반응형 웹사이트 만들어보기
1.0. 웹페이지 구상

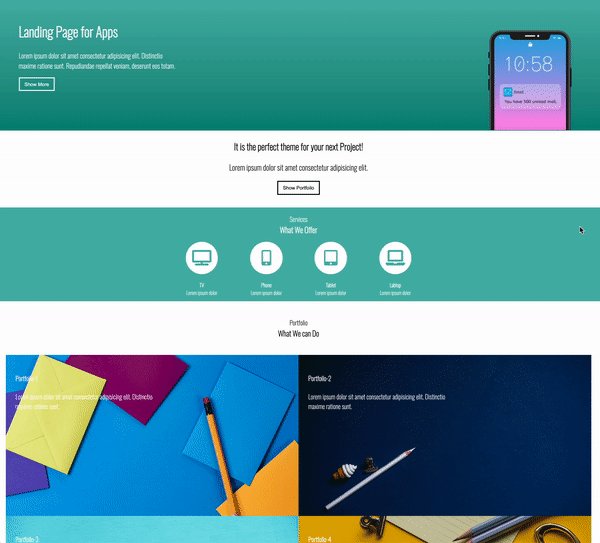
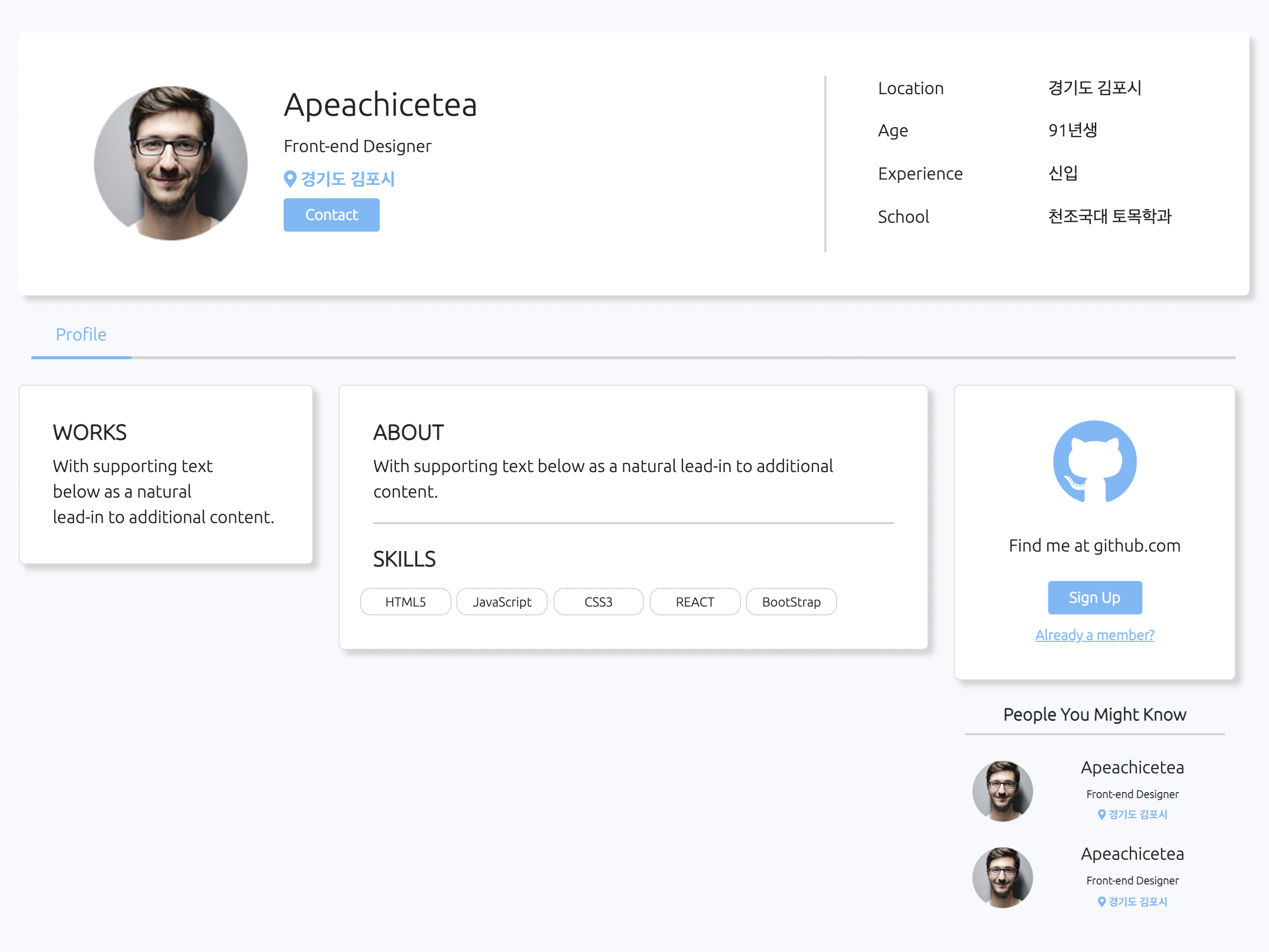
만들고자 하는 웹페이지 >기본 웹페이지 모습 
눈으로 대략적으로 박스들을 나누어서 HTML구조를 완성했다!HTMLCSS1\. background: linear-gradient 속성을 활용해서 뒷배경에 그라데이션을 넣어 주었다.2\. 버튼 배경 속성에서 background: transparent;을 활용하면, 뒷배
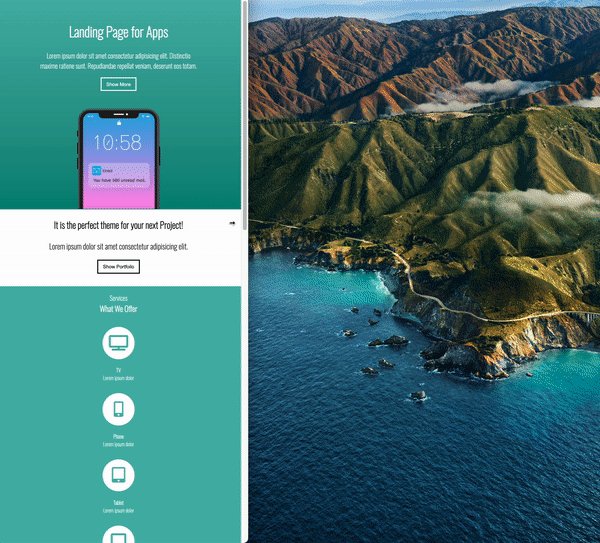
3.1-2. Header 만들기! - 창이 줄어들때

이 화면에서 버튼에 hover가 적용된 모습을 볼 수 있다.CSS1\. media screen을 활용하여 웹페이지 최대 크기에 따라 웹 화면을 바꾸어 줄 수 있다.2\. flex-direction: column;을 활용하여 메인 축을 바꾸어 주었다.3\. align-i
4.2-1. 메인창 만들기! - 버튼 재활용

