React Tip
1.react-router

리액트에서 페이지를 이동한다는 개념은 body의 내용이 바뀐다는 의미이다. 싱글 페이지 어플리케이션의 장점을 살리기 위해서는 a태그를 쓸 수는 있지만(새로고침됨) 안 쓰는 것이 좋다. 프로젝트에 리액트 라우터를 적용할 때는 index.js 파일에서 BrowserR
2.Immer

immer 사용법produce 함수는 두 가지 인자를 받는다. 첫 번째 피라미터는 수정하고 싶은 상태이고, 두 번째 파라미터는 상태를 어떻게 업데이트할지 정의하는 함수이다. (draft)
3.Create React App에서 SVG 파일을 간단히 불러오는 방법

아래와 같이 불러오면 컴포넌트처럼 활용할 수 있다.arrow.svg를 ReactComponent로 불러오고 이름을 Arrow로 바꿔서fill이나 width 같은 속성을 넣을 수도 있다.
4.React에서 import할때 {} 중괄호 유무

이 파일은 이제부터 React와 TodoTemplate, TodoProvider라는 변수를 사용할 수 있다.그런데 아래 두개를 기준으로 볼때TodoTemplate도 내가 만든파일, TodoContext도 내가 만든 파일인데 왜 TodoContext만 {}안에 들어간걸까
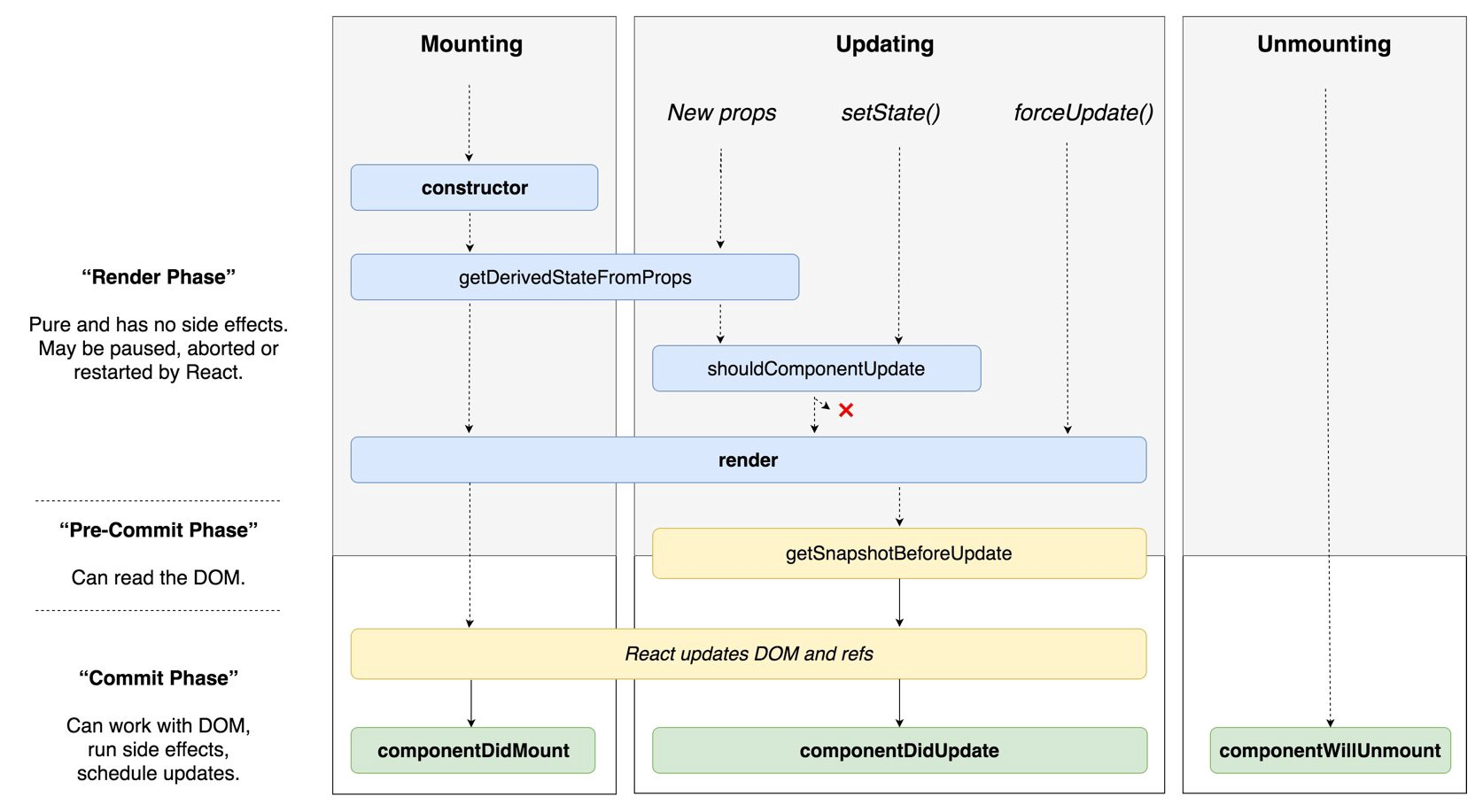
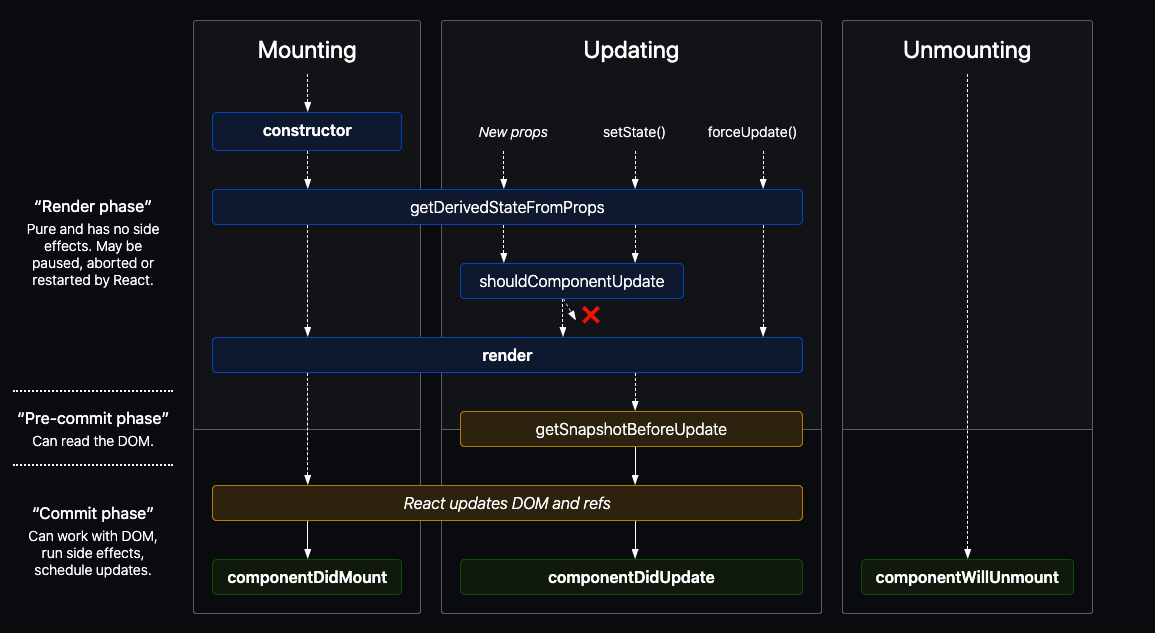
5.Components LifeCycle

