
-
도메인을 산다.
-
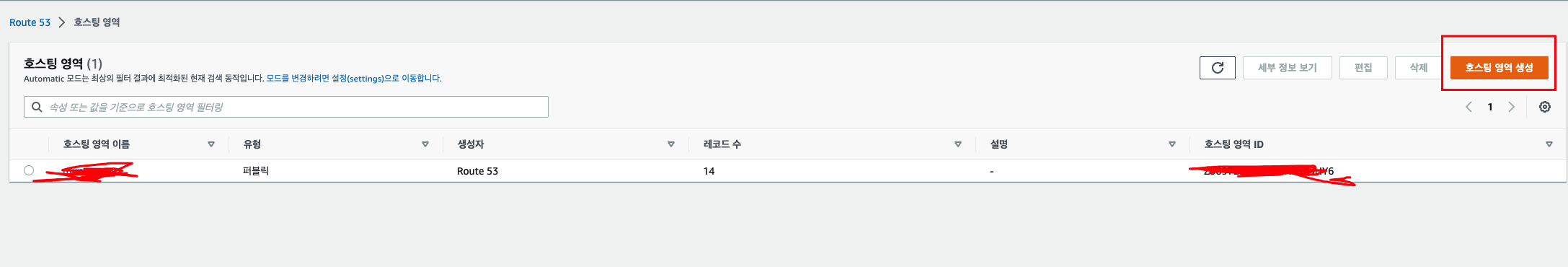
route53에 호스팅 등록


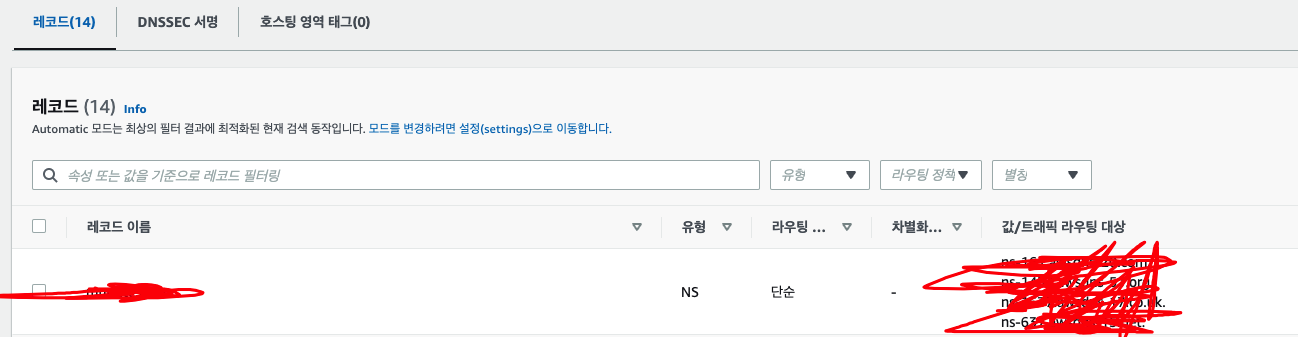
도메인을 산 사이트에서, 네임서버를 아래 4개로 변경해준다.
Front 정적페이지(react 기준) 배포 (https)
-
s3 bucket 만들고, index.html 올림 (이때 버킷은 나중에 연결한 도메인 주소와 똑같이 지음)
-
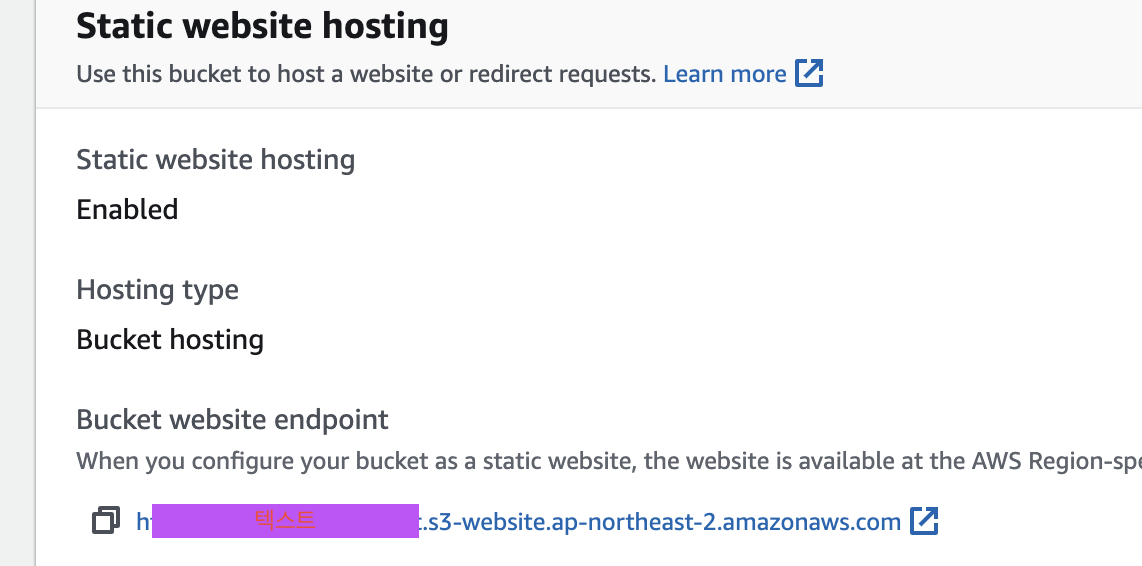
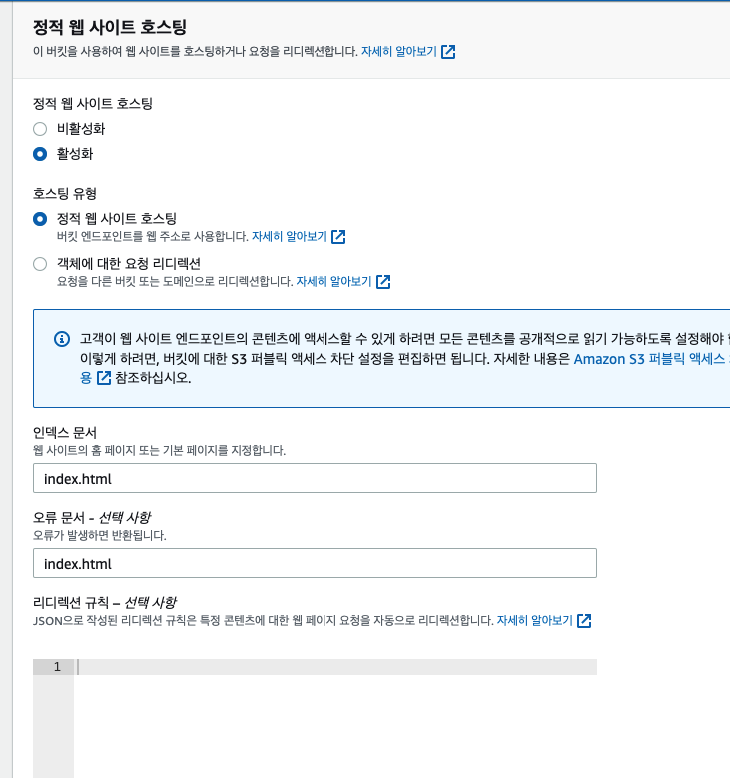
s3 Properties 중 정적파일 호스팅 킴.

