React Custom Component(3) CDD 개발 도구
현재 코드스테이츠 강의를 통해 프론트엔드를 학습하고 있습니다.
본 포스트는 해당 강의에 대한 내용 정리를 목적으로 합니다.
학습목표
- Styled Component의 기본 사용법을 익힌다.
- HTML과 CSS로 작성된 요소를 Styled Components 컴포넌트로 바꿀 수 있다.
- UI 개발 도구의 필요성을 이해한다.
1. Styled Components

Styled Components는 CSS in JS라는 개념이 대두되면서 나온 라이브러리입니다. CSS를 컴포넌트화 시킴으로써 하나의 JS파일 안에서 컴포넌트 단위로 개발할 수 있게 되었습니다.
1-1. Styled Components 설치하기
터미널에 아래의 한 줄을 입력해 Styled Components 라이브러리 설치할 수 있습니다.
# with npm
$ npm install --save styled-components Styled Components는 package.json에 다음 코드를 추가하도록 권장하고 있습니다. 아래의 코드를 추가하면 여러 버전의 Styled Components가 설치되어 발생하는 문제를 줄여줍니다.
{
"resolutions" : {
"styled-components" : "^5"
}
}그 다음 Styled Components를 사용할 파일로 불러와주면 사용 준비 완료입니다.
import styled from "styled-components"1-2. Styled Components 문법
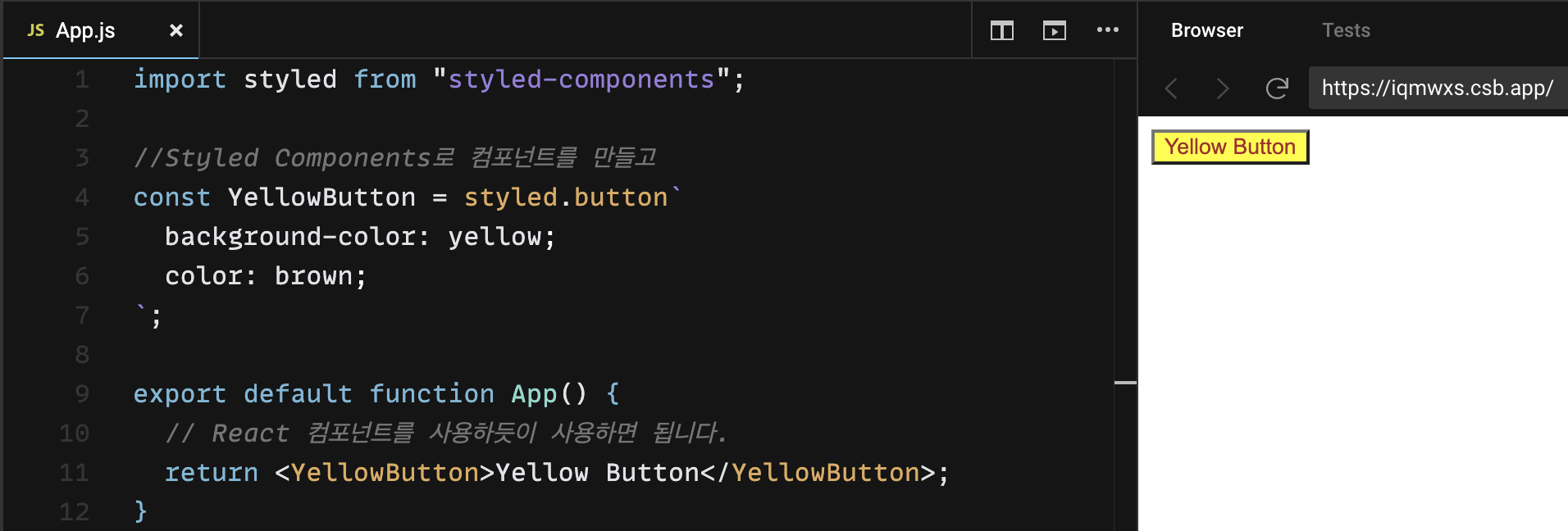
1. 컴포넌트 만들기
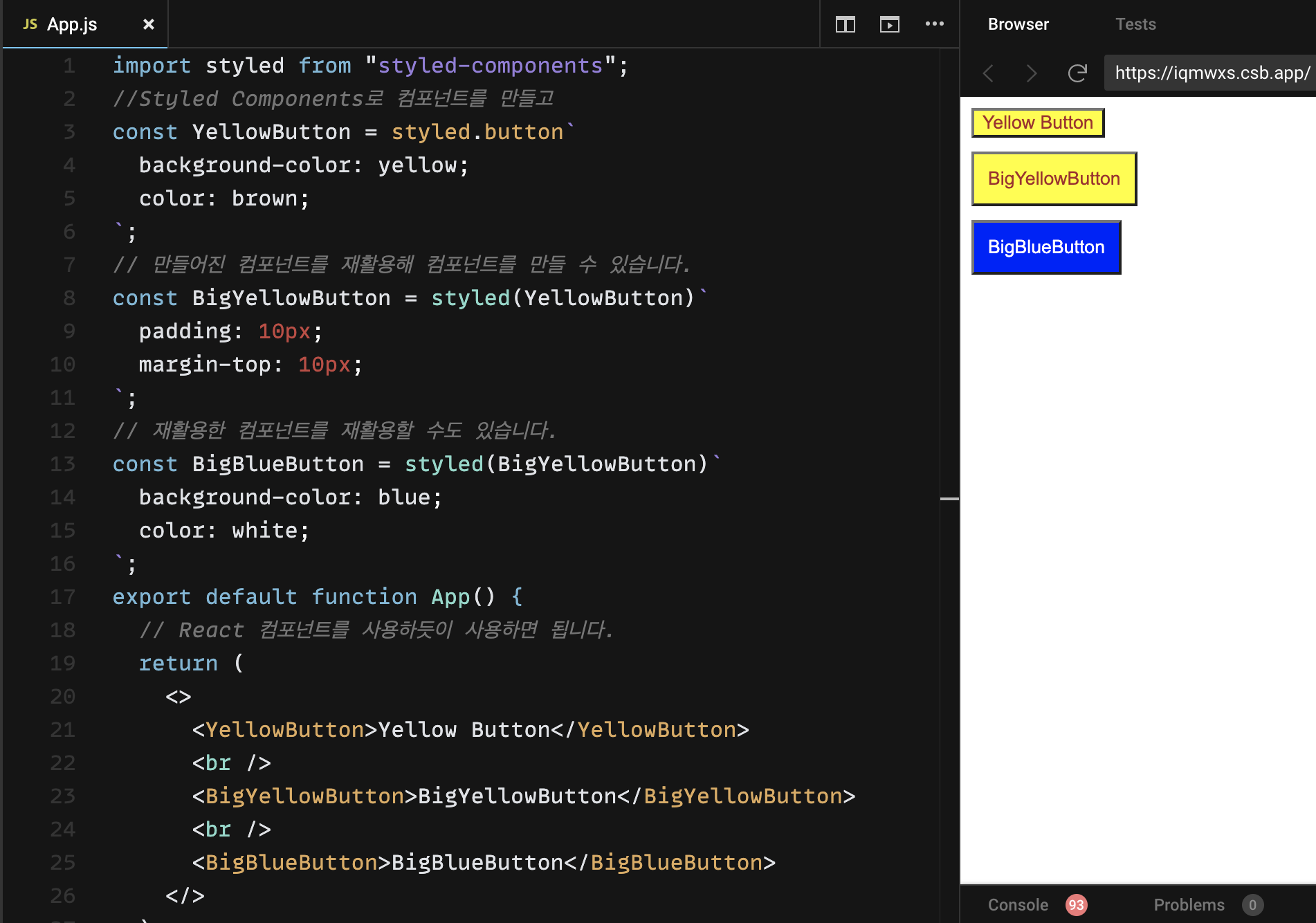
Styled Components로 컴포넌트를 만드는 방법은 다음과 같습니다.

