
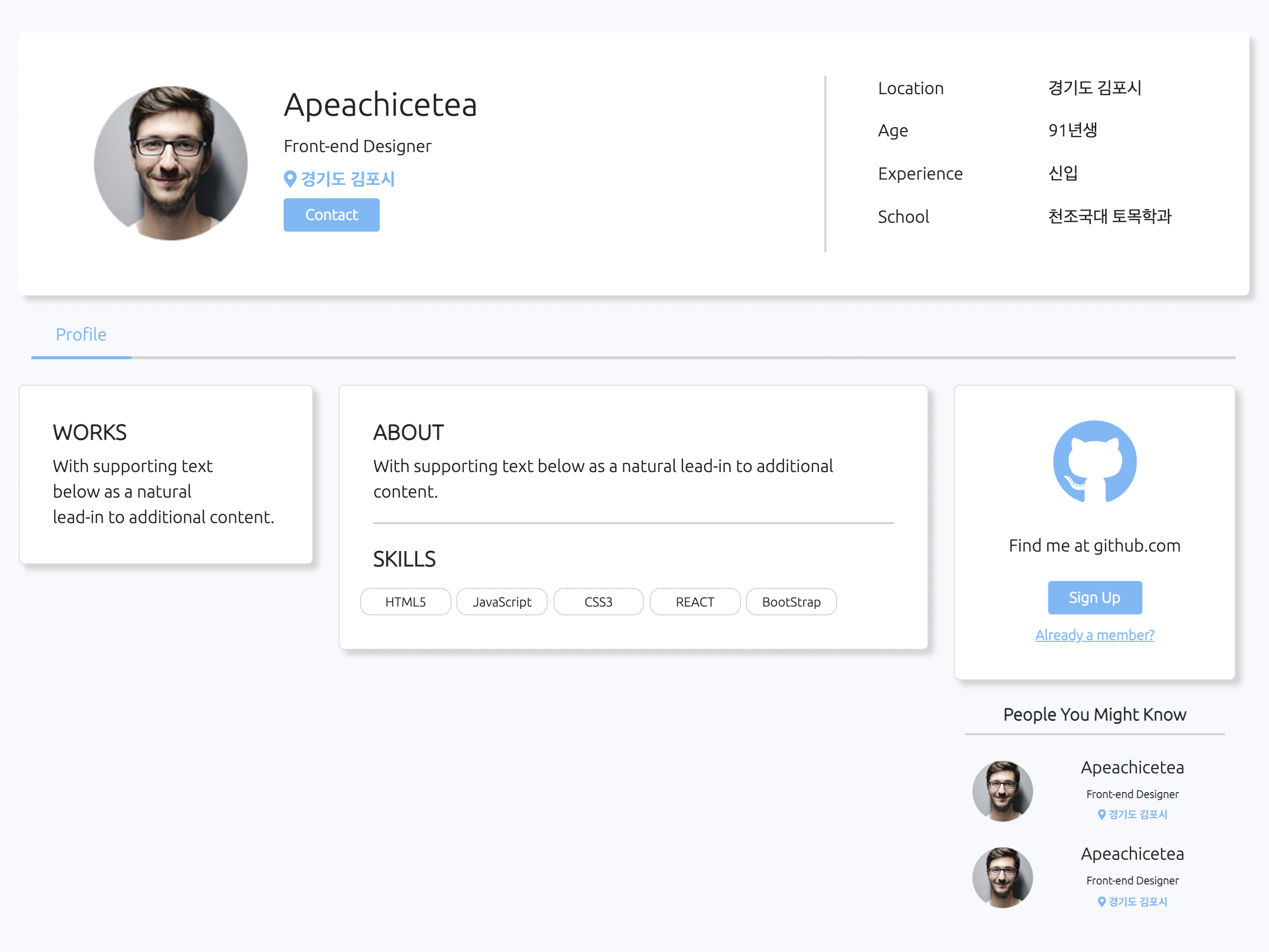
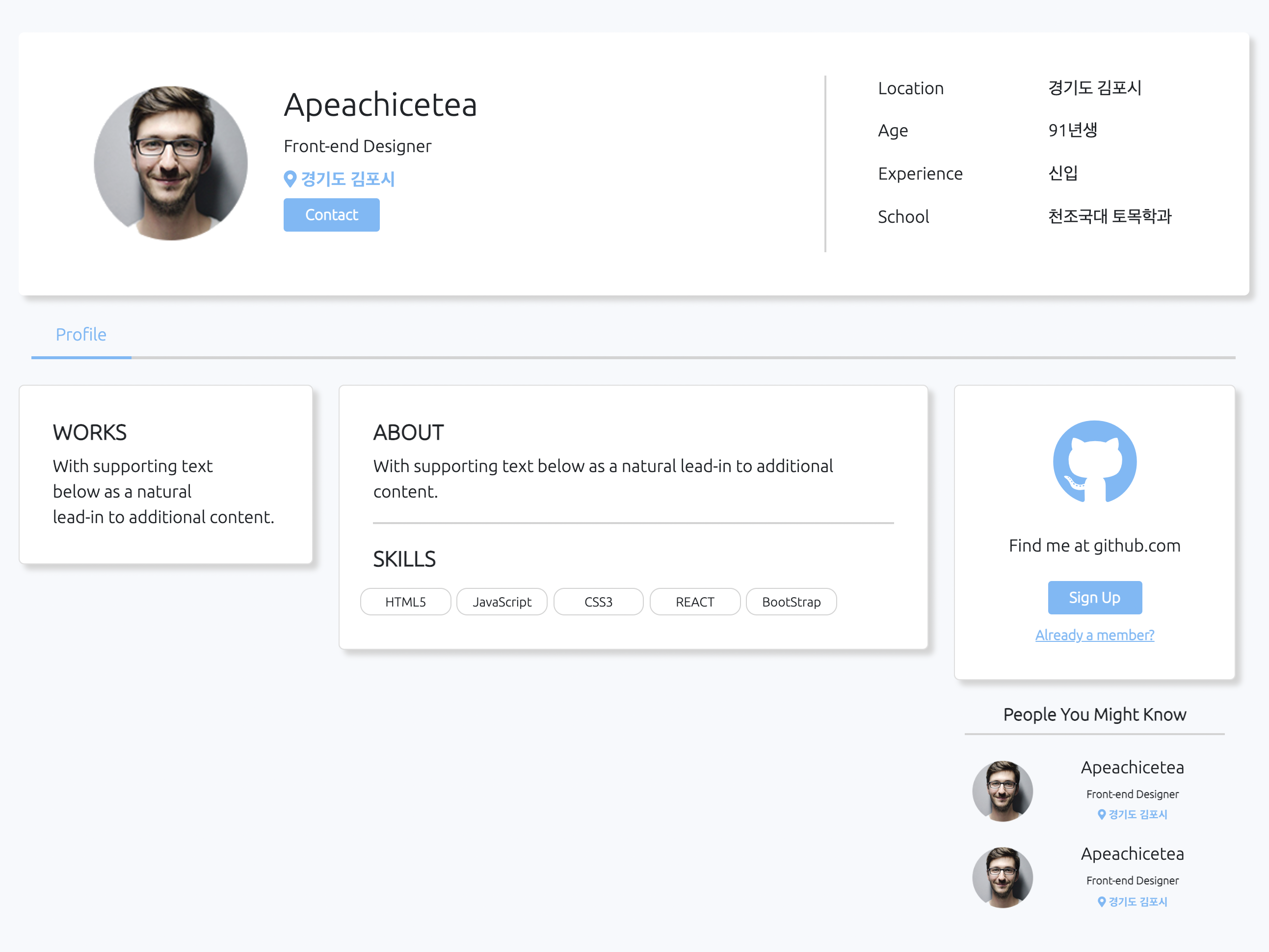
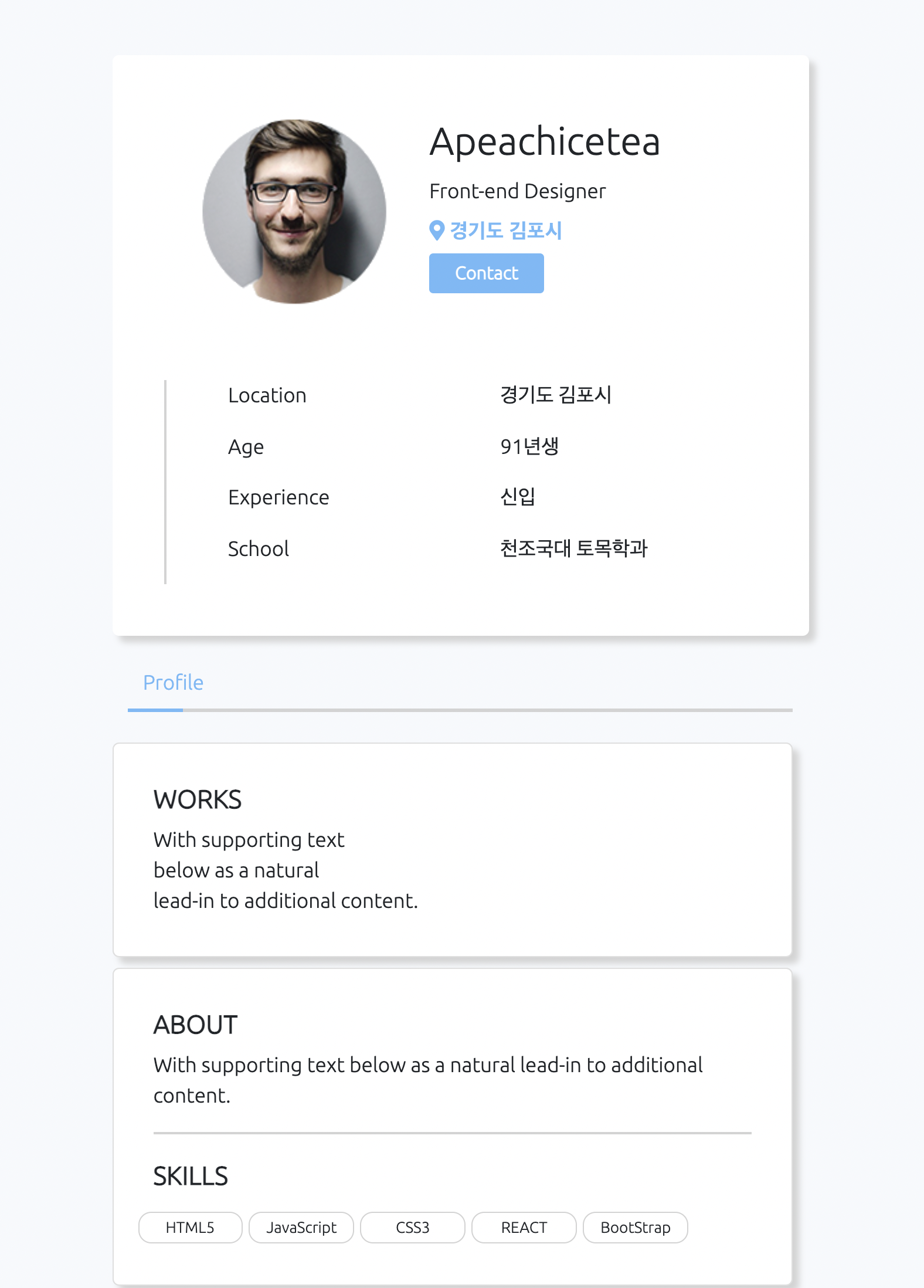
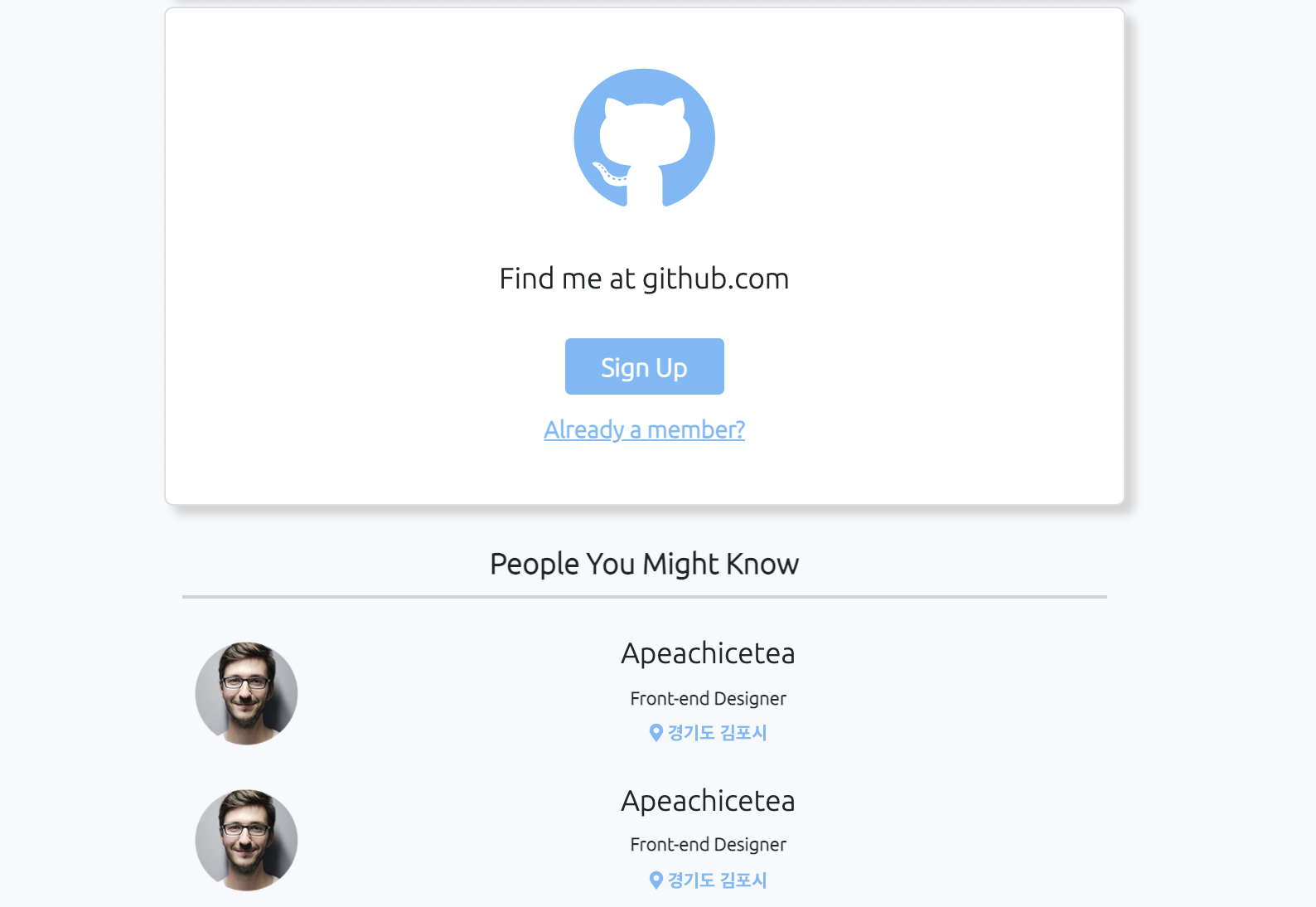
구현된 화면
데스크탑

모바일


코드
HTML
나중에 수정할 시 용이하게 최대한 클래스를 간단하게 작성하려고 했다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<link rel="stylesheet" href="./style.css">
<script src="https://kit.fontawesome.com/6e1e4b3807.js" crossorigin="anonymous"></script>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+Display:wght@300&family=Roboto:wght@300&family=Ubuntu:wght@300&display=swap" rel="stylesheet">
<title>BootStrap intro</title>
</head>
<body>
<div class="container">
<div class="row white-box mt-5">
<div class="col-md-8 mb-4">
<div class="d-flex">
<div class="flex-shrink-0">
<img src="./image/profile-pic.png">
</div>
<div class="flex-grow-1 ms-3 mt-2 profile-text">
<h2>Apeachicetea</h2>
<p>Front-end Designer</p>
<i class="fas fa-map-marker-alt col-12"> 경기도 김포시</i>
<button type="button" class="btn btn-primary btn-sm btn">Contact</button>
</div>
</div>
</div>
