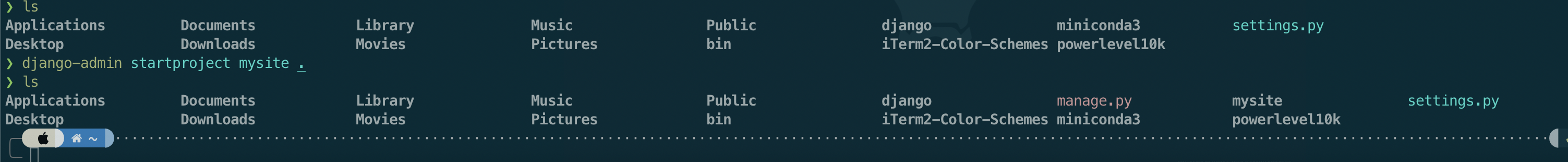
1.프로젝트 시작
점 .은 현재 디렉토리에 장고를 설치하라고 스크립트에 알려주기때문에 만약 home에서 프로젝트시작시에 .을 붙이게 되면 manage.py도 mysite에 있는게 아니라 home에 있게된다.
DEBUG가True이고 ALLOWED_HOSTS가 비어 있으면, 호스트는 ['localhost', '127.0.0.1', '[::1]']에 대해서 유효하다. 애플리케이션을 배포할 때 PythonAnywhere의 호스트 이름과 일치하지 않으므로 다음 설정을 아래와 같이 변경해줘야 한다. :
mysite/settings.py
ALLOWED_HOSTS = ['127.0.0.1', '.pythonanywhere.com']
manage.py
manage.py는 스크립트인데, 사이트 관리를 도와주는 역할을 합니다. 이 스크립트로 다른 설치 작업 없이, 컴퓨터에서 웹 서버를 시작할 수 있다.
settings.py
settings.py는 웹사이트 설정이 있는 파일이다.
urls.py
urls.py파일은 urlresolver가 사용하는 패턴 목록을 포함하고 있다.
객체(Object)
프로그래밍 개발 방법 중에는 객체 지향 프로그래밍(object oriented programming)이라 부르는 개념이 있어요. 이 개발 방법은 프로그램이 어떻게 작동해야 하는지 모든 것을 하나하나 지시하는 것 대신, 모델을 만들어 그 모델이 어떤 역할을 가지고 어떻게 행동해야 하는지 정의하여 서로 알아서 상호작용할 수 있도록 만드는 것입니다.
모델링을 한후
blog/admin.py 파일을 열어서 내용을 다음과 같이 바꾼다.
from django.contrib import admin
from .models import Postadmin.site.register(Post)
코드에서 알 수 있듯이 앞 장에서 정의했던 Post모델을 가져오고(import) 있다. 관리자 페이지에서 만든 모델을 보려면 admin.site.register(Post)로 모델을 등록해야 함.
터미널에서 깃에 들어갔다가 다시 나오는법
git init을 하게되면 현재 들어와있는 디렉토리를 로컬저장소로 저장하게 된다.
git 로컬 저장소로 설정된 폴더에는 숨김파일으로 .git 폴더가 만들어지게 되며 이 폴더속에 현재 선택한 폴더의 모든 Git 정보들이 만들어지게 된다.
그래서 만약 터미널에서 깃에대한 연결을 끊으려면
rm -r .git 을 실행해주면 된다. git init을 통해 만들어진 디렉토리를 삭제시켜주는것이다. .git 디렉토리가 사라지면 로컬저장소로서의 지정도 해제가 된다.
git remote -v 명령어로 현재 연결된 로컬 저장소에 대한 정보를 알수있다.
기존의 디렉토리에 있는 urls.py와 프로젝트에플리케이션내의 직접만든 urls.py의 차이
mysite/urls.py파일을 깨끗한 상태로 유지하기 위해, blog 애플리케이션에서 메인 mysite/urls.py파일로 url들을 가져오게된다.
먼저 blog.urls를 가져오는 행을 추가해 보자. blog.urls를 가져오려면, include 함수가 필요하다. from django.urls 행을 찾아 import 뒤에 include 함수를 추가한다.
이제 mysite/urls.py 파일은 아래처럼 보인다.
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('blog.urls')),
]장고는 http://127.0.0.1:8000/ 로 들어오는 모든 접속 요청을 blog.urls로 전송해 추가 명령을 찾을 것.
그리고 blog/urls.py 생성
추가
from django.urls import path
from . import views
urlpatterns = [
path('', views.post_list, name='post_list'),
]
장고 함수인 path와 blog 애플리케이션에서 사용할 모든 views를 가져왔다.
이제 post_list라는 view가 루트 URL에 할당되었다. 이 URL 패턴은 빈 문자열에 매칭이 되며, 장고 URL 확인자(resolver)는 전체 URL 경로에서 접두어(prefix)에 포함되는 도메인 이름(i.e. http://127.0.0.1:8000/)을 무시하고 받아들인다. 이 패턴은 장고에게 누군가 웹사이트에 'http://127.0.0.1:8000/' 주소로 들어왔을 때 views.post_list를 보여주라고 말해준다.
views.py
뷰(view) 는 애플리케이션의 "로직"을 넣는 곳이다. 뷰는 이전 장에서 만들었던 모델에서 필요한 정보를 받아와서 템플릿에 전달하는 역할을 한다
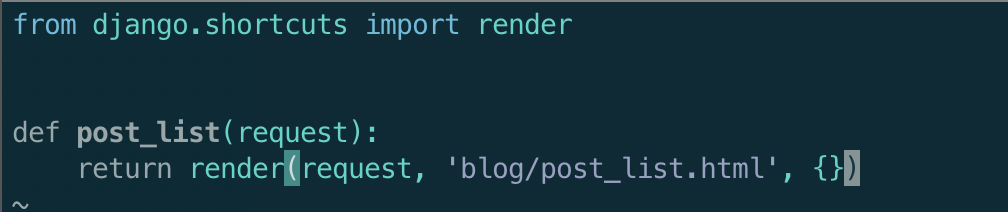
어플리케이션의 디렉토리 안에 views.py에 내용을 추가해준다.

방금 post_list라는 함수(def)를 만들었다. 이 함수는 요청(request)을 넘겨받아 render메서드를 호출한다. 이 함수는 render 메서드를 호출하여 받은(return) blog/post_list.html템플릿을 보여준다.
템플릿만들기
템플릿은 곧 템플릿 파일을 만든다는 뜻이다. 템플릿 파일에 모든 내용이 저장된다.
템플릿은 blog/templates/blog디렉토리에 저장된다. 먼저 blog디렉터리 안에 하위 디렉터리인 templates을 생성하자. 그리고 template디렉토리 내 blog라는 하위 디렉토리를 생성하자.
( 폴더 구조가 복잡해 질 때 좀더 쉽게 찾기 위해 사용하는 관습적인 방법이랍니다)
다음 blog/templates/blog디렉토리 안에 post_list.html이라는 새 파일(현재는 빈 파일)을 만들자.
그뒤론 html파일에 내용을 채운대로 보이게될것이다.