컴포넌트를 선언한 후 styled.태그종류를 할당하고, 백틱 안에 기존에 CSS를 작성하던 문법과 똑같이 스타일 속성을 작성해주면 됩니다. 이렇게 만든 컴포넌트를 React 컴포넌트를 사용하듯 리턴문안데 작성해주면 스타일이 적용된 컴포넌트가 렌더되는 것을 확인할 수 있습니다.

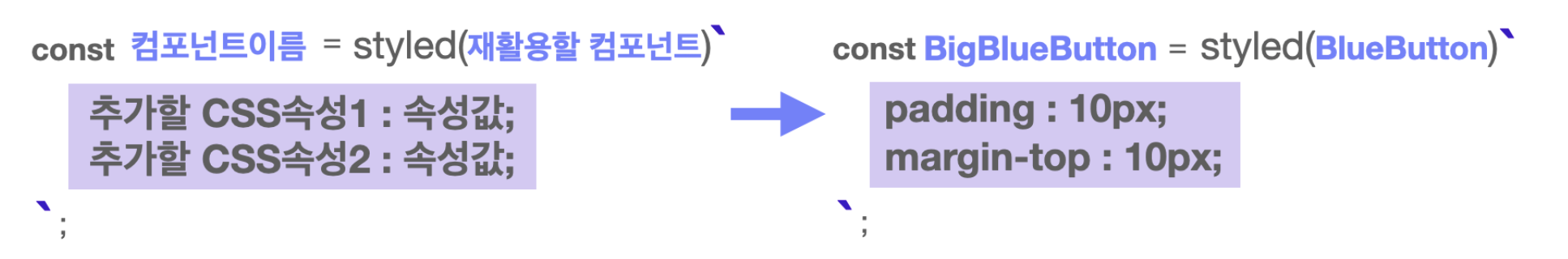
2. 컴포넌트를 재활용해서 새로운 컴포넌트 만들기

이미 만들어진 컴포넌트를 재활용해서 새로운 컴포넌트를 만들 수도 있습니다. 컴포넌트를 선언하고 styled()에 재활용한 컴포넌트를 전달해준 다음, 추가하고 싶은 스타일 속성을 작성해주면 됩니다.

3. Props 활용하기
Styled Components로 만든 컴포넌트도 React 컴포넌트처럼 props를 내려줄 수 있습니다. 내려준 props 값에 따라서 컴포넌트를 렌더링하는 것도 가능합니다.

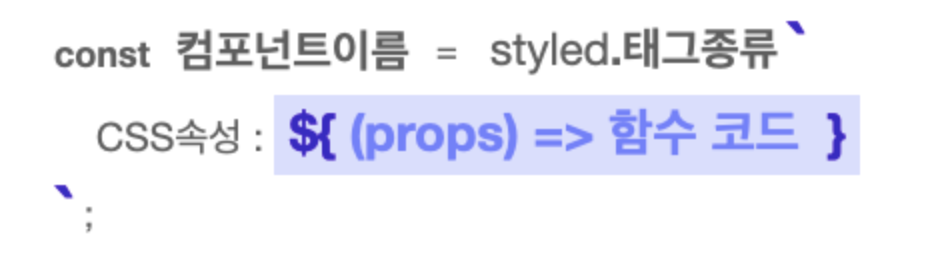
Styled Components는 템플릿 리터럴 문법(${})을 사용하여 JS코드를 사용할 수 있습니다. props를 받아오려면 props를 인자로 받는 함수를 만들어 사용하면 됩니다.
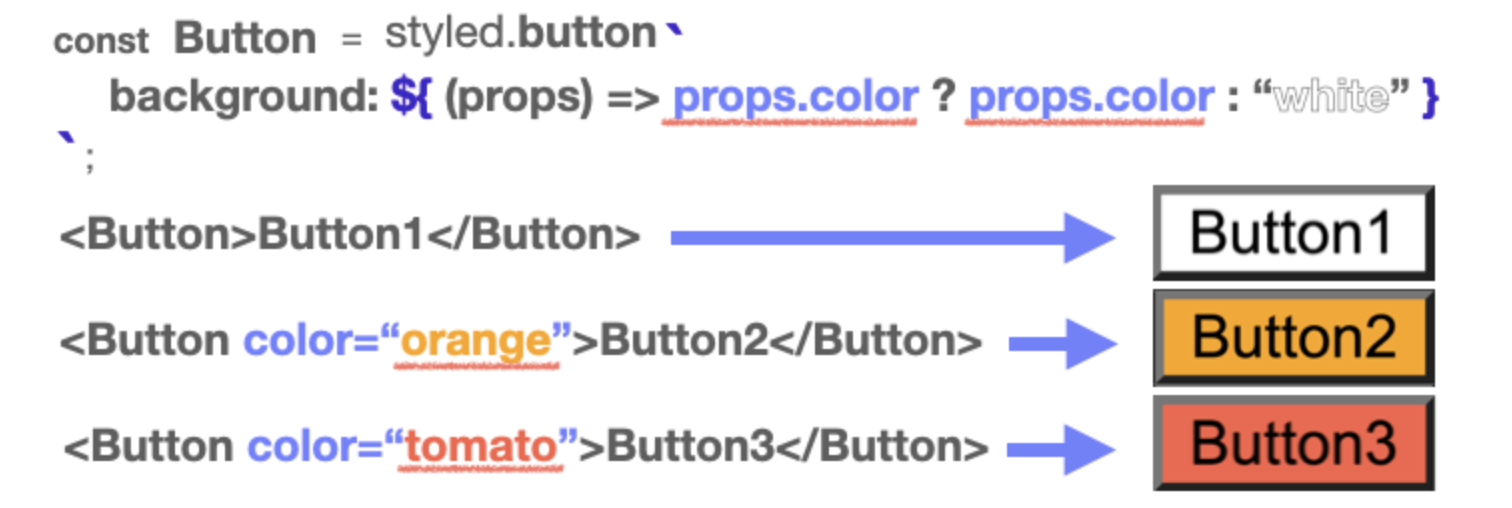
- Props로 조건부 렌더링하기