메인창 윗 부분은 문자와 버튼 밖에 없었기 때문에 금방 마무리 했다.버튼CSS 재활용지난번 헤더 만들때에는 개별 버튼마다 각자의 스타일을 입혀주었는데, 그렇게 하는 것은 상당히 비효율적이었다. 그리고 하다보니까 배웠던 내용이 떠올라서 버튼마다 사용할 수 있게. 클래스별
5.2-2. 메인창 만들기! - 아이콘 배경은 실패..

HTMLCSS아이콘에다가 div로 감싸주어서 하얀 박스를 만들어주고, 세부설정을해주면 되는 걸로 알고 있는데, 작성했던 글씨가 밀리고 아이콘과 중심을맞추는 것도 잘안되서 계속 시도해보다가 추후 공부를 더하고 수정해보기로 했다........
6.2-3. 메인창 만들기! - 사진 위에 글씨 쓰기 실패..

HTMLCSS사진에 해당하는 태그에 display:relative;를 적용하고, 글씨에 해당하는 태그를 display: absolute;로 적용한 후에 top, left, bottom, right 값을 조정해주면 되지만 너무 비효율적이기에 추후 공부를 더 한후에 다시
7.3. Footer 만들기! - 아이콘 배경 또 실패..

복잡하지 않기 때문에 금방 마무리 했다!HTMLCSS아이콘 배경, 가운데 정렬하는 법 공부 더하기!
