어제까지의 저는...
프로젝트를 하며 문득 그런생각이 들었습니다.
파일 생성할 때 비슷한 생김새로 만들고 있지 않나?
혹은
뷰모델이나 뷰를 만들 때 다른 뷰에서 긁어와서 파일을 생성한 쪽에 붙여넣고 있지는 않은가?
저는 둘다였어요..ㅎㅎ 매번 긁어온 코드에서 필요한 부분들을 지우는 것이 너무나도 지루하고 귀찮았기 때문에 Xcode Template를 사용해 작업의 효율을 주고자 합니다.
Xcode Template

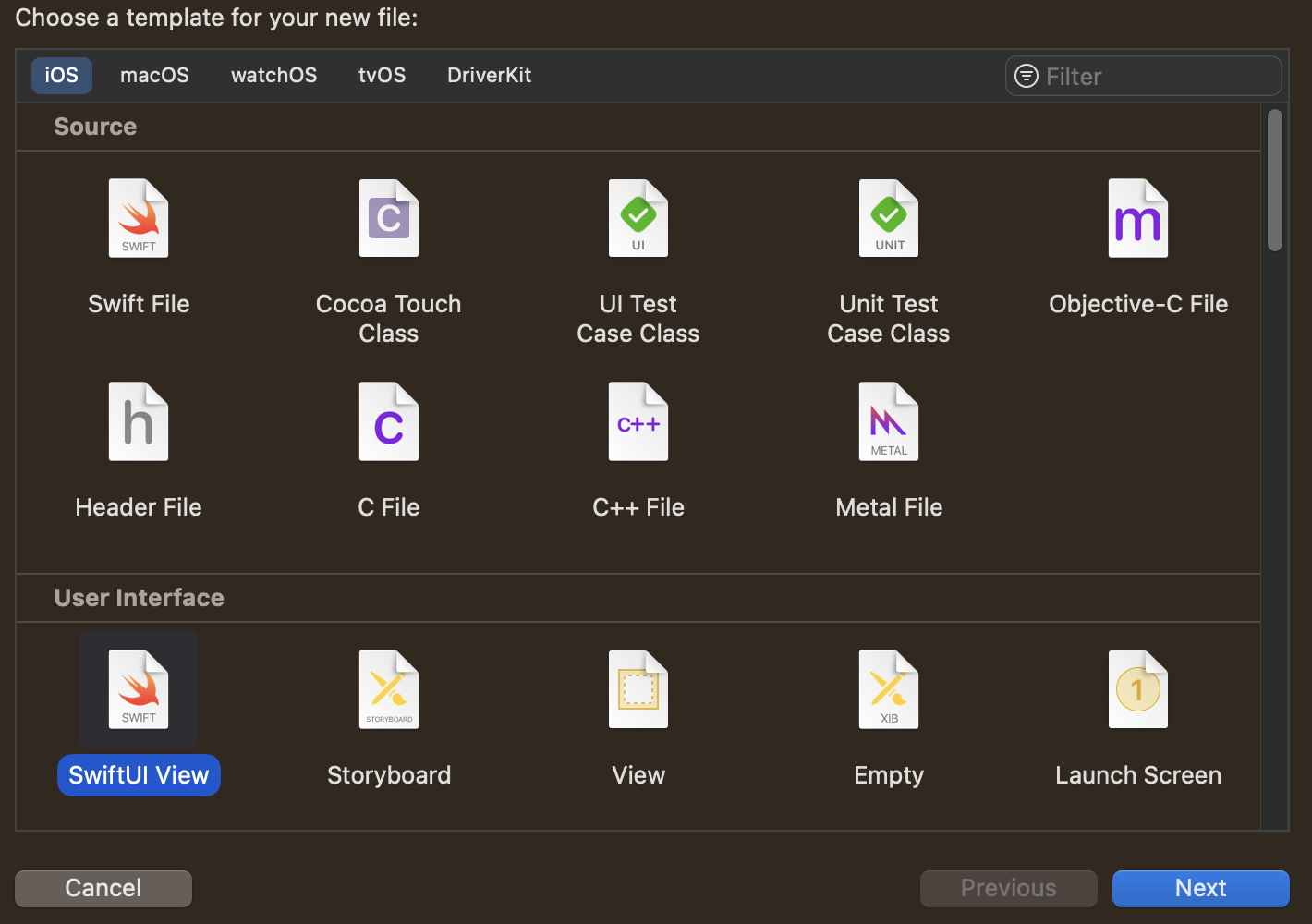
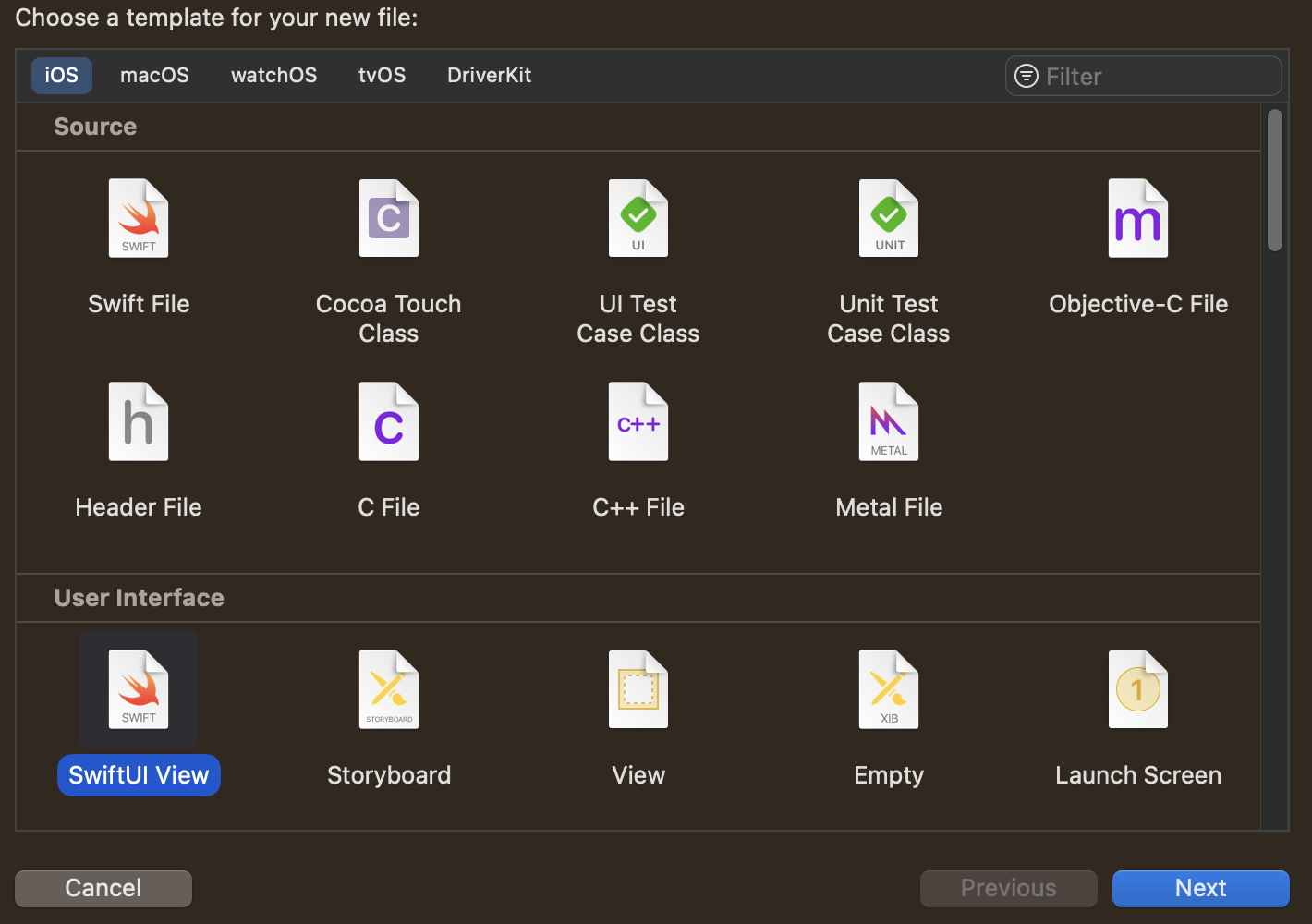
