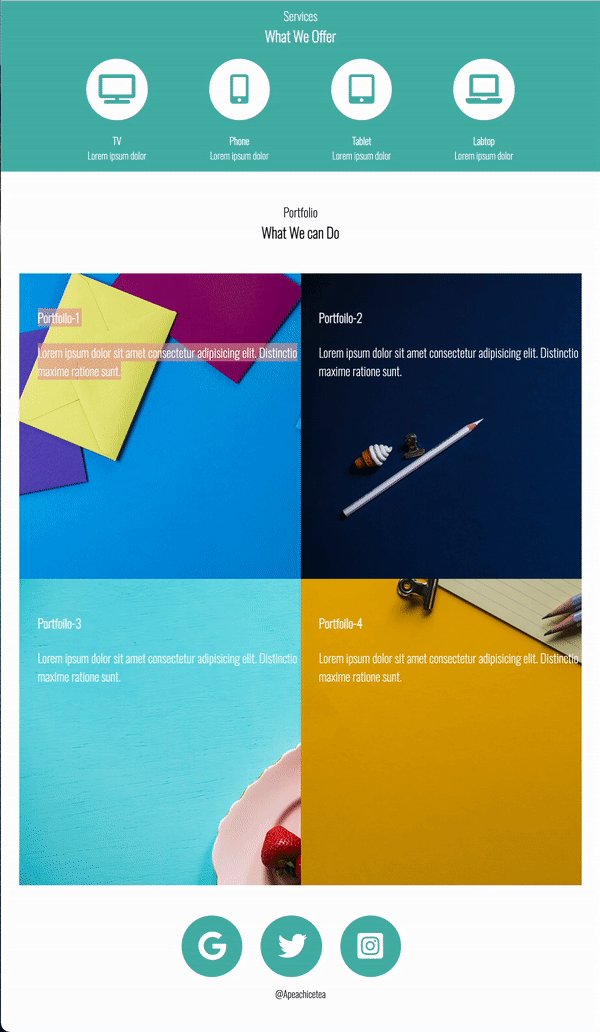
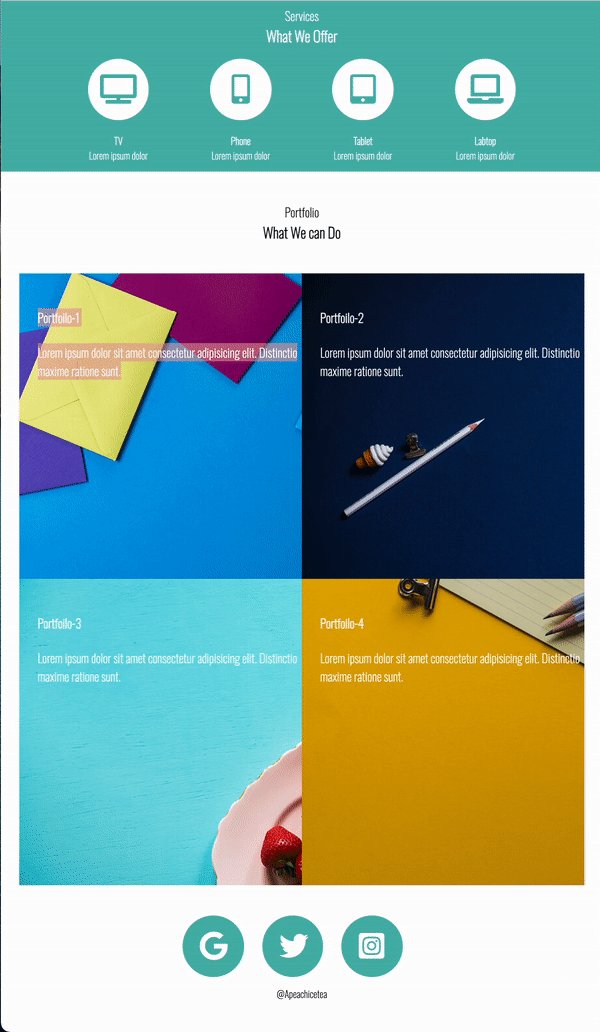
정상 작동되는 모습

코드
CSS
- 수정내용
- item1, 2, 3, 4 모두 같은 높이를 지정해주었어야 했는데, 몇 군데이서 빼먹었다. 따라서 동일한 높이 추가해주었다.