8.4-1. 아이콘 배경 만들기!

처음 시도 당시 생각이 안나서 구현 못했었다..다시 영상을 보니, 너무 간단했다...HTMLCSS해당 i 태그에 background-color를 배경색을 넣어준다.높이와 넓이를 알맞게 지정해준다.border-radius로 둥글게 만들어준다.padding으로 i 태그 안
9.4-2. 사진 위에 글씨 넣기 !

비효율적인 코드로 구현은 할 수 있으나, 효율적인 방법을 적용하고 싶어서 보류했었다.. 생각보다 간단했다!HTMLCSSdiv태그에 background-image속성을 활용해 사진을 넣어준다.background-size: cover;를 활용해 사진이 설정한 div 태그
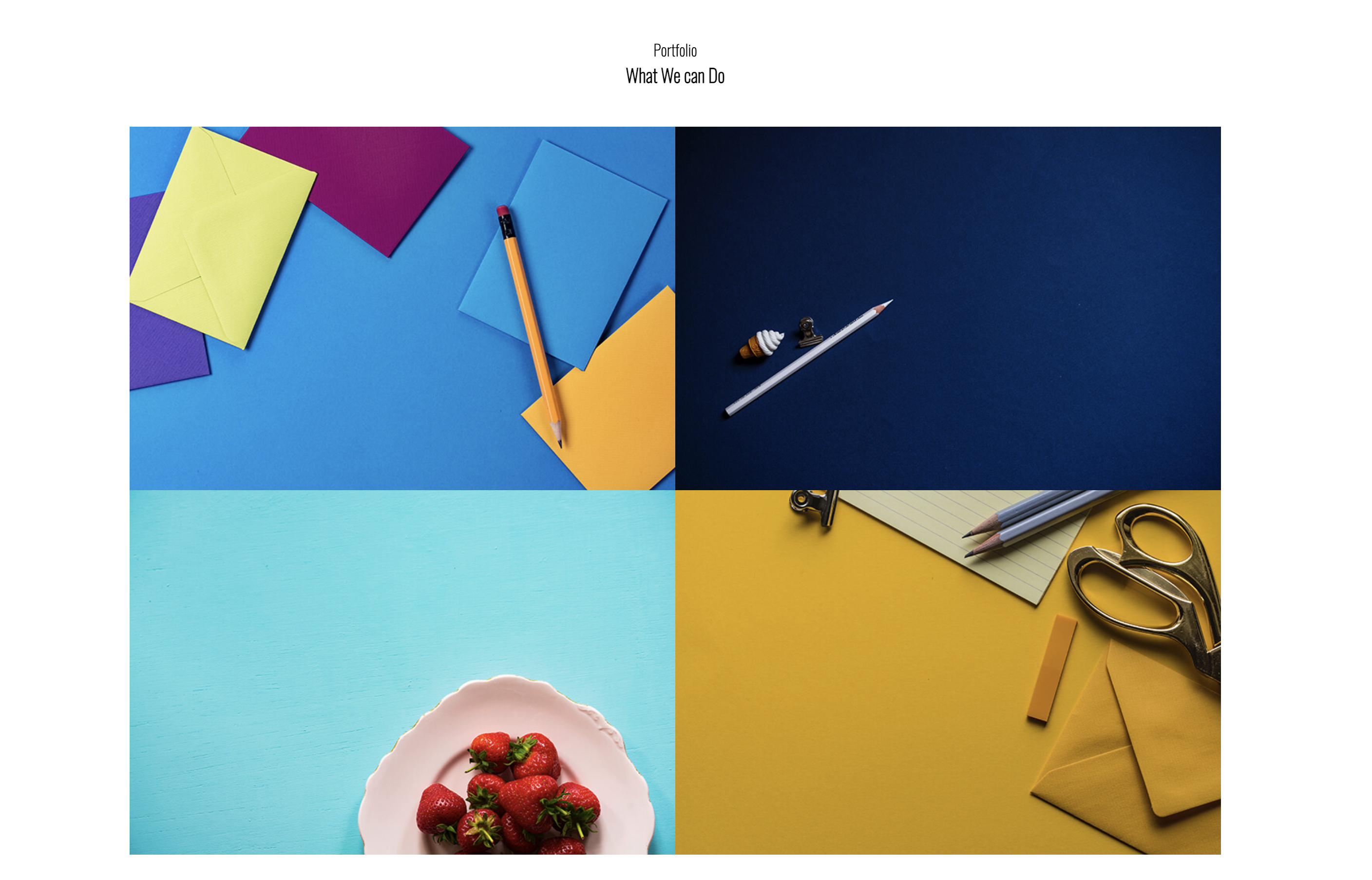
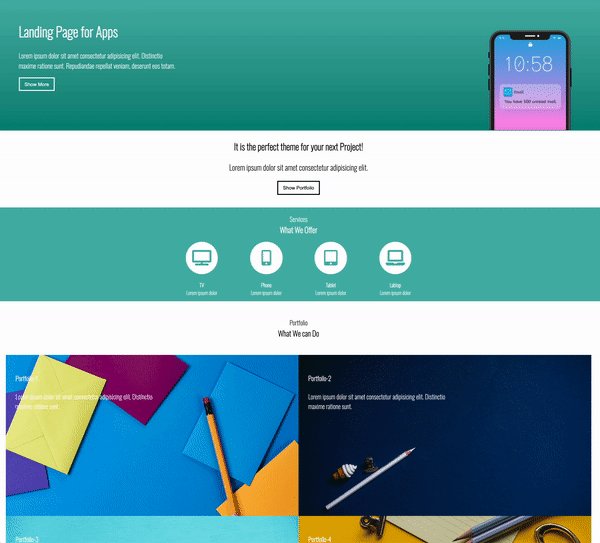
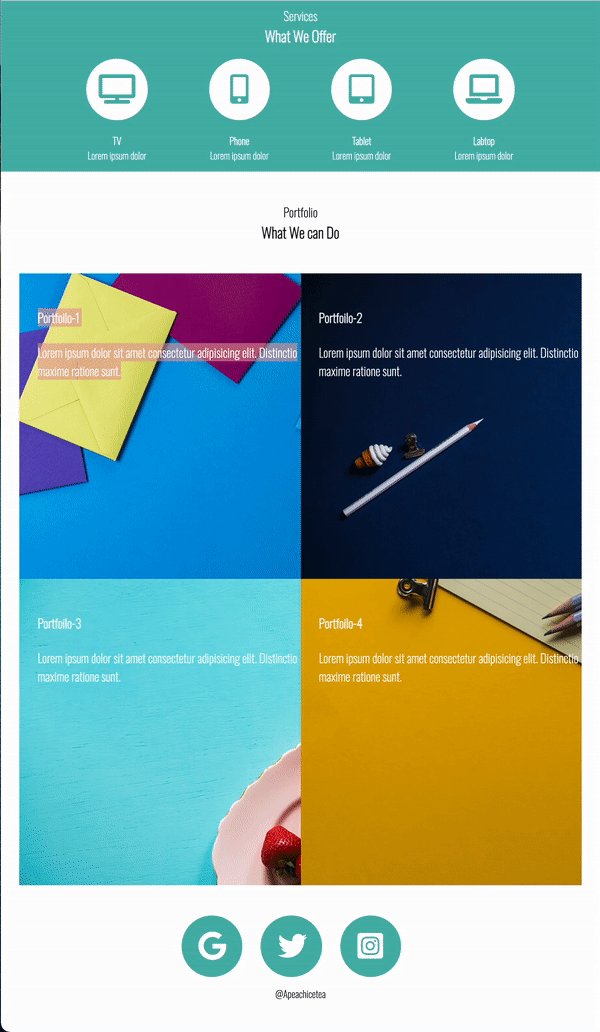
10.5. 완성된 반응형 웹페이지!

HTML/CSS으로만 구현
11.6. 예상치 못한 Side effect...!!

