Drag
const boxVariants = {
hover: { scale: 1.5, rotate: 90 },
click: { scale: 1, borderRadius: "50%" },
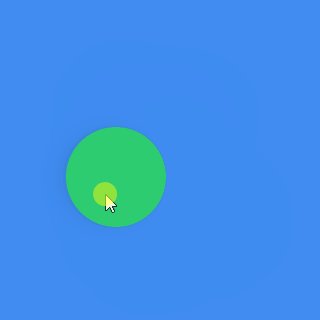
drag: {
backgroundColor: "rgb(46, 204, 113)",
}
};
function App() {
return (
<Wrapper>
<Box
drag
variants={boxVariants}
whileHover="hover"
whileDrag="drag"
whileTap="click"
/>
</Wrapper>
);
}whileDrag에서 색깔값을 rgba로 주면, 색 변화에 애니메이션이 들어간다.

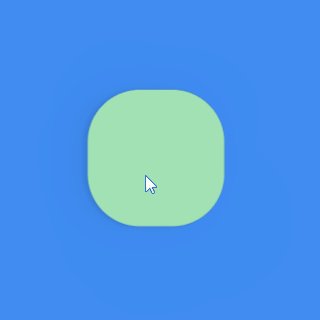
Drag Constraints
<Box
drag="x"
variants={boxVariants}
whileHover="hover"
whileDrag="drag"
whileTap="click"
/>drag="x" : x 축으로만 드래그 가능
drag="y" : y 축으로만 드래그 가능
dragConstraints={{ top: bottom: left: right:}} : { }에 설정한 상자 크기만큼 제한
import React, { useRef } from "react";
import styled from "styled-components";
import { motion } from "framer-motion";
const Wrapper = styled.div`
height: 100vh;
width: 100vw;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
`;
const Box = styled(motion.div)`
width: 100px;
height: 100px;
background-color: rgba(255, 255, 255, 1);
border-radius: 20px;
box-shadow: 0 2px 3px rgba(0, 0, 0, 0.1), 0 10px 20px rgba(0, 0, 0, 0.06);
`;
const BiggerBox = styled.div`
width: 320px;
height: 320px;
background-color: rgba(255, 255, 255, 0.3);
border-radius: 20px;
display: flex;
align-items: center;
justify-content: center;
overflow: hidden;
`;
const boxVariants = {
hover: { scale: 1.5, rotate: 90 },
click: { scale: 1, borderRadius: "50%" },
};
function App() {
const biggerBoxRef = useRef<HTMLDivElement>(null);
return (
<Wrapper>
<BiggerBox ref={biggerBoxRef}>
<Box
drag
dragSnapToOrigin
dragElastic={0.5}
dragConstraints={biggerBoxRef}
variants={boxVariants}
whileHover="hover"
whileTap="click"
/>
</BiggerBox>
</Wrapper>
);
}
export default App;
dropSnapToOrigin은 드래그 했다가 놓았을 때 맨 처음위치로 이동하게 해준다.
dragElastic은 0~1사이 값인데, 1일 경우 자신이 원하는대로 드래그 가능하지만 0에 가까울 경우 무언가 잡아당기는 느낌을 준다.