루트 index.html 로 설정
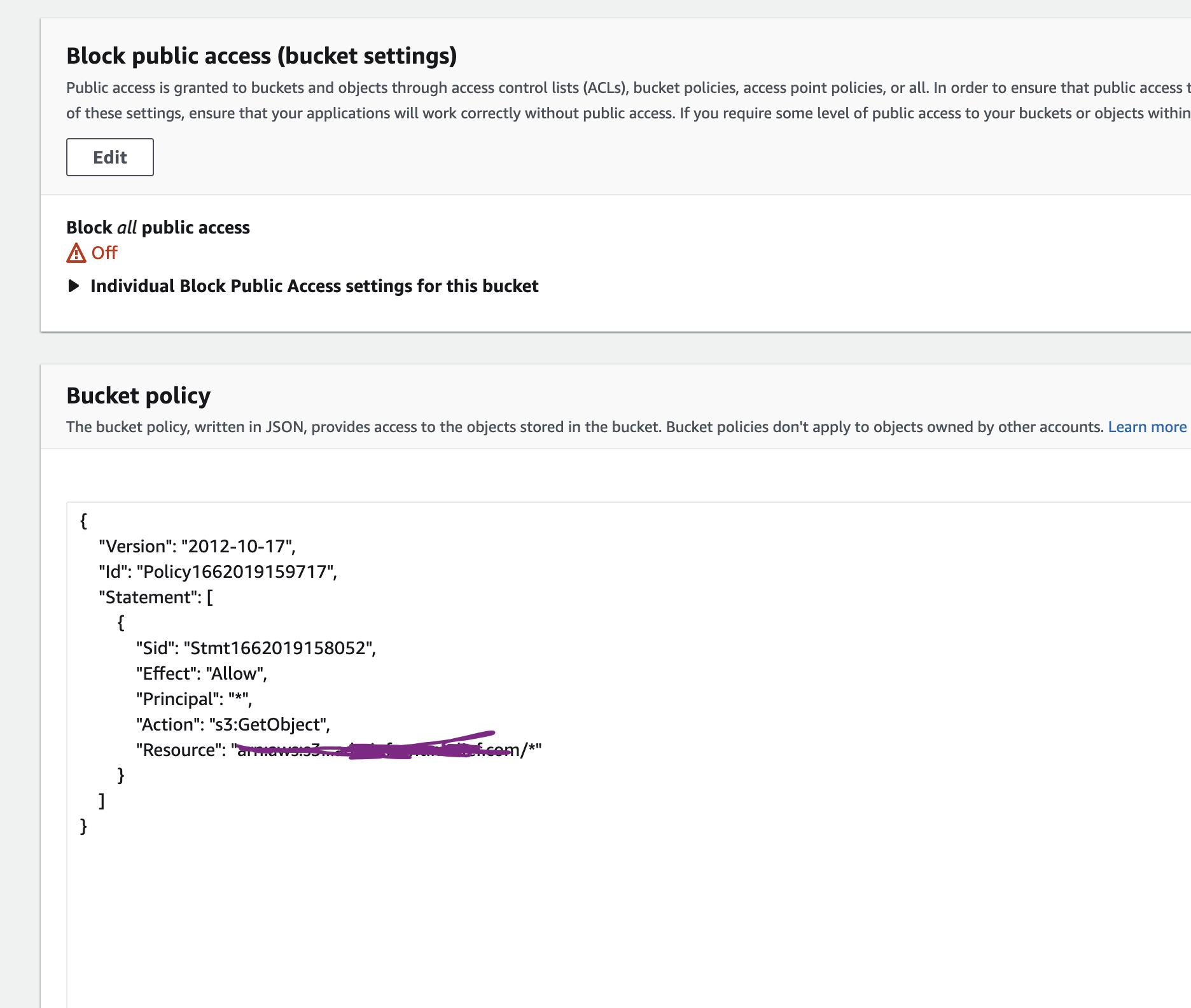
- Bucket 정책 중 public으로 허용,


- route53

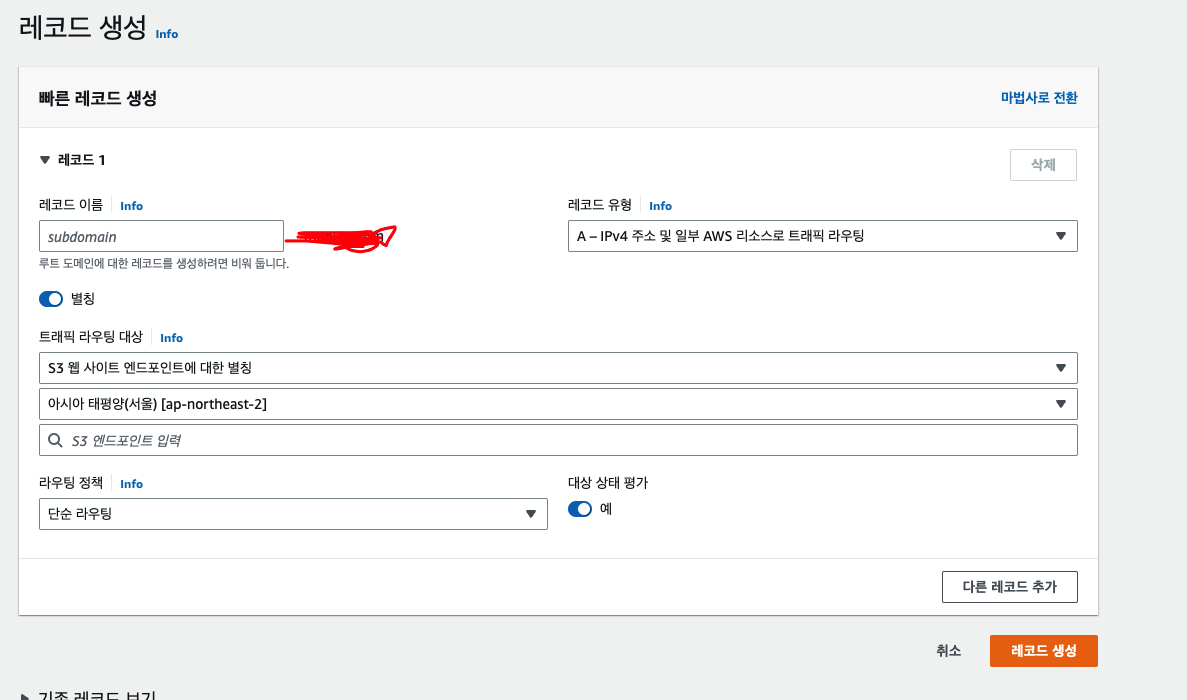
이때 서브도메인 + 도메인명이 bucket과 일치해야지 레코드 유형 A 에서 별칭으로 보임. 아니면 redirect CNAME
CloudFront HTTPS(SSL) 연동
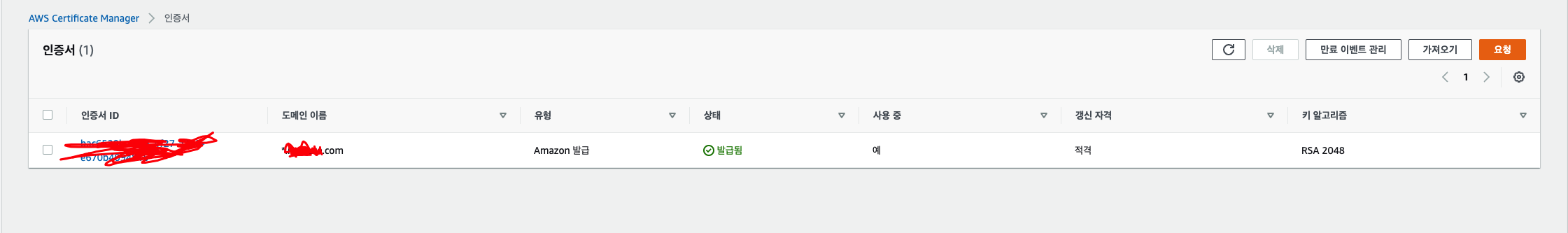
AWS Certificate Manager
- 버지니아 북부로 위치를 정해야 한다!