위 코드의 경우는 삼항연산자를 활용해 <Button>컴포넌트에 skyblue라는 props가 있는지 확인하고, 있으면 배경색으로 skyblue를, 없을 경우 white를 지정해주는 코드입니다. 아래 예시에서는 orange로 적용해보았습니다.

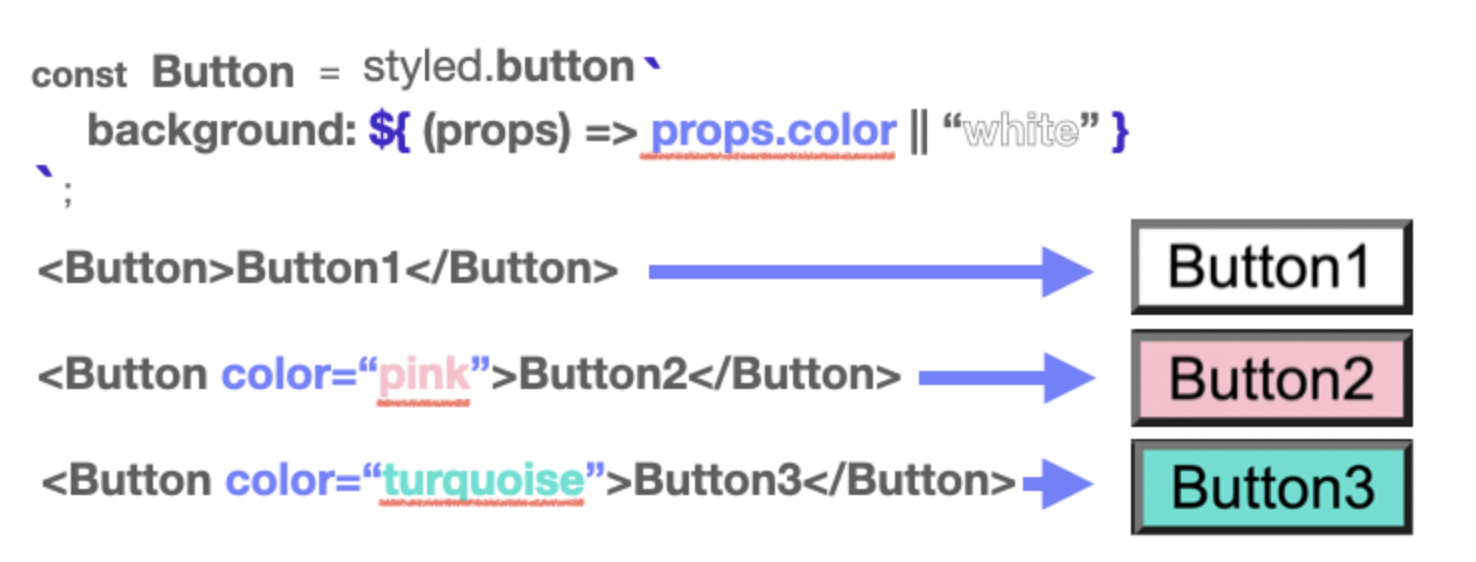
- props 값으로 렌더링하기
props의 값을 통째로 활용해서 컴포넌트 렌더링에 활용할 수 있습니다.

똑같이 삼항연산자를 사용하고 있지만 props.color가 없다면 white를, props.color가 있다면 props.color의 값을 그대로 가져와서 스타일 속성 값으로 리턴해주고 있는 것을 볼 수 있습니다. 아래의 JS코드도 활용가능합니다.

