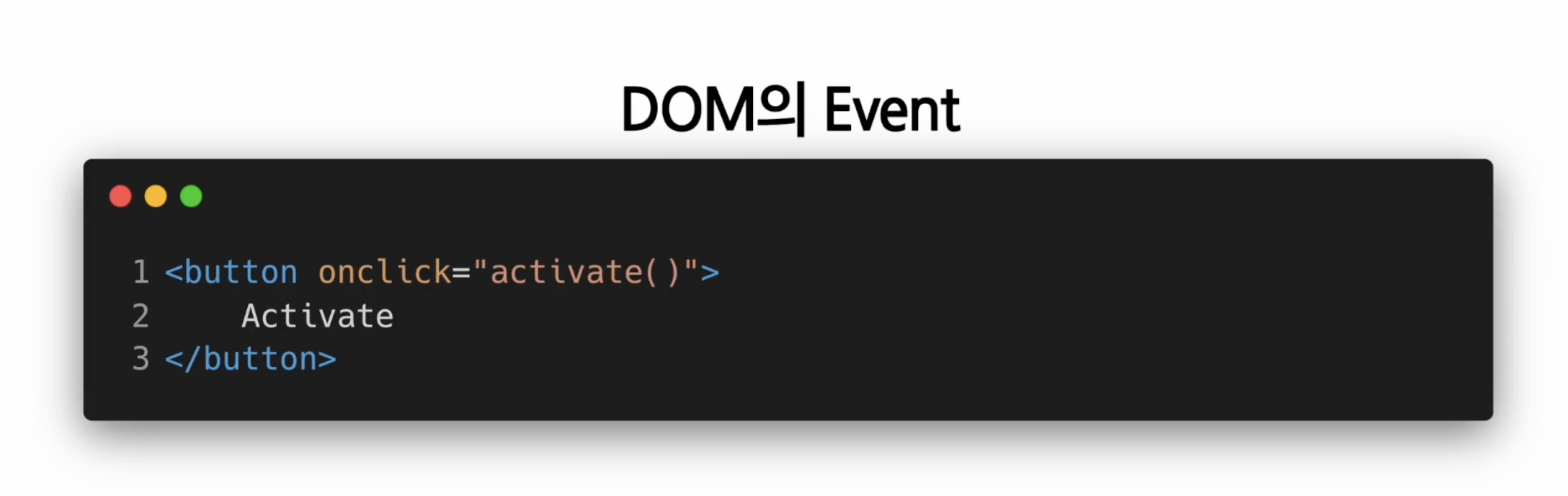
Event
사건: 특정 사건 ex. 사용자가 버튼을 클릭한 사건


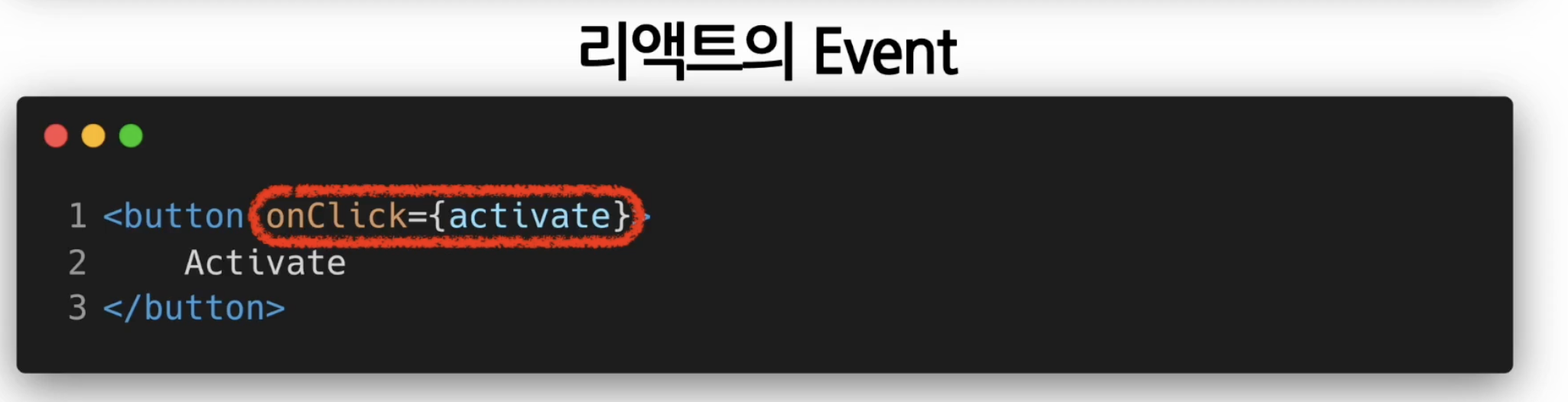
사용하는 방법이 조금 다르다!
