

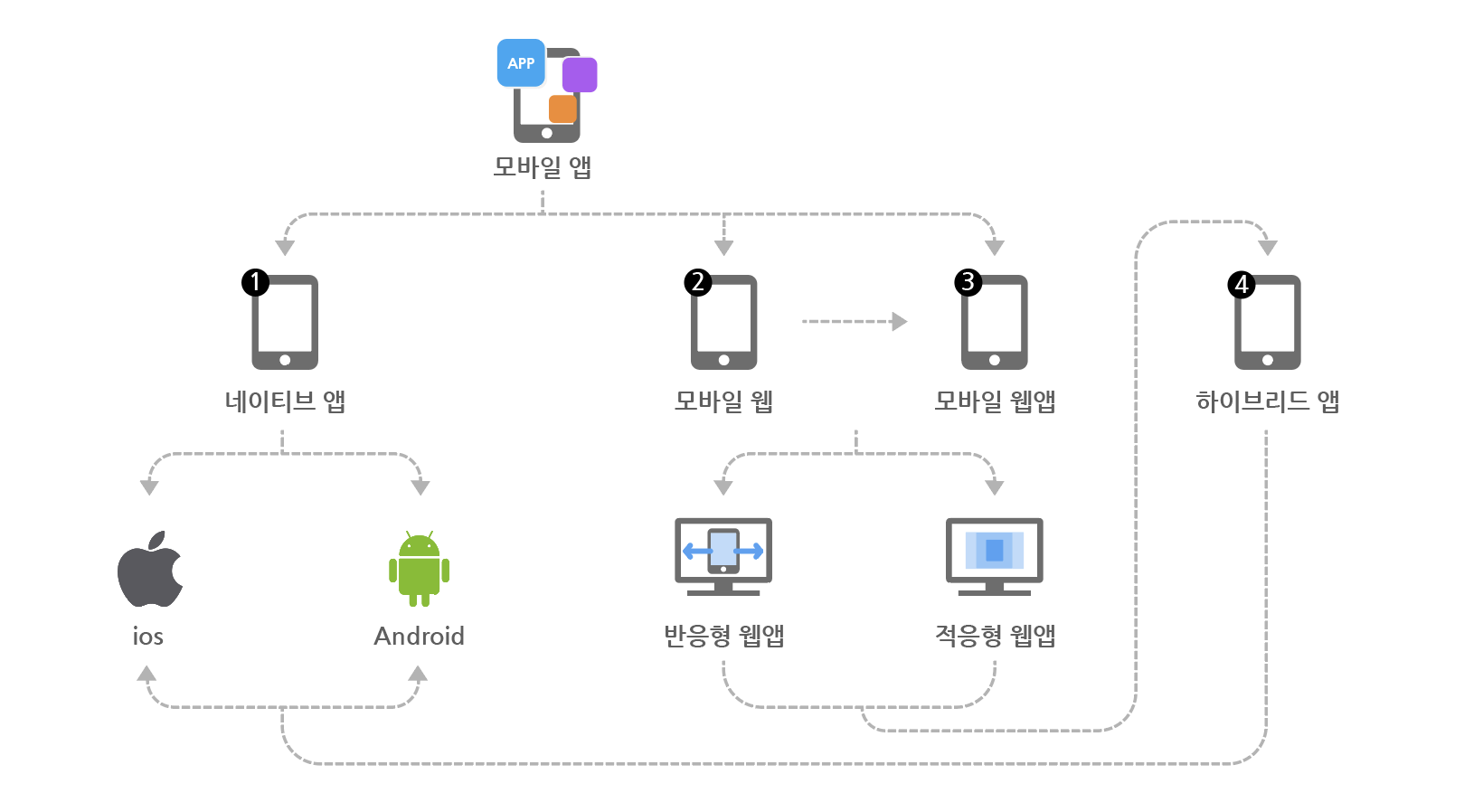
네이티브 앱

- 모바일 기기 최적화 언어로 개발
- Android SDK로 Java 언어, iOS SDK로 Swift 언어
- 장점
- Android, iOS 기반 API 개발 -> 빠른 속도, 안정적인 동적 효과, 고성능 그래픽 구현 (2D, 3D, AR)
- 성능이 좋음
- 디바이스 전체 접근 권한 자유 (플랫폼, 모바일 기기 API 사용)
- 타사 시스템 의존 X, 보안 문제 축소
- 단점
- Android (Java, Kotlin), iOS (Swift, Objective-C) 각각 다른 언어로 개발 -> 구축 시간, 비용
- 수정, 추가 개발 시 스토어에 심사 요청, 승인 필요
- 용량 high
모바일 웹

- 별도 설치 X -> 브라우저에서 이용
- PC 홈페이지를 모바일 스크린 크기에 맞게 줄임
- 반응형 : 웹 브라우저 크기에 따라 자동으로 구성 요소의 크기, 구조 변경
- 적응형 : 접속 기기 종류 인식 -> 자동으로 구성 요소 크기, 구조 변경
- 장점
- OS에 맞춘 별도 플랫폼 X, 표준 웹 언어 (HTML, CSS, JS, PHP, ASP) -> 리소스, 비용, 시간 low
- 수정 사항 -> 업데이트 필요 X
- 단점
- 검색 엔진, URL을 통한 접근 -> 접근성 low
- 플랫폼, 모바일 기기 API (카메라, 마이크, 푸시 알림) 활용 X, 브라우저 API만 사용 가능
웹 앱

- 모바일 웹 + 네이티브 앱 (주소창 가리기, 아이콘)
- 웹 기술로 개발, 모바일 브라우저에서 실행 -> 풀 브라우저 X, 단일 페이지 방식 => 속도 빠름
- 장점
- OS에 맞춘 별도 플랫폼 X, 표준 웹 언어 (HTML, CSS, JS, PHP, ASP) -> 리소스, 비용, 시간 low
- 수정 사항 -> 업데이트 필요 X
- 모든 기기, 브라우저에서 접근
- 단점
- 검색 엔진, URL을 통한 접근 -> 접근성 low
- 기능 제한 -> 터치 앱 개발 low
- 플랫폼, 모바일 기기 API (카메라, 마이크, 푸시 알림) 활용 X, 브라우저 API만 사용 가능
하이브리드 앱

- 네이티브 개발 + 웹 개발 -> 웹 기반 앱 기능 차용
- 네이티브 앱에 view로 웹 앱 실행
- 기본 기능 : 웹 문서 (HTML), 패키징 : 모바일 OS 별 구현 -> 스토어에서 다운로드
- 장점
- 기기 저장 파일, 모바일 기기 API, 브라우저 API 모두 사용 -> 다양한 개발
- 앱 안에 웹 페이지 -> 웹 상에 수정 사항 : 유지, 보수 high, 업데이트 필요 X
- iOS, Android 동일 웹 페이지 사용 -> 개발 비용, 시간 low
- 용량 low
- 단점
- 네이티브 개발 지식 필요
- 각 디바이스 특정 기능 사용에 문제 : OS 업데이트 시
- UI 디자인 취약 (UI 프레임도구 미 사용 시 직접 제작 필요), 동적 요소 구현 low -> 성능 low
- 오프라인 작동 X -> 네트워크 환경, 웹 사이트 용량 중요
- 시스템 브라우저 보안에만 의존
Flutter, React Native


하나의 코드 베이스로 Android, iOS 모두 동작되는 앱 구현