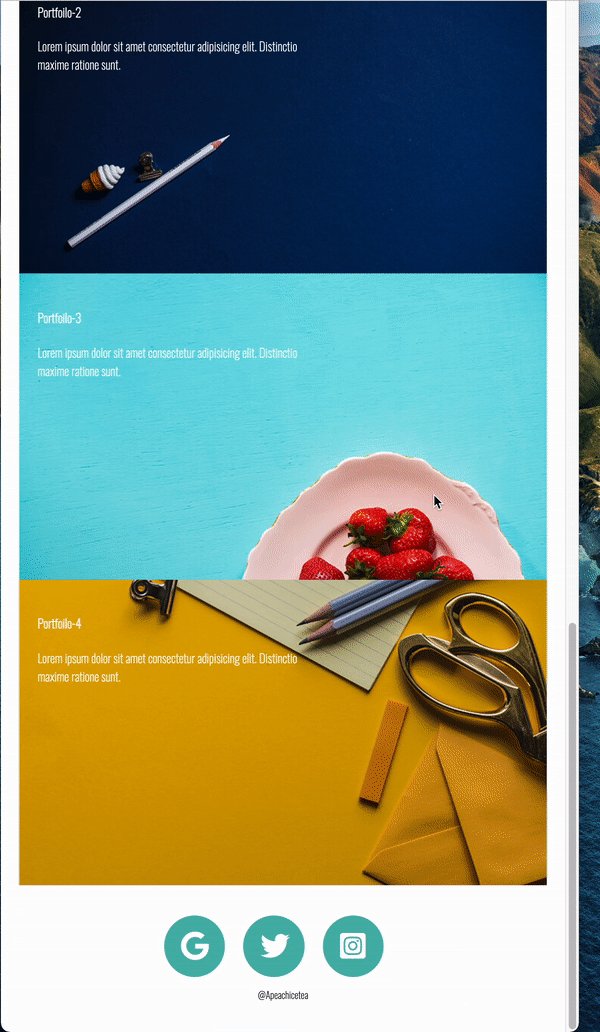
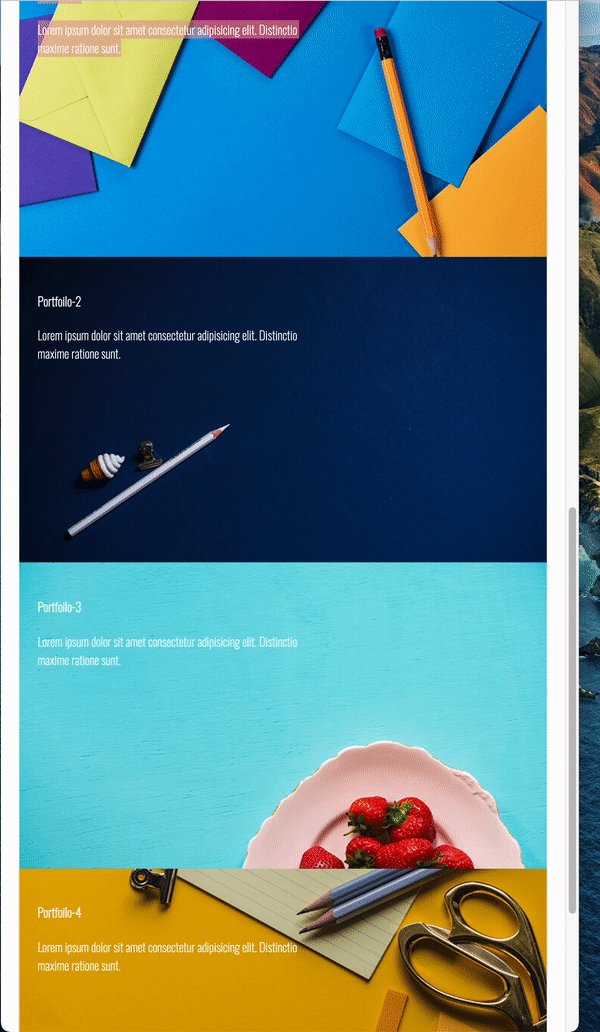
- 창이 줄어들었을때 item1, 2, 3, 4의 기존 넓이 50%에서 100%으로 수정해주었다.
.item1 {
background-image: url(/picture/portfolio-1.jpeg);
width: 50%;
height: 500px;
background-size: cover;
}
.item2 {
background-image: url(/picture/portfolio-2.jpeg);
width: 50%;
height: 500px;
background-size: cover;
}
.item3 {
background-image: url(/picture/portfolio-3.jpeg);
width: 50%;
height: 500px;
background-size: cover;
}
.item4 {
background-image: url(/picture/portfolio-4.jpeg);
width: 50%;
height: 500px;
background-size: cover;
}
@media screen and (max-width: 980px) {
.item1 {
width: 100%;
}
.item2 {
width: 100%;
}
.item3 {
width: 100%;
}
.item4 {
width: 100%;
}
}