Expanded는 Flexible위젯의 fit옵션의 default값이 tight로 설정 되어있다.
반면에 Flexible은 loose로 설정 되어있다.
Flexfit.tight는 가능한만큼 늘어나고 Flexfit.loose는 필요한 만큼 늘어나는데 Flexible위젯이 Expanded위젯보다 좀 더 디테일한 설정이 가능하다.
이때 Expanded와 Flexible위젯은 반드시 Row,Column위젯 안에서 사용해야한다.
간단하게 위젯의 텍스트가 넘치는걸 방지하려면 Expanded
디테일한 영역 설정이 필요하다면 Flexible
🔎Flexible
Flexible 위젯은 Row나 Column의 공간의 여유 공간을 활용할 수 있다. 즉 Children 내부에 선언된 위젯들이 차지하는 영역을 비율별로 나눌 수 있는 기능을 제공한다. Flexible 위젯의 flex 속성 값을 조절해서 차지하는 비중을 조절 할 수 있다.
🔎Expanded
Expanded는 Row, Column 내부의 Children이 차지하는 공간을 가득 채우도록 할 수 있는 기능이다. Flexible과 동일하게 남은 공간에 대한 비중을 설정할 수는 있으나 Row, Column의 Child가 화면을 가득 채우도록 강제한다는 점이 다르다.