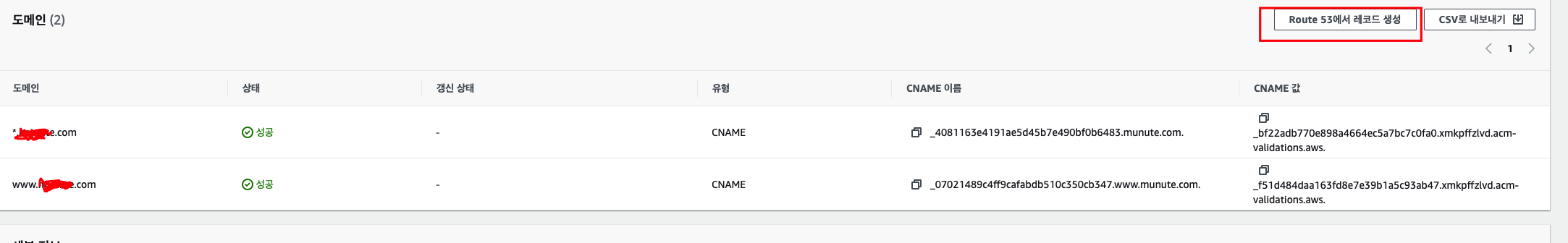
하위 도메인 *.도메인.com

- 요청 때리고 레코드 생성
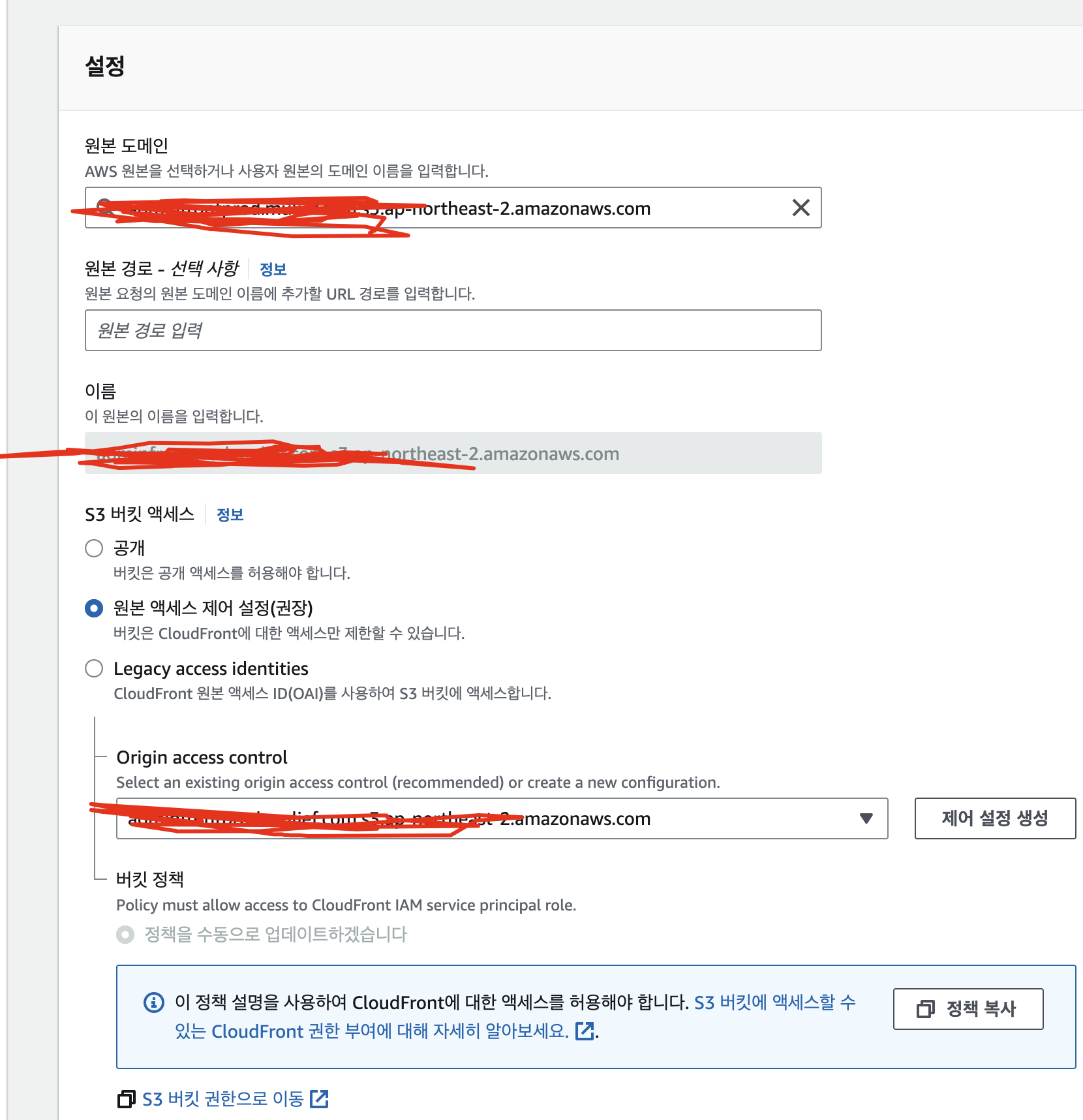
CloudFront

버킷 정책 복사해서 S3로 ㄱ
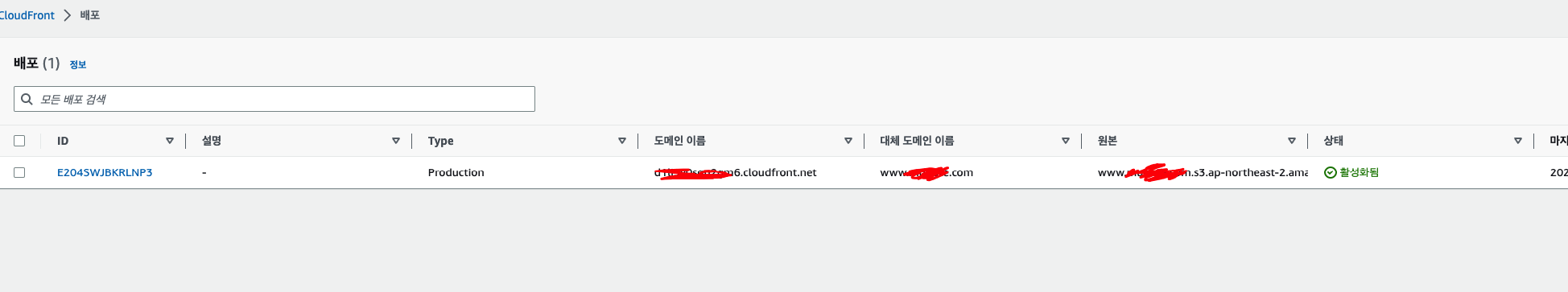
