React 상태관리 Redux
현재 코드스테이츠 강의를 통해 프론트엔드를 학습하고 있습니다.
본 포스트는 해당 강의에 대한 내용 정리를 목적으로 합니다.
학습목표
- 상태 관리 라이브러리가 왜 필요한지 이해할 수 있다.
- Redux에서 사용하는 Action, Dispatcher, Reducer 그리고 Store의 의미와 특징을 이해할 수 있다.
- Redux의 3가지 원칙이 무엇이며, 주요 개념과 어떻게 연결되는지 이해할 수 있다.
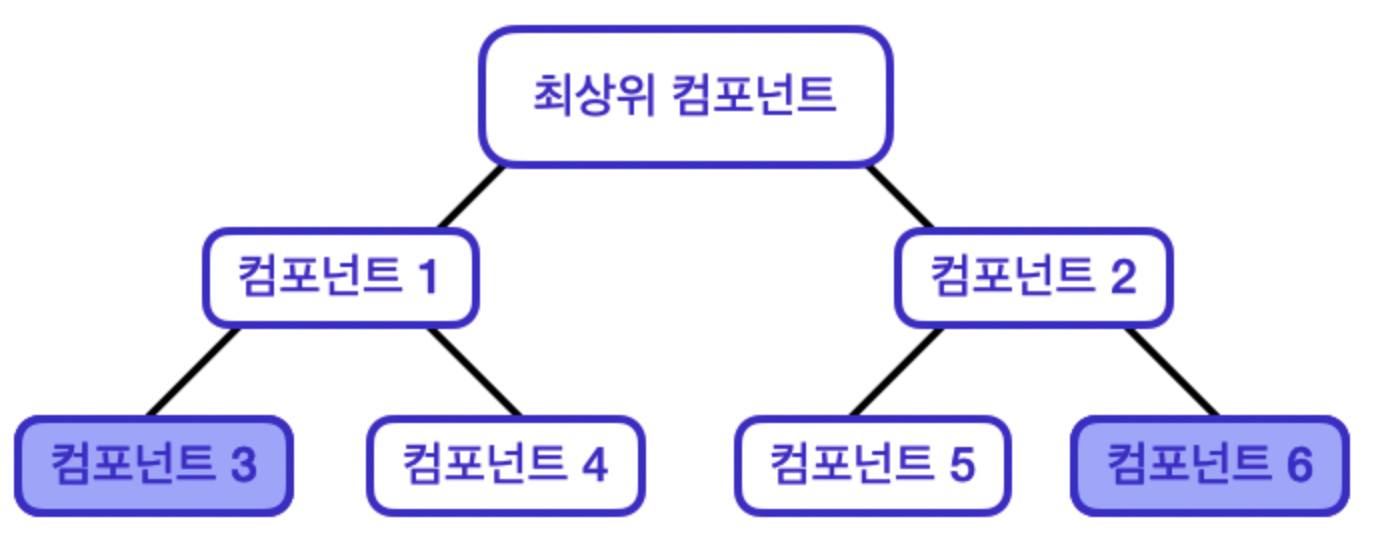
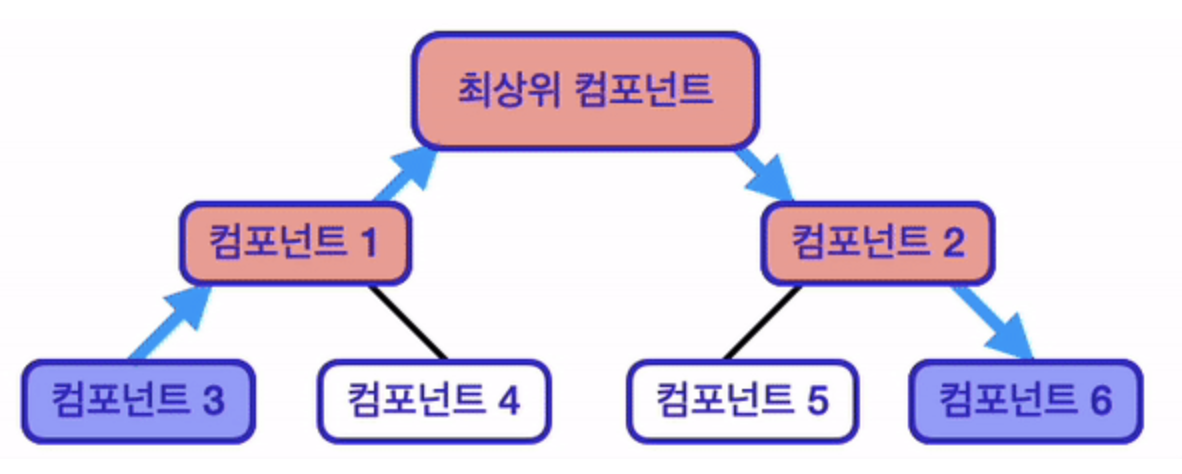
기존에 언급한 React의 데이터 흐름에 따르면, 아래의 이미지처럼 최상위 컴포넌트에 위치시키는 것이 적절합니다.

