Context
기존의
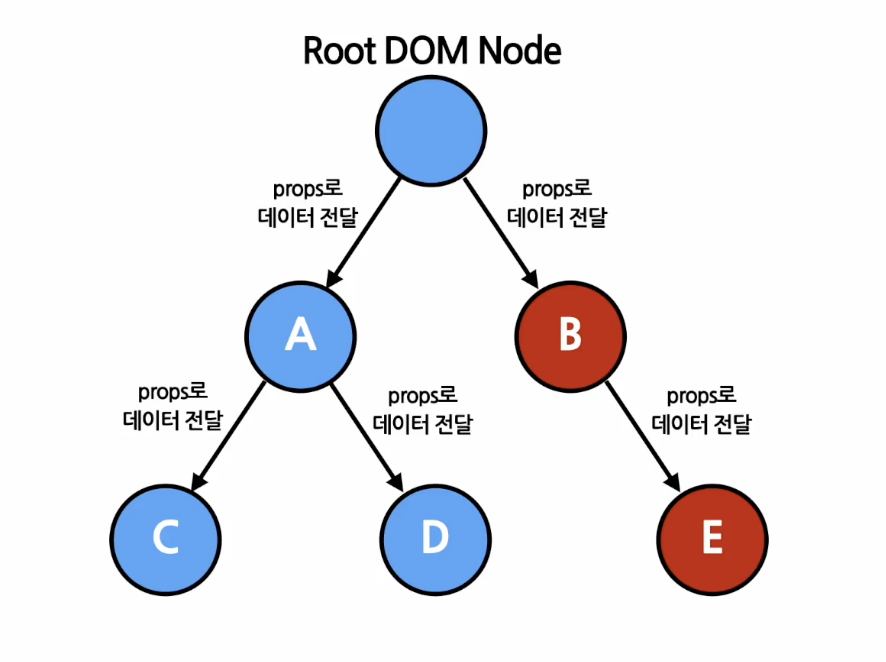
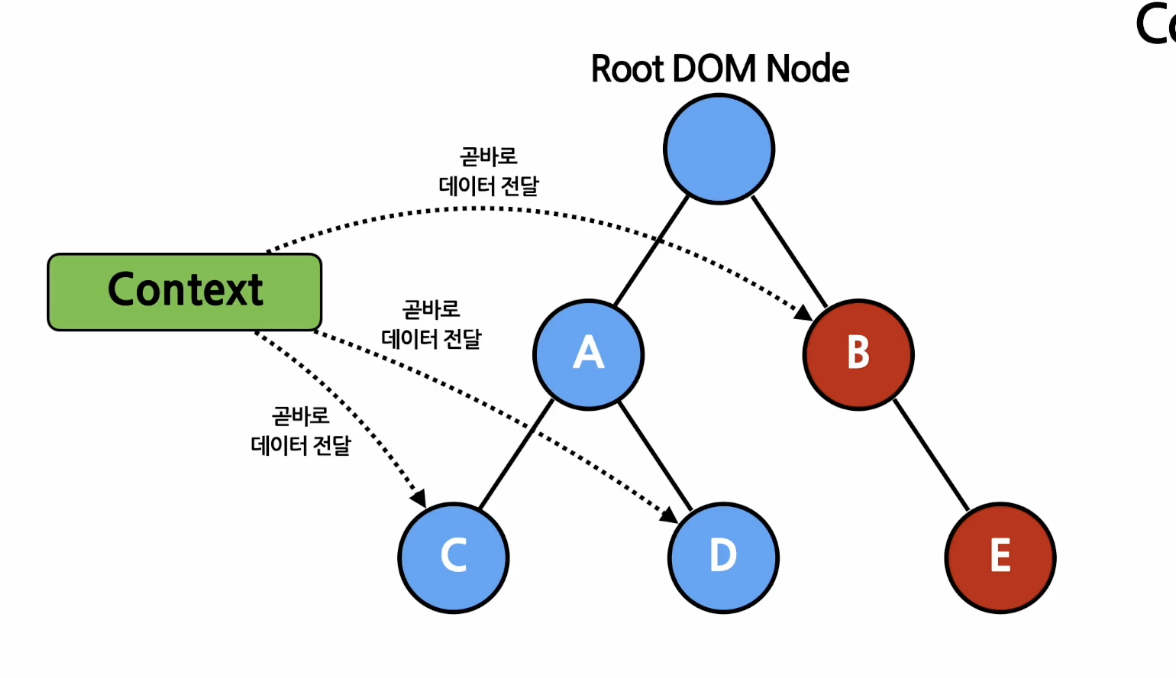
reactJS에서는 컴포넌트의props를 통해서 데이터를 전달을 하였다. 하지만, 여러컴포넌트를 동시에 사용하게 되면 곧바로 컴포넌트를 트리로 전달할 수 있게 된다.

