Elements
어떤 물체를 구성하는 성분
자바스크립트 객체 형태로 존재한다.
type,props,childrenreact의element는 실제로 보이는 것을 기술한다.
특징
immutable: 불변의 ➡️elements생성 후에는children이나attributes를 바꿀 수 없다.virtual dom변경된 부분을 계산하고 변경된 부분을 화면에 새로운element로 보여준다.
Rendering하기
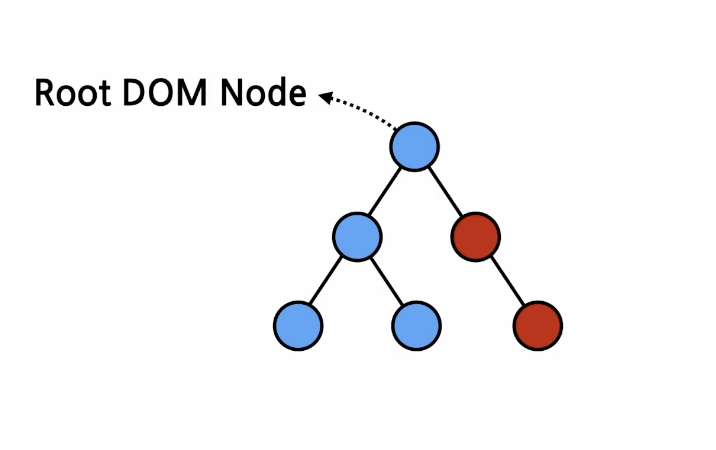
Root DOM Node
<div id="root"></div>
렌더링된 Elements를 업데이트하기 ➡️ 불변성!
생성해서 바꿔치기해버린다.
➡️ 갱신된 곳만 반짝인다?
➡️ 기존의 것을 바꾸기 위해서 반드시 새로운 element를 만들어야한다