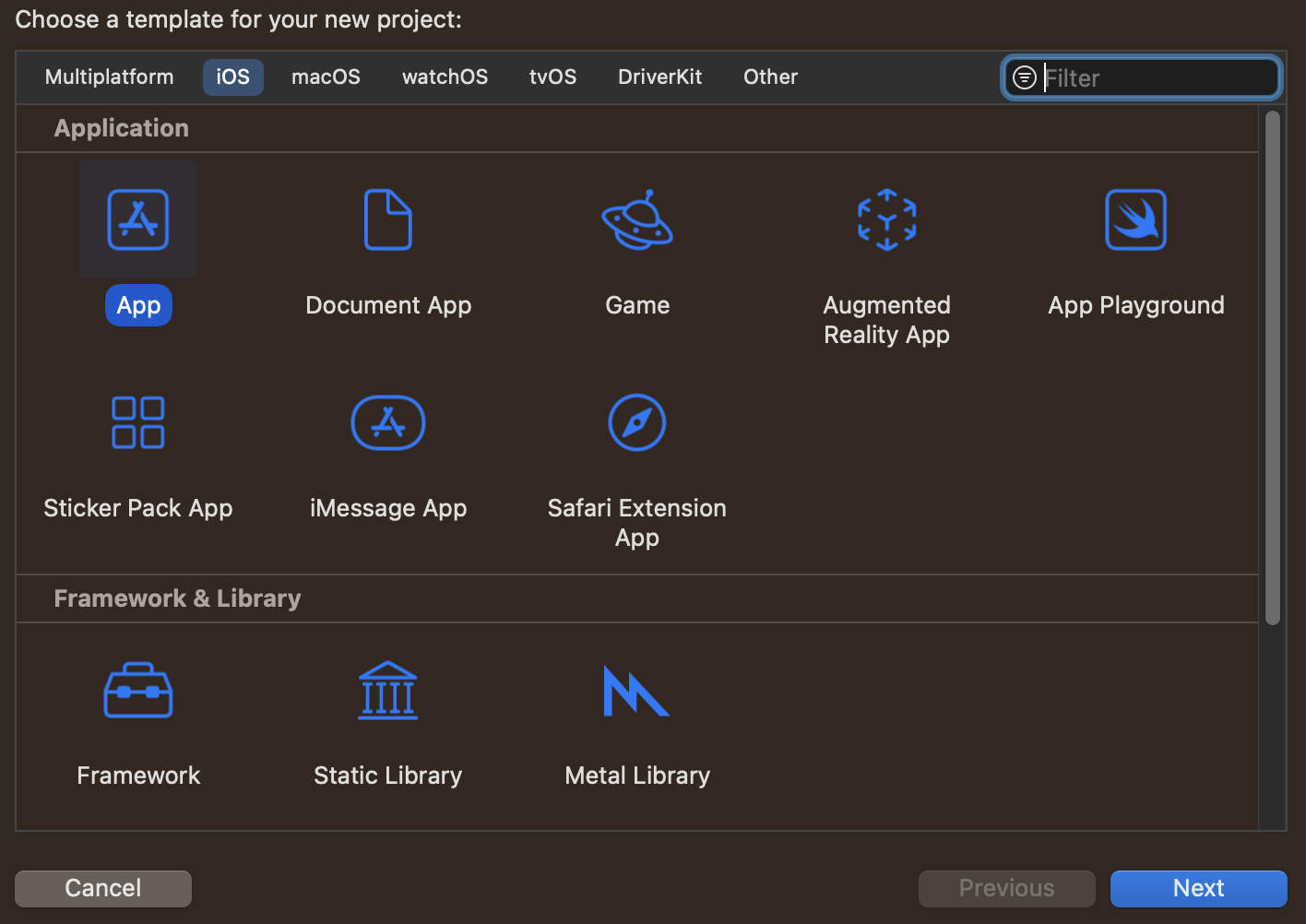
파일을 생성할 때 여러가지 선택지를 고를 수 있습니다. 저희는 빈파일일때 Swift File, 스유 뷰일 때 SwiftUI View 등등 선택적으로 파일을 만들 수 있는데요, 이것이 템플릿 입니다.