이때까지는 위와 같은 방식으로 이루어져있었다.

그렇다면 언제사용해야할까?
여러개의 Component들이 접근해야 하는 데이터
- 로그읜 여부 (네비게이션 바에 로그인 여부 출력)
- 로그인 정보
- UI 테마
- 현재 언어 등..
props방식으로 계속 전달한다면 굉장히 복잡하게 된다.
Context를 사용하기 전에 고려할 점
- 무조건 쓰는건 좋은건 아니다.
- 연동되면서 재사용성이 떨어지기 때문이다.
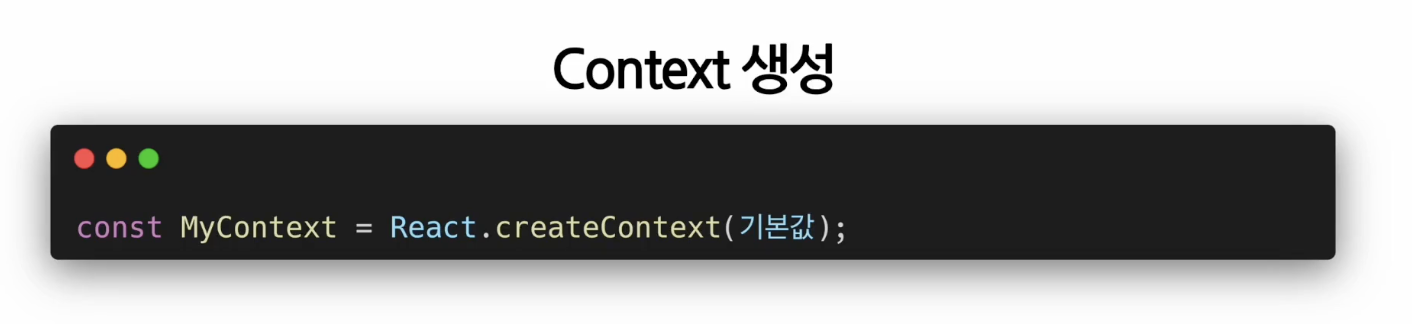
ContextAPI
React.createContext()

만약 상위 레벨에 매칭되는 Provider가 없다면 기본값이 사용 됨!
기본값으로 undefined를 넣으면 기본값이 사용되지 않는다.