하지만 이러한 상태 배치는 다음과 같은 이유로 다소 비효율적으로 느껴집니다.
1. 해당 상태를 직접 사용하지 않는 최상위 컴포넌트, 컴포넌트 1, 컴포넌트 2도 상태 데이터를 가집니다.
2. 상태 끌어올리기, Props 내려주기를 여러 번 거칩니다.
3. 애플리케이션이 복잡해질수록 데이터 흐름도 복잡해집니다.
4. 컴포넌트 구조가 바뀐다면, 지금의 데이터 흐름을 완전히 바꿔야할 수도 있습니다.

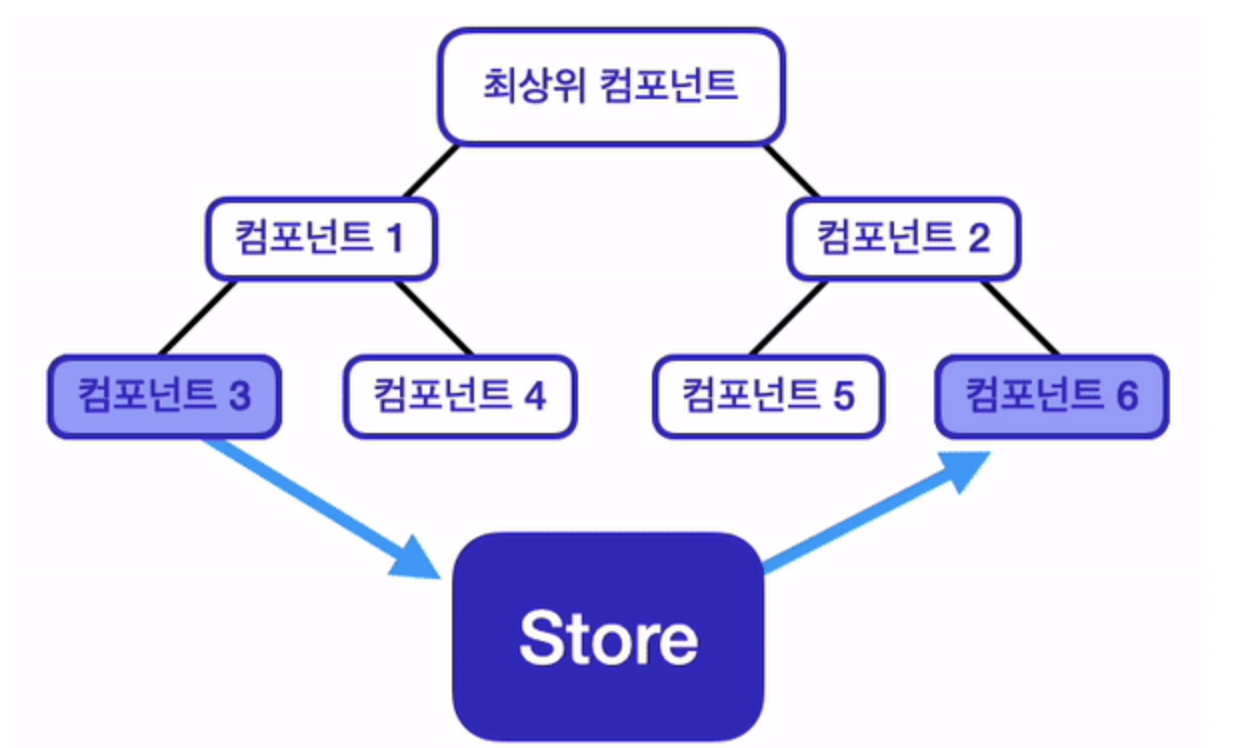
위와 같은 비효율성을 해결하기 위해 상태 관리 라이브러리 Redux를 사용합니다.