Event Handler
어떤 사건이 발생하면, 사건을 처리하는 역할
Event Listener라고 불리기도..

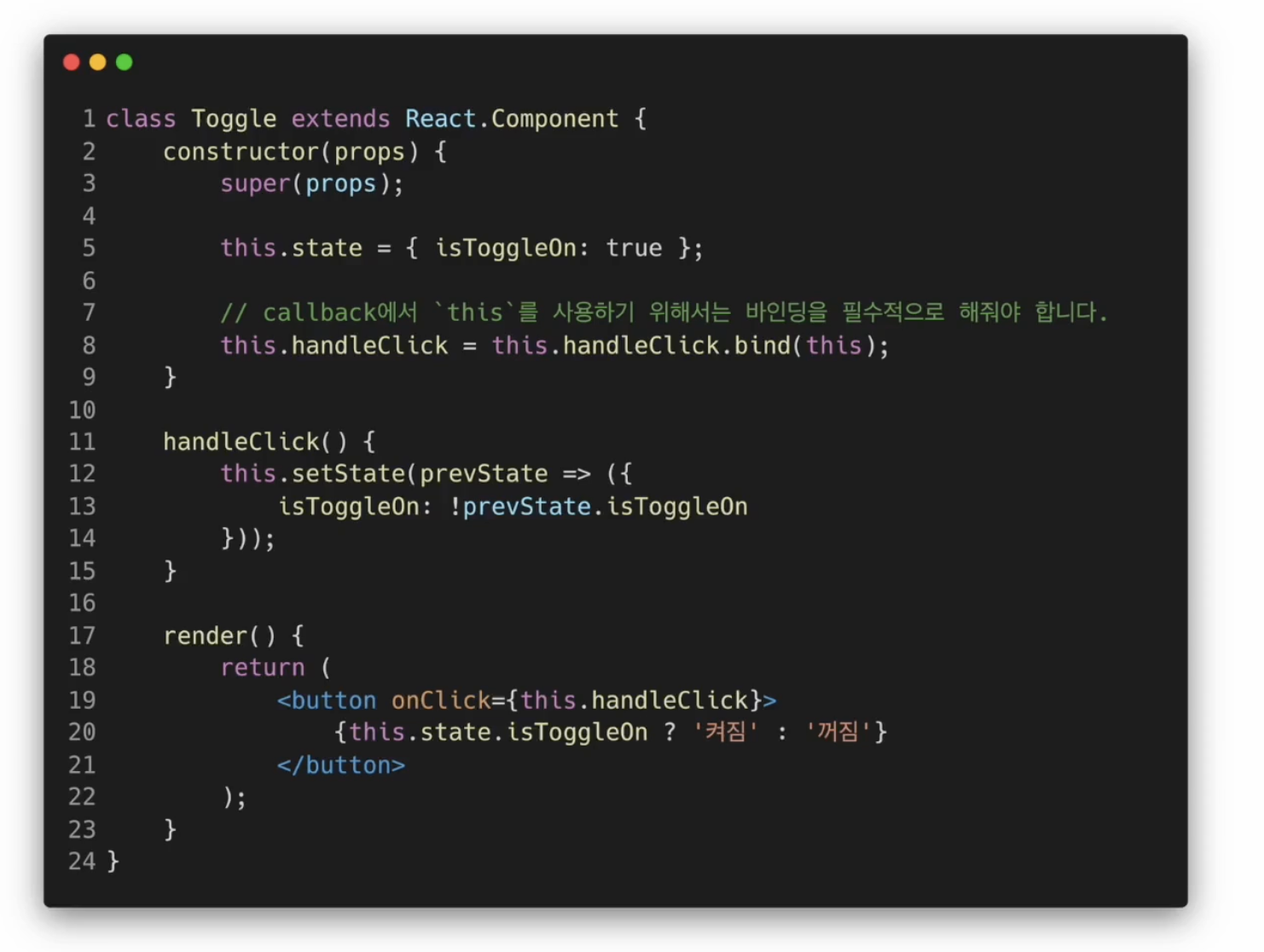
- bind을 하는 이유: 자바스크립트에서는 기본적으로 함수가 bound되지 