백엔드를 rest api 형식으로 만들고 싶다보니 프론트와 백을 분리해서 해보는게 어떨까라는 생각으로 프론트를 처음 써보는 Vue.js를 사용해볼 예정
- vscode tool을 이용해서 vue 프로젝트를 관리할 예정
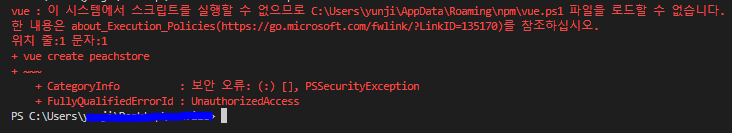
- 설치 했지만 vue 프로젝트를 만드는데 오류가 발생
vue 연동하면서 발생했던 오류과 해결

- 파워쉘 보안 오류가 발생.
- window powershell을 관리자 권한으로 켜서
- Set-ExecutionPolicy Unrestricted 해당 코드 실행
- 모든 스크립트를 허용처리로 바꿔줌.
- 근데 보안상 문제가 있을거 같아서 다른 방법 이용
파워쉘이 아닌 git bash 터미널 이용
- vue create 프로젝트명
- 프로젝트 생성 -> 프로젝트 명에 따라서 해당 프로젝트가 만들어진다.
프로젝트가 만들어진 후 에디터로 해당 폴더 오픈 후 시작
- 오픈하고나서 해당 서버가 제대로 작동하는지 확인해보고 싶은경우
- npm run serve 를 통해 서버를 구동 해볼 수 있음.
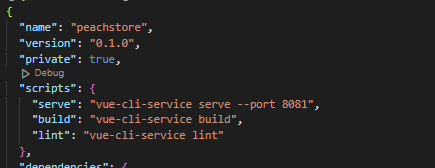
springboot와 연동해서 사용할 것이기 때문에 springboot가 기본적으로 사용하는 8080포트를 vue 도 사용하기 때문에 vue의 포트를 8081 포트로 변경해준다.
- 변경 방법 package.json에서 serve에 뒷부분에 --port 8081을 넣어줘서 변경

간과하고 있던점
- vue 프로젝트를 springboot 프로젝트 내부에 만들어야한다는 점
- 아무리 생각해도 바깥에서 만들면 절대 연동이 안될거 같은 느낌을 찾아보면서 느끼게 되어 자세히 보니 전부 프로젝트 내부에 만들었다는것을 알게 됨.
- 당연하게 생각해야했던점을 아예 분리되어생성한다고 생각했다.
- 아무리 생각해도 바깥에서 만들면 절대 연동이 안될거 같은 느낌을 찾아보면서 느끼게 되어 자세히 보니 전부 프로젝트 내부에 만들었다는것을 알게 됨.
