
프론트엔드
HTML : 구조
CSS : 표현
JavaScript : 동작, 기능 (행동)
HTML (Hyper Text Markup Language)
웹 컨텐츠의 의미와 구조 정의
- Hyper : 정보가 다중으로 연결
- Hyper Text : 참조(하이퍼링크)를 통해 한 문서에서 다른 문서로 즉시 접근 가능한 텍스트 (비선형적 텍스트)
- Markup
- Language : 태그를 이용하여 데이터 구조 명시 -> HTML, Markdown
기본 구조
<!DOCTYPE html>
<html lang="ko">
<head> <!-- 문서 정보, 브라우저에서 보이지 X, CSS 선언, 외부 로딩 파일 지정 -->
<meta charset="UTF-8"
<title>Document</title>
</head>
<body> <!-- 브라우저에 보임, 실제 내용 -->
</body>
</html>DOM(Document Object Model) 트리
- 구조화된 표현 (Structured Representation) 제공, 언어가 DOM 구조에 접근 방법 제공 -> 문서 구조, 스타일 내용 변경
- 동일한 문서 표현, 저장, 조작 방법 제공
- Web Page의 객체 지향 제공
요소 (Element)
<h1>contents</h1> <!-- 여는/시작 태그, 닫는/종료 태그 -->- 태그와 내용
- 태그 : 내용을 감싸는 것, 정보 성격과 의미 정의
- 내용 X 태그 : br, hr, img, input, link, meta
- 중첩 가능 : 오류 반환 X, 레이아웃이 깨진 상태로 출력 -> 디버깅 힘듦
속성 (Attribute)
<a href="https://google.com"></a> <!-- 속성명="속성값", 공백 X, "" -->- 태그 부가적인 정보 설정 -> 경로, 크기
- 요소 시작 태그에 작성, 이름과 값이 한 개의 쌍
- 태그와 상관 없이 사용 가능한 속성 (HTML Global Attribute)
- id, class / hidden / lang / style / tabindex / title
시맨틱 태그
- non semantic : div, span
- header (머릿말), nav (내비게이션), aside (사이드, 메인과 관련성 적은), section (일반적인 구분, 컨텐츠 그룹 표현), article (독립적으로 구분되는 영역), footer (마지막 부분)
- '의미' -> 가독성, 유지 보수
CSS (Cascading Style Sheet)
스타일, 레이아웃을 통해 문서 표시 방법 지정
h1 { /* 선택자 */
color: blue /* 속성(property): 값(value) */
font-size: 15px
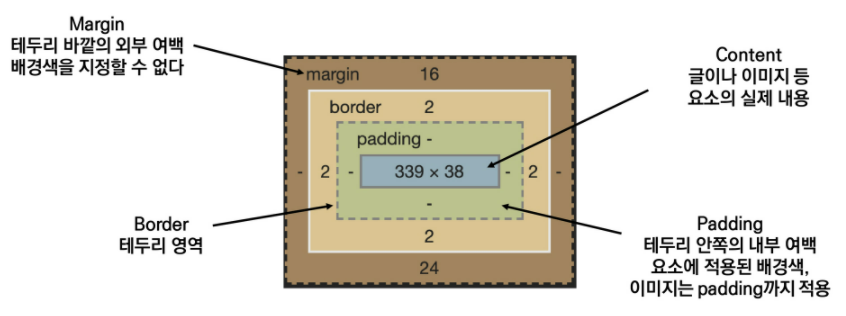
}Box Model

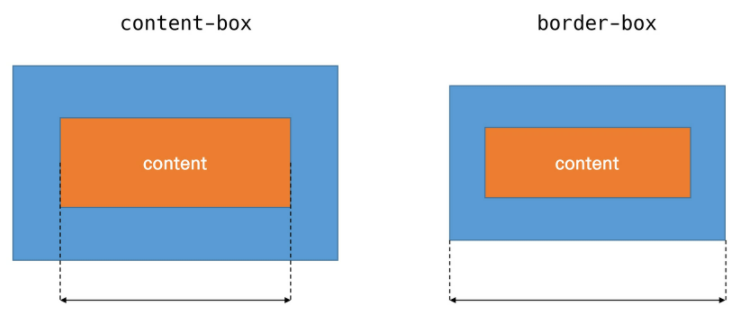
- box-sizing : content-box
- padding 제외 순수한 contents 영역
- border-box로 설정