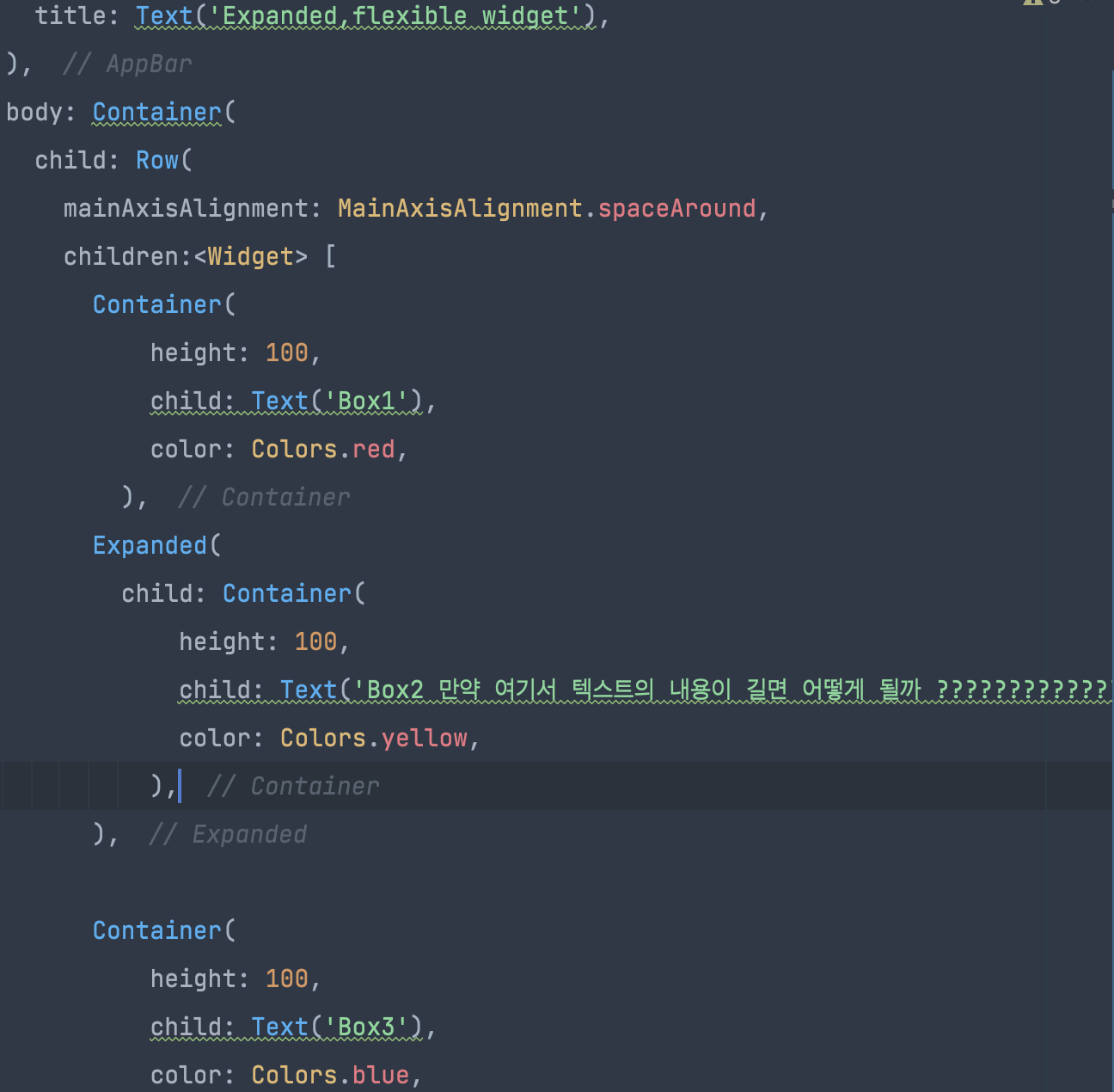
🔎코드로 보기
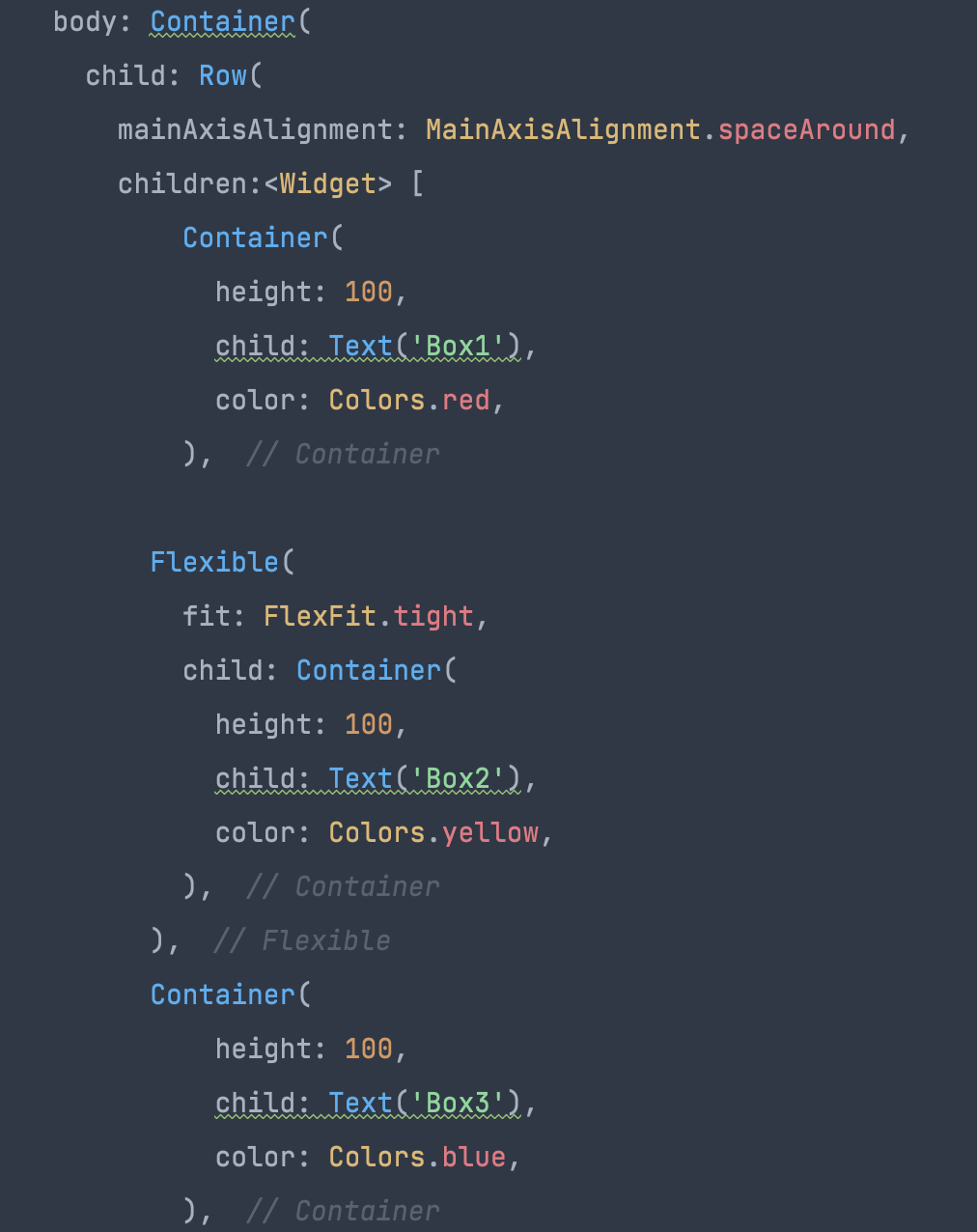
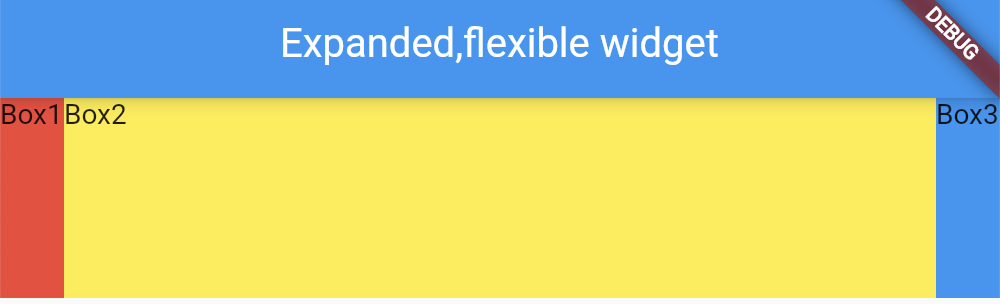
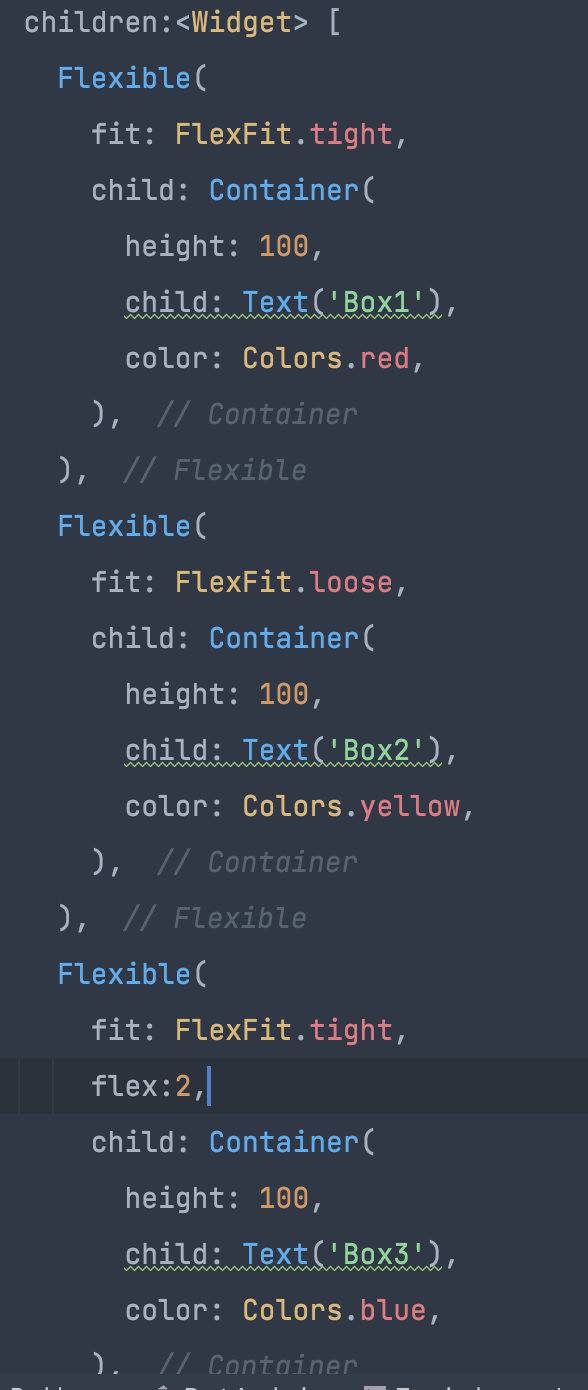
1.Box2에만 FlexFit.tight를 설정

 강제적으로 차지할 수 있는 공간을 모두 차지한다. Flexible 위젯의 flex 속성 값을 조절해서 차지하는 비중을 조절 할 수 있다.