대체 도메인 이름 입력!

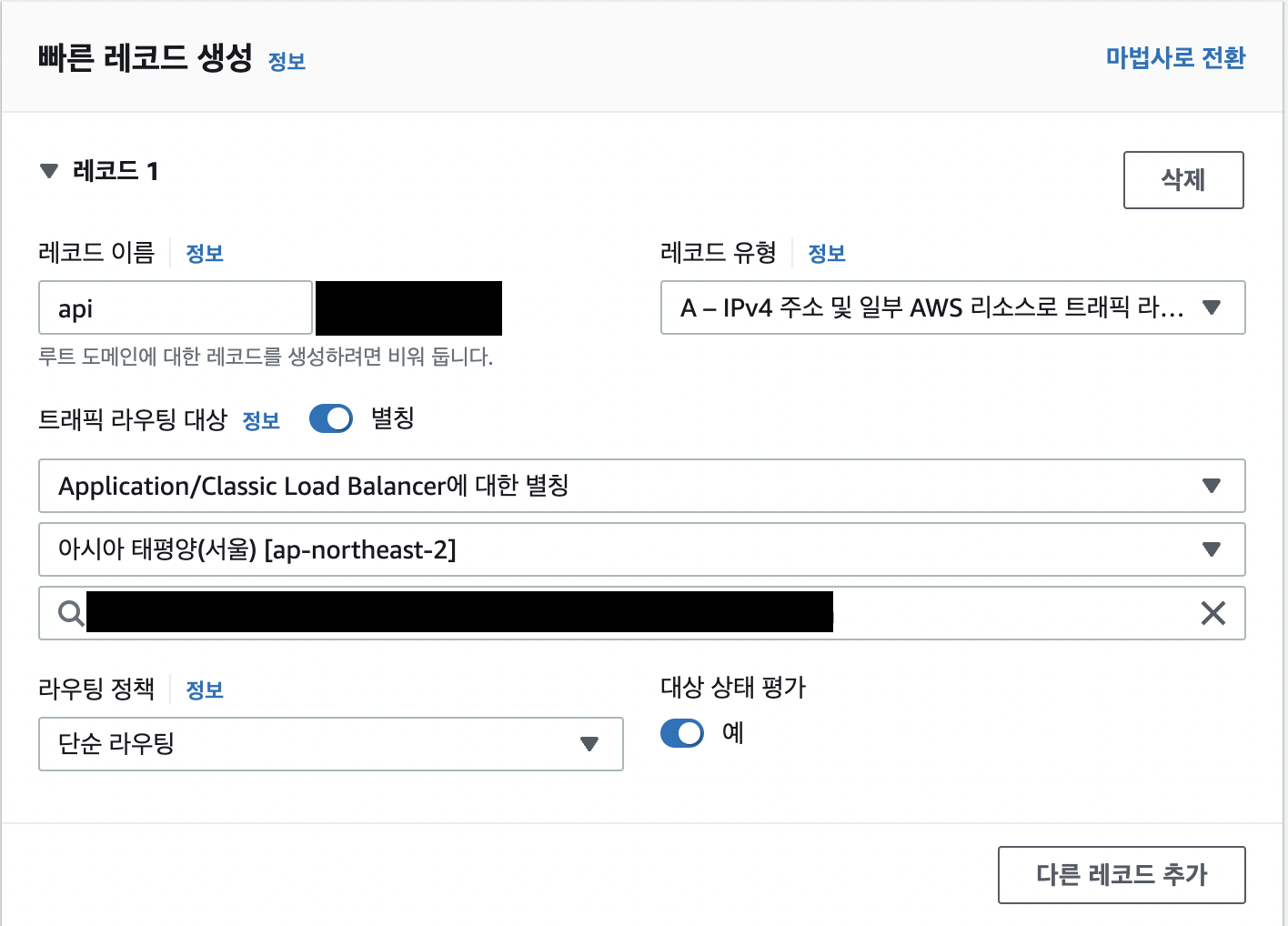
route53에서 cloudfront의 도메인 이름으로 레코드 생성!
루트 폴더 index.html로 설정!!
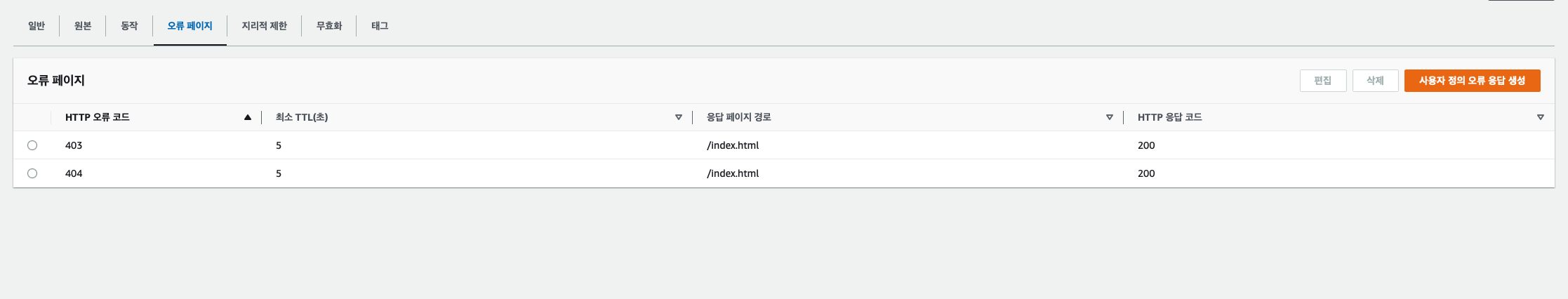
새로고침 시 에러뜨면, 아래처럼