않는다... (무슨 말인지 아직은 잘 모르겠다.)
대신 Class field나 Syntax Arror function를 사용하면 된다곤 한다. 그러나 성능문제 때문에 bind나 class field를 사용한다.
그치만 class 컴포넌트는 잘 안쓰므로 참고만..
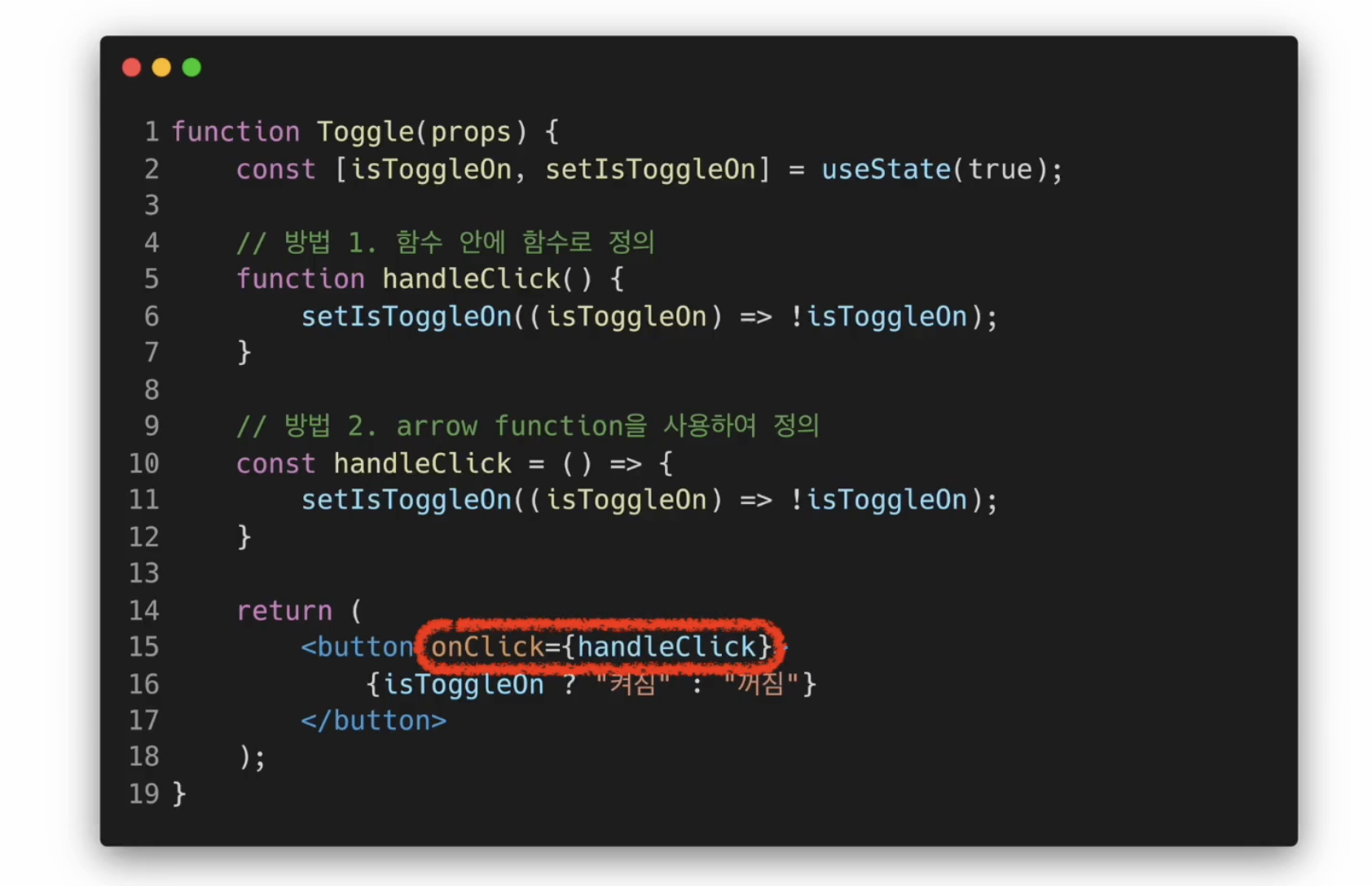
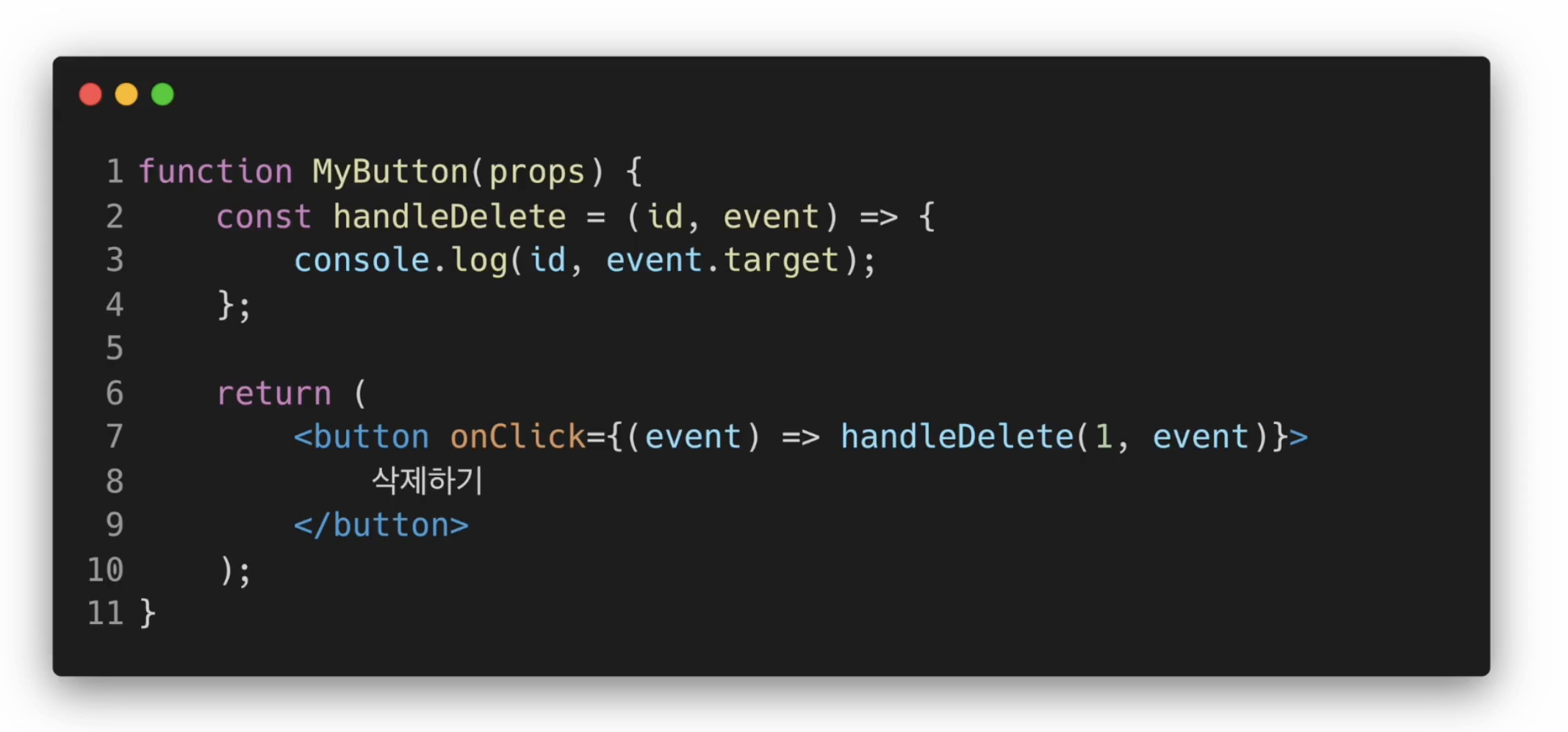
이것이 함수 컴포넌트에서 사용되는 것이다.

argument: 함수에 전달할 데이터
parameter: 매개변수

