Components
레고 블록 조립하듯 컴포넌트를 모아서 개발한다.
여러개를 반복적으로 배치하면서 하나의 컴포넌트를 구성하고 ... 또 모여서 구성하고.. 또 모여서 구성하고.. ➡️ 유지보수 편리함
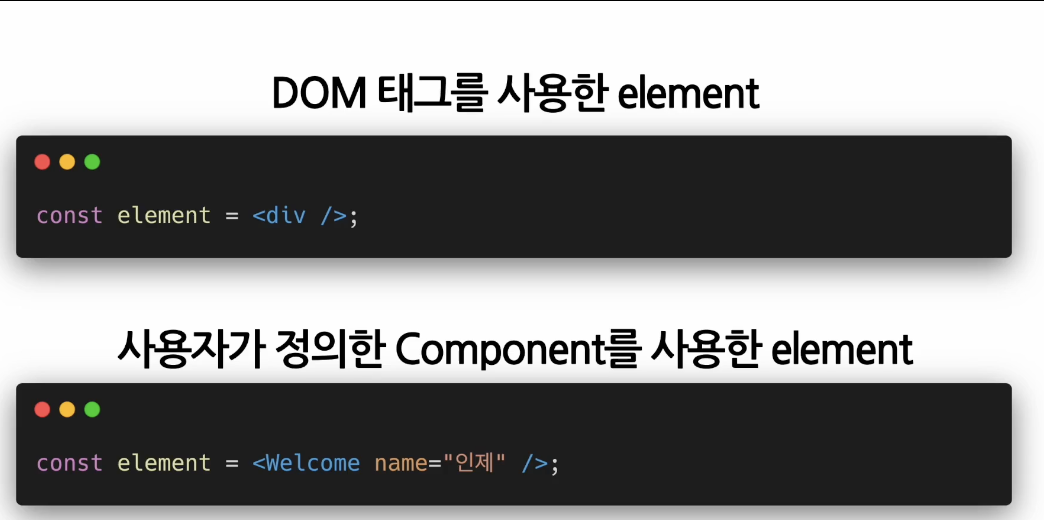
붕어빵 틀 -> component
붕어빵 -> element
클래스와 객체의 관게와 유사
Props
property: Component의 속성
붕어빵의 재료에 해당한다. 팥을 넣으면 팥붕어빵, 고구마를 넣으면 고구마 붕어빵, 슈크림을 넣으면 슈크림 붕어빵이 된다.
컴포넌트에 전달할 다양한 정보를 담고 있는 자바스크립트 객체이다.
특징
Read-only: 값을 변경할 수 없다. (붕어빵이 다 구워졌는데 속 재료를 바꿀 수 없다.)- 그럼 바꾸려면? ➡️ 새로운 값을 컴포넌트에 전달하여 새로
element를 생성한다. Purevs.Impure- 모든 리액트 컴포넌트는 그들의
Props에 관해서는Pure함수와 같은 역할을 해야 한다. - 모든 리액트 컴포넌트는
props를 직접 바꿀 수 없고, 같은Props에 대해서는 항상 같은 결과를 보여줄 것!
- 모든 리액트 컴포넌트는 그들의
사용법
키와 값 형태로 넣을 수 있다.
각 속성을 넣을 때, 중괄호를 사용하거나 사용하지 않을 수 있다. 정수, 변수 다른 components를 넣을 때는 중괄호로 넣어준다.
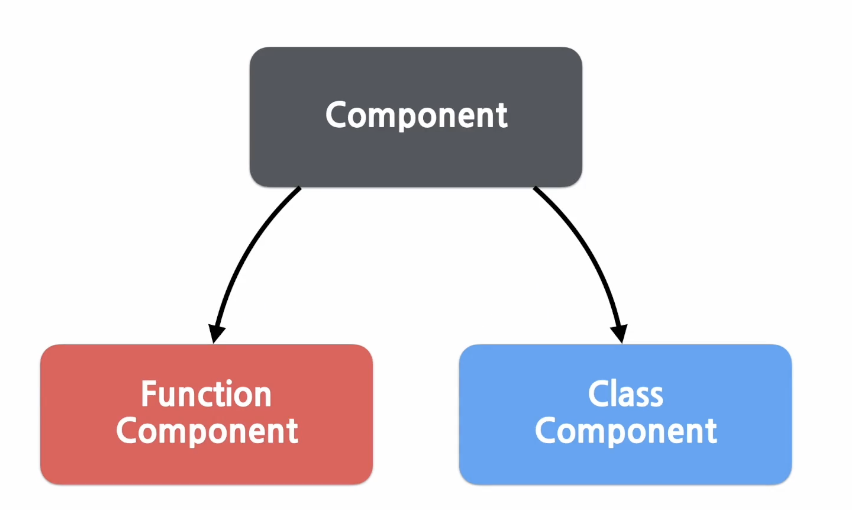
Component