Redux에서는 아래 이미지와 같이 전역 상태를 관리할 수 있는 저장소인 Store를 제공함으로써 위 문제들을 해결해줄 수 있습니다.

1. Redux의 구조

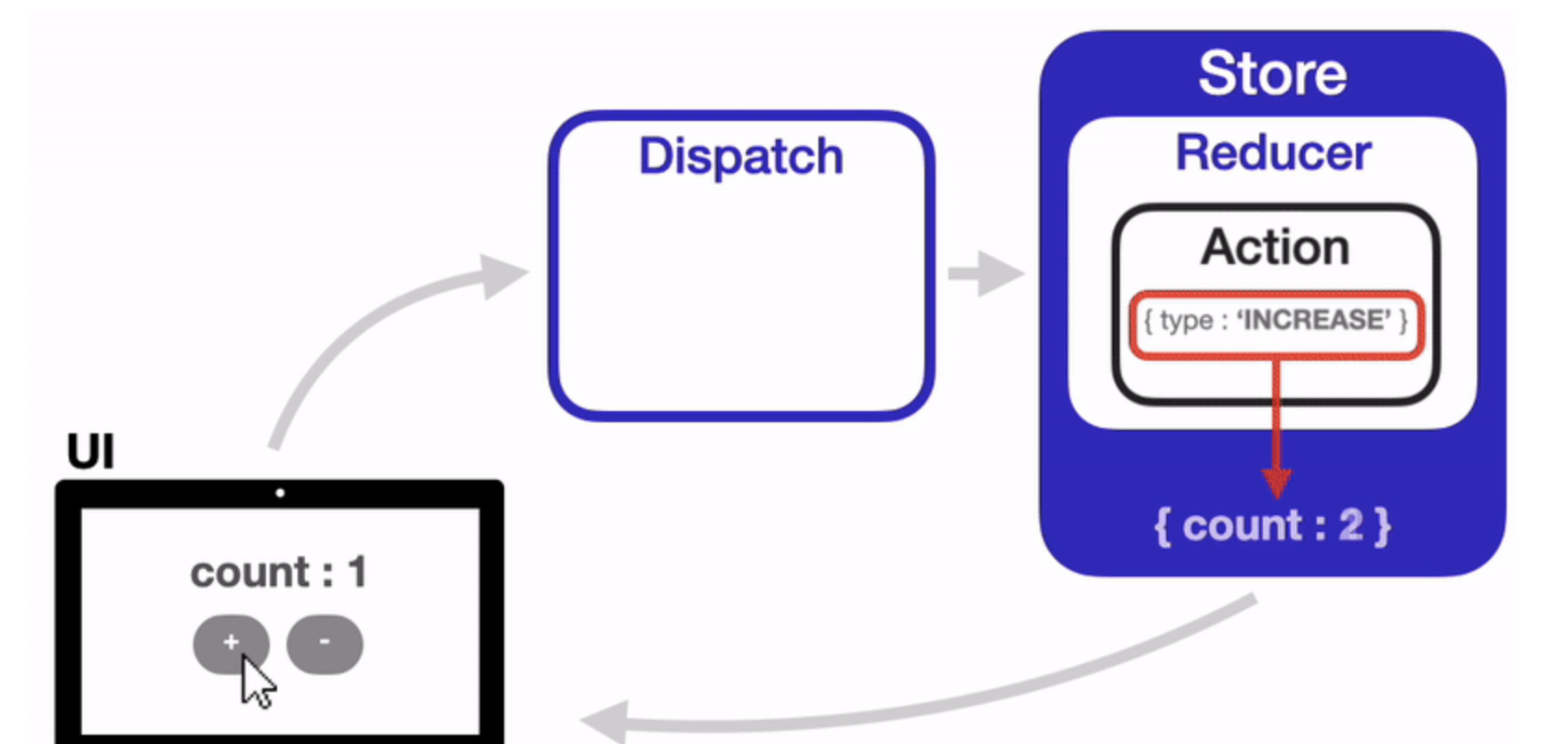
Redux는 다음과 같은 순서로 상태를 관리합니다.
