UI 부분
Canvas Scalar는 게임에 존재하는 모든 Scene에 사용되고 있는 Canvas 오브젝트를 모두 설정해야한다.
Canvas Scaler : Canvas 에 배치된 모든 UI요소의 크기, 픽셀 밀도를 제어하는 용도
(모바일 게임을 제작할 때는 기기별 화면 비율이 제각각 이기 때문에 Scale With Screen Size모드를 가장 많이 사용한다)
Tip
Canvas Scaler는 글꼴크기, 이미지 테두리 등 Canvas 아래에 배치된 모든 UI에 영향을 주는데 Canvas scaler옵션이 바뀌었을 경우 이미 배치가 완료된 UI의 크기, 위치 등이 바뀔 수 있기 때문에 Canvas Scaler를 먼저 설정해야한다.
좌표계 맞추기

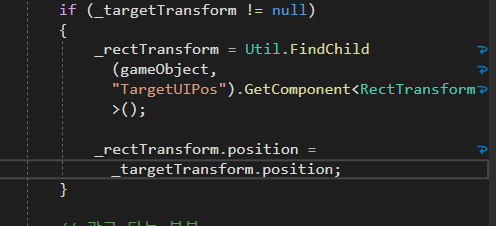
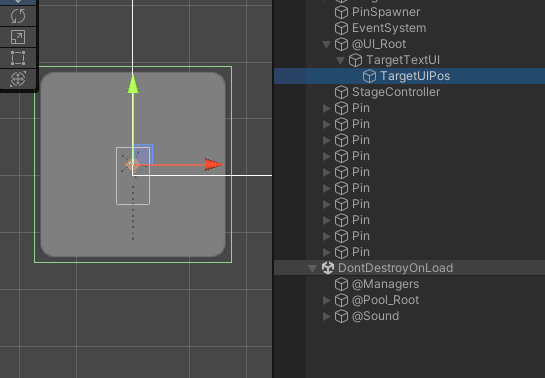
현재 UI_TargetText 스크립트에서

지금 여기 가운데 약간 투명한 녀석을 게임이 시작하면은 곰돌이 가운데에다가 맞추는 작업을 할려고한다.
그런데 코드대로 하면 target도 잘찾고 위치도 정확히 일치를 하는데

이렇게 해버리면은

이렇게 다 덮힘
좌표계 문제인거같아서
-
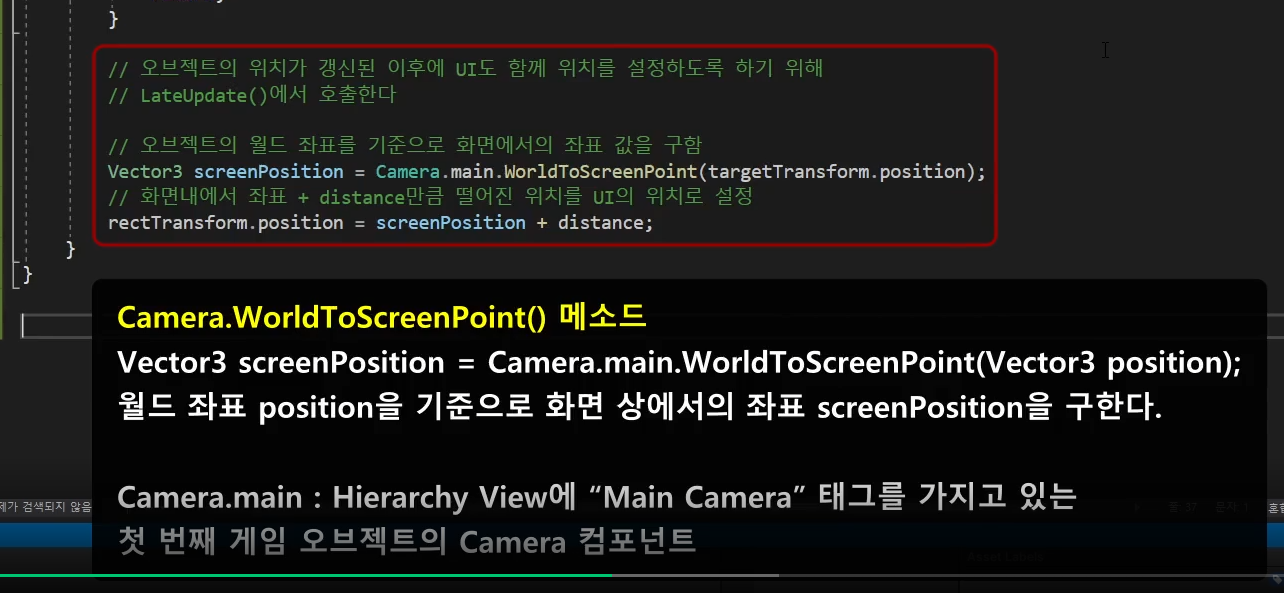
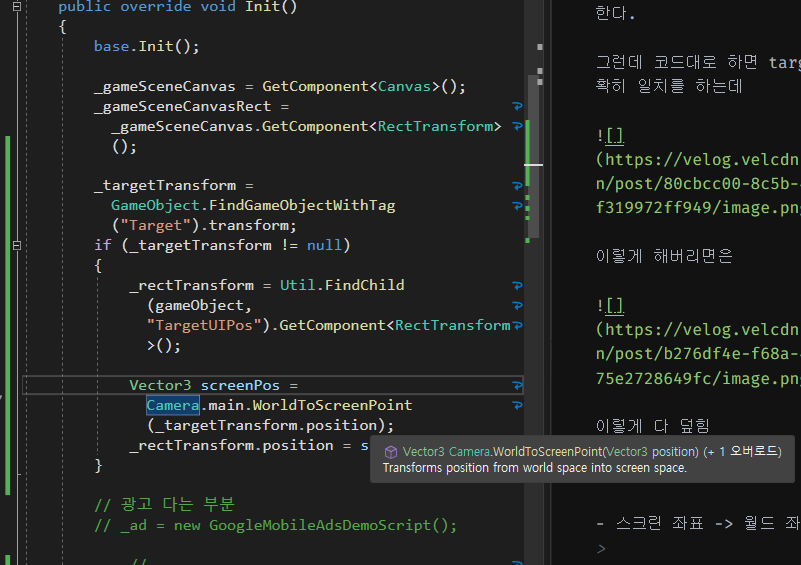
스크린 좌표 -> 월드 좌표
-
RectTransform

지금 이렇게하면은 딱 맞아 떨어진다.

원하는대로 됨.
이글을 참고를 했는데 현재 _targetTransform.position인 World좌표를
ScreenPoint좌표료 변경함.
변경한 좌표를 _rectTransform.position에다가 대입을함.
어쨋든 해결했으니까 굿굿.
UI 좌표