필요성
규칙적이고 작은 부분의 레이아웃을 구성할때 유용하다.
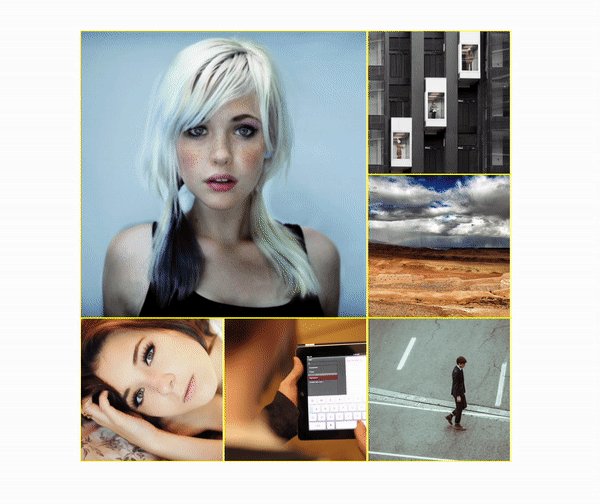
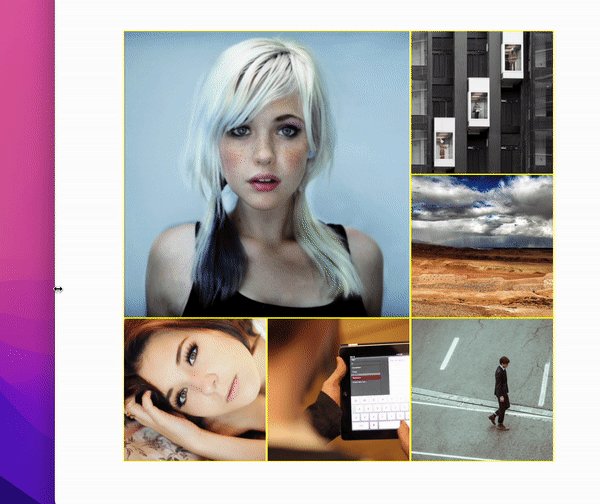
구현된 화면

코드
HTML
<!-- 레이아웃 1 -->
<div class="grid-container">
<div class="grid-nav"></div>
<div class="grid-sidebar"></div>
<div class="grid-main"></div>
</div>
<!-- 레이아웃 2 -->
<div class="grid-container2">
<div class="main-photo"><img src="https://placeimg.com/500/500/any"></div>
<div><img src="https://placeimg.com/500/500/arch"></div>
<div><img src="https://placeimg.com/500/500/nature"></div>
<div><img src="https://placeimg.com/500/500/people"></div>
<div><img src="https://placeimg.com/500/500/tech"></div>
<div><img src="https://placeimg.com/600/600/people"></div>
</div>
CSS
/* 레이아웃 1 */
.grid-container {
display: grid;
margin-bottom: 50px;
grid-template-columns: 100px 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas:
"헤더 헤더 헤더 헤더"
"사이드 내용 내용 내용"
"사이드 내용 내용 내용";
}
@media screen and (max-width: 768px) {
.grid-container {
grid-template-areas:
"헤더 헤더 헤더 헤더"
"사이드 사이드 사이드 사이드"
"내용 내용 내용 내용"
;
}
}
.grid-container div {
border: 1px solid black;
}
.grid-nav {
grid-column: 1 / 5;
/* 세로선 1 ~ 5 만큼 차지해주셈 */
grid-row: 1 / 2;
/* 가로선 1 ~ 3 만큼 차지해주셈 */
grid-area: 헤더;
}
.grid-sidebar {
grid-row: 2 / 4;
grid-area: 사이드;
}
.grid-main {
grid-area: 내용;
}
/* 레이아웃 2 */
.grid-container2 {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
width: 100%;
max-width: 600px;
margin: auto;
/* 센타 맞추기 */
}
@media screen and (max-width: 768px) {
.grid-container2 {
grid-template-columns: 1fr;
}
.grid-container2 .main-photo {
grid-column: 1 / 2;
grid-row: 1/ 2;
}
}
.grid-container2 img {
width: 100%;
display: block;
/* image사이 틈을 없애주기 */
}
.grid-container2 div {
border: 1px solid yellow;
}
.main-photo {
grid-column: 1 / 3;
grid-row: 1/ 3;
}
¡Hola a todos! Para aquellos que están listos para unirse al mundo de Melbet, el Melbet registro 2024 es el primer paso esencial. Este proceso no solo es rápido, sino que también es el comienzo de una aventura emocionante donde cada elección te acerca a premios potenciales. Es la mejor manera de iniciar con el pie derecho en el competitivo mundo de las apuestas.