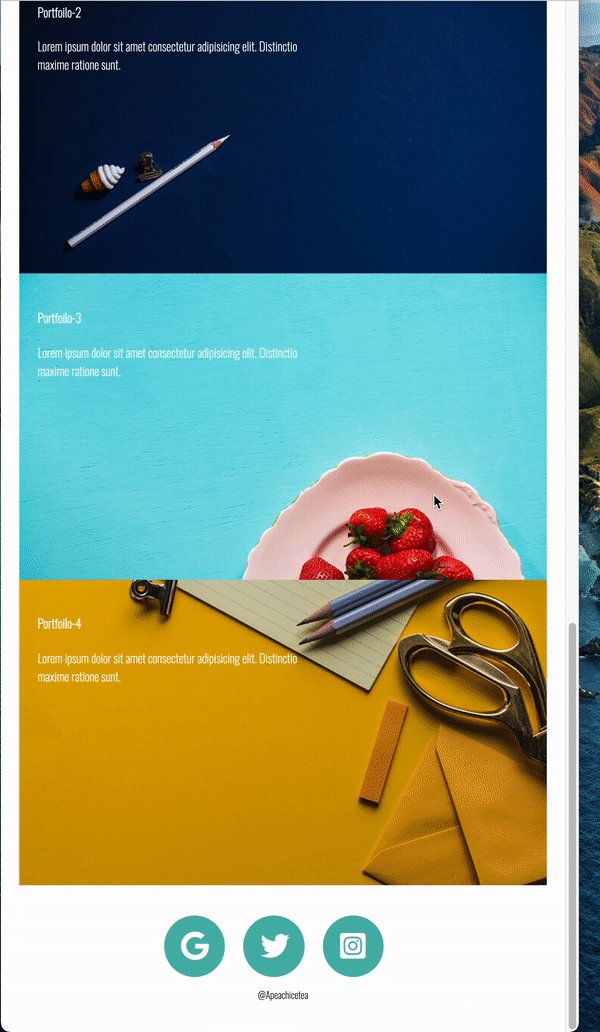
포트폴리오 부분이 창이 줄어들때 사이좋게 공간을 나눠 갖지 않고,서로 겹치는 현상이 발생했다....글 쓰는 지금 고민한지 15분 정도 지났다...해결 되는 대로 정말로 마무리 해보겠다!
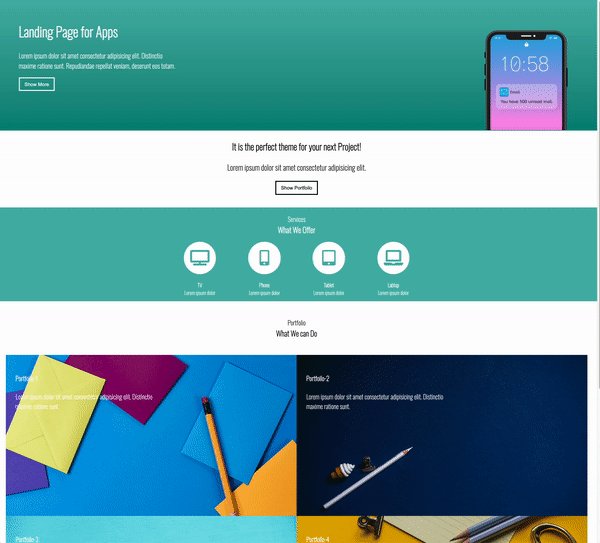
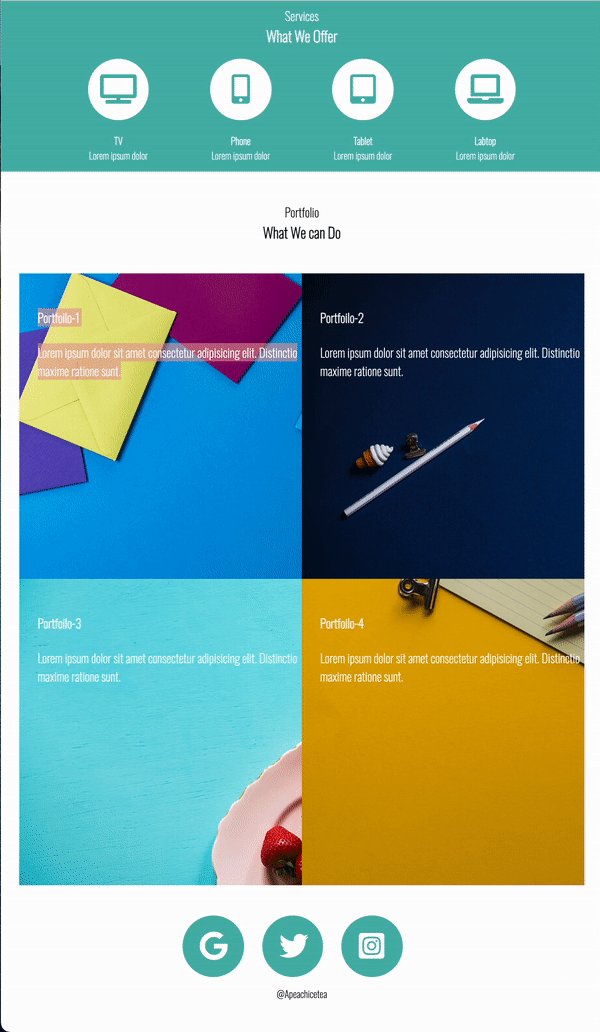