강제적으로 차지할 수 있는 공간을 모두 차지한다. Flexible 위젯의 flex 속성 값을 조절해서 차지하는 비중을 조절 할 수 있다.
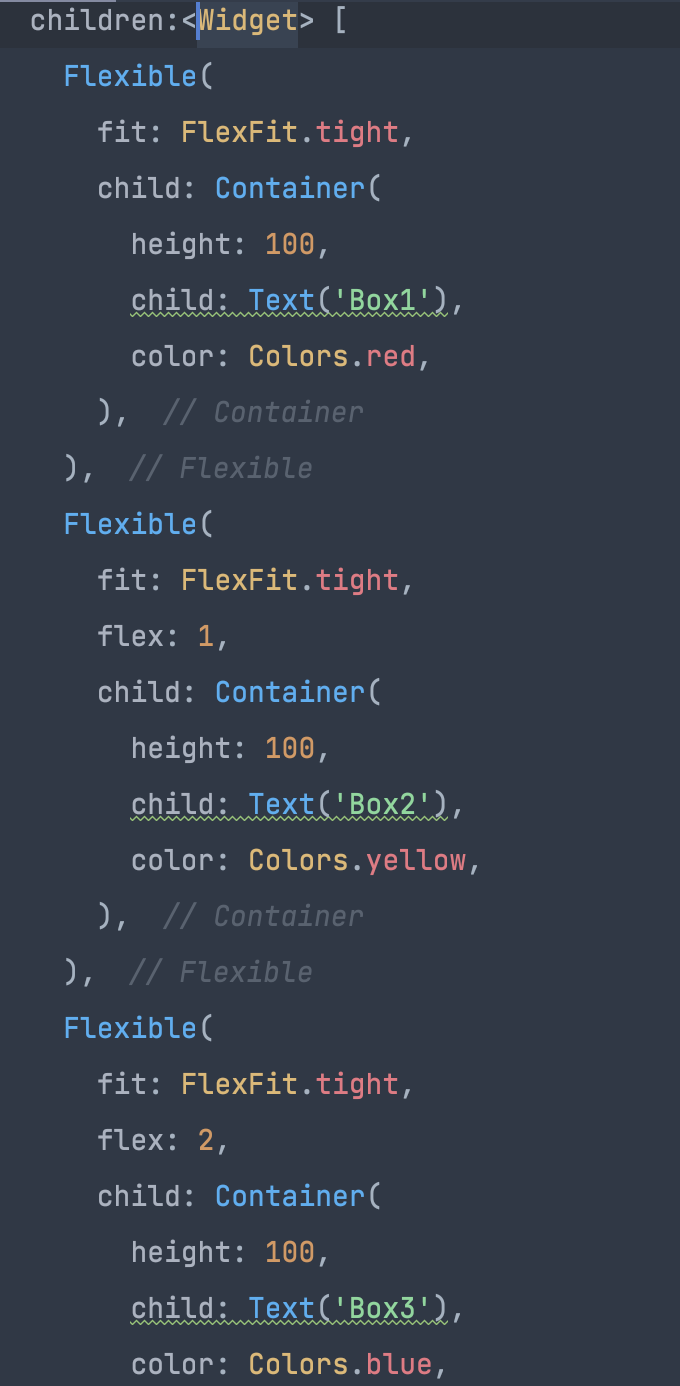
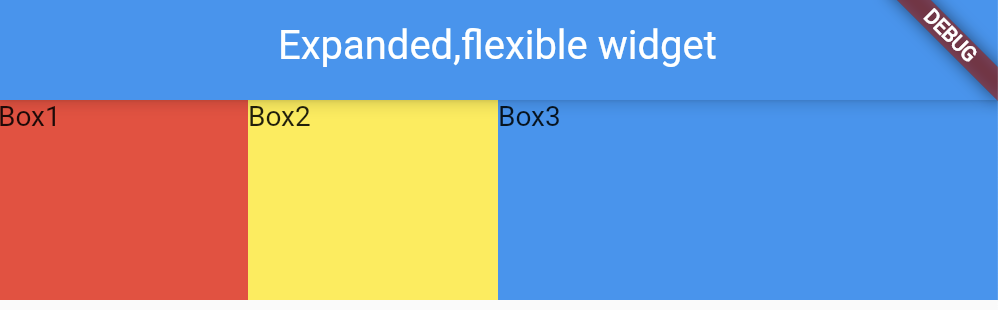
2.box2,3에 flex값 설정
Flexible 위젯의 flex 속성 값을 조절해서 차지하는 비중을 조절 할 수 있다. flex의 defalut값은 1이다.