aws configure 설치하고, package.json에서
"scripts": {
"s3:deploy-dev": "aws s3 sync ./build s3://버킷주소 --profile=s3",
"s3:deploy-prod": "aws s3 sync ./build s3://버킷주소 --profile=s3 && aws cloudfront create-invalidation --distribution-id E204SWJBKRLNP3 --paths "/*"",
"start": "vite",
"build": "tsc && vite build",
"serve": "vite preview"
},
profile 설정안했으면 생략!
build 하고 s3:deploy-dev or s3:deploy-prod 실행
cloudfront 잘 설정했으면, s3 bucket public 권한 제거하고, cloudfront로만 접근하게끔 하는 게 좋다.
난 귀찮아서 생략!!!
https://rainbound.tistory.com/472
Backend API Https(Springboot 기준) 적용
-
ec2 인스턴스 생성
-
ec2 인스턴스 접속해서 nginx 설치
sudo apt update
sudo apt upgrade
sudo apt install nginx
sudo service nginx start 인스턴스 IP로 브라우저에 치면~

당연히 보안그룹에서 80, 443 port는 열어둬야겠지?
이왕이면 elestic ip로 고정IP 할당해주면 더 좋겠지?

대상 그룹 이동
region은 서울로!
Create target group -> target type은 instances -> 원하는 타겟 그룹 이름을 입력해줍니다. 여기서 주의할 점은 여기서의 포트 번호는 내가 실행할 서비스의 포트번호입니다 즉 본인이 서버의 포트를 8080번을 사용한다면 80번이아닌 8080번을 넣어주어야 합니다!!
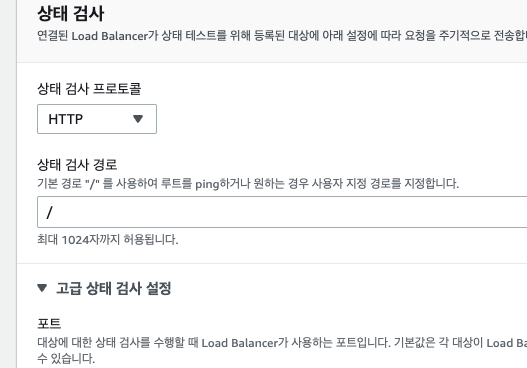
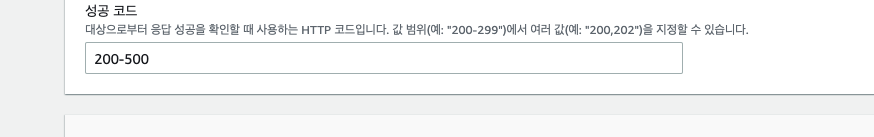
Health checks 부분은 말 그대로 간단한 서버 요청을 보내서 정상작동하는지 확인하는 부분, 난 필요없으니! 500까지 다 성공코드로!


