관리자 페이지에 모델을 추가해보자.


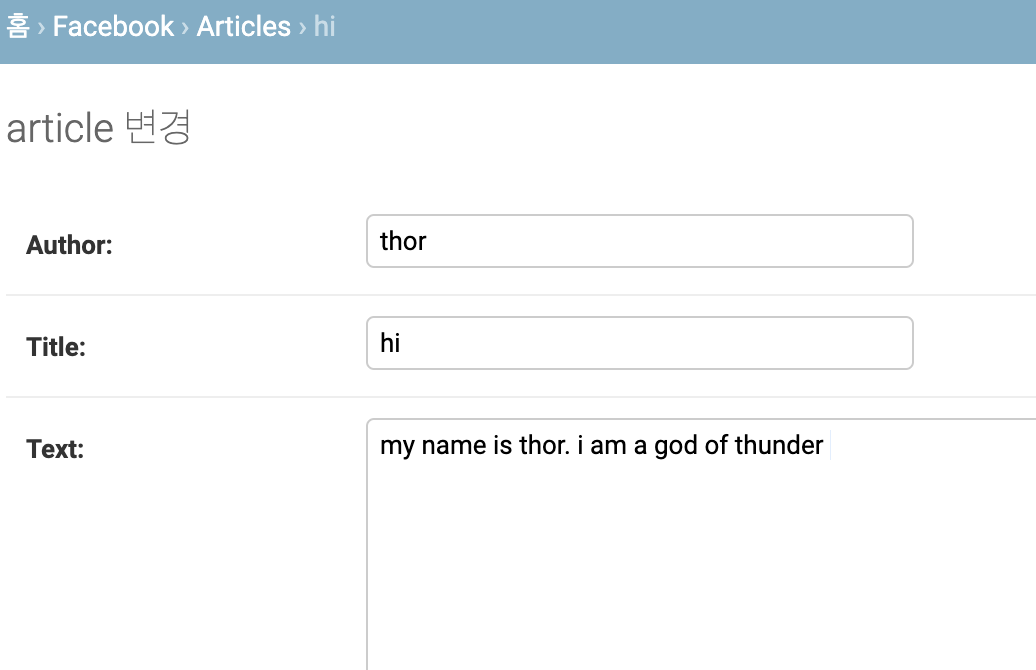
게시글을 추가해보자

관리자 페이지에서 Article에 여러 글을 추가했지만 아마 어플자체에서 변화는 없을것이다.
외형을 담당하는 html, css)와 데이터베이스가 저장되는 모델을 연결하는 작업이 필요

페이스북이라는 app의 models로 부터 Article을 import 해온다.
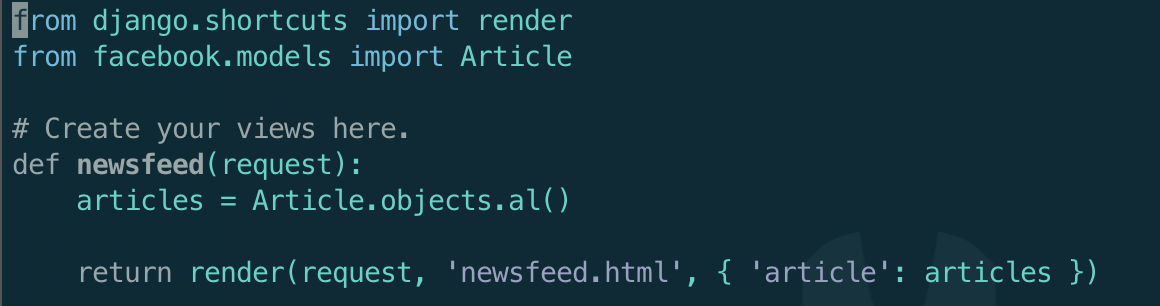
그리고 newsfeed라는 함수를 생성해준다.
함수내용은 위와 같다.
- 모델에서 데이터 꺼내오기
모델에 저장된 내용을 장고에서 꺼내올 때는 항상 모델명.objects.명령어의 형태로 사용된다.
Article.objects.all() Article 은 모델에서 모든 글을 가져오라는 명령이다. - 모든 게시물이 담긴 articles를 articles라는 이름으로 html로 보내진다.
- html에서는 articles라는 이름으로 게시물을 불러올 수 있다
- 하나 하나의 게시물들은 feed라는 이름으로 처리된다.
