세번째 Keyword
1. DOM
-
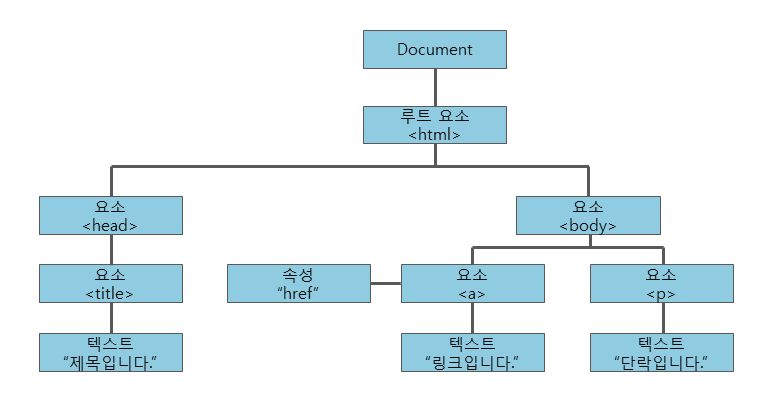
DOM은 문서 객체 모델로써, html, body, div 등이 문서 객체이다.
-
문서 객체 모델(DOM, Document Object Model)은 XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스이다.
-
DOM은 브라우저가 트리 구조로 만든 객체 모델이다.


-
브라우저는 CSS, HTML 그리고 순수 JS를 해석할 수 있다. 따라서 React 문법을 이해할 수 없기 때문에 변환하는 과정이 필요하다. 이러한 과정의 작업을 React-dom이 담당한다.
-
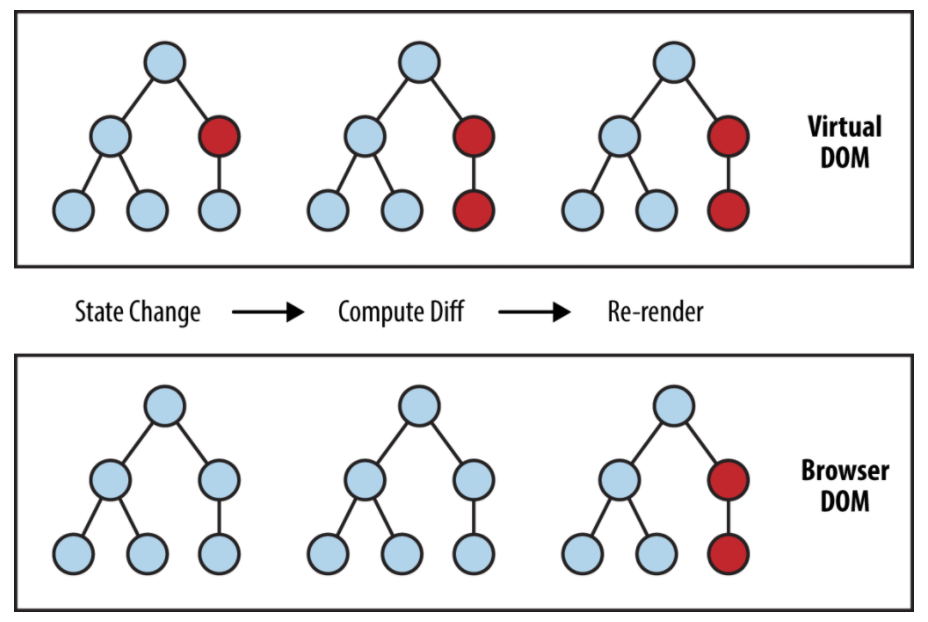
React가 가상 DOM을 반영하는 절차는?
-변화가 일어나면 변화된 버전을 가상 DOM에 적용한다.
-가상 DOM끼리 비교한다. (변화 전 / 후)
-바뀐 부분만 적용한다.
- 리액트는 위와 같은 얕은 비교와 일괄 DOM 업데이트 방식을 이용해 성능 향상을 이끄는 것이다.
2. 서버리스
- 서버리스란?
- 서버리스는 서버가 없다가 아니라, "서버를 신경쓸 필요 없다"라는 개념이다.
- 이미 누군가가 구축해둔 서버의 일부분을 빌려서 쓸 수 있다. 즉, 서버가 어떤 사양으로 돌아가고있는지, 서버의 갯수를 늘려야 할지, 네트워크는 어떤걸 사용할지, 이런 부분을 신경쓰지 않고 설정할 필요도 없다.
- BaaS (Backend as a Service) 혹은 FaaS (Function as a Service) 에 의존하여 작업을 처리하게 된다.
- 나의 경우 이번주 Firebase를 활용하였는데, 무료이고 나름대로 DB의 역할을 하고 있다는 점은 좋았으나, 세밀한 사용면에서 역시 무리가 있었다. 쿼리 부분의 문제라던지 데이터 정렬의 문제라던지...아쉬움이 있으나 그래도 작은 규모의 프로젝트에서는 충분히 강력한 도구라고 생각한다.
세번째 회고
-
일단 시간이 너무나 빠르다. 벌써 3주가 지났다니...! 매니저님 말씀대로 정말 이러다가는 눈 깜빡하는 사이 실전 프로젝트 기간이 다가올 것 같다.🥲
-
그래도 이번주에는 주어진 과제 마무리를 빨리 할 수 있었지만, 추가 기능을 구현하는 부분에 문제가 있어 아쉬움이 남았다. 아직 제출까지 시간은 많으니 계속해서 도전을 해야겠다..!!!
-
파이어베이스보다는 리덕스가 더 이해가 되지 않는데요 선생님...내일은 여러 자료를 보면서 공부를 해야겠다ㅠㅠㅠ
-
하고 싶은 것도 많고, 해야 할 것도 많다🔥
