
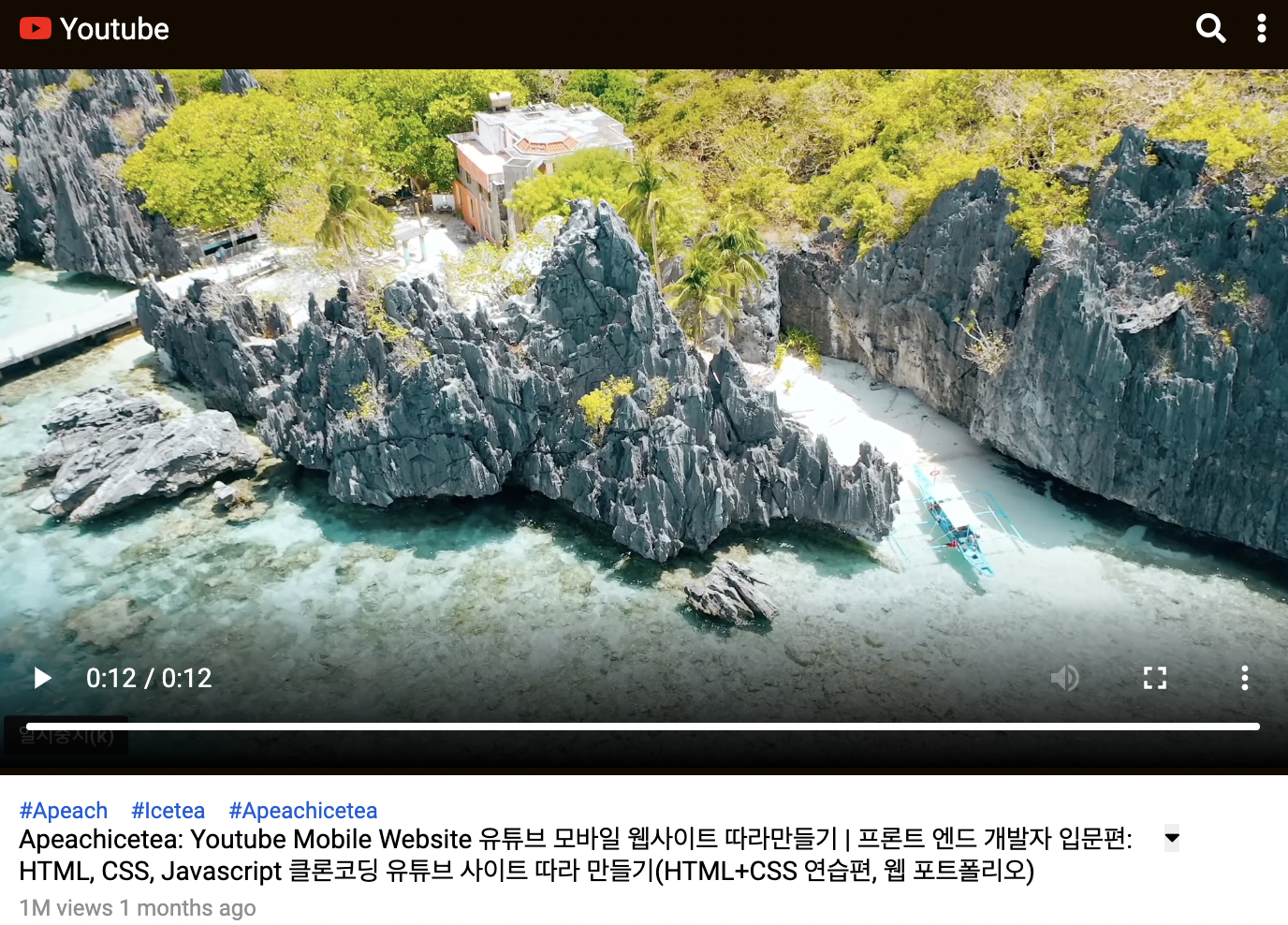
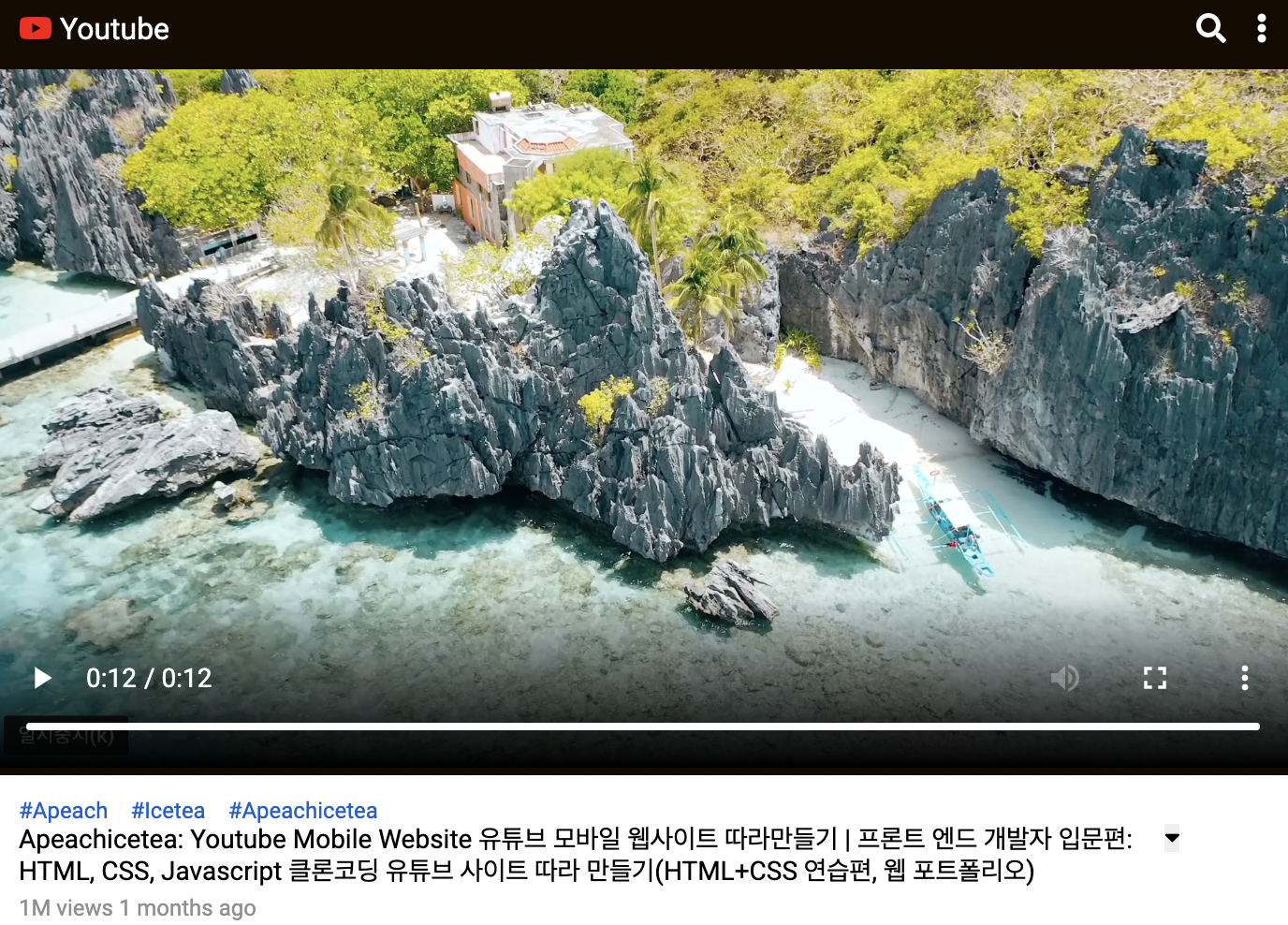
구현된 화면

코드
CSS
창이 줄어들어도 제목이 2줄로 유지하고 싶다. 이것을 구현하려면 아래 코드에서
-webkit-line-clamp: 2;를 해주면 된다.
webkit-line-clamp MDN 여기서 더 자세한 사용법을 확인할 수 있다.width: 600px; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2; overflow: hidden;
/* Video info */
.info {
padding: var(--padding);
}
.info .metadata .hashtags {
display: flex;
font-size: var(--font-small);
color: var(--blue-color);
}
.info .metadata .hashtags li {
margin-right: var(--padding);
}
.info .metadata .titleAndButton {
display: flex;
}
.info .metadata .titleAndButton .title{
font-size: var(--font-medium);
width: 600px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
margin-right: var(--padding);
}
.info .metadata .titleAndButton .moreBtn {
height: 100%;
}
.info .view {
font-size: var(--font-small);
color: var(--grey-dark-color);
}