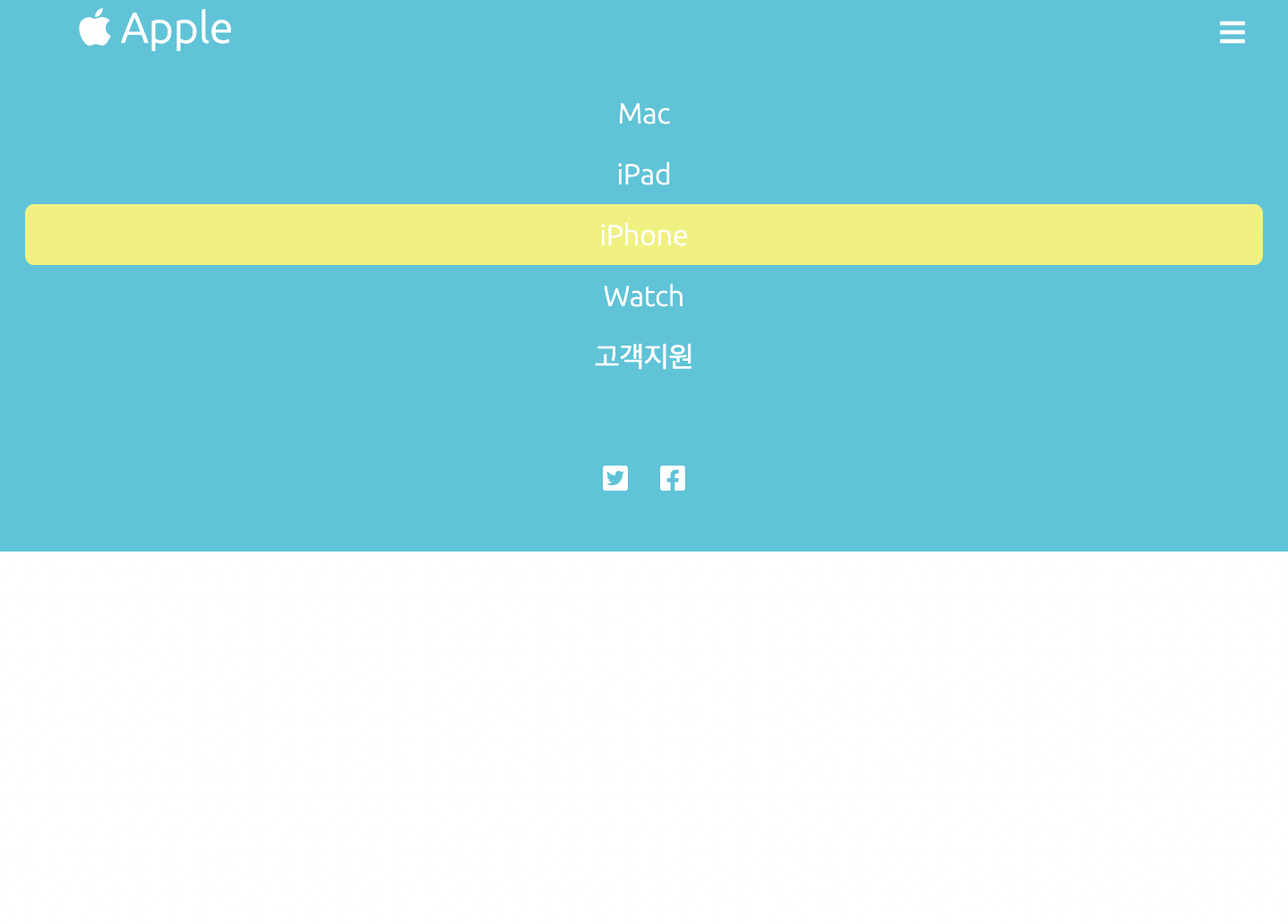
구현된 화면
@media screen and (max-width: 원하는 값 px)을 활용해서 창화면이 최대크기 이하로 작아지게 되면 CSS를 통해 구조를 변경할 수 있다!

코드 내용
주의사항
1. flex-direction: column;이기 때문에 align-items 속성을 활용해서 왼쪽 정렬(flex-start), 가운데 정렬(center), 오른쪽 정렬(flex-end) 등 할 수 있다.
2. 너비가 커지게 되면 그 안에 있는 문자들은 왼쪽정렬이 되기 때문에, text-align속성을 활용하여 가운데 정렬을 해주어야 한다.
3. display: flex; position: absolute;일때 상위 엘리먼트인
nav 왼쪽 최상단으로 위치가 변한다.
@media screen and (max-width: 768px) {
.navbar {
flex-direction: column;
align-items: flex-start;
padding: 8px 50px;
}
.navbar__menu {
flex-direction: column;
align-items: center;
width: 100%;
}
.navbar__menu li{
width: 100%;
text-align: center;
}
.navbar__icons{
justify-content: center;
width: 100%;
}
.navbar__toggleBtn {
display: flex;
position: absolute;
right: 30px;
top: -1px;
}
}