반응형 헤더 만들어보기
1.0. 영상 보기 전 혼자 시도해보기!

후다닥 만들기 >이전에 배운 HTML/CSS내용을 연습하려고 유튜브를 검색해보다가 드림코딩 by 엘리 채널에 반응형 헤더 따라만들기가 있어서 이 영상으로 연습하기로 했다! 미리 영상을 보기 전 머리 속에 있는 지식을 짜내어서 어설프게라도 만들어보았다. 웹페이지가
2.1. HTML구조 잡기

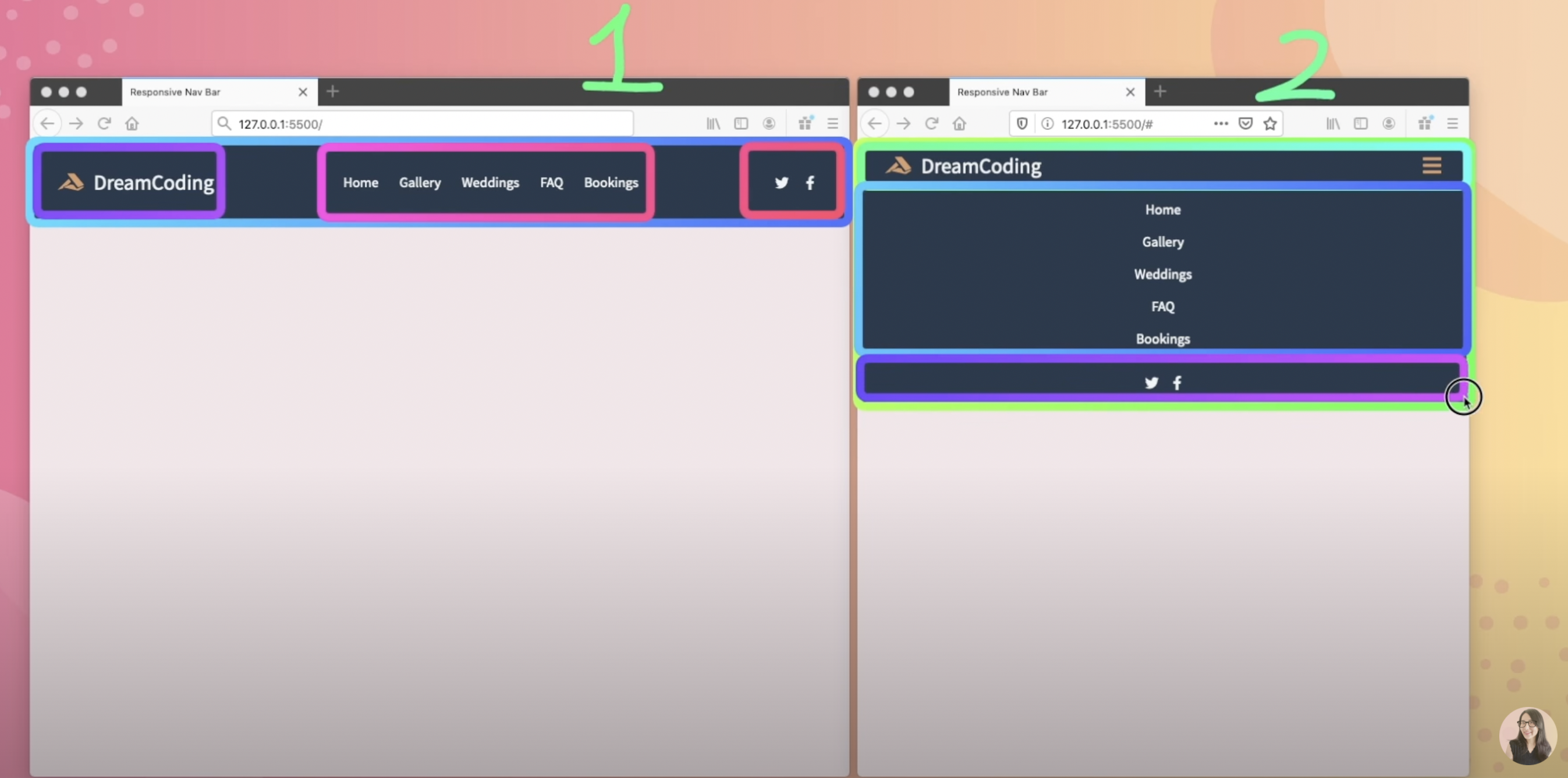
사진과 같이 만들 웹 화면을 박스들로 나누어 어떻게 HTML에서 구조를 구성할지 생각하는 것이 중요하다!세 부분으로 나누어 구성해주었다.(div/ ul/ ul)클래스명을 알맞게 작성해주었다.div태그를 의미없게 쓰지 않고, nav/ ul/ li/ a태그를 활용했다.로고
3.2. CSS로 살 붙혀주기

주의사항1\. body자체에 기본margin 값이 있기 때문에 시작할때 margin = 0;으로 설정해주고 시작하면 편하다!2\. Fontawesome에서 가져온 아이콘들도 Font이기 때문에 font-size 속성으로 크기 조절해줄 수 있다.3\. 메인축에 따라 아이
4.3. Hover 활용하기!