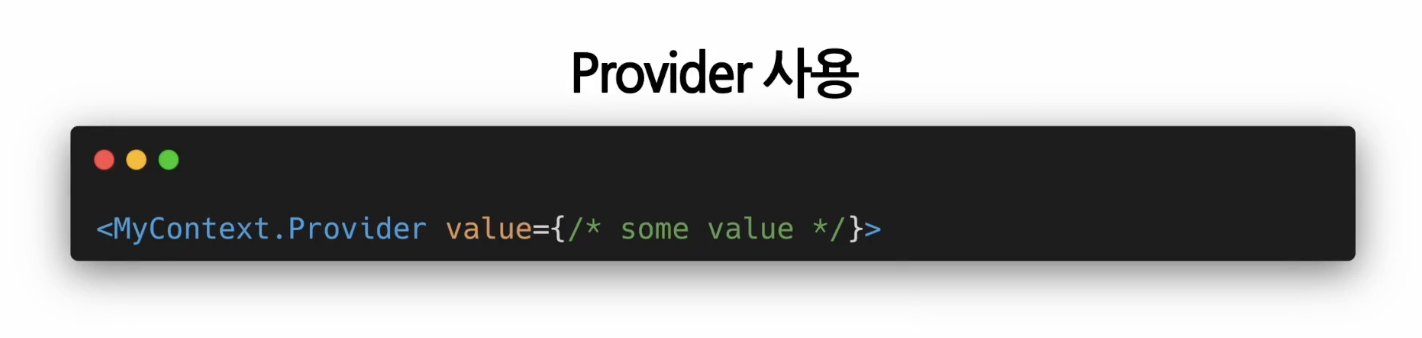
Contexxt.Provider
데이터를 제공해주는 컴포넌트

주의해야할 사항
- Provider 컴포넌트가 재렌더링될 때마다 모든 하위 consumer 컴포넌트가 재렌더링 됨.
- state를 사용해서 불필요한 재렌더링을 막자!
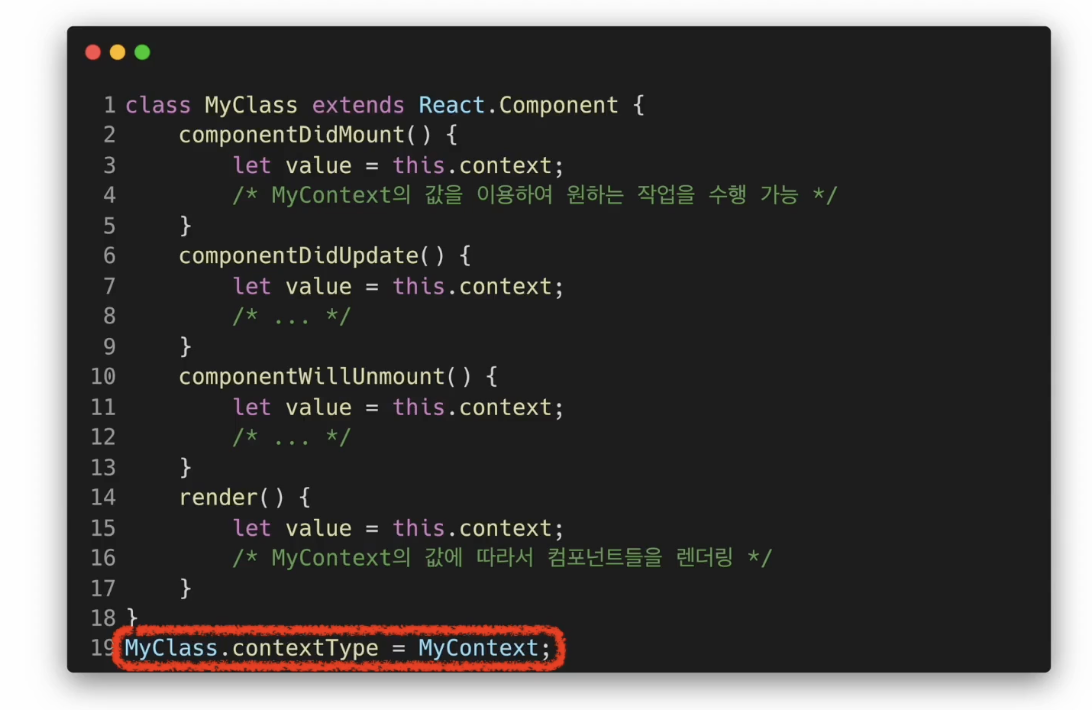
Class.contextType
이런 방법이 있다정도만 알고있자!