함수 컴포넌트를 개선한게 Hook이다. Class Component도 잘 이해하자.
Function Component
코드가 간단하다
Class Component
추가적인 기능을 조금 더 가지고 있다.
React를 상속받아서 만들어진다.
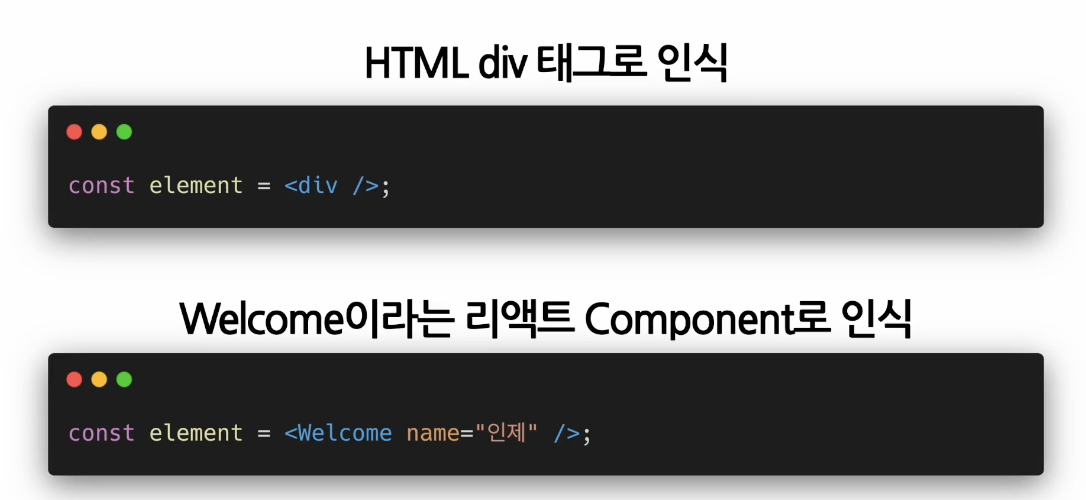
이름은 항상 대문자로 시작해야한다!! ➡️ 안그러면 인식을 못한다.