- 마진 상쇄 : block A top, block B bottom margin이 큰 margin value로 결합(겹침)
Display
- Block
- 줄 바꿈
- 화면 크기 전체 가로 폭
- Block 안 Inline 가능
- Inline
- 줄 바꿈 X
- Content 너비만큼 가로 폭
- width, height, margin-top, margin-bottom 지정 X
- 상하 여백 : line-height
- Inline-Block
- block, inline 모두
- inline처럼 한 줄에 표시 가능
- block처럼 width, height, margin 모두 지정 O
- None
- 화면에 표시 X, 공간 X
- hidden : 공간 O, 표시 O
Position
- static : 기본 값 (기준 위치)
- relative
- 자기 자신 static 위치 기준
- 차지 공간 : static과 same
- absolute
- 간 차지 X
- 가장 가까이 있는 부모 요소 기준 이동
- 과거 위치 공간 : 존재 X -> 독자적
- 격리된 UI 기능 제작
- fixed
- 공간 차지 X
- Viewport 기준 이동
- 스크롤 시에도 항상 같은 곳에 위치
JavaScript
- 브라우저
- 웹 서버에서 이동, 클라이언트 ~ 서버 양방향 통신
- HTML 문서, 파일 출력 GUI 기반 SW
- 인터넷 컨텐츠 검색, 열람
- JavaScript 필요성
- 브라우저 화면 동적
- 브라우저 조작 유일 언어
- 브라우저 기능
- DOM 조작
- 문서 (HTML) 조작
- BOM 조작
- navigator, screen, location, frames, history, XHR
- JavaScript Core (ECMAScript)
- Data Structure (Object, Array), Conditional Expression, Iteration
- DOM 조작
DOM (Document Object Model)
- DOM
- HTML, XML 문서 다루는 문서 프로그래밍 인터페이스
- 문서 구조화, 구조화된 구성 요소 -> 하나 객체로 취급 : 논리적 트리 모델
- 각 요소 -> 객체 (object) 취급
- 단순 속성 접근, 메서드 활용 + 프로그래밍 언어적 특성 활용
- 주요 객체

- 해석
- 파싱 (Parsing) : 구문 분/해석 -> DOM Tree 제작 과정
- 조작
- BOM
- Browser Object Model
- JavaScript ~ Browser 소통 모델
조작
- 순서 : 선택 (Select) -> 변경 (Manipulation)
- 상속 구조
- EventTarget : Event Listener 가질 수 있는 객체가 구현한 DOM 인터페이스
- Node : 여러 가지 DOM 타입들이 상속하는 인터페이스
- Element : Document 안 모든 개체 상속 -> 가장 범용적 기반 클래스 => 부모 Node, 그 부모 EventTarget 속성 상속
- Document : 브라우저 불러온 웹 페이지, DOM 트리 진입점 (entry point)
- HTMLElement : 모든 종류 HTML, 부모 element 속성 상속
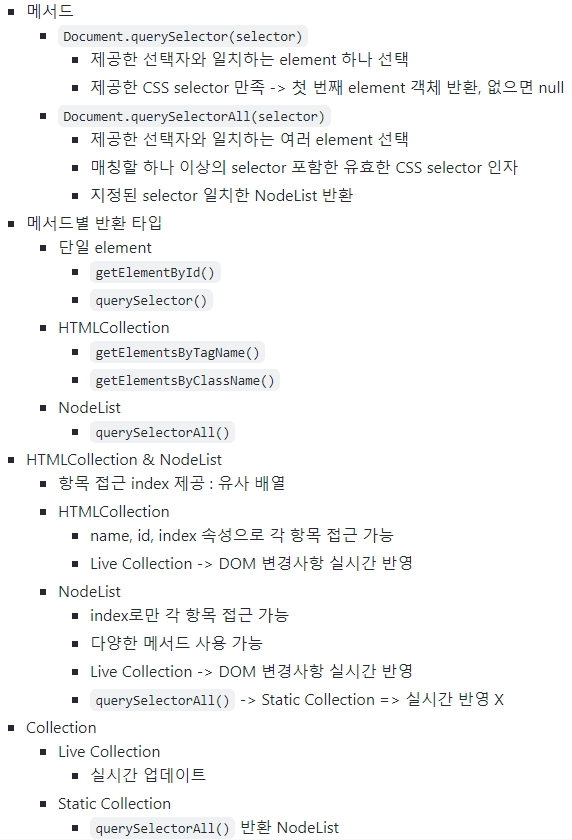
- 선택