https://www.zerocho.com/category/React/post/579b5ec26958781500ed9955
6.리액트 InnerHtml 사용

String형태의 html 렌더링하기리액트 공식문서(https://ko.reactjs.org/docs/dom-elements.html만약 저 문자열에 태그가 적용된 상태로 렌더링이 된다면, 사용자가 임의로 웹페이지에 스크립트를 먹일수도 있어서 취약점이 생기게
7.Component 반환 함수 && OnClick 파라메터 넘겨주기

JSX 문법에서 함수를 바인딩 시킬 때 () 넣어주면 바로 실행된다.. 이를 방지하면서 파라미터를 넘겨줄러면, 아래처럼 하면 된다..만약 이벤트까지 넘겨주고 싶다면..https://stackoverflow.com/questions/42597602/react-o
8.Redux Action Tip

라이브러리 하나 파악하기 참 힘들다..https://redux-actions.js.org/api/createaction전달받은 파라미터가 여러 개일 때는 객체를 만들어서 파라미터에 넣어 주면 된다.객체로 받고, 인수로 전달할 수도 있다..https:/
9.리액트에서 특정 라우트에 들어가거나 나올 때 새로고침하는 방법

특정 페이지에서 나올 때 자동으로 새로고침을 해야 하는 경우가 생겼다. 일단 URL이 달라질 때마다 이벤트가 호출되는 방법을 찾았다. URL 값을 가져오기 위해 리액트 라우터의 useLocation이라는 훅을 사용할 수 있는데 BrowserRouter가 있는 컴포넌트에
10.useLocation, useHistory