<div class="col-md-4 mt-4 right-box">
<div class="row ms-4">
<div class="col-6"><p>Location</p></div>
<div class="col-6"><p>경기도 김포시</p></div>
<div class="col-6"><p>Age</p></div>
<div class="col-6"><p>91년생</p></div>
<div class="col-6"><p>Experience</p></div>
<div class="col-6"><p>신입</p></div>
<div class="col-6"><p>School</p></div>
<div class="col-6"><p>천조국대 토목학과</p></div>
</div>
</div>
</div>
</div>
<div class="container mt-4 ps-4 pe-4">
<div class="row">
<div class="col-1 left-line pb-2">Profile</div>
<div class="col-11 right-line"></div>
</div>
</div>
<div class="container mt-4">
<div class="row">
<div class="col-md-3 ps-0 mb-2">
<div class="card white-box-ver1">
<div class="card-body">
<h5 class="card-title fw-bold">WORKS</h5>
<p class="card-text">With supporting text <br/>below as a natural <br/>lead-in to additional content.</p>
</div>
</div>
</div>
<div class="col-md-6 ps-0 mb-2">
<div class="card white-box-ver1">
<div class="card-body">
<h5 class="card-title fw-bold">ABOUT</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<div class="mid-line"></div>
<h5 class="card-title fw-bold">SKILLS</h5>
<div class="row icons mt-3">
<div class="col-2 icon">HTML5</div>
<div class="col-2 icon">JavaScript</div>
<div class="col-2 icon">CSS3</div>
<div class="col-2 icon">REACT</div>
<div class="col-2 icon">BootStrap</div>
<div class="col-2"></div>
</div>
</div>
</div>
</div>
<div class="col-md-3 ps-0">
<div class="card white-box-ver1 text-center">
<div class="card-body">
<i class="fab fa-github git-icon"></i>
<p class="card-text">Find me at github.com</p>
<button type="button" class="btn btn-primary btn-sm btn">Sign Up</button>
<a href="#" class="">Already a member?</a>
</div>
</div>
<div class="friends">
<p>People You Might Know</p>
<div class="mid-line"></div>
<div class="d-flex friends-list mb-3">
<div class="flex-shrink-0">
<img src="./image/profile-pic.png" width= 70px>
</div>
<div class="flex-grow-1">
<h6>Apeachicetea</h6>
<p>Front-end Designer</p>
<i class="fas fa-map-marker-alt col-12"> 경기도 김포시</i>
</div>
</div>
