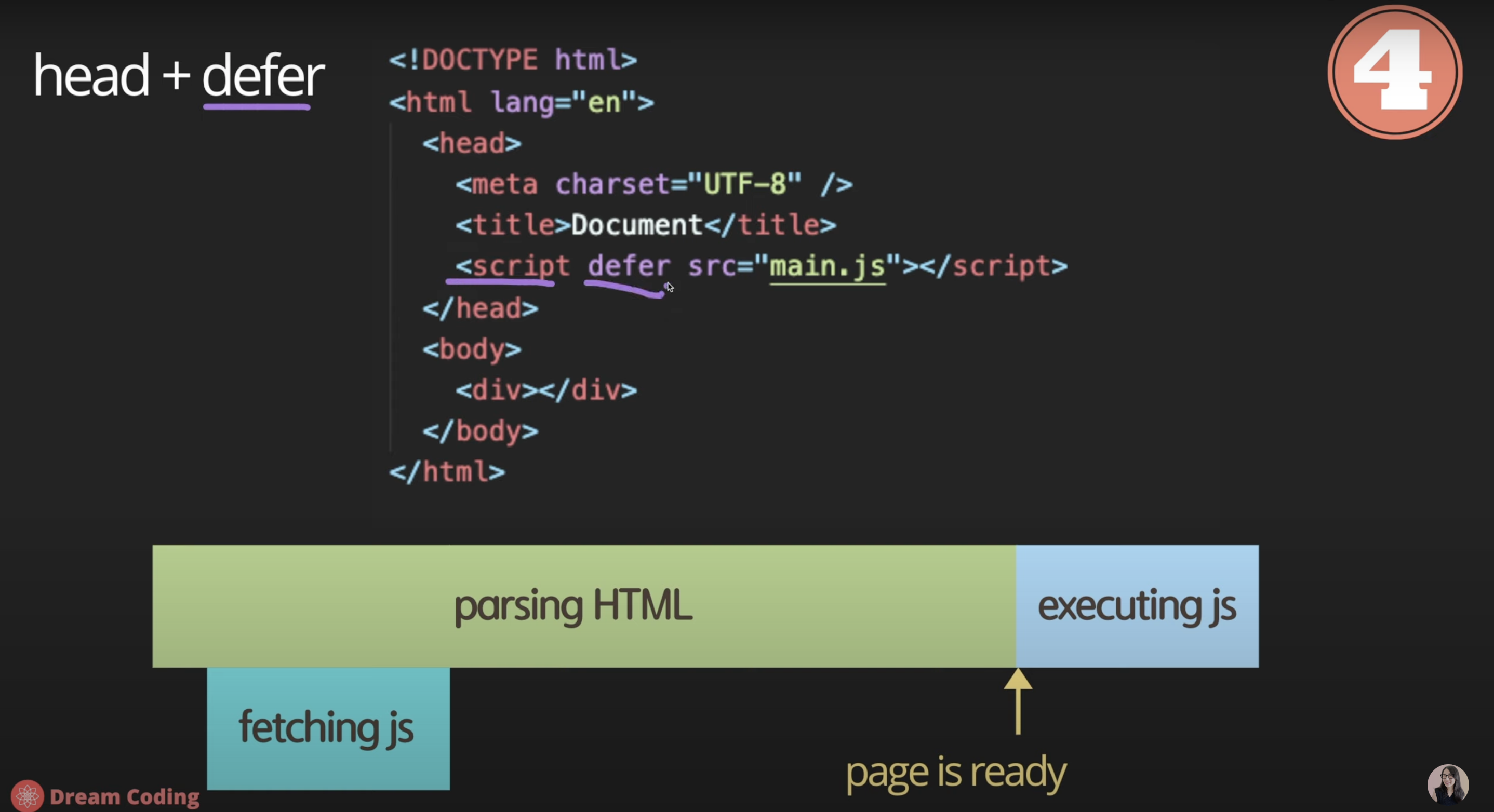
defer 어트리뷰트
html 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행되나, 자바스크립트의 파싱과 실행은 html 파싱이 완료된 직후, 즉 DOM 생성이 완료된 직후 진행.

출처 : 드림코딩 유튜브 영상 https://www.youtube.com/watch?v=tJieVCgGzhs&list=PLv2d7VI9OotTVOL4QmPfvJWPJvkmv6h-2&index=2&ab_channel=%EB%93%9C%EB%A6%BC%EC%BD%94%EB%94%A9