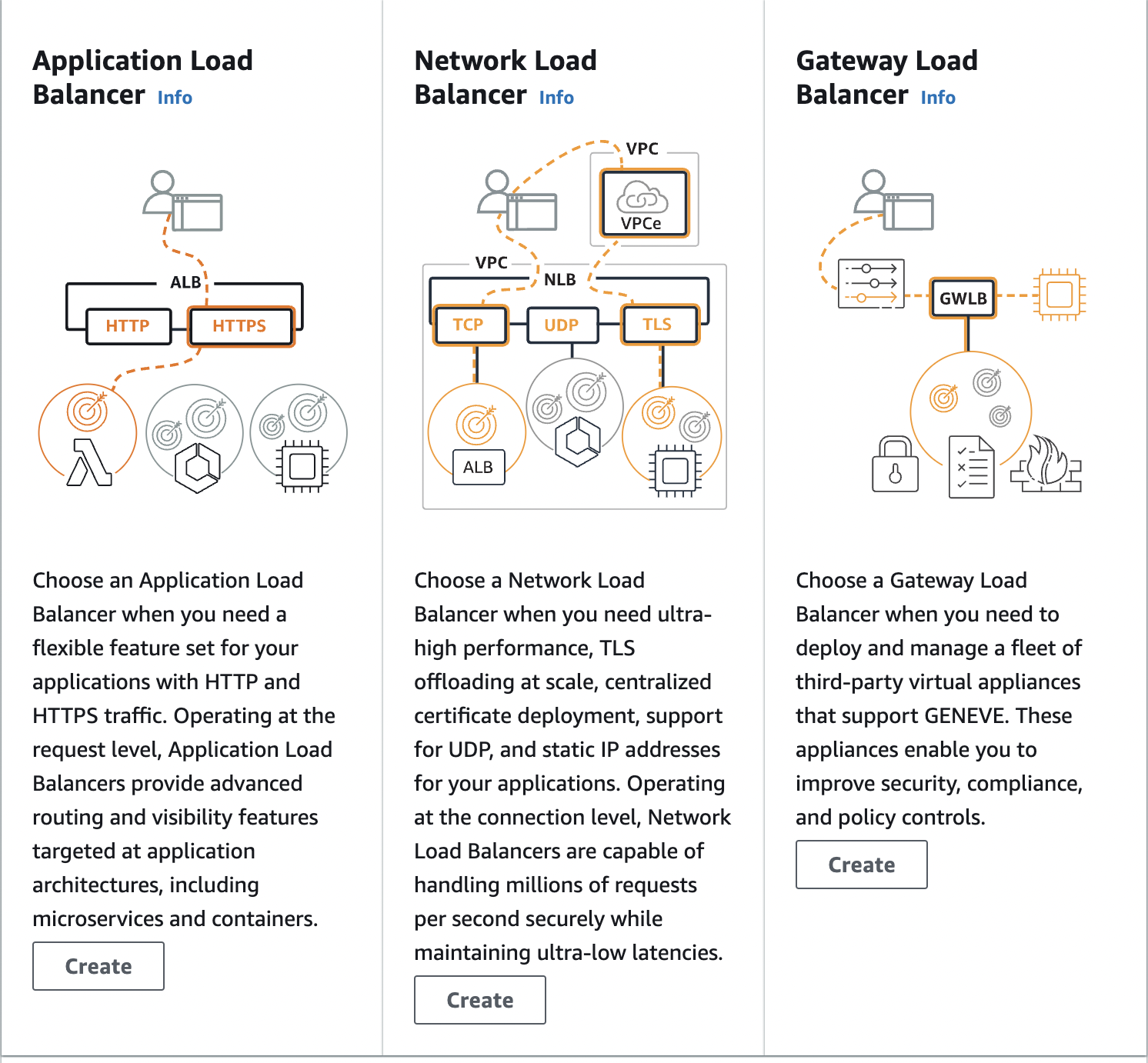
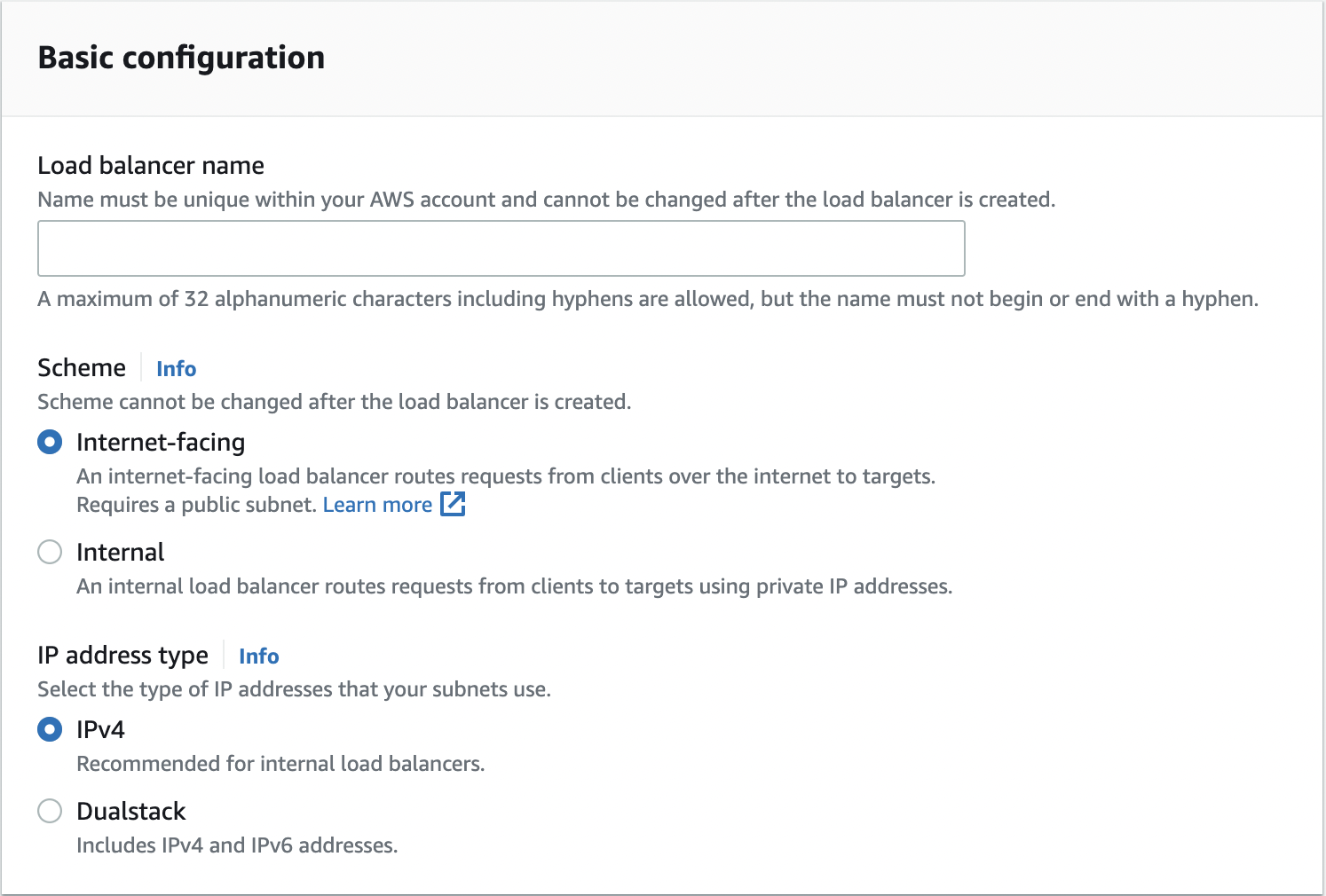
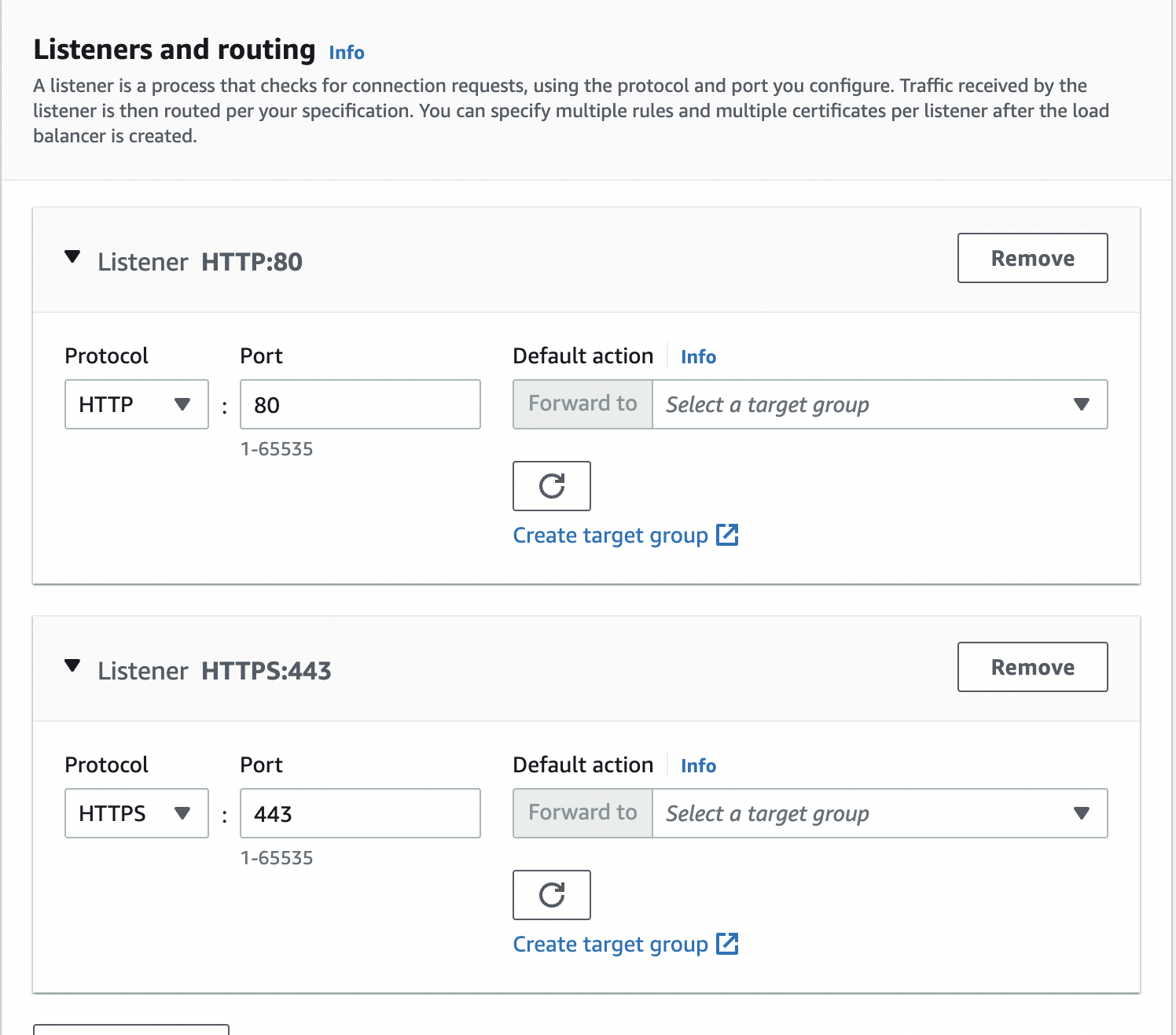
로드밸런서