빈 파일에서부터 코드 작성을 시작한다면 꽤나 골치아픈 작업이 될거에요. 어느정도 가이드 코드과 주석을 추가해 사용자에게 설명을 제공하고 코드 작성에 도움을 주는 것이 궁극적인 목표라고 할 수 있습니다.
추가하는 방법
추가하기 전 템플릿 폴더가 어떻게 구성되야 하는 지 살펴 볼 필요가 있습니다.
cd /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/Library/Xcode/Templates
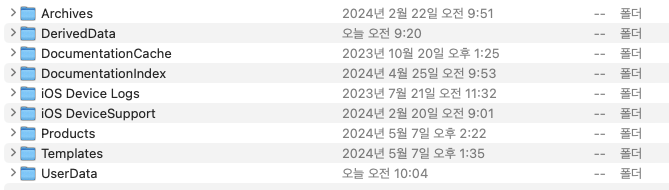
open .터미널을 통해 템플릿에 접근해서 파인더를 통해 확인해볼 수 있습니다.

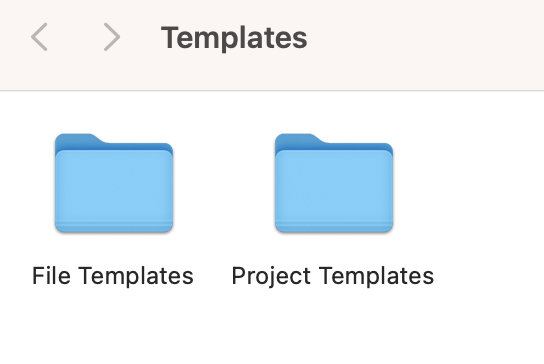