- 변경
- Creation
- Document.createElement() : 작성한 태그 명 HTML 생성 반환
- Creation
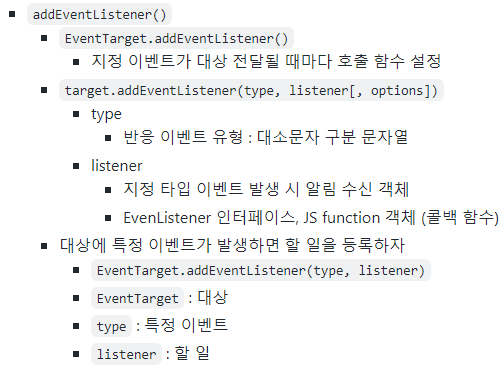
Event
~하면 ~한다
- handler

- 취소
- Event.preventDefault() : 현재 이벤트 기본 동작 중단
서핏

커리어 지식 플랫폼
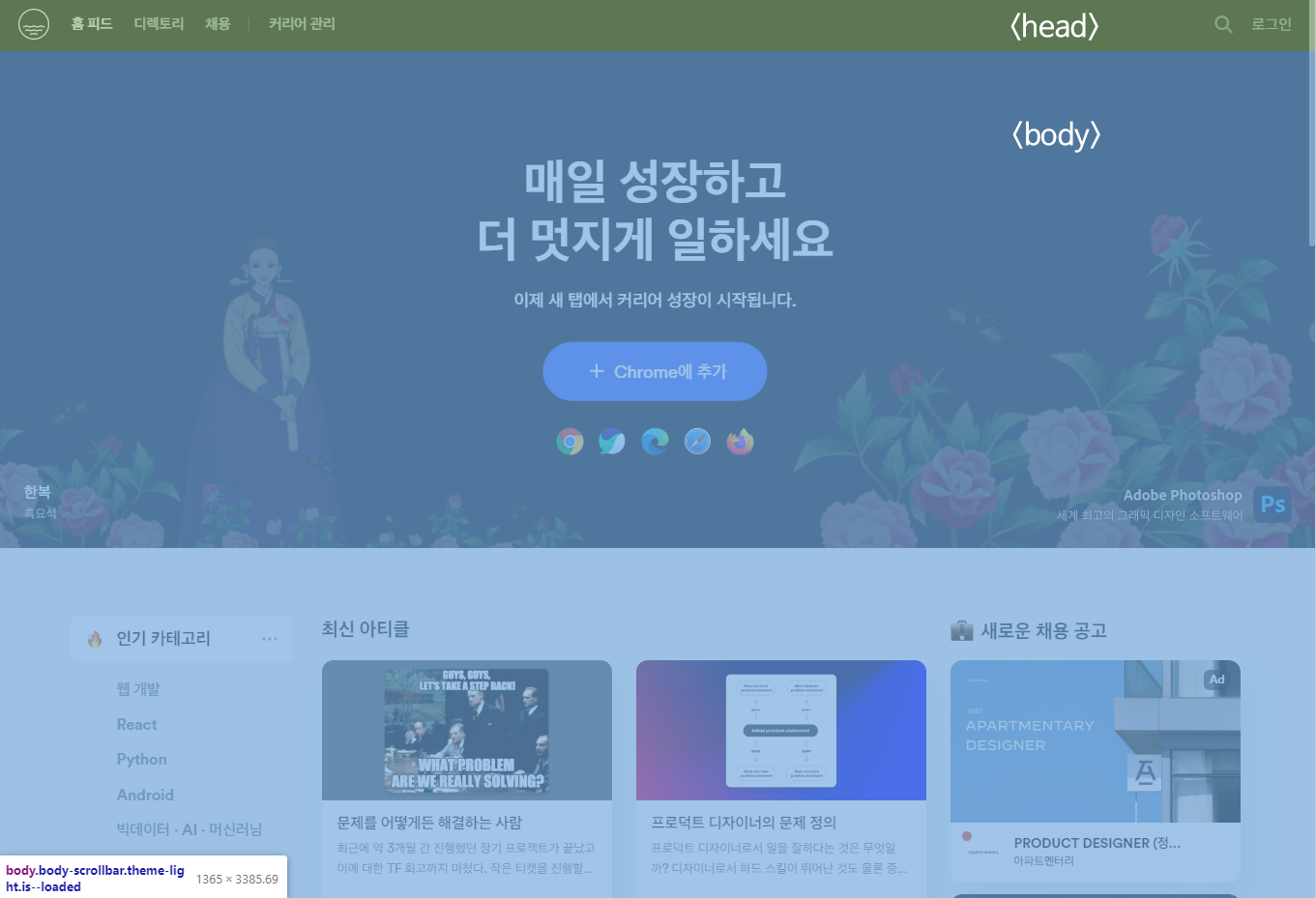
HTML

<html lang="ko">
<head>...</head>
<body class="body-scrollbar theme-light is--loaded">...</body>
