화면 무한 스크롤링을 구현해 보았다...!
이해하기 조금 어렵다...!
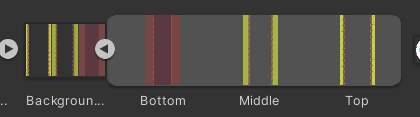
먼저 유튜브에서 받은 에셋을 살펴보자
살펴보았다
다음과 같이 만든다
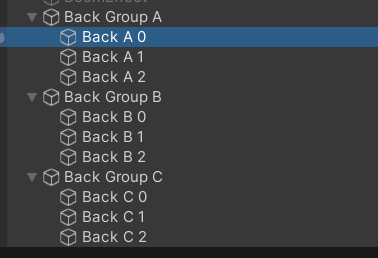
Back Group은 그냥 같은 종류의 스프라이트를 묶어주는 빈 오브젝트,
Back A~C는 위에 있던 스프라이트를 종류별로 맞춰 두었다
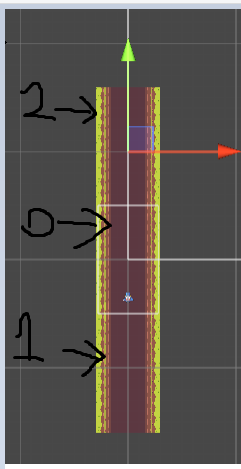
0 은 y 축이 -10
1 은 0
2 은 10
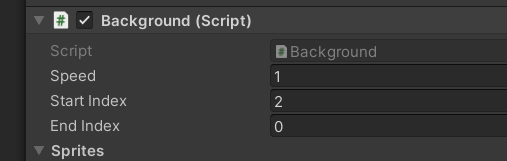
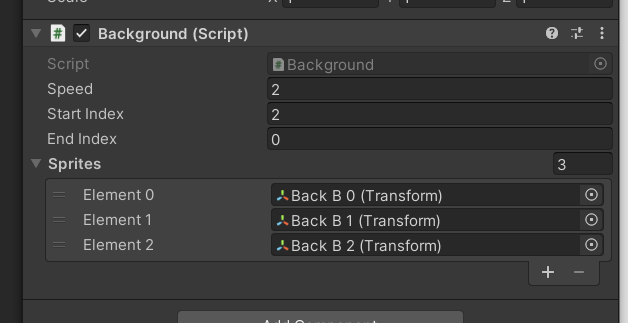
각 Back Group에 BackGround 스트립트를 넣어준다
void Move()
{
//transform을 이용한 이동구현
Vector3 curPos = transform.position;
Vector3 nextPos = Vector2.down * speed * Time.deltaTime;
transform.position = curPos + nextPos;
}배경을 계속 밑으로 내려주는 코드다
void Scrolling()
{
//마지막 배경이 카메라 position을 넘어 갔을 때
// = y축이 -10 밑으로 넘어 갔을 때
if (sprites[endIndex].position.y < viewHeghit * (-1))
{
//#.Sprite Reuse
Vector3 backSpritePos = sprites[startIndex].localPosition;
Vector3 frontSpritePos = sprites[endIndex].localPosition;
//Transform은 월드 좌표가 기준이기 떄문에 localPosition
sprites[endIndex].transform.localPosition = backSpritePos + Vector3.up * 10;
//이동이 완료 되면 EndIndex , StartIndex 갱신
//#. Cursor index Change
int startIndexSave = startIndex;
startIndex = endIndex;
endIndex = (startIndexSave - 1 == -1) ? sprites.Length - 1 : startIndexSave - 1;
}
}다음은 스크롤링 코드다
카메라 크기
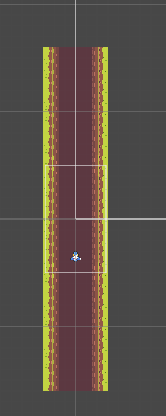
방금 스크립트를 넣은 오브젝트가 계속 내려가다가, 카메라 밖으로 벗어나면 다시 위로 올라오게 할꺼다.

씬 창에선 이렇게 보인다
일단 카메라의 View 높이를 잡아준다
void Awake()
{
//현재 씬에서 사용하는 메인 카메라의 실제 View 높이
// Camera View 높이 = Size * 2
viewHeghit = Camera.main.orthographicSize * 2;
}아까 위에 if 문 조건을 본다.
sprites[endIndex].position.y < viewHeghit * (-1)아까 camera viewHeghit 를 이용해서 sprite가 카메라 밑으로 가면 실행한다
//#.Sprite Reuse
Vector3 backSpritePos = sprites[startIndex].localPosition;
Vector3 frontSpritePos = sprites[endIndex].localPosition;
//Transform은 월드 좌표가 기준이기 떄문에 localPosition
sprites[endIndex].transform.localPosition = backSpritePos + Vector3.up * 10;Start Index는 , End Index
이렇게 가리키고 있다
마지막 인덱스의 스프라이트를 맨 위의 인덱스의 위치 위 10 만큼 옮긴다.
//이동이 완료 되면 EndIndex , StartIndex 갱신
//#. Cursor index Change
int startIndexSave = startIndex;
startIndex = endIndex;
endIndex = (startIndexSave - 1 == -1) ? sprites.Length - 1 : startIndexSave - 1;그렇게 이동하면 인덱스를 갱신해준다
//이동이 완료 되면 EndIndex , StartIndex 갱신
//#. Cursor index Change
int startIndexSave = startIndex;
startIndex = endIndex;
endIndex = (startIndexSave - 1 == -1) ? sprites.Length - 1 : startIndexSave - 1;아까 위 사진에서 보듯이
1번이 위로가면 start는 1, end는 0 이런식으로 계속 갱신된다