Application Load Balancer버튼 누르고


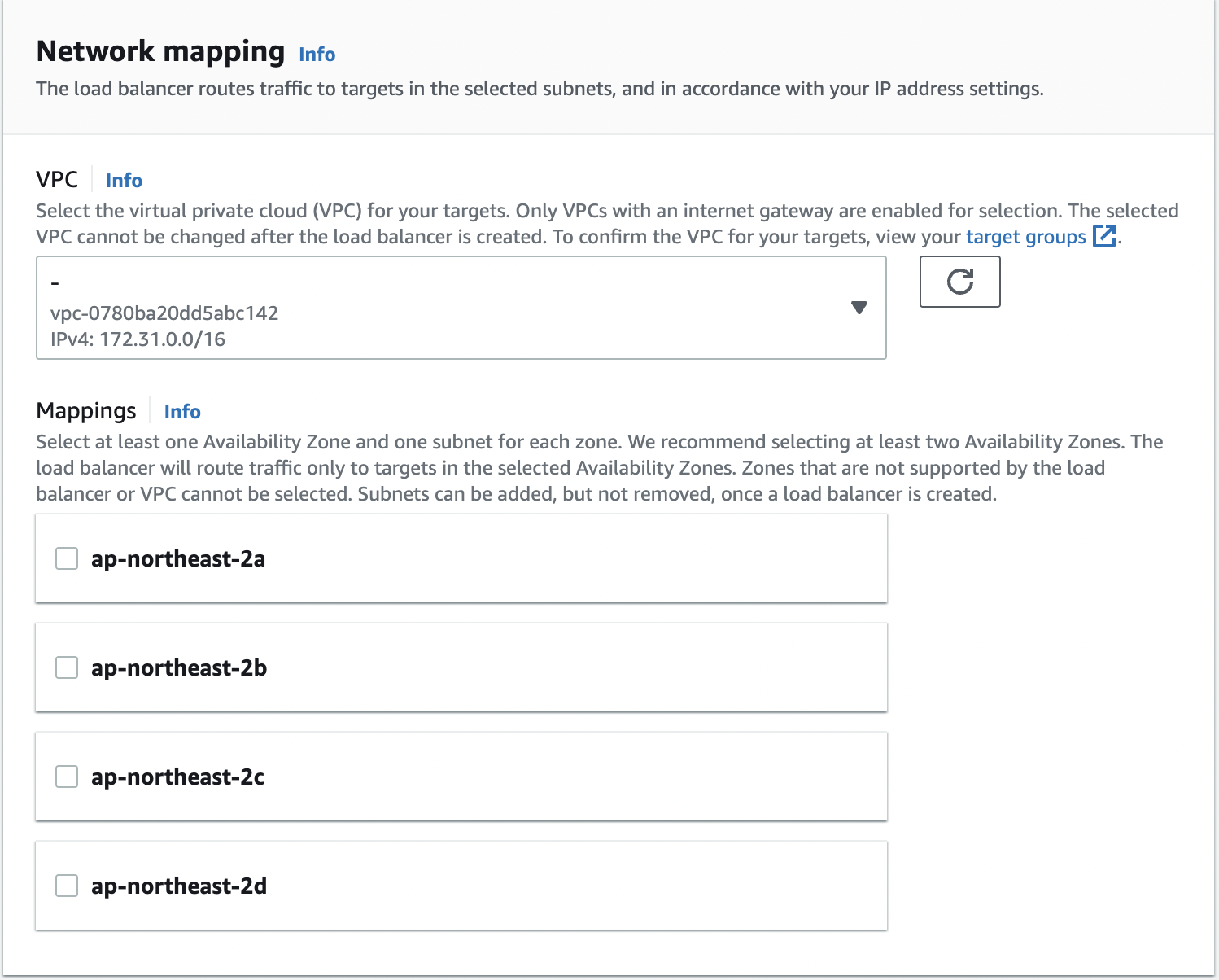
가용영역 선택하는데 2개 이상!, 본인의 ec2 인스턴스 가용영역이 포함되어야 함!

귀찮으면 다 체크!!

