.gif)
dispatch()
dispatch()로 수정요청할 때 데이터를 보낼 수도 있다.
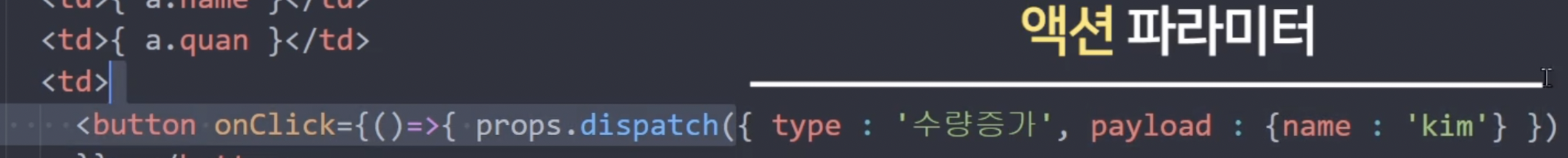
props.dispatch({ type: 타입명, payload: 보낼데이터 })
action 파라미터
action 파라미터 범위

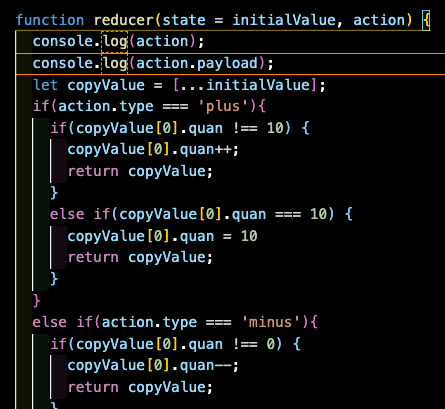
보낸 데이터는 reducer함수 두번째 파라미터인 action에 저장되어 있다.
A.js

index.js

console.log의 결과

항목추가 버튼을 누르면 payload로 전달된 데이터를 추가시키기
//index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import { Provider } from 'react-redux';
import { combineReducers, createStore } from 'redux';
let initialValue = [
{ id: 0, name: 'jeju', quan: 2 },
{ id: 1, name: 'gimpo', quan: 5 },
{ id: 2, name: 'seoul', quan: 7 },
{ id: 3, name: 'busan', quan: 1 },
{ id: 4, name: 'deagu', quan: 12 }
]
function reducer(state = initialValue, action) {
console.log(action);
console.log(action.payload);
let copyValue = [...state];
if(action.type === 'add'){
copyValue.push(action.payload)
return copyValue;
}
// else if(action.type === 'delete'){
// copyValue.pop();
// return copyValue;
// }
else if(action.type === 'plus'){
if(copyValue[0].quan !== 10) {
copyValue[0].quan++;
return copyValue;
}
else if(copyValue[0].quan === 10) {
copyValue[0].quan = 10
return copyValue;
}
}
else if(action.type === 'minus'){
if(copyValue[0].quan !== 0) {
copyValue[0].quan--;
return copyValue;
}
else if(copyValue[0].quan === 0) {
copyValue[0].quan = 0
return copyValue;
}
}
else {
return state;
}
}
let alertInitial = true;
function reducer2(state=alertInitial, action){
if(action.type === 'close'){
state = false
return state;
}
else {
return state;
}
}
let store = createStore(combineReducers({reducer, reducer2}));
ReactDOM.render(
<React.StrictMode>
<Provider store={ store }>
<App />
</Provider>
</React.StrictMode>,
document.getElementById('root')
);
//A.js
import React from 'react';
import { Table } from 'react-bootstrap';
import { connect } from 'react-redux';
function A(props){
return (
<div>
<Table striped bordered hover>
<thead>
<tr>
<th>#</th>
<th>id</th>
<th>Name</th>
<th>Quan</th>
<th>Set</th>
</tr>
</thead>
<tbody>
{
props.state.map((el, i)=>{
return(
<tr key={ i }>
<td>{ i }</td>
<td>{ el.id }</td>
<td>{ el.name }</td>
<td>{ el.quan }</td>
<td>
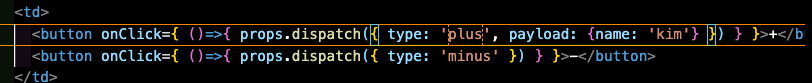
<button onClick={ ()=>{ props.dispatch({ type: 'plus', payload: {name: 'kim'} }) } }>+</button>
<button onClick={ ()=>{ props.dispatch({ type: 'minus' }) } }>-</button>
</td>
</tr>
)
})
}
</tbody>
</Table>
{
props.alert
? (
<div class="alert alert-success" role="alert">
A simple success alert—check it out!
<button onClick={()=>{ props.dispatch({ type: 'close' }) }}>닫기</button>
</div>
)
: null
}
<button onClick={()=>{ props.dispatch({ type: 'add', payload: { id: 5, name: 'jeonju', quan: 23 } }) }}>항목추가</button>
</div>
)
}
function 함수명(state){
console.log(state);
return {
state: state.reducer,
alert: state.reducer2
}
}
export default connect(함수명)(A);

They're looking for a company that can keep up with the rapid changes in the technological environment of their sector, which is a challenge. Visit https://fleet.care/ and input your tracking number to find out where your luggage is at any given time. With the assistance of web-based information technology, your vehicle operator company may complete a wide variety of activities. It is possible to meet the reporting needs of a corporation by using accounting technology. Because no calculations are required, this is a more efficient way than the previous one. Even if you have no prior accounting expertise, you may still be able to profit from it in certain ways. Because of the large number of accounting software solutions available, it may be difficult to choose the most appropriate one. If you follow the instructions carefully, the technique is far less difficult than you may imagine.