3.Box2에 FlexFit.loose를 설정
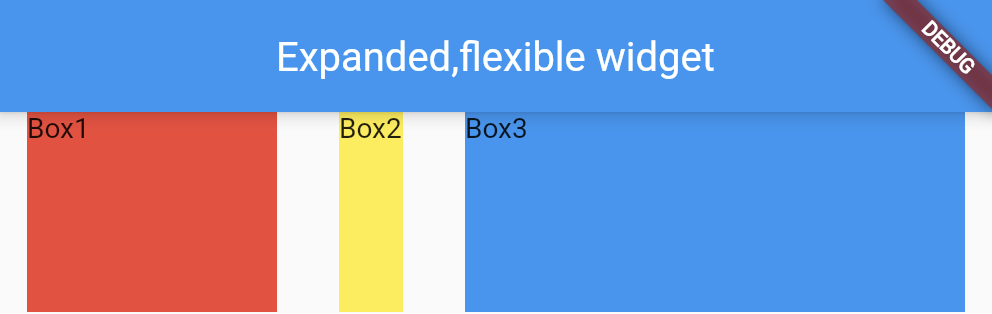
Box3는 FlexFit.tight로 강제로 늘리기 때문에 여전히 전과 같이 남겨진 부분의 2/3을 가져간만큼 차지하고 있다.
Box2는 Flexfit.loose니까 필요한 공간만 차지하고 있다. 남은 1/3은 mainAxisAlignment: MainAxisAlignment.spaceAround로 인해 child주변의 공간으로 동등하게 나눠졌다.


4.Expanded 설정
Expanded는 Flexible with FlexFit.tight와 같은 의미라고 생각하면 된다.