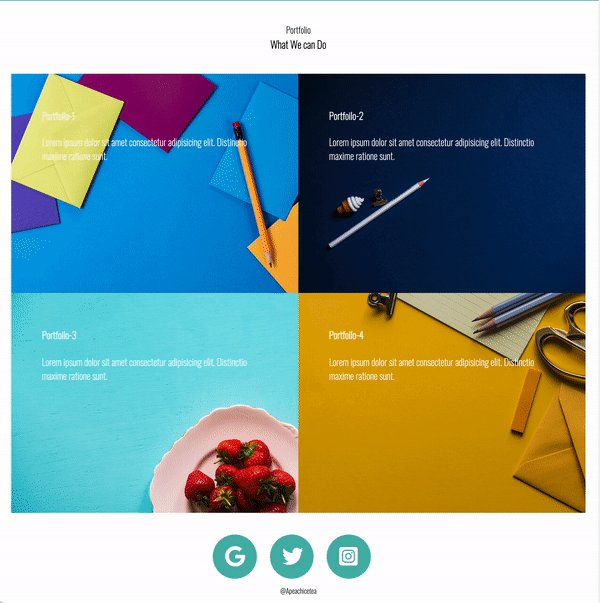
12.7. (진짜 최종)완성된 반응형 웹페이지!!! - Side effect 해결!

CSS수정내용item1, 2, 3, 4 모두 같은 높이를 지정해주었어야 했는데, 몇 군데이서 빼먹었다. 따라서 동일한 높이 추가해주었다.창이 줄어들었을때 item1, 2, 3, 4의 기존 넓이 50%에서 100%으로 수정해주었다.
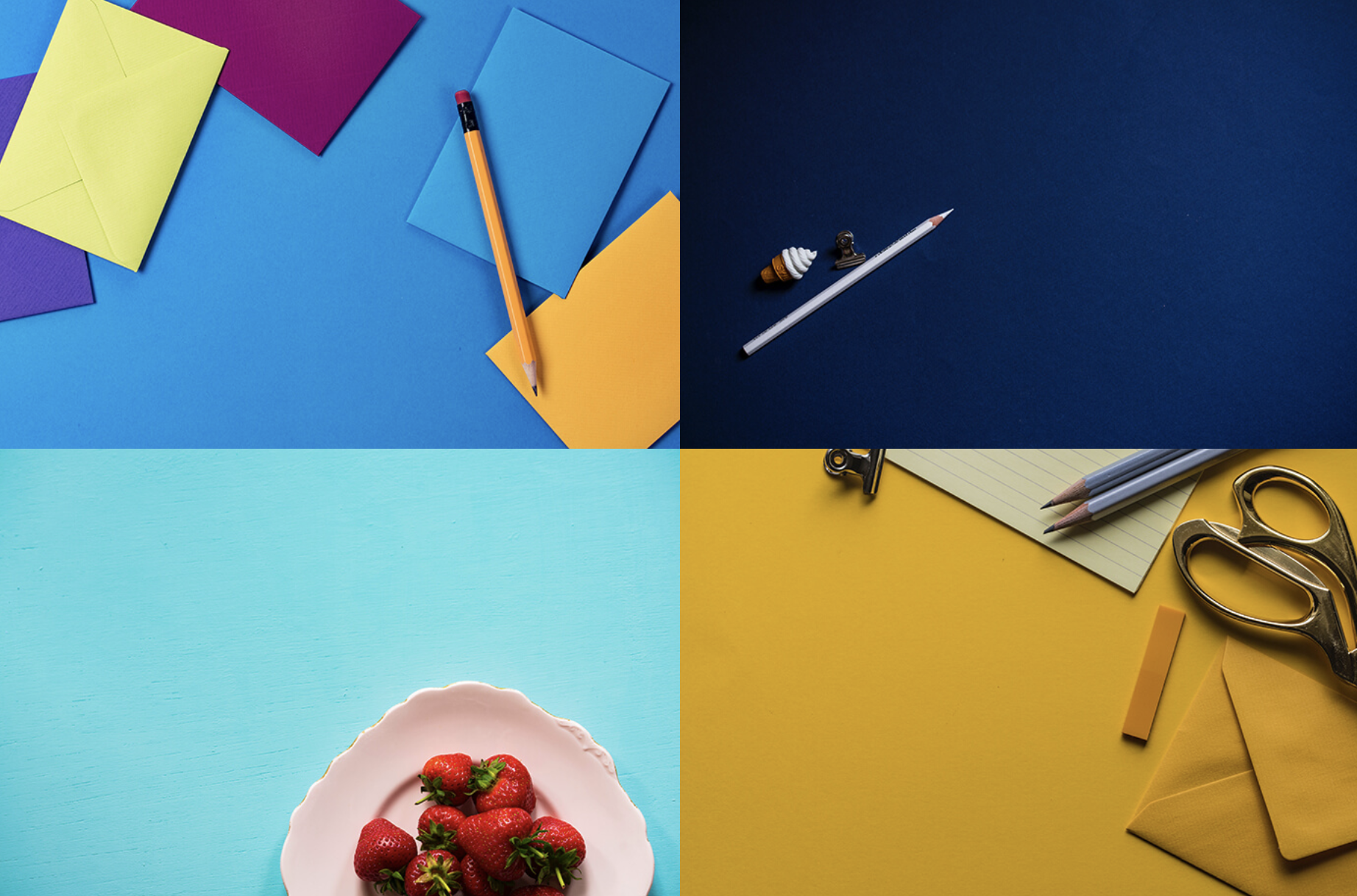