템플릿 폴더에는 두가지 템플릿이라는 폴더가 또 있어요.
 |  |
|---|---|
파일 템플릿 | 프로젝트 템플릿 |
각각에 맞는 템플릿을 꺼내 저희가 템플릿을 직접 작성할 때 참고해서 작성할 수 있습니다.
주로 파일템플릿을 작성할 것이므로 어떻게 생겼는지 내부 파일을 살펴볼께요.
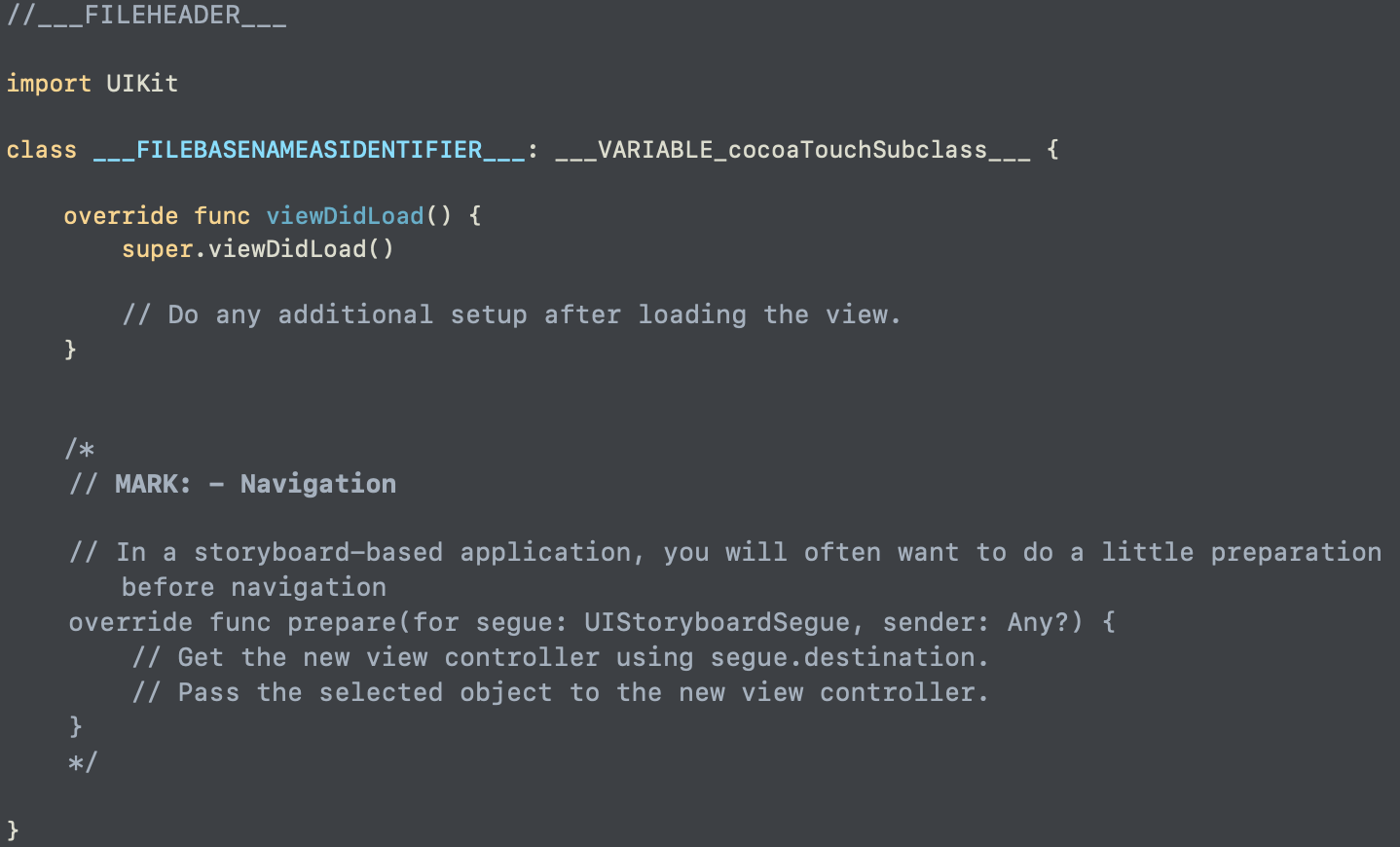
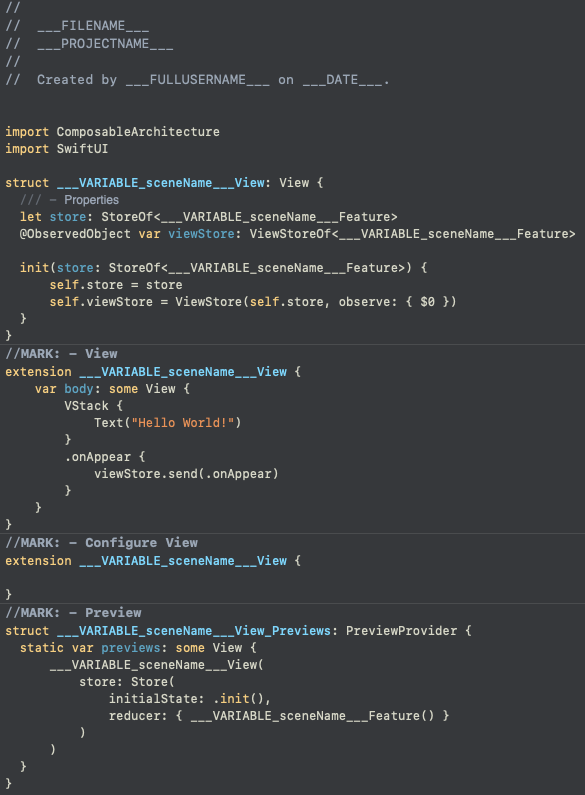
File Templates - iOS - Source - CoCoa Touch Class.xctemplate - UIViewControllersSwift - ___FILEBASENAME___.swift
다음과 같이 파고파고 들어와 뷰컨트롤러를 만들 때의 코드를 살펴보겠습니다.

