유튜브 사이트 따라 만들기
1.0.

코딩 연습할 것을 찾아보다가 재미있어 보여서 이번에는 유튜브를 따라만들어 보려고 한다!드림코딩 by 엘리 - 클론코딩 유튜브 사이트 따라 만들기
2.1. HTML 마크업 완성!

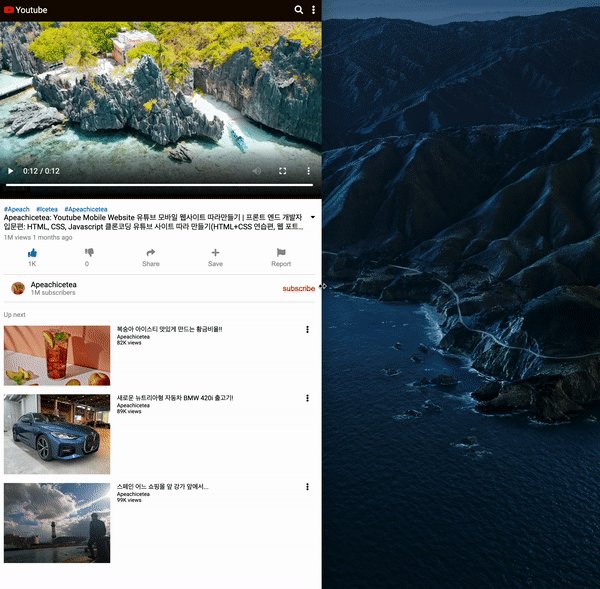
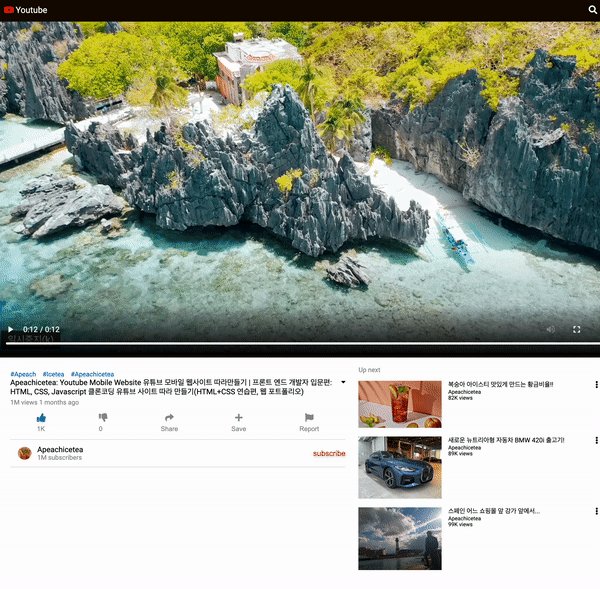
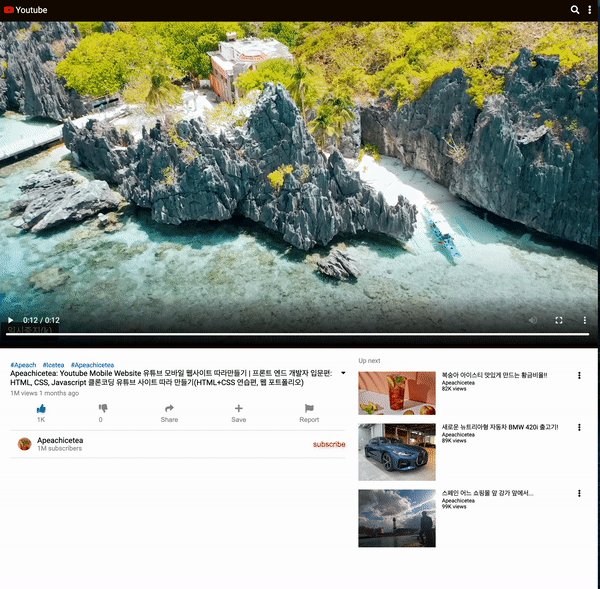
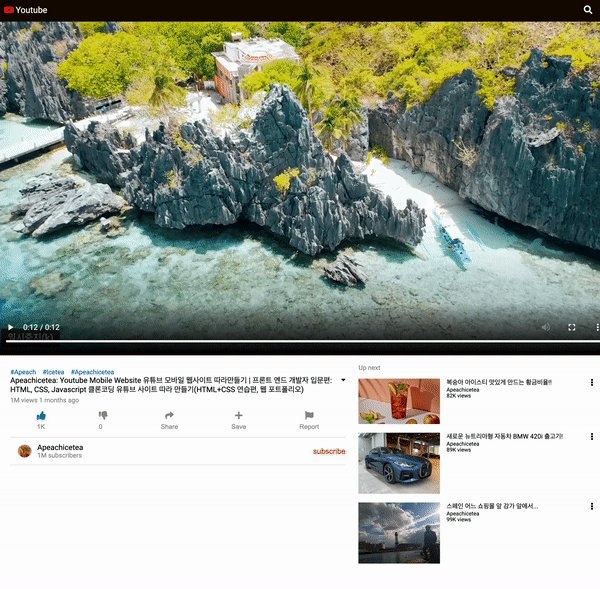
모바일 화면웹 화면HTMLCSS
3.2. Header 꾸미기!