<div class="d-flex friends-list">
<div class="flex-shrink-0">
<img src="./image/profile-pic.png" width= 70px>
</div>
<div class="flex-grow-1">
<h6>Apeachicetea</h6>
<p>Front-end Designer</p>
<i class="fas fa-map-marker-alt col-12"> 경기도 김포시</i>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</body>
</html>
CSS
자주 쓰이는 속성들은 재사용이 가능하도록 작성했다.
:root {
--light-blue: #6fbaf8;
--light-white: #f7f9fc;
--white-color: white;
--light-grey: lightgrey;
--font-huge: 80px;
--font-large: 30px;
--font-medium: 16px;
--font-small: 13px;
--font-micro: 12px;
}
body {
background-color: var(--light-white);
font-family: 'Noto Serif Display', serif;
font-family: 'Roboto', sans-serif;
font-family: 'Ubuntu', sans-serif;
}
i {
color: var(--light-blue);
}
a {
display: block;
margin-top: 10px;
color: var(--light-blue);
font-weight: bold;
font-size: var(--font-small);
}
.btn {
padding: 5px 20px;
font-weight: bold;
margin-top: 5px;
background-color: var(--light-blue);
border: none;
}
.white-box {
padding: 40px;
background-color: var(--white-color);
border-radius: 5px;
box-shadow: 5px 5px 5px var(--light-grey);
}
.white-box-ver1 {
padding: 15px;
background-color: var(--white-color);
border-radius: 5px;
box-shadow: 5px 5px 5px var(--light-grey);
}
.right-box {
border-left: 2px solid lightgrey;
}
.profile-text h2 {
font-size: var(--font-large);
margin-bottom: 10px;
}
.profile-text p {
font-size: var(--font-medium);
margin-bottom: 8px;
}
.left-line {
font-size: var(--font-medium);
text-align: center;
color: #6fbaf8;
border-bottom: 3px solid var(--light-blue);
}
.right-line {
border-bottom: 3px solid var(--light-grey);
}
.mid-line {
border-bottom: 2px solid var(--light-grey);
margin-bottom: 20px;
}
.icons {
font-size: var(--font-micro);
}
.icon {
border: 1px solid var(--light-grey);
border-radius: 10px;
padding: 3px 9px;
text-align: center;
margin-right: 5px;
}
.git-icon {
font-size: var(--font-huge);
margin-bottom: 25px;
}
.friends {
margin-top: 10px;
text-align: center;
padding: 10px;
}
.friends p {
font-weight: bold;
margin-bottom: 5px;
}
.friends-list {
font-size: 10px;
}