React Router에 추가된 HooksuseHistory(), useLocation()은 이미 익숙한 history 객체와 location 객체를 받아낼 수 있고, useParams()와 useRouteMatch()는 조금 더 편의성을 높인 녀석들이다.샘플 코드에
11.connected-react-router

react-router-dom의 history.push와 connected-react-router의 push는 어떤 차이가 있나.단방향의 흐롬(history -> store -> router -> components)을 통해 라우터 상태를 리덕스 스토어와 일치를 시켜줍
12.Input Enter 이벤트처리

https://kmhan.tistory.com/315
13.Axios promise 반환 실수..

yield call response 값 undefined 문제가 발생했다. 분명 백엔드서버단에서는 문제가 없는데 왜 이런 문제가 나오는지 곰곰히 생각한 결과.. 약 3시간 소요...프론트서버에서 axios promise 반환 해주는것을 깜빡했다..
14.React | How to detect Page Refresh (F5)

https://stackoverflow.com/questions/50026028/react-how-to-detect-page-refresh-f5
15.useCallback

useCallback 은 useMemo를 기반으로 만들어져서 두 개는 비슷한 점을 가진 Hooks 이다.useMemo는 특정 결과값을 재사용 할 때 쓰고, useCallback은 특정 함수를 재사용 할 때 사용한다.useCallback를 사용할 때 함수 안에서 사용하는
16.useEffect로 컴포넌트 라이프싸이클 흉내내기

useEffect는 기본적으로 componentDidMount, componentDidUpdate, componentWillUnmount, getDerivedStateFromProps의 역할을 모두 합니다.때문에 위 코드는 1) 컴포넌트가 마운트 된 후, 2) 컴포넌트
17.Axios Header 설정

https://gaemi606.tistory.com/entry/Spring-Boot-multipartform-data-파일-업로드-React-Axios-REST-API?category=745027
18.React undifined 자바스크립트 최신문법으로 해결하자.

기본 값은 null, 백엔드서버로부터 json 데이터를 받아와 자바스크립트 오브젝트화시켜서 set해주는데, 안의 key 값은 아직 정의가 안 됏으니 당연히 에러가 터질 것이다. 그럴때는 요렇게, ?.value를 써주면 데이터가 없으면 자동으로 null을 반환해줌 ㅎㅎㅎ
19.javaScript Object 덮어쓰기

타겟을 지정한 객체로 다른 객체의 속성을 복사한다.기본형 예제출력은 아래와 같다.{ a: 1, b: 4, c: 5 }{ a: 1, b: 4, c: 5 }기존 target 객체의 속성이 변경되거나 추가되었다.리턴으로 받은 returnedTarget 객체는 사실 targe
20.NEXT.js reverse proxy

짜증나는 CORS 정책을 Reverse Proxy 로 우회해보자.Next.js로 만든 프로젝트 최상위 루트에 next.config.js 파일을 하나 만들어두자.여러개의 주소를 만들어서 프록시 우회를 할 수 있다. axios 모듈을 만들고 위의 주소와 매핑을 하자.
21.Component 반환 함수 && OnClick 파라메터 넘겨주기

JSX 문법에서 함수를 바인딩 시킬 때 () 넣어주면 바로 실행된다.. 이를 방지하면서 파라미터를 넘겨줄러면, 아래처럼 하면 된다..만약 이벤트까지 넘겨주고 싶다면..https://stackoverflow.com/questions/42597602/react-o
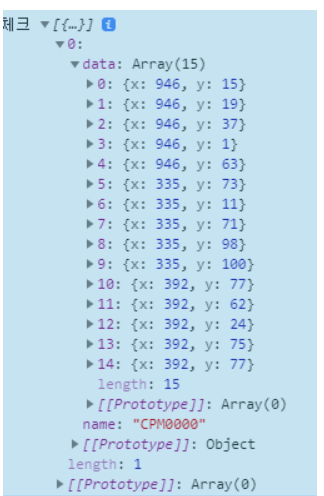
22.배열 안의 배열 안의 값들을 조작하기

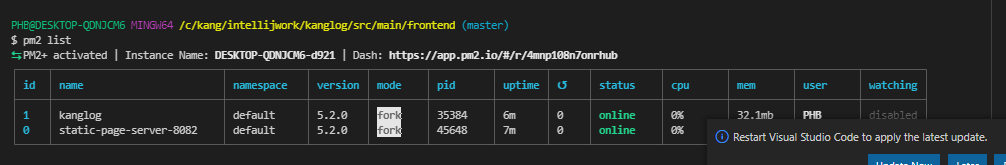
23.React App pm2 deploy

24.AntD Upload With Form / Multipart-form