CSS 시작 세팅!기본적인 색상, 폰트, 사이즈들은 자주 사용하는 속성들이기 때문에, 여러 부분에 재사용하기 용이하게 먼저 정의를 해준다. 이 부분이 이번 클론 코딩하면서 얻어갈 중요한 것 중 하나라고 생각한다.Header위 root에서 정의한 내용을 사용할때는 col
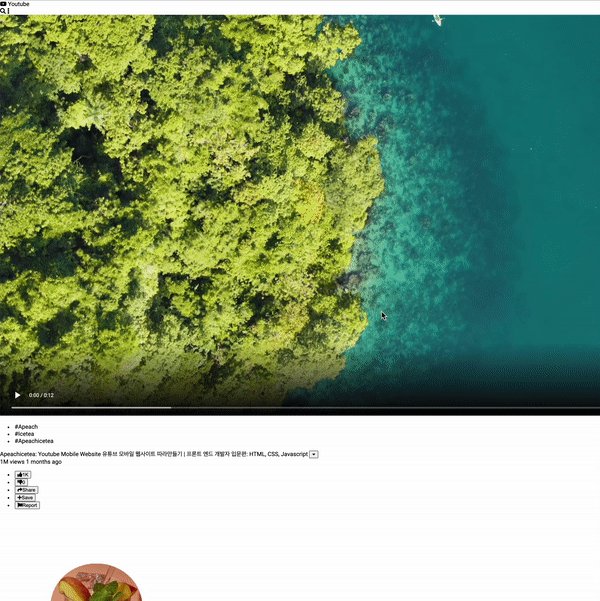
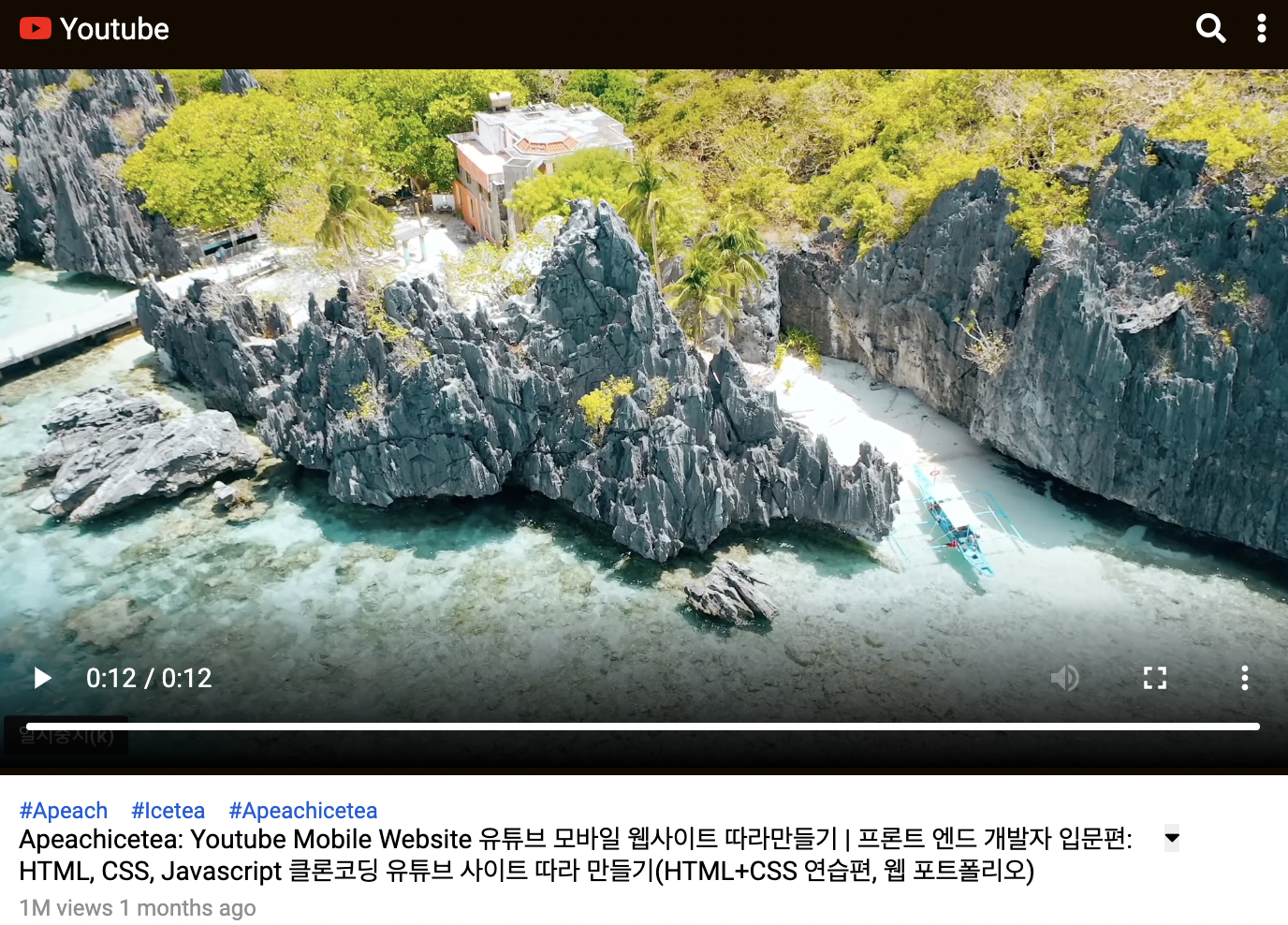
4.3. Video player 꾸미기!