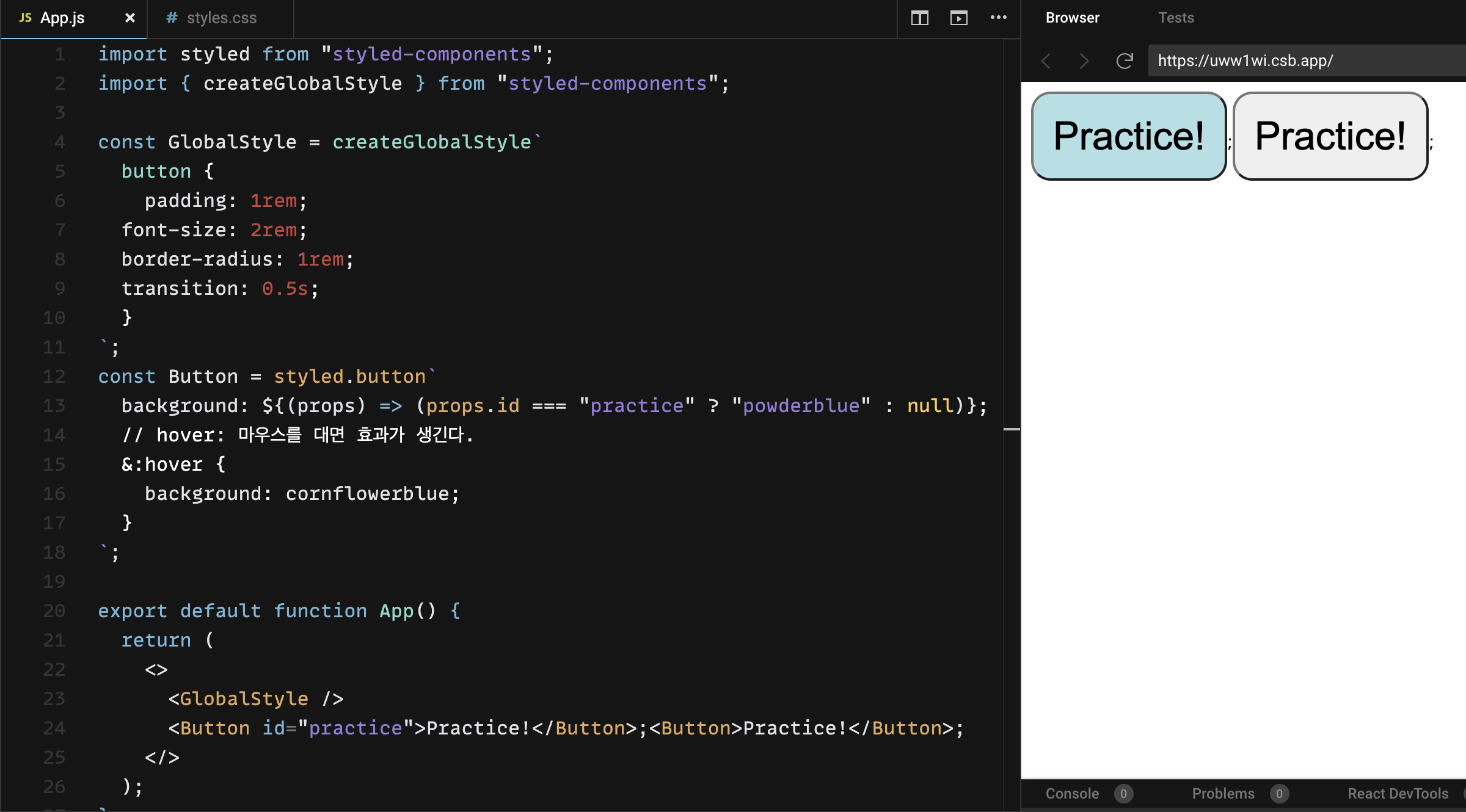
5. 전역 스타일 설정하기
우선 전역 스타일을 설정하기 위해 Styled Components에서 createGlobalStyle함수를 불러옵니다.
import {createGlobalStyle} from "styled-components";그 다음 이 함수를 사용해 CSS 파일에서 작성하듯 설정해주고 싶은 스타일을 작성합니다.
const GlobalStyle = createGlobalStyle`
button {
padding: 5px;
margin: 2px;
border-radius: 5px;
}
`이렇게 만들어진 <GlobalStyle>컴포넌트를 최상위컴포넌트에서 사용해주면 전역에 <GlobalStyle>컴포넌트의 스타일이 적용됩니다.
function App(){
return (
<>
<GlobalStyle />
<Button> 전역 스타일 적용하기</Button>
</>
)
}