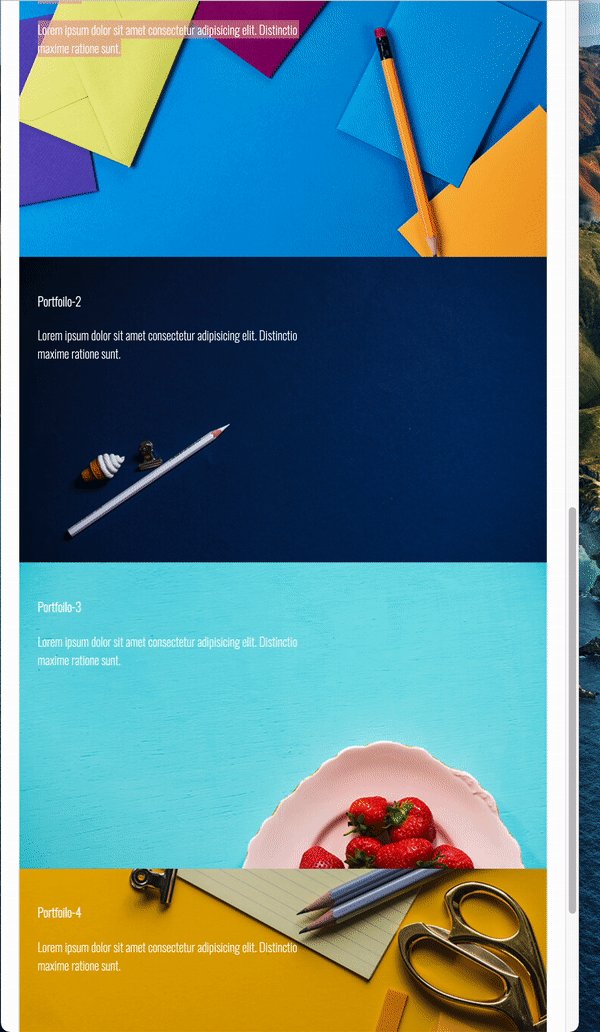
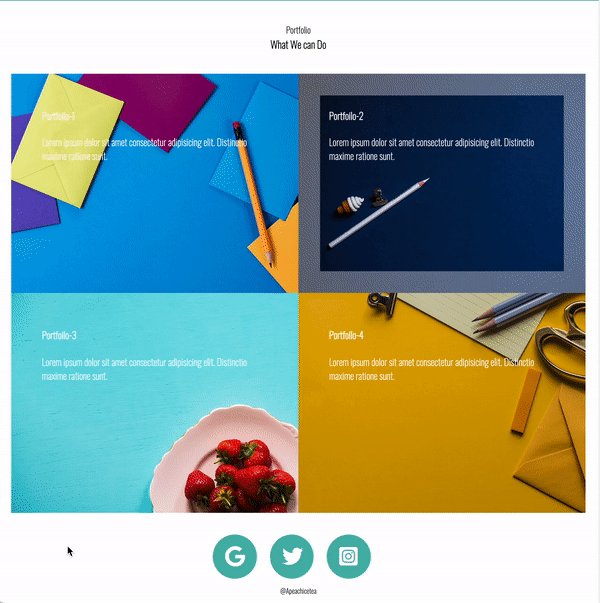
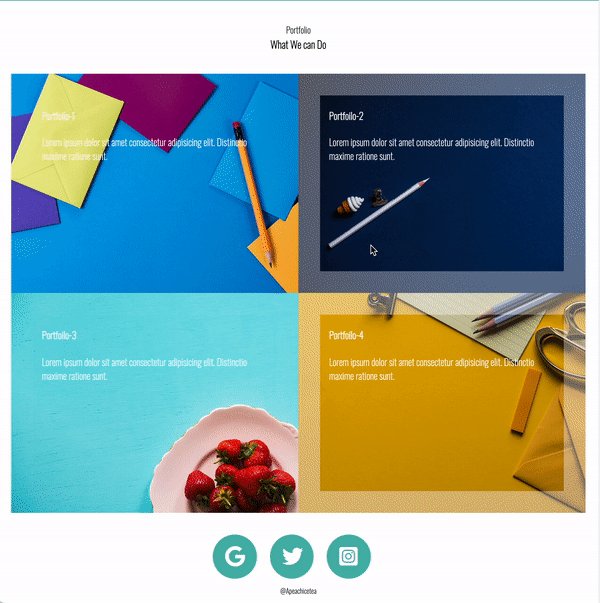
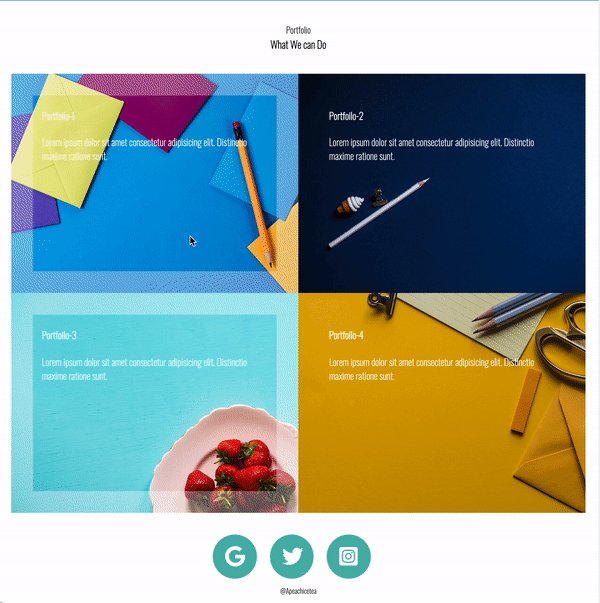
13.번외. Transition으로 애니메이션 효과 내기!

HTMLCSSdiv태그를 생성한다(클래스명: overlay).overlay로 지정한 태크의 위치를 absolute속성을 활용하기 위해 상위 엘리먼트인.img\_\_row1에 position: relative;속성을 넣어주고, .overlay에 position: abso
14.Bootstrap을 활용하여 간단한 웹페이지 만들기!

HTML나중에 수정할 시 용이하게 최대한 클래스를 간단하게 작성하려고 했다.CSS자주 쓰이는 속성들은 재사용이 가능하도록 작성했다.