엄메? 저희가 뷰컨만들 때랑 동일합니다.
대충 눈치채셨을 것 같습니다. 이제 저 이상한 언더바 덕지덕지 문자들이 어떻게 구성되는지 알아야 하겠죠?
폴더를 구성할 때 파일과 TemplateInfo.plist파일 두개가 필요합니다.
Cocoa Touch Class.xctemplate에도 최상단에 plist가 존재합니다.
plist

-
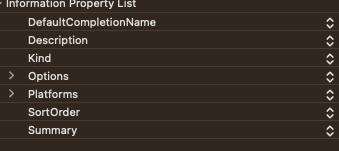
Description
템플릿에 관한 설명을 적어주시면 됩니다. -
Kind
어떠한 템플릿 타입인지 작성해주시면 됩니다. 파일인지 프로젝트인지에 따라 kind 값을 지정할 수 있습니다. -
Options (Array)
옵션에는 또 다양한 값들이 들어갑니다.
- default
파일 생성 시 이름입니다. 아무값도 입력하지 않았을 때 기본적으로 작성되어 들어가는 파일명이에요. 예를들어 Default에File을 지정했다면

다음과 같이 뜨게 되는거죠
- Description
해당 아이템에 대한 설명이 들어갑니다.

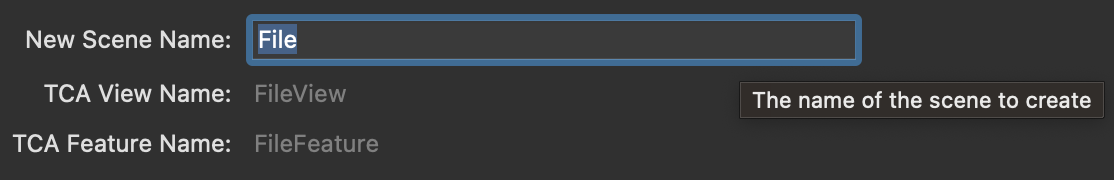
저렇게 텍스트필드에 제가 적은 Description이 들어갑니다.
- Type
위 사진에서 텍스트필드가 어떻게 나왔나면 Text로 지정했기 때문이에요.
다른 타입들은 checkbox, static combo, popup 등등 많기 때문에 여러방법으로 표현할 수 있어요.
- Name
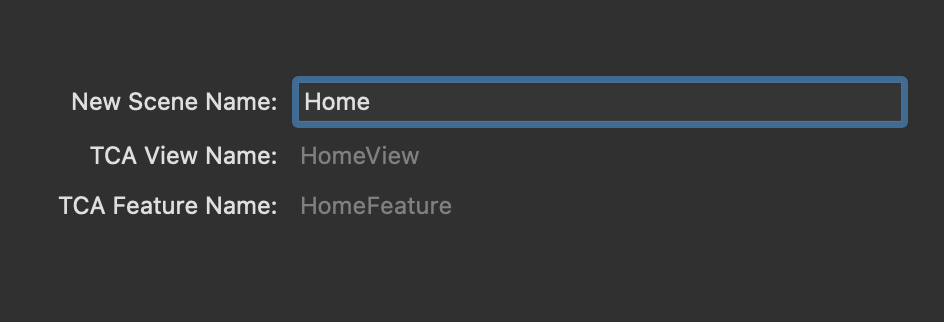
말그대로 해당 필드의 이름입니다. 위 사진에서는New Scene Name:으로 지정해주었습니다.
- Required
해당 속성의 값을 입력해야만 넘어갈 수 있게 Bool값으로 받을 수 있습니다. 저는 YES로 체크했기 때문에 New Scene Name에 파일명을 꼭 값을 넣어야 파일생성이 가능하도록 제한했습니다.
- NotPersisted
해당 속성을 기억할 것인지 Bool값으로 체크받을 수 있습니다.
- Identifier
위에서 입력받은 Name이 곧 Identifier가 됩니다. 이를 통해 파일을 생성할 수 있습니다.
이제 템플릿을 실제로 만들어볼게요.