</html>
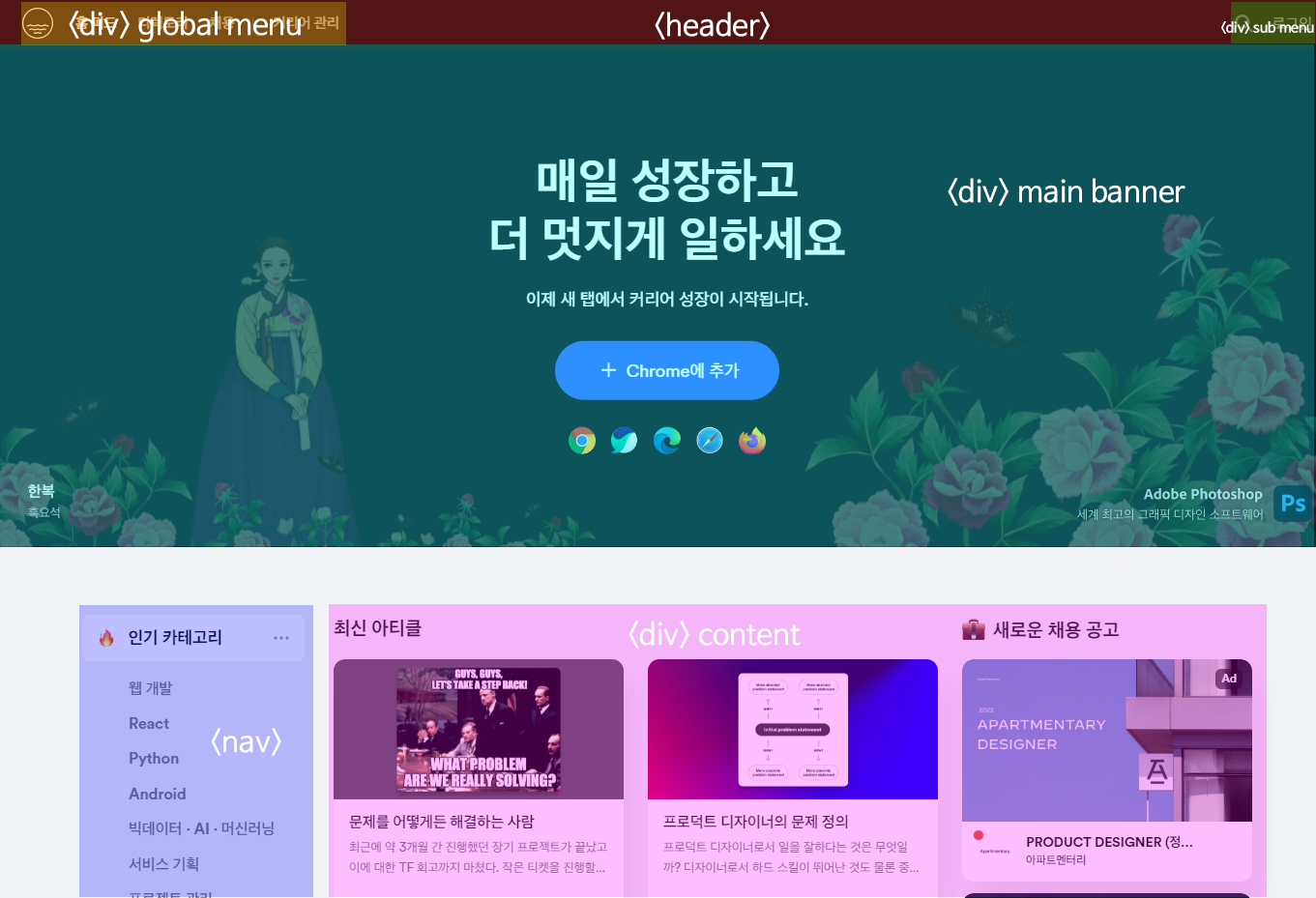
- header
<header class="header-comp">
<div class="header-inner">
<div class="global-menu-area">...</div>flex
<div tableindex="-1" class="sub-menu-area">...</div>
</div>
</header>- global-menu

-
main banner

-
nav

-
content

CSS
- nav

JavaScript