마우스 스크롤을 내릴때 동영상이 따라와줘야 한다. 그것을 구현하려면 position: sticky; top: 0;을 활용하면 된다.따로 위치를 지정해주지 않고 position: sticky;만 지정하면 기능이 작동하지 않는다. 꼭! 위치까지 지정을 해주어야 한다.
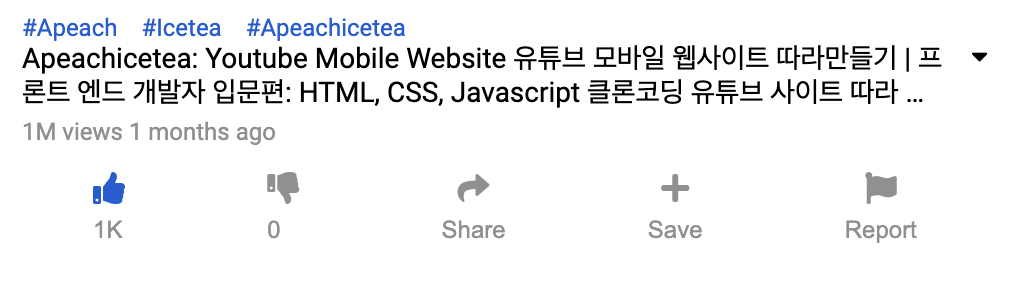
5.4. 제목, 해쉬태그 등 만들기!

