
Shadow DOM 찾기
개발자 도구의 환경설정에 들어가면 요소탭에 그림자 DOM표시를 체크해주면,
안보였던, Shadow DOM이 보이게 된다.

사용법
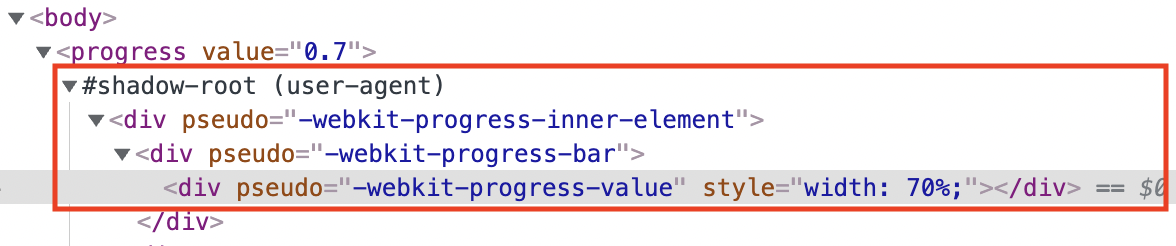
빨간색 박스 안의 친구들이 Shadow DOM이다!
pseudo를 가져와서 CSS에서 수정해주면 된다.

코드
Progress bar

HTML
value는 0~1까지 설정가능하다.
<progress value="0.7"></progress>CSS
- progress 자체 배경들을 지워준다.
- bar or value 속성에서 원하는대로 색상, 테두리 등등 수정해준다.
progress {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
background: white;
}
progress::-webkit-progress-bar {
background-color: #eee;
border-radius: 10px;
}
progress::-webkit-progress-value {
background: linear-gradient(to top right, blue, lightgrey);
border-radius: 10px;
}
