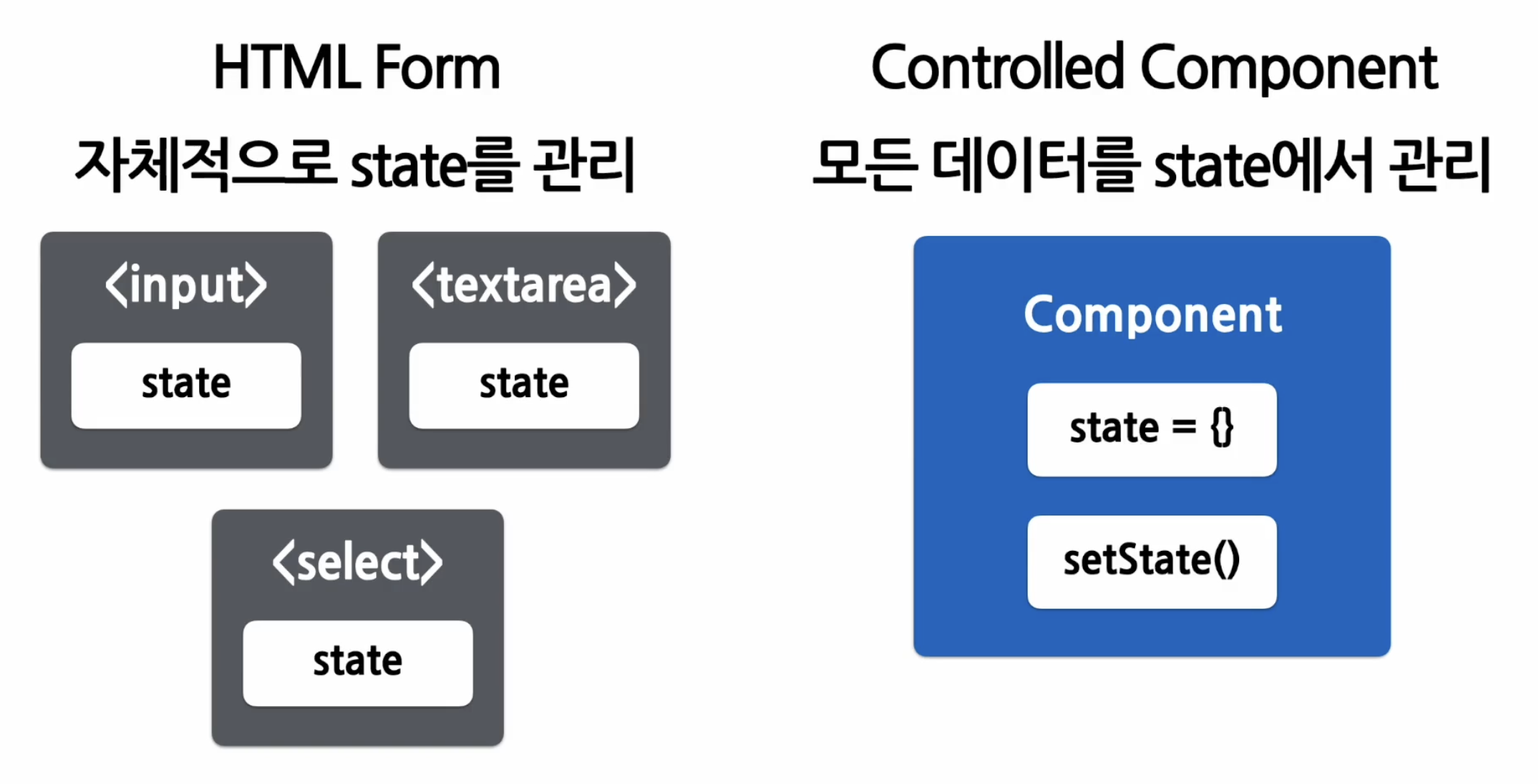
Form
양식: 사용자로부터 입력을 받기 위해 사용
Controlled Component 접근하고 제어하기 편하기 위해 react를 사용한다.

사용자의 입력을 직접적으로 제어할 수 있게 하는 것이 바로 controlled component다!
TextArea 태그
여러 줄에 걸쳐 긴 텍스트를 입력받기 위한
HTML태그
select 태그
Drop-down목록을 보여주기 위한 태그
드롭다운 목록: 선택 목록을 보여준다. (option..)
multiple속성을 true로 하면 여러가지를 선택할 수 있게 됨~!
File input 태그
디바이스 저장 장치로부터 하나 또는 여러 개의 파일을 선택할 수 있게 해주는
HTML태그
Multiple Input인 경우?
여러개의 State를 선언하여 각각의 입력에 대해 사용한다.

정말 좋은 글 감사합니다!