구현된 화면 코드 >CSS 창이 줄어들어도 제목이 2줄로 유지하고 싶다. 이것을 구현하려면 아래 코드에서 -webkit-line-clamp: 2;를 해주면 된다.
6.5. 버튼 꾸미기!

CSScalc(): 계산식을 사용할 수 있다.\--padding: 16px로 지정해주었었다. 이 값의 반을 적용하고 싶다면,calc(var(--padding) / 2)으로 표현해주면 된다.
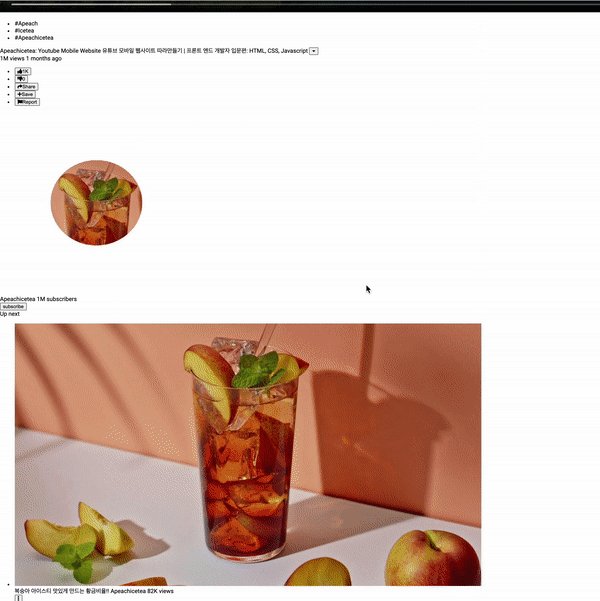
7.6. 채널 꾸미기!

CSS포인트 1. text-transform: uppercase or lowercase; 을 활용하여 대문자/소문자로 변환해 줄 수 있다.포인트 2. border-top: 1px solid var(--grey-light-color); border-bottom: 1p
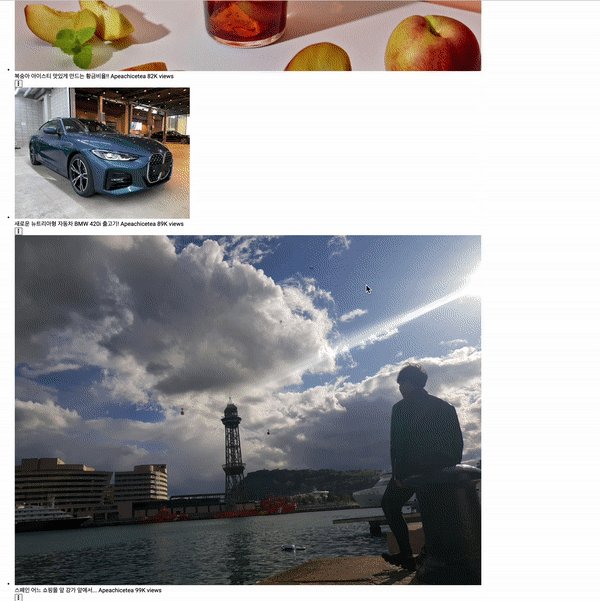
8.7. 다음 동영상 꾸미기!

모바일 화면웹 화면HTMLcss
9.8. 최종적으로 구현된 모습