1. 상태가 변경되어야 하는 이벤트가 발생하면, 변경될 상태에 대한 정보가 담긴 Action 객체가 생성됩니다.
2. 이 Action 객체는 Dispatch 함수 인자로 전달됩니다.
3. Dispatch 함수는 Action 객체를 Reducer 함수로 전달해줍니다.
4. Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역 상태 저장소 Store의 상태를 변경합니다.
5. 상태가 변경되면, React는 화면을 다시 렌더링 합니다.

즉, Redux에서는 Action -> Dispatch -> Reducer -> Store 순서로 데이터가 단방향으로 흐르게 됩니다.
1.1 Action
Action은 말 그대로 어떤 액션을 취할 것인지 정의해 놓은 객체 를 의미힙니다.
// payload가 필요 없는 경우
{type: "INCREASE"}
// payload가 필요한 경우
{type: 'SET_NUMBER', payload: 5}위 코드에서 처럼 type은 필수로 지정해야합니다. 해당 Action 객체가 어떤 동작을 하는지 명시해주는 역할을 하기 때문입니다. 작성은 대문자와 Snake Case로 작성합니다. 여기에 필요에 따라 payload를 작성해 구체적인 값을 전달합니다.
보통은 아래의 코드와 같이 Action 객체를 생성하는 함수를 만들어서 사용합니다. 이러한 함수를 액션 생성자(Action Creater)라고도 합니다.
// 파일경로: actions/index.js
//payload가 필요 없는 경우
export const increase = () => {
return {
type: "INCREASE"
}
}
//payload가 필요한 경우
export const addToCart = (itemId) => {
return {
type: ADD_TO_CART,
payload: {
quantity: 1,
itemId,
},
};
};
export const removeFromCart = (itemId) => {
return {
type: REMOVE_FROM_CART,
payload: {
itemId,
},
};
};
export const setQuantity = (itemId, quantity) => {
return {
type: SET_QUANTITY,
payload: {
itemId,
quantity,
},
};
};1.2 Dispatch
Dispatch는 Reducer로 Action을 전달해주는 함수 입니다. Dispatch의 전달인자로 Action 객체가 전달됩니다.
// Action 객체를 직접 작성하는 경우
dispatch({type: "INCREASE"});
dispatch({type: "SET_NUMBER", payload: 5});
// 액션 생성자(Action Creator)를 사용하는 경우
dispatch(increase());
dispatch(removeFromCart(itemId));Action 객체를 전달받은 Dispatch 함수는 Reducer를 호출합니다.
1.3 Reducer
Reducer는 Dispatch에게서 전달받은 Action 객체의 type값에 따라서 상태를 변경시키는 함수 입니다.
아래 예제는 initialState를 state로 갖고 있고, Action 객체의 type값에 따라서 상태가 변경되는 코드입니다.