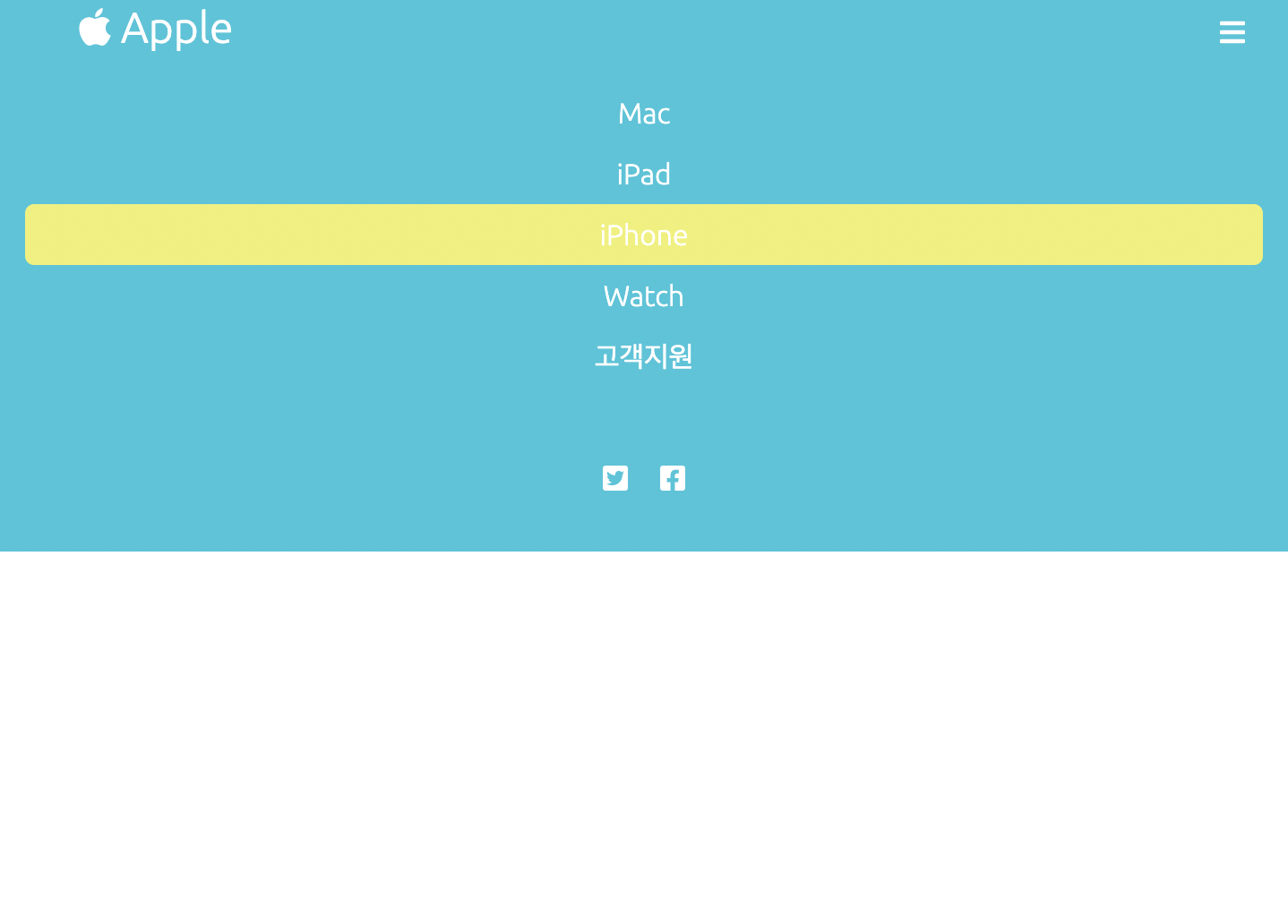
메뉴에 마우스커서가 다가갈때, hover를 이용하면 다양한 모습으로 표현해줄 수 있다.메뉴에 해당하는 CSS에서 아래와 같이 작성해주면위의 화면과 같이 표현할 수 있다!
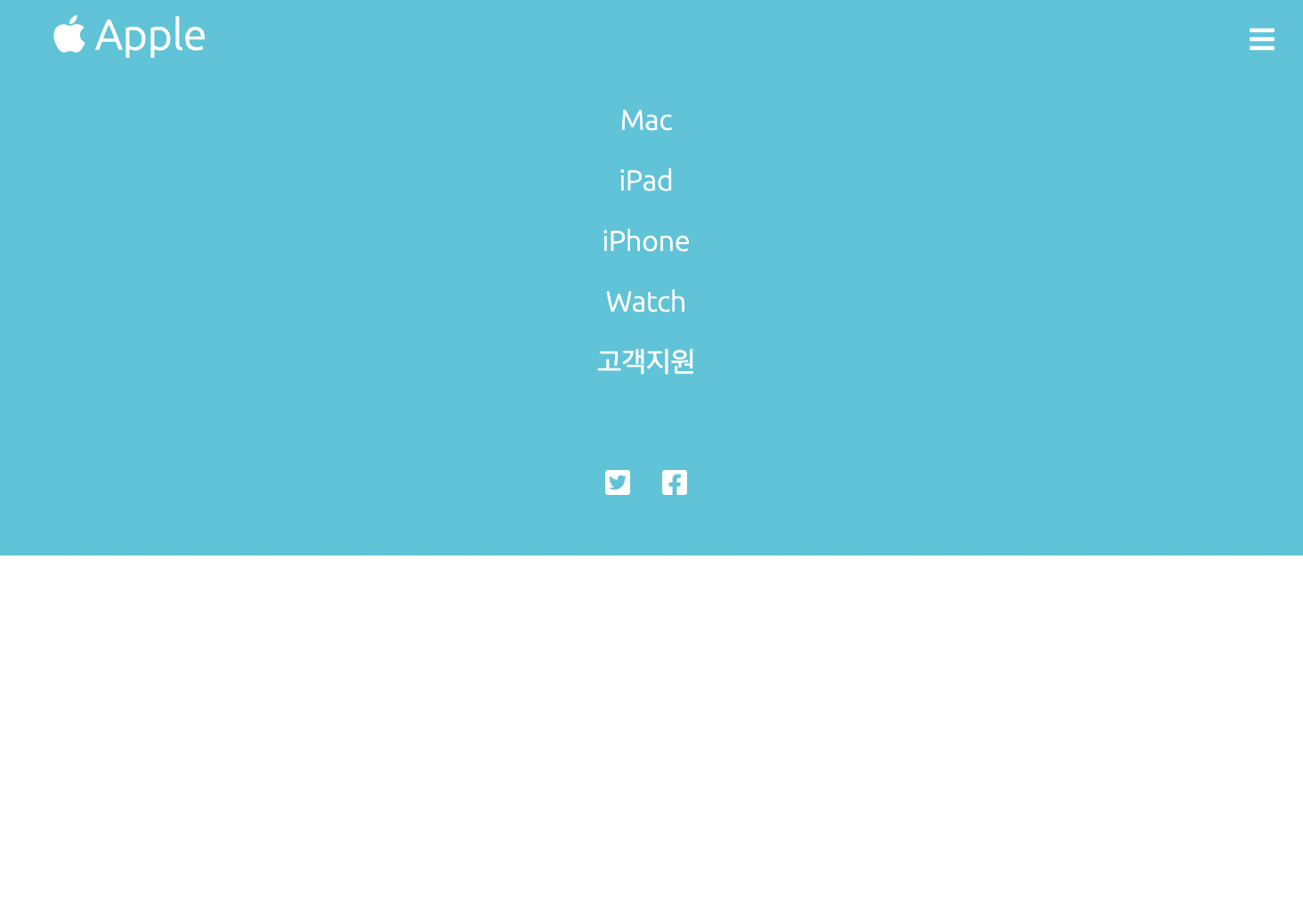
5.4. 창이 작아질때 화면 구성하기

@media screen and (max-width: 원하는 값 px)을 활용해서 창화면이 최대크기 이하로 작아지게 되면 CSS를 통해 구조를 변경할 수 있다!주의사항1\. flex-direction: column;이기 때문에 align-items 속성을 활용해서 왼쪽
6.5. JS로 토글 버튼 구현하기!

JavaScript의 간단한 이벤트리스너를 통해서 오른쪽 상단 토글버튼을 누르게 되면 메뉴가 나왔다가 다시 누르면 사라지는 기능을 구현할 수 있다.JavaScriptclasslist.toggle()을 통해 임의의 class를 추가/제거 할 수 있다.CSS먼저 menu,