템플릿 만들기
위 터미널에서 쓸만한 템플릿을 줍줍해서 복사해줍시다. 그리고
cd ~/Library/Developer/Xcode
open .파인더를 통해 Xcode로 접근해줍니다.

그럼뭐 이것저것 나오는데 Templates 폴더를 만들어줍니다. 이미 존재하다면 무시하고 다음~
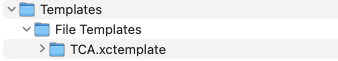
저는 여기에 File Templates를 만들 것이기 때문에 File Templates라는 이름의 폴더를 하나 만들어줍니다.
그리고 그 내부에 NAME.xctemplate 폴더를 하나 만들어줍니다.
최종적으로 다음과 같이 만들어지겠죠?
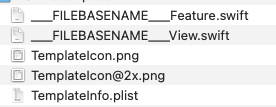
저는 TCA의 파일을 생성할 때 Feature와 View 2개를 생성하고 싶기 때문에 파일2개와 꽁쳐온 TemplateInfo.plist를 여기에 복사해줍니다.

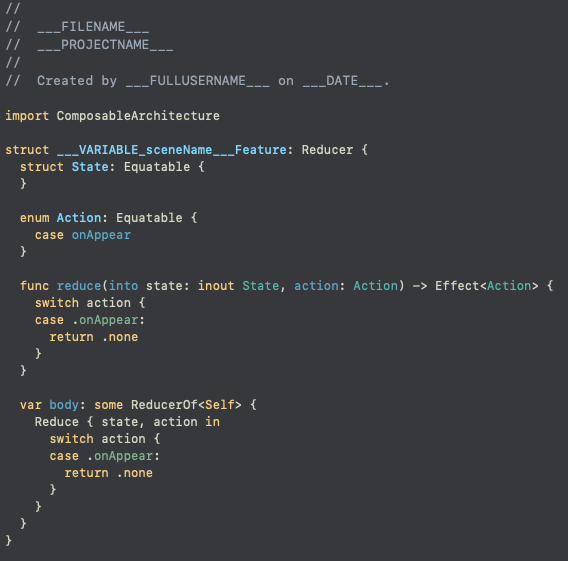
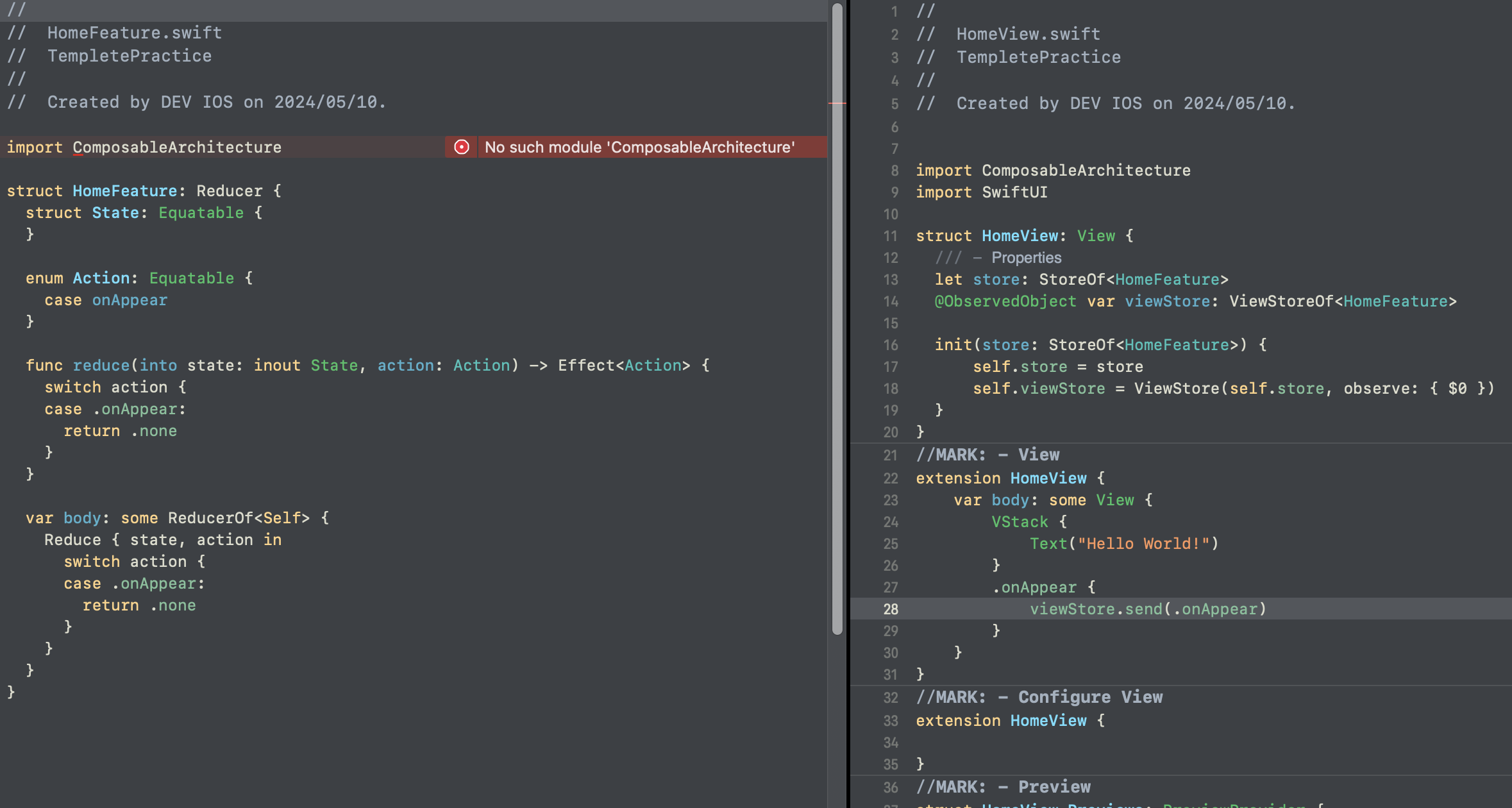
다음과 같이 생성되었습니다. 파일을 생성할 때 ___FILEBASENAME___에 해당하는 부분에는 실제 Home 관련한 Feature, View가 만들어질 것이므로 HomeFeature, HomeView 두개의 파일이 만들어질꺼에요.

