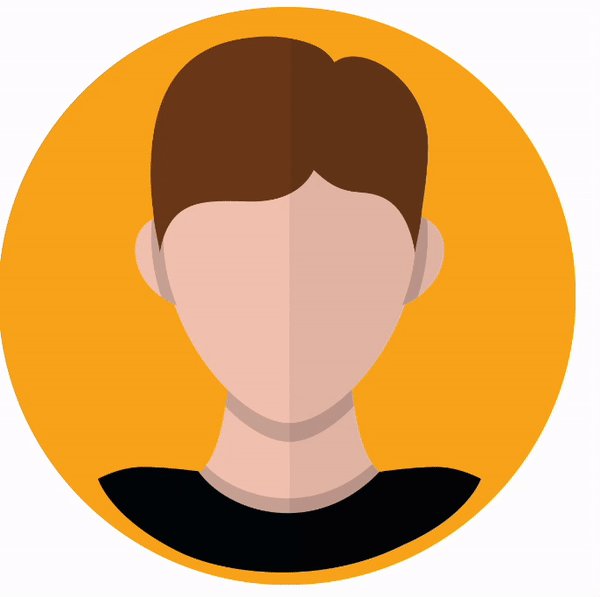
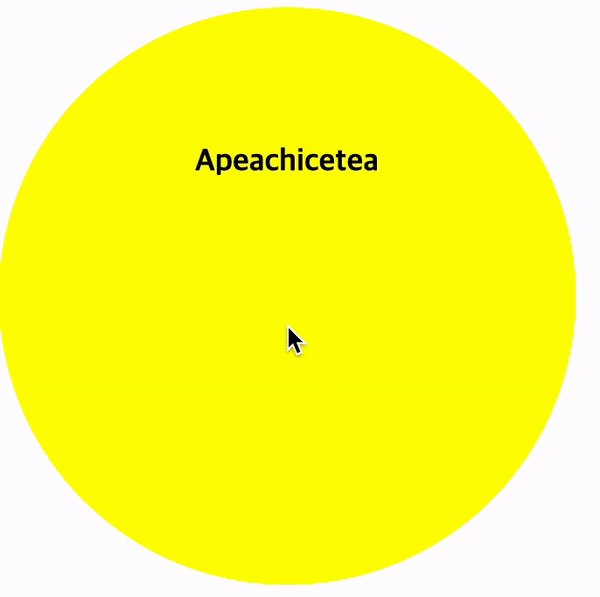
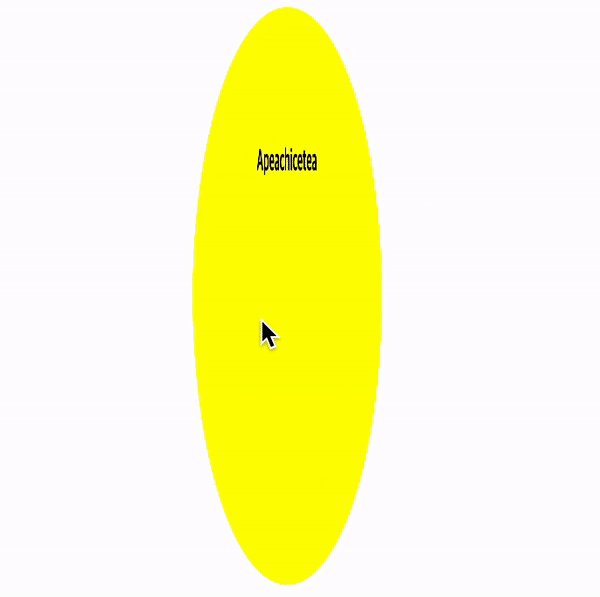
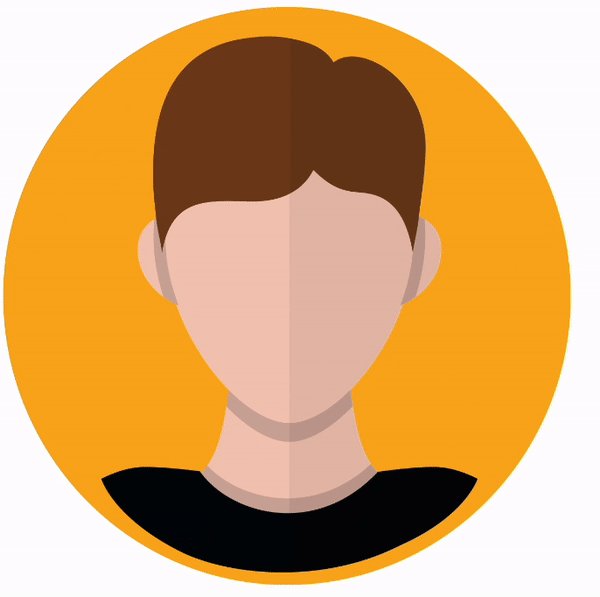
애니메이션 모습

코드
HTML
flip-inner자체를 회전시켜 주면 된다.
<div class="flip-outer">
<div class="flip-inner">
<img src="./profile.png">
<div class="back">
<h4>Apeachicetea</h4>
</div>
</div>
</div>CSS
- position: relative, absolute;를 활용해서 위치 잡아주기
- transform: rotateY(180deg);로 y축을 기준으로 회전시켜주기
- transition: all 1s;로 부드럽게 적용해주기
- 회전되는 태그에 transform-style: preserve-3d;주면 실제 3D처럼
뒷면이 보이지 않게됨.- img태그에 backface-visibility: hidden; 적용해주면 회전 후 앞면이 보이지 않음.
- 뒷면에 원하는 배경, 폰트스타일 등등 적용해주기
.flip-outer {
width: 300px;
height: 300px;
}
.flip-inner {
width: 100%;
height: 100%;
position: relative;
transition: all 1s;
transform-style: preserve-3d;
}
.flip-inner:hover {
transform: rotateY(180deg);
}
img {
width: 100%;
height: 100%;
position: absolute;
backface-visibility: hidden;
}
.back {
background-color: yellow;
width: 100%;
height: 100%;
border-radius: 50%;
margin-top: 0;
padding-top: 50px;
box-sizing: border-box;
text-align: center;
position: absolute;
transform: rotateY(180deg);
}
