React 상태관리
현재 코드스테이츠 강의를 통해 프론트엔드를 학습하고 있습니다.
본 포스트는 해당 강의에 대한 내용 정리를 목적으로 합니다.
학습목표
- 로컬 상태와 전역 상태의 차이점을 이해한다.
- 전역 상태의 필요성을 이해한다.
- 상태 관리 라이브러리의 필요성을 이해한다.
1. 상태관리
프론트엔드 개발에서 상태란 UI에 동적으로 표현될 데이터를 의미합니다.
프론트엔드 개발에서 Side Effect란 함수(또는 컴포넌트)의 입력 외에도 함수의 결과에 영향을 미치는 요인을 의미합니다. 대표적으로 네트워크 요청, API 호출이 있습니다.
- 상태의 두 가지 구분
상태를 구분하는 절대적인 기준이나 법칙이 있는 것이 아니지만, 로컬 상태와 전역 상태로 나눠서 접근하고자 합니다.
로컬 상태는 특정 컴포넌트 안에서만 관리되는 상태이며, 전역 상태는 프로덕트 전체 혹은 여러 가지 컴포넌트가 동시에 관리하는 상태를 말합니다.
-
로컬 상태는 보통 컴포넌트 내에서만 영향을 끼치는 상태를 의미합니다. 다른 컴포넌트와 데이터를 공유하지 않은 폼(form)데이터는 대부분 로컬 상태입니다. -
전역 상태는 다른 컴포넌트와 상태를 공유하고 영향을 끼치는 상태입니다. 장바구니 페이지를 예로 들자면 상품 선택 여부, 데이터 로딩 여부, 선택한 수량 등이 있습니다.

서로 다른 컴포넌트가 사용하는 상태의 종류가 다르면 꼭 전역 상태일 필요가 없습니다. 출처(source)가 달라도 됩니다. 하지만 서로 다른 컴포넌트가 동일한 상태를 다룬다면 이 출처(source)는 오직 한 곳이어야 합니다.
- 전역 상태에서의 데이터 무결성
데이터 무결성을 위해, 동일한 데이터는 항상 같은 곳에서 데이터를 가지고 와야합니다.Single source of truth(신뢰할 수 있는 단일 출처)원칙은 프론트엔드 뿐만 아니라 다양한 곳에서 언급되는 원칙입니다.
데이터 무결성이란?
데이터의 정확성을 보장하기 위해 데이터의 변경이나 수정 시 제한을 두어 안정성을 저해하는 요소를 막고 데이터 상태들을 항상 옳게 유지하는 것
그렇다면 전역으로 상태를 관리해야하는 경우가 어떤 것이 있을까요?
예를 들어 네이버와 같은 웹사이트의 다크 모드 혹은 라이트 모드가 있고, 국제화(Globalization) 설정도 마찬가지입니다. 사용자가 사용하는 브라우저나 운영체제가 특정 언어를 사용하고 있음을 알아내서, UI에 필요한 텍스트 리소스를 따로 저장한 후, 전역 상태로 관리하기도 합니다.
1.2 상태 관리를 위한 각종 툴
- React Context
- Redux
- Mobx
상태 관리 라이브러리는 다음과 같은 문제를 해결해줄 수 있습니다.
- 위에서 언급한 전역 상태를 위한 저장소를 제공합니다.
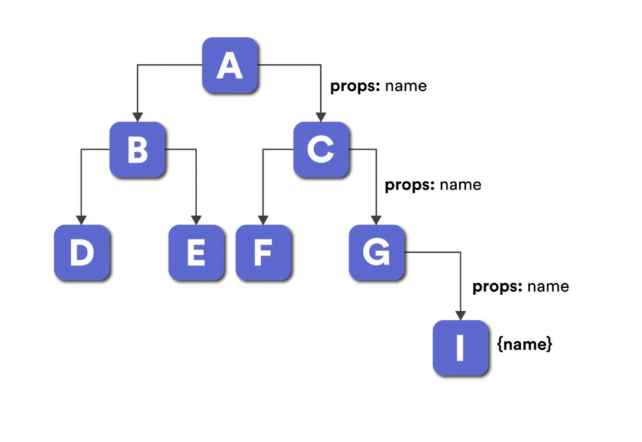
- Props driling 이슈 해결

예를 들어 (A)라는 컴포넌트에 상태가 있고, (I)라는 컴포넌트가 해당 상태를 사용한다고 한다면, 그 중간에 존재하는 (C), (G)등은 굳이 name이라는 상태가 필요하지 않음에도, 컴포넌트에 props를 만들어 자식 컴포넌트에 넘겨주어야 했습니다. 이를 props drilling(프로퍼티 내려꽂기) 문제라고 부릅니다.