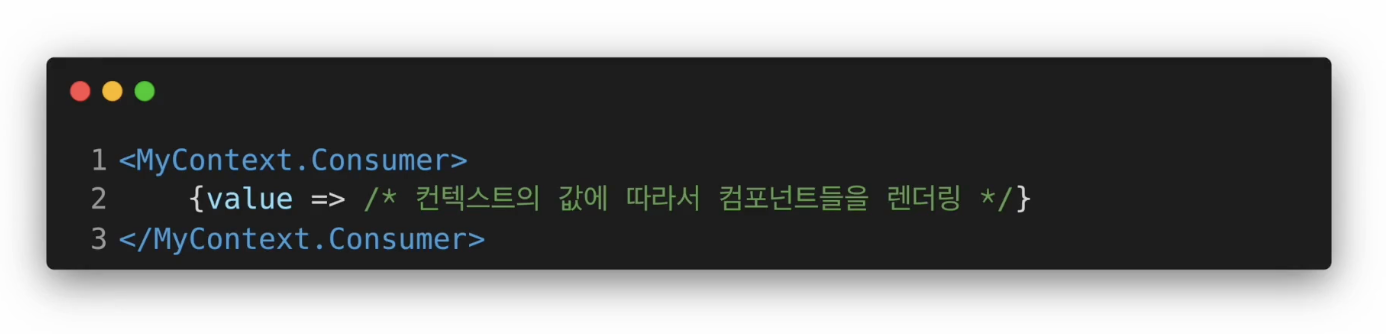
Context.Consumer

Context.displayName
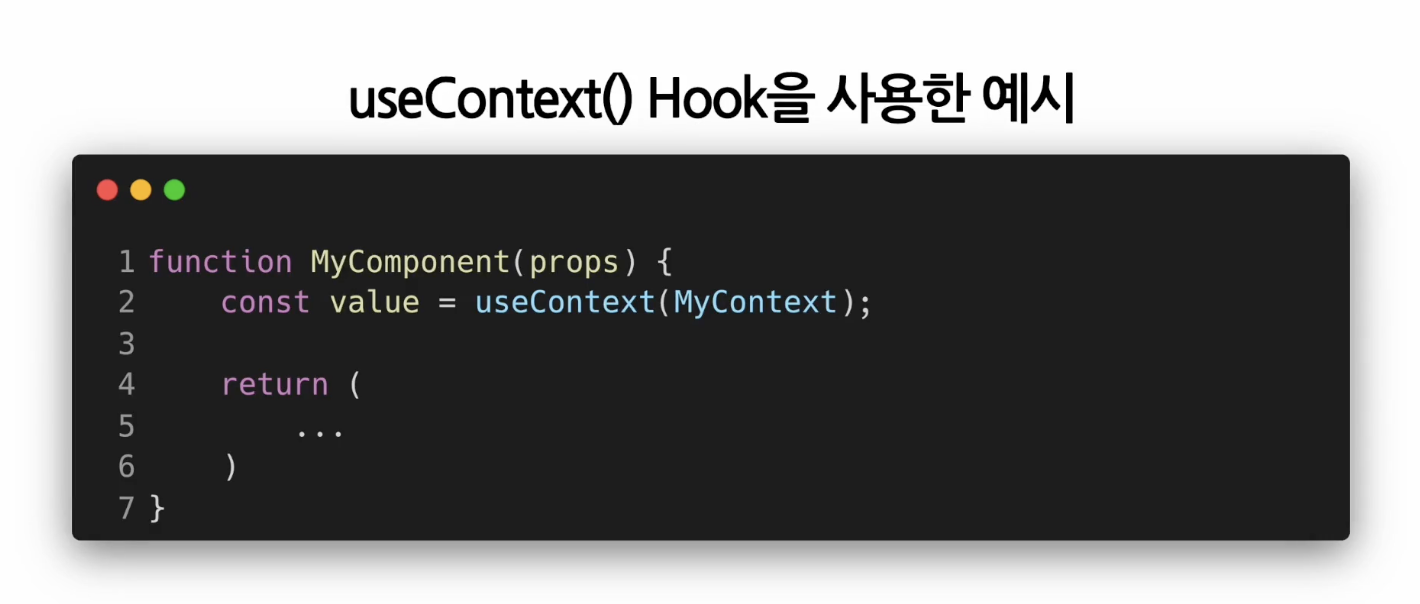
useContext() -> 훅