export const initialState = {
items: [
{
id: 1,
name: "노른자 분리기",
img: "../images/egg.png",
price: 9900,
},
{
id: 2,
name: "2020년 달력",
img: "../images/2020.jpg",
price: 12000,
},
{
id: 3,
name: "개구리 안대",
img: "../images/frog.jpg",
price: 2900,
},
{
id: 4,
name: "뜯어온 보도블럭",
img: "../images/block.jpg",
price: 4900,
},
{
id: 5,
name: "칼라 립스틱",
img: "../images/lip.jpg",
price: 2900,
},{
id: 6,
name: "잉어 슈즈",
img: "../images/fish.jpg",
price: 3900,
},
{
id: 7,
name: "웰컴 매트",
img: "../images/welcome.jpg",
price: 6900,
},
{
id: 8,
name: "강시 모자",
img: "../images/hat.jpg",
price: 9900,
},
],
cartItems: [
{
itemId: 1,
quantity: 1,
},
{
itemId: 5,
quantity: 7,
},
{
itemId: 2,
quantity: 3,
},
],
notifications: [],
};
import { REMOVE_FROM_CART, ADD_TO_CART, SET_QUANTITY } from "../actions/index";
import { initialState } from "./initialState";
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const itemReducer = (state = initialState, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type) {
// action === "ADD_TO_CART" 일 경우
case ADD_TO_CART:
return Object.assign({}, state, {
cartItems: [...state.cartItems, action.payload],
});
// action === "REMOVE_FROM_CART" 일 경우
case REMOVE_FROM_CART:
let newCartItems = state.cartItems.filter(
(el) => el.itemId !== action.payload.itemId
);
return Object.assign({}, state, {
cartItems: newCartItems,
});
// action === "SET_QUANTITY" 일 경우
case SET_QUANTITY:
let idx = state.cartItems.findIndex(
(el) => el.itemId === action.payload.itemId
);
if (idx !== -1) {
state.cartItems[idx].quantity = action.payload.quantity;
}
return Object.assign({}, state, {
cartItems: [...state.cartItems],
});
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
};
.
export default itemReducer;
// Reducer가 리턴하는 값이 새로운 상태가 됩니다이때, Reducer는 순수함수여야 합니다. 외부 요인으로 인해 기대한 값이 아닌 엉뚱한 값으로 상태가 변경되는 일이 없어야 하기 때문입니다.
만약 여러 개의 Reducer를 사용하는 경우, Redux의 combineReducers메서드를 사용해서 하나의 Reducer로 합쳐줄 수 있습니다.
import { combineReducers } from 'redux';
import itemReducer from './itemReducer';
import notificationReducer from './notificationReducer';
const rootReducer = combineReducers({
itemReducer,
notificationReducer
});
export default rootReducer;1.4 Store
Store는 상태가 관리되는 오직 하나뿐인 저장소의 역할을 합니다. 즉, Redux 앱의 state가 저장되어 있는 공간입니다. 아래 코드와 같이 createStore 메서드를 활용해 Reducer를 연결해서 Store를 생성할 수 있습니다.
import {createStore} from 'redux';
const store = createStore(rootReducer);2. Redux Hooks
Redux Hooks는 React에서 Redux를 사용할 때 활용할 수 있는 Hooks 메서드를 제공합니다.
2.1 useSelector()
useSelector()는 컴포넌트와 state를 연결하여 Redux의 state에 접근할 수 있게 해주는 메서드입니다.
import {useSelector} from 'react-redux'
const state = useSelector((state) => state.itemReducer);
console.log(state); 
2.2 useDispatch()
useDispatch()는 Action 객체를 Reducer로 전달해주는 메서드입니다. 위에서 언급한 dispatch함수도 useDispatch()를 사용한 것입니다.
import {useDispatch} from "react-redux"
const dispatch = useDispatch();
const handleDelete = (itemId) => {
dispatch(removeFromCart(itemId));
};
const handleQuantityChange = (quantity, itemId) => {
dispatch(setQuantity(itemId, quantity));
};3. Redux의 세가지 원칙
-
Single source of truth
동일한 데이터는 항상 같은 곳에서 가지고 와야 한다는 의미입니다. 즉, Redux에는 데이터를 저장하는 store라는 단 하나뿐인 공간이 있음과 연결이 되는 원칙입니다. -
State is read-only
상태는 읽기 전용이라는 뜻으로, React에서 상태갱신함수로만 상태를 변경할 수 있었던 것처럼, Redux의 상태도 직접 변경할 수 없음을 의미합니다. 즉, Action 객체가 있어야만 상태를 변경할 수 있음과 연결되는 원칙입니다. -
Changes are made with pure functions
변경은 순수함수로만 가능하다는 뜻으로, 상태가 엉뚱한 값으로 변경되는 일이 없도록 순수함수로 작성되어야하는 Reducer와 연결되는 원칙입니다.