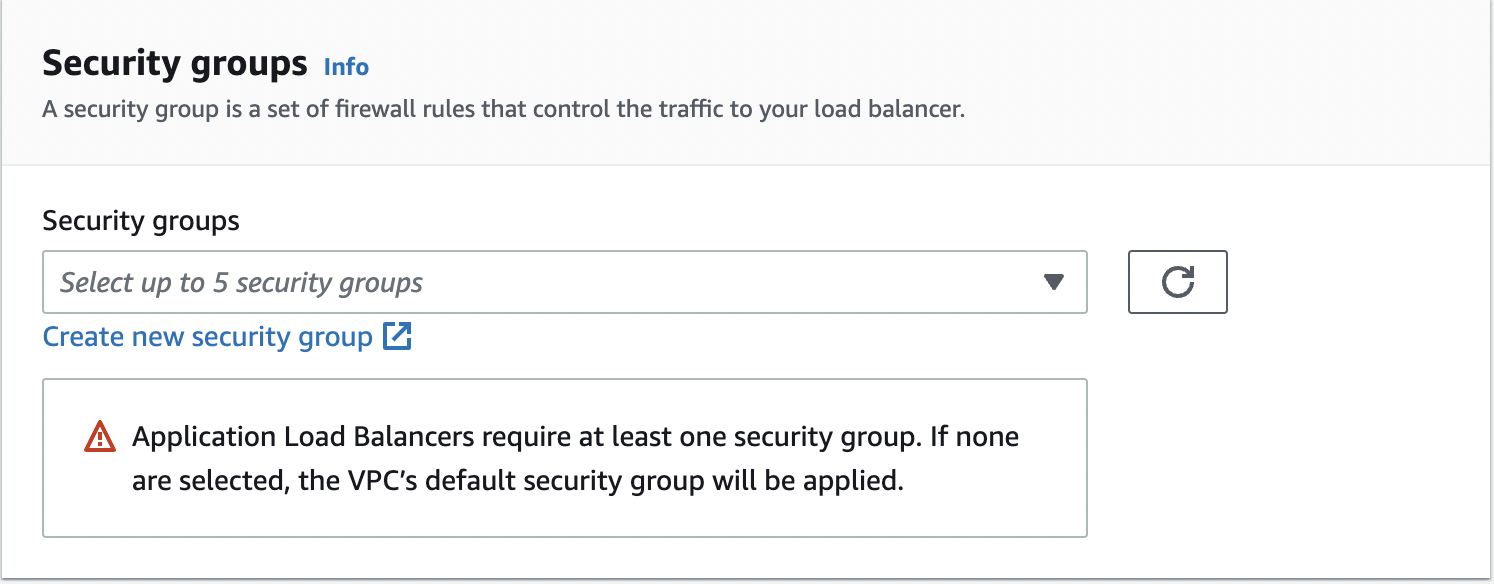
보안 그룹은 본인의 인스턴스와 같은 보안 그룹은 사용


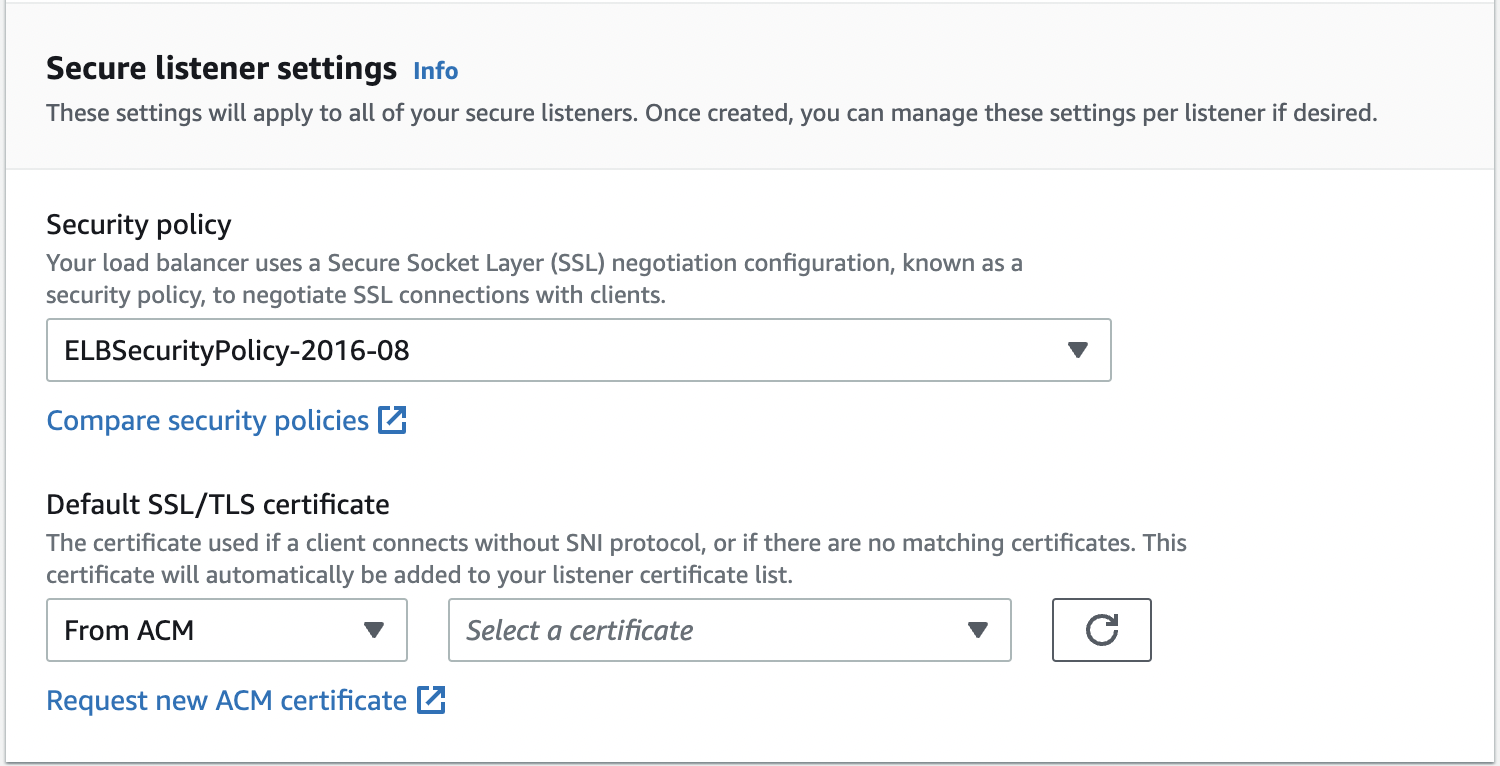
아까 받은 인증서를 등록.
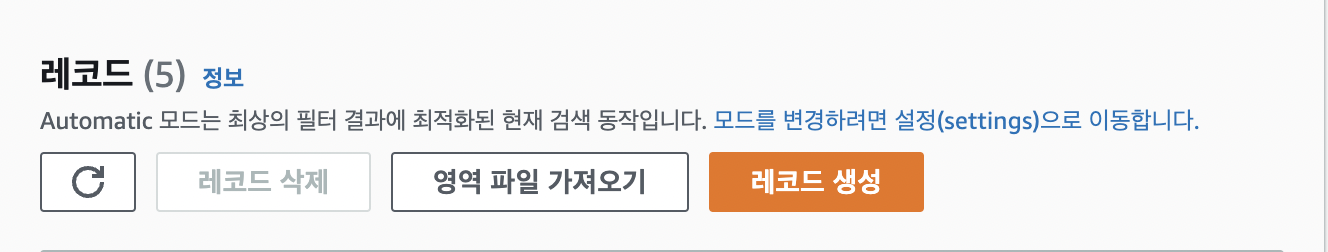
도메인 설정
Route53으로 돌아가서 도메인 이름을 눌러줍니다.


이제 브라우저에 https로 접근해도!! nginx index.html 페이지가 잘 뜬다!
springboot server와 nginx conf는 이후에 설명 추가!
참고
https://velog.io/@server30sopt/EC2-HTTPS%EB%A1%9C-%EC%97%B0%EA%B2%B0%ED%95%98%EA%B8%B0
https://velog.io/@damiano1027/Nginx-Nginx%EC%99%80-SpringBoot-%EB%82%B4%EC%9E%A5-Tomcat-%EC%97%B0%EB%8F%99
