이번 과제는 네이버나 유튜브 또는 원하는 웹사이트 중 하나를 골라 메인 레이아웃 클론 코딩을 하는 것이다.
많은 고민 끝에 나는 악보바다 사이트를 선정했다.
악보바다 사이트 : http://www.akbobada.com/
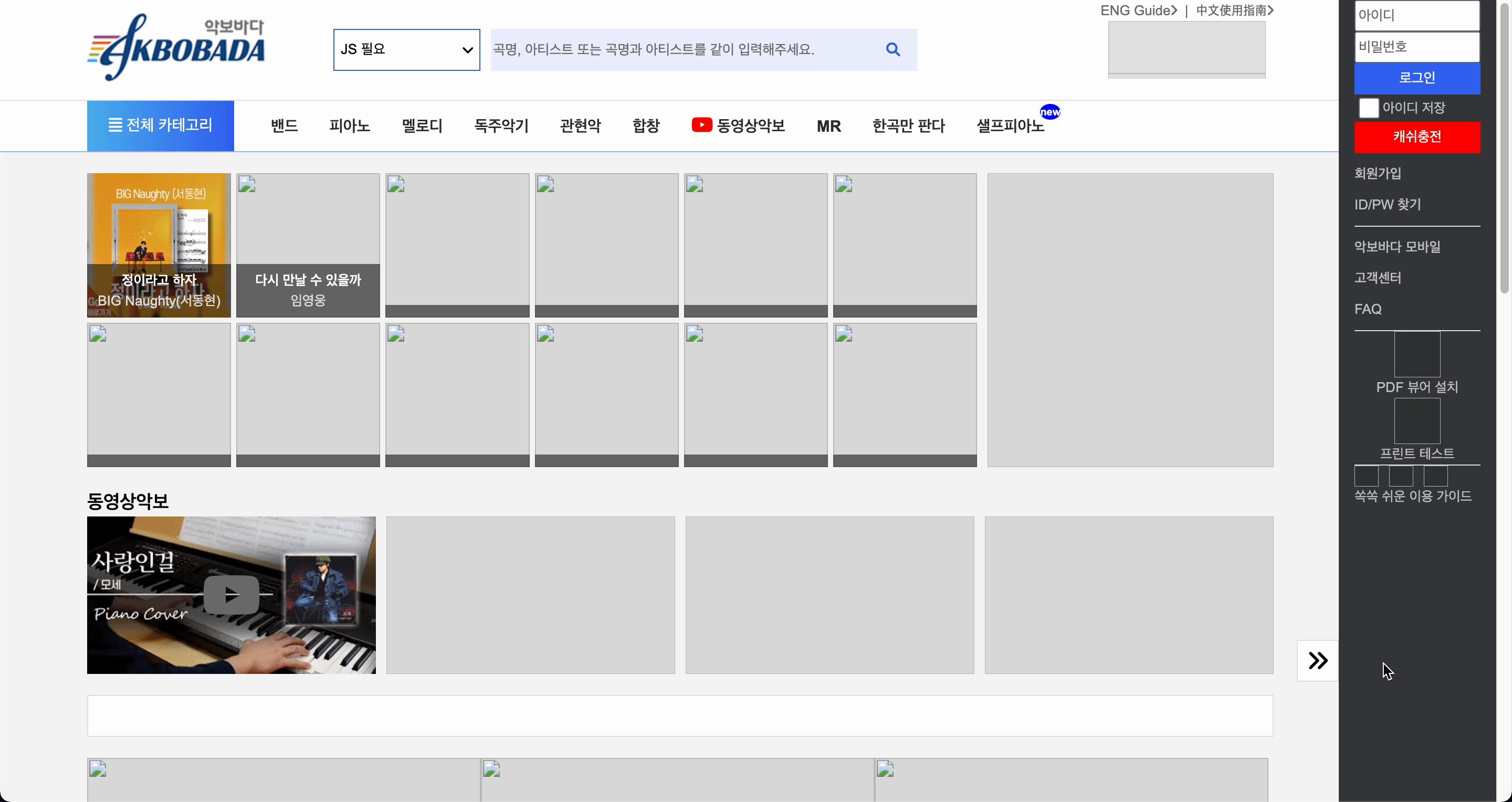
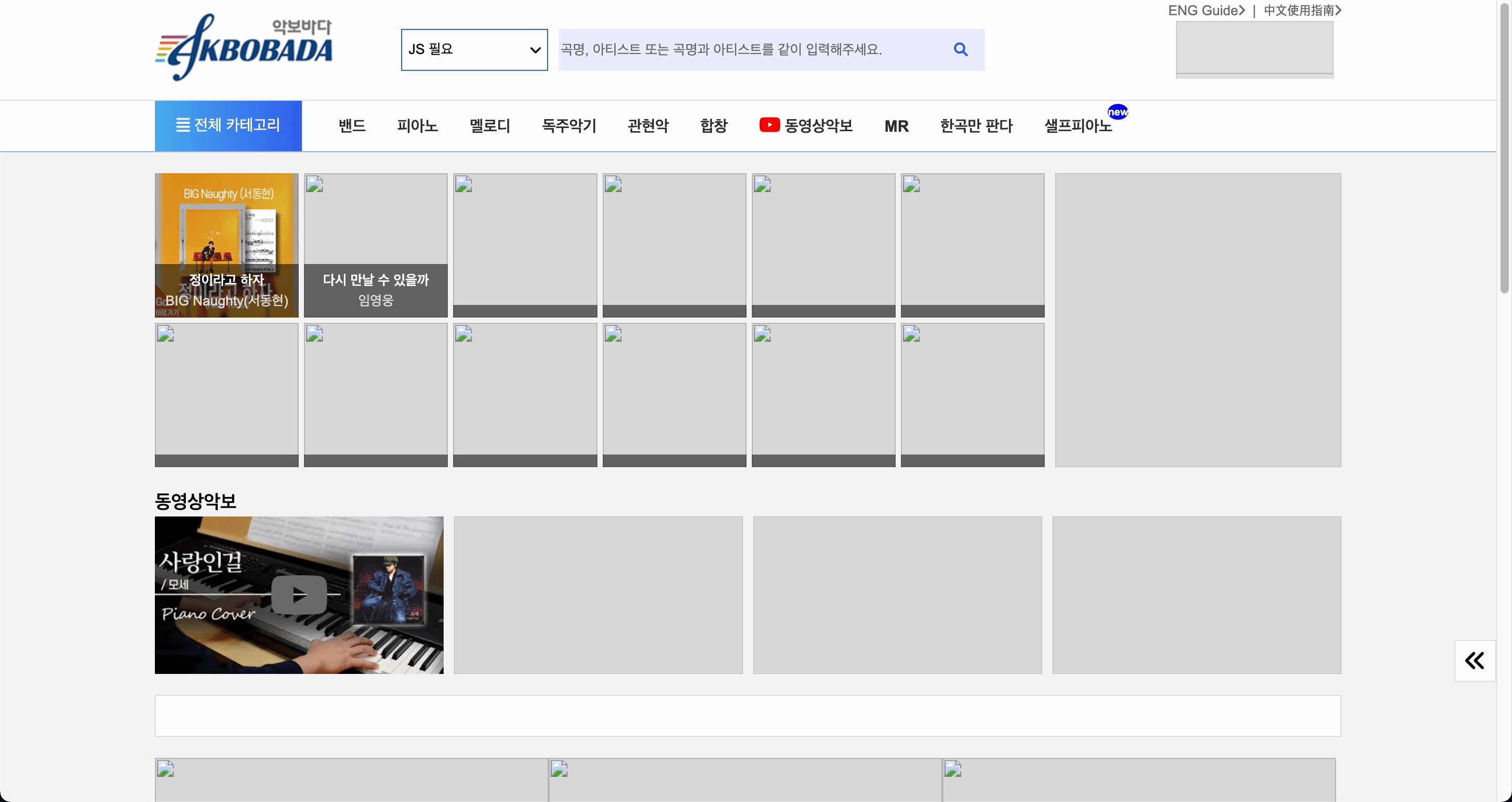
- 나의 결과물


이미지나 글은 다 넣지 않고 기본 레이아웃 만드는 데 초점을 맞췄다. 2일동안 만들었지만 퀄이 좋지 않다 ㅠ.ㅠ
선정 이유
-
예전에 사이트 이용 당시 아쉬웠던 점을 개선해보기 위해
-
grid와 flex 공부하기 좋을 것 같아서
-
지금까지 강의에서 배웠던 scss 문법을 사용하기 좋을 것 같아서
추가 기능
-
sidebar 접기 기능
-
반응형 웹사이트 만들기 (웹 너비가 700px 이하일 때)
아쉬운 점
-
세세한 부분에 시간 너무 많이 뺏김 ex) padding, margin 값 구하기
-
구현 난이도가 어렵지 않고 중복되는 일이 많았다.
-
들인 시간에 비해 class name이 디테일하지 않고 적절하지 않은 것 같다.
배운 점
-
SCSS 문법을 공부하고 사용해볼 수 있었다. 반복, 변수, 내장 모듈 등
-
BEM 방식 (참고자료: https://nykim.work/15)
만족한 점
-
새로운 기능을 추가하려 시도한 점 👍
-
짧은 시간 내 과제 제출하기 위해 잠을 줄여가며 만들려고 한 점 🔥
느낀 점
늘 미뤄왔던 CSS 공부를 한 주 불태워 열심히 배우고 성장했다고 생각한다. 금요일까지 과제 제출이었기 때문에 잠을 줄여서 만들었고 나름대로 결과물에 만족한다. 사실 레이아웃 만드는 데 크게 어렵지 않았지만 디테일 신경쓰느라 시간이 많이 걸렸다. CSS 공부하다 보니 예전에는 JS로 구현했던 걸 CSS 몇 줄로 쉽게 구현하는 것을 보고 CSS의 위력(?)을 느낄 수 있었다.