Composition(구성)
여러 개의 컴포넌트를 합쳐서 새로운 컴포넌트를 만드는 것
"합성"에 더 가깝다.
여러개의 컴포넌트를 어떻게 조합할 것인가?
조합에 따라 방법이 바뀐다.
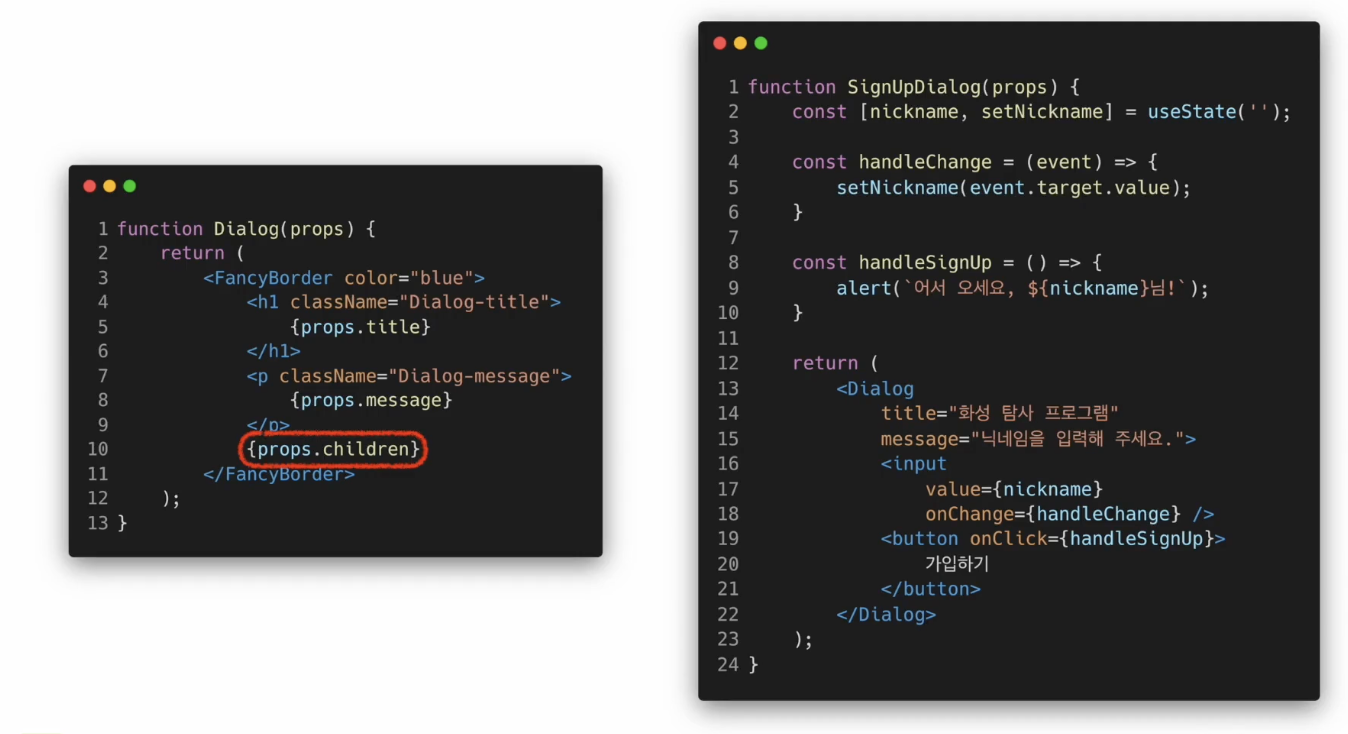
1. containment
담다, 포함하다
하위컴포넌트를 포함하는 형태의 합성 방법
Sidebar나 Dialog같은 Box형태의 컴포넌트는 자신의 하위 컴포넌트를 미리 알 수 없다.
children이라는 prop사용해서 조합!

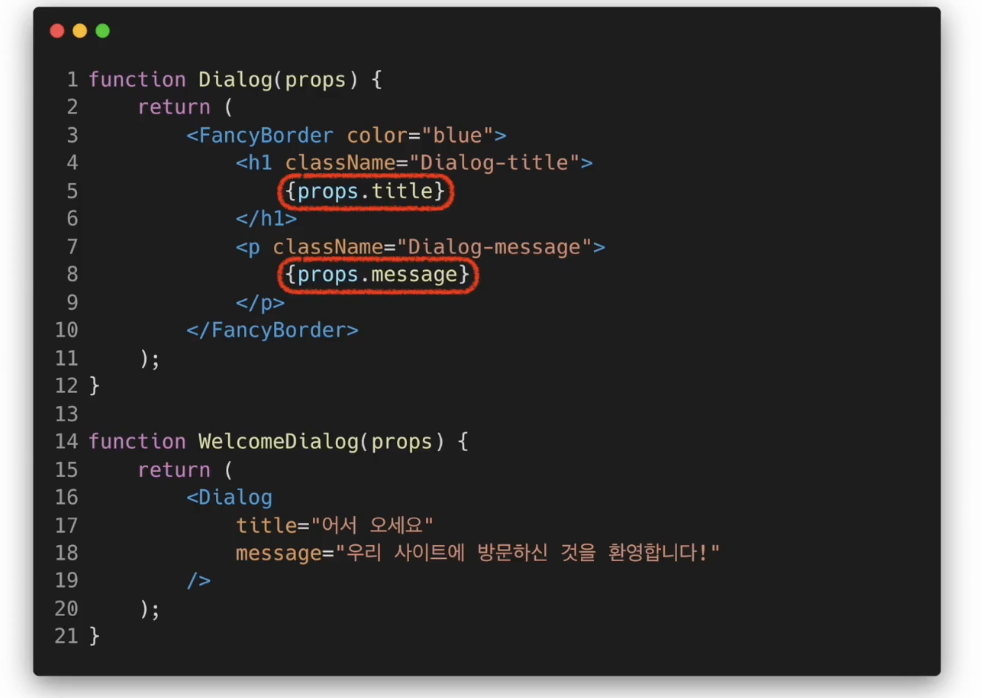
2. Specialization(전문화, 특수화)
WelcomeDialog는 Dialog의 특별한 케이스이다.
범용적인 개념을 구별이 되게 구체화 하는 것
기존의 객체지향 언어에서는 상속(inheritance)를 사용하여 Specialization을 구현
리액트에서는 합성(Composition)을 사용하여 Specialization을 구현한다!

Containment와 Specialization을 같이 사용하기

3. Inheritance(상속)
다른 컴포넌트로부터 상속을 받아서 새로운 컴포넌트를 만드는 것
별로 추천하는 방법은 아니다. 그냥 컴포지션 쓰자!
결론
복잡한 컴포넌트를 쪼개서 여러 개의 컴포넌트로 만들고, 만든 컴포넌트를 조합해서 새로운 컴포넌트를 만들자!

유익한 글이었습니다.