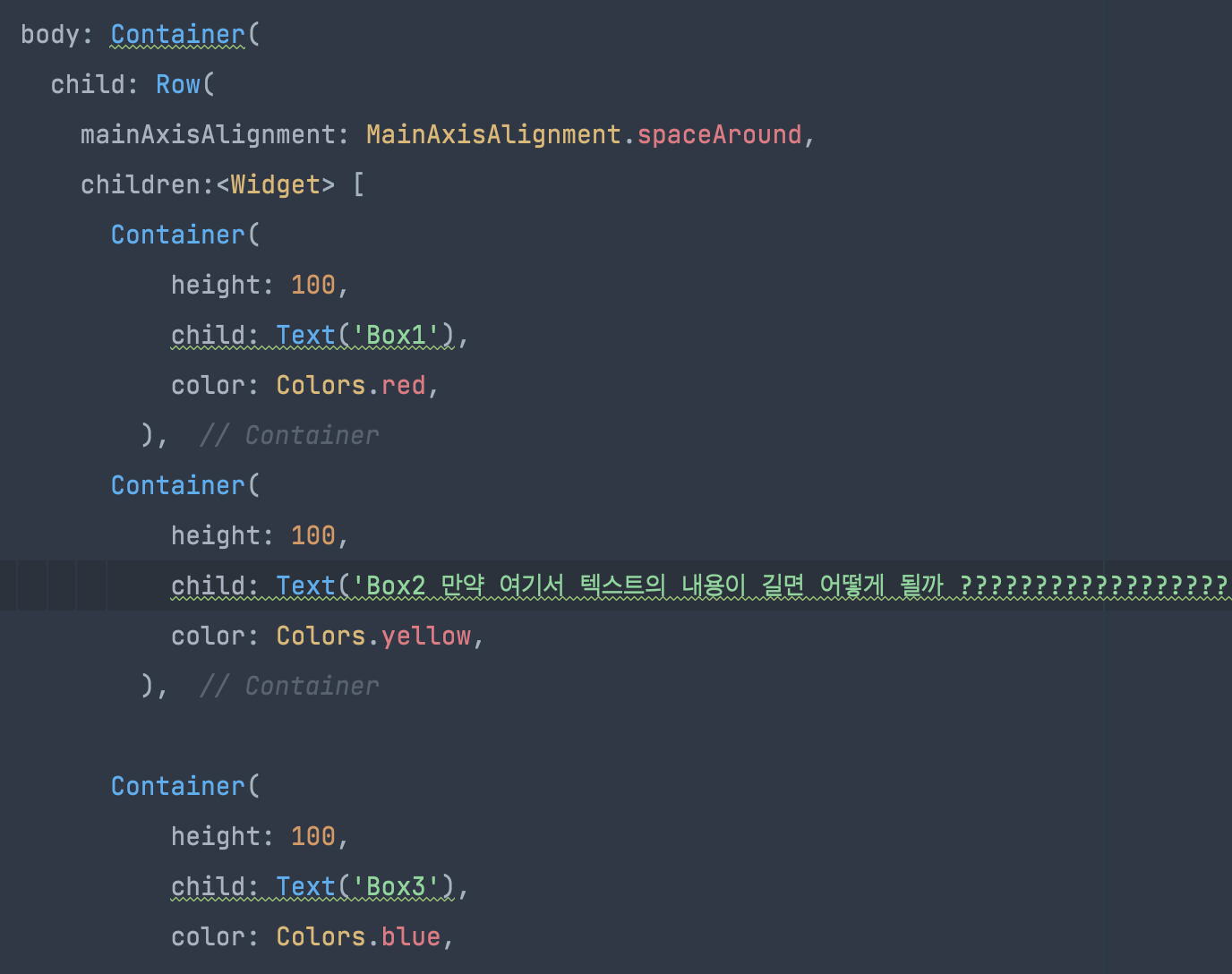
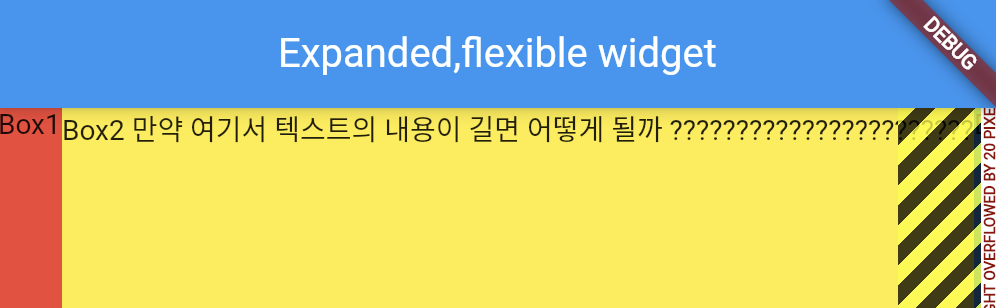
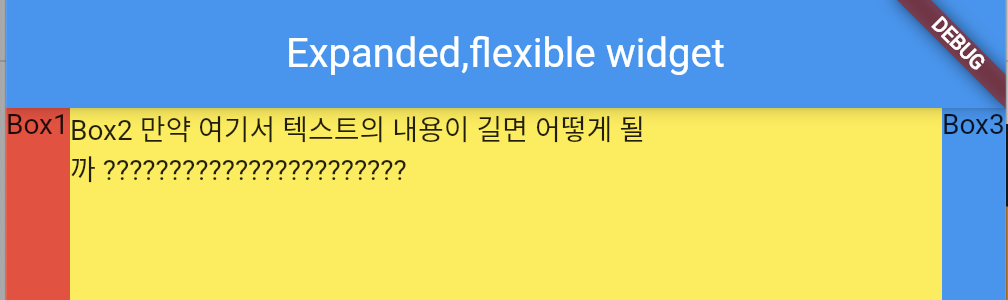
픽셀 오버플로우 에러(지정한 영역보다 표시할 내용이 넘치면 발생하는 에러)를 해결하기 위해 Expanded위젯으로 감싸주면 된다.


이렇게 오버플로우 에러가 생겼을때 Expanded로 감싸주면 해결된다.


📍참고자료


안녕하세요 혹시 예제 코드에 사용된 폰트 혹시 알 수 있을까요?