위 글은 전 글과 이어 집니다!
전 글
유튜브를 보면서 대화 시스템을 구현하고 있다.
여태껏 해왔던 것들과 달리 대화 시스템은 이 함수 저 함수 왔다갔다 하는것이 조금 어렵다...ㅠ
이제 NPC의 대화를 구현해보자!
전역변수
talkindex를 선언하여 talkData에 저장되어 있는 대사들의 주소값을 다음값으로 넘겨준다. talkData에서 대사를 불러온 후(Talk함수 밑)talkindex를 증가 시켜주면 됀다.
이제 지정된 대사가 모두 끝났을 땐(talkindex의 값이 talkData의 저장된 대사의 길이의 최대)if (talkData == null) { isAction = false; talkindex = 0; return; }talkData에서 불러져오는 값이 없으므로 null이 된다. 그럴때 talkindex를 다시 초기화 시켜주면 됀다.
talkData.Add(1000, new string[] { "안녕?:0", "이곳에 처음 왔구나?:1" }); talkData.Add(2000, new string[] { "이봐.:0", "이 호수는 정말 아름답지?:0", "호수 밑 바닥에 무언가가 숨겨져 있을 지도 몰라.:1" });NPC의 key 값에 저장되어 있는 문자열 대화들을 콜론(:)을 사용하여 구별해 준다. 이 번호는 NPC들이 말할때 표정 스크립트를 구별해준다.
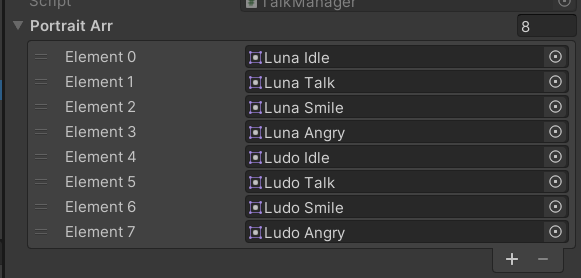
Dictionary<int, Sprite> portraionData; #NPC의 인덱스에 맞춰 스프라이트가 저장되어 있는 모습 portraionData.Add(1000 + 0, portraitArr[0]); portraionData.Add(1000 + 1, portraitArr[1]); portraionData.Add(1000 + 2, portraitArr[2]); portraionData.Add(1000 + 3, portraitArr[3]); portraionData.Add(2000 + 0, portraitArr[4]); portraionData.Add(2000 + 1, portraitArr[5]); portraionData.Add(2000 + 2, portraitArr[6]); portraionData.Add(2000 + 3, portraitArr[7]);
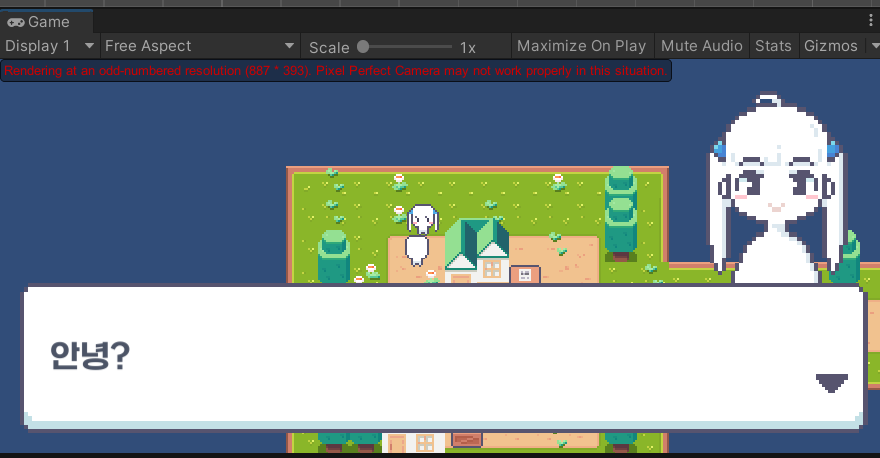
NPC와 대화 할때는 NPC의 모습 이미지를 portrationData에서 불러온다if (isNPC) { TalkText.text = talkData.Split(':')[0]; portraitImg.sprite = talkManager.GetPortrait(id, int.Parse(talkData.Split(':')[1])); portraitImg.color = new Color(1, 1, 1, 1); } else { TalkText.text = talkData; portraitImg.color = new Color(1, 1, 1, 0); }
완성품

+이번 작품에서 처음으로 Dictionary를 사용했는데, Dictionary를 사용할 때는 초기화 꼭 해주자!
void Awake()
{
talkData = new Dictionary<int, string[]>();
portraionData = new Dictionary<int, Sprite>();
GeneratorData();
}
```_