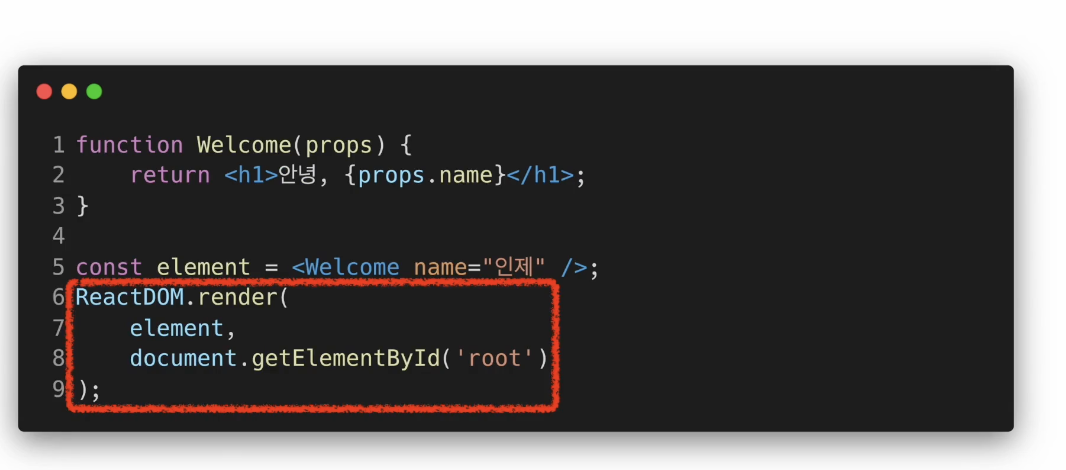
컴포넌트 렌더링
화면에 직접 보이게 하려면

아래 그림과 같이 ReactDOM을 통해 렌더링해주어야 화면에 나타나게 된다.

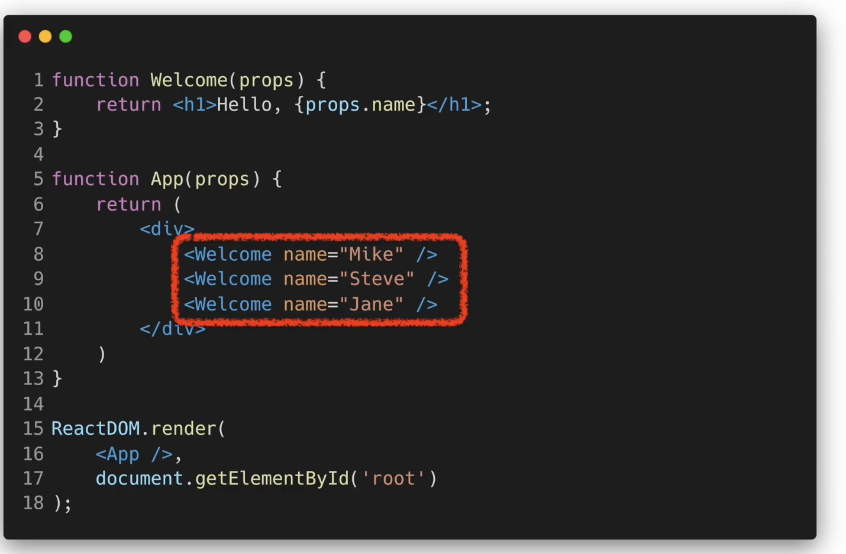
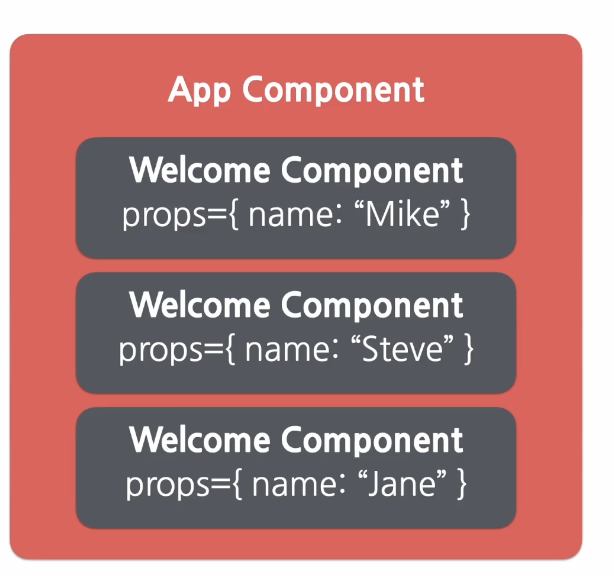
Component 합성
Component안에 또 다른Component를 쓸 수 있다.
➡️ 복잡한 화면을 여러개의Component로 나누어서 구현 가능!


큰 컴포넌트를 산산조각내어 컨포넌트를 추출할 수 있다.
- 재사용성이 올라간다.
- 기능과 목적이 정확해진다.
- 나중에 사용될 확률이 높아진다.
- 개발속도도 빨라진다.