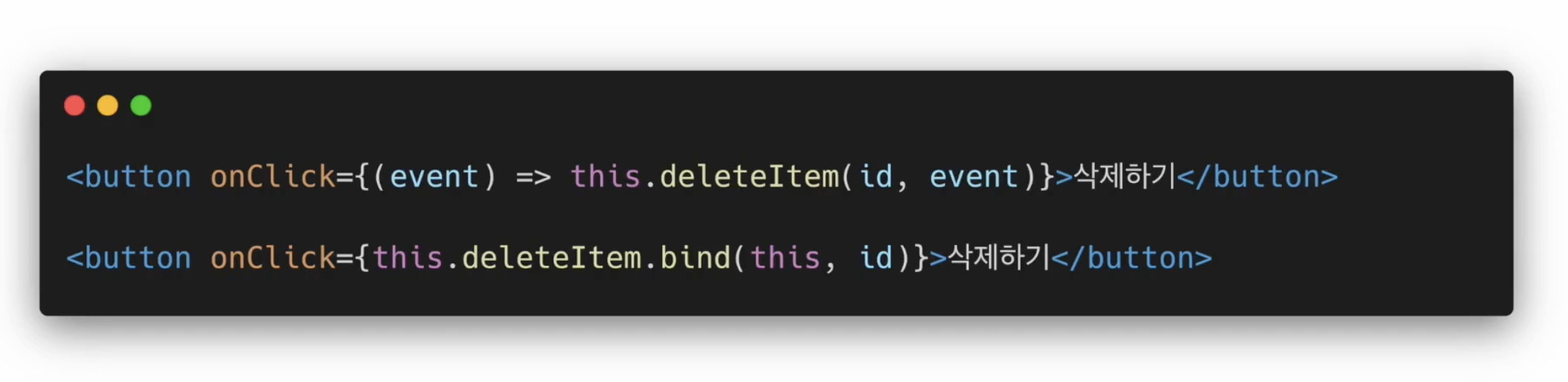
하나는 arrow, 하나는 bind를 사용하고 있다. 클래스 컴포넌트 방식이다.
지금은 거의 사용하지 않고 지금은 아래와 같이 많이 사용한다.


너무 좋은 글이네요. 공유해주셔서 감사합니다.