이 sceneName에는 Identifier로 들어오는 값에 해당하는 String값을 입력해주시면 ___VARIABLE_(Identifier)___가 됩니다. 즉 이는 곧 Home이 되고, 뒤에 붙은 Feature까지 붙어 최종적으로 HomeFeature라는 이름의 구조체가 만들어집니다.
뷰 또한 동일하게 작업해줍니다.

마찬가지로 sceneName을 받을 수 있으니, 이를 토대로 파일을 구성할 수 있고 추가로 주석을 통해 코드들을 정리할 수 있습니다.
이제 Xcode로 돌아와 파일을 생성해볼께요. 무엇이 달라졌나요?

우선 파일생성에 저희가 만든 템플릿이 추가가 되었습니다. File Templates라는 폴더를 만들었던 것을 기억하시나요? 고대로 있습니다.
아이콘 또한 변경이 가능하니 여러 템플릿을 보시고 마음에드는 아이콘이미지를 넣어주시면 됩니다.

Home이라는 이름을 입력한다면 다음과 같이 static type으로 받을 수 있어요. 수정이 불가하고 어떻게 파일이 만들어질 것이다를 보여주는 구성을 해봤습니다.
총 필드가 3개가 있습니다. Options는 Array라고 말씀드렸었습니다. 총 3개의 option을 넣고 원하는 조정값을 넣어주세요.

이렇게 파일들을 구성할 수가 있습니다.
마치며
elvin의 Xcode 템플릿 구성 글을 보고 이를 만들어보면 좋겠다고 했는데 더 늦기전에 효율적인 방식을 하나 배울 수 있어서 너무너무 좋았습니다ㅎㅎ 앞으로 템플릿들을 따로 저장해두었다가 필요할때마다 꺼내쓰는 방식을 구상해보려고해요.